20 Spinner Example In Javascript
Add CSS¶. Create a circle setting the width and the height of it.; Set the border-radius to 50% to make it rounded.; Give color to the border.; Give color to the spinner with the border-bottom-color property.; Specify the animation, which has four values.The first value is the animation-duration which is 1.5s, meaning the length of time that animation takes to complete one cycle. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Bootstrap Spinners Examples Amp Tutorial
Bootstrap Spinners Examples Amp Tutorial
In the above example change the value of the spinner and see, the messages being displayed below for spin and stop events. Now change the focus of the spinner and you see a message being displayed on change event. Extension Points. The spinner widget is built with the widget factory and can be extended.

Spinner example in javascript. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. In this jQuery Ajax Loading Spinner Example post, we would love to share with you how to add or create ajax loading spinner in your HTML pages or web pages with example. And if you want to replace the spinner with an image. So you can create a gif image and create a jquery ajax loading image example. Welcome to a step-by-step tutorial and example on how to create a full-screen loading spinner, with vanilla CSS and (a little bit of) Javascript. Looking to add a "now loading" splash screen, but can't seem to find a decent one?
Bootstrap “spinners” can be used to show the loading state in your projects. They’re built only with HTML and CSS, meaning you don’t need any JavaScript to create them. You will, however, need some custom JavaScript to toggle their visibility. Their appearance, alignment, and sizing ... .spinner { width: 40px; height: 40px; position: relative; margin: 100px auto; } .double-bounce1, .double-bounce2 { width: 100%; height: 100%; border-radius: 50%; background-color: #333; opacity: 0.6; position: absolute; top: 0; left: 0; -webkit-animation: sk-bounce 2.0s infinite ease-in-out; ... spin.js example. GitHub Gist: instantly share code, notes, and snippets.
May 19, 2017 - Browse other questions tagged javascript jquery spinner or ask your own question. ... "Something does not depend on a particular coordinate system". What is the meaning of this sentence? Why do we usually not want the eigenvalues of non-symmetric matrices? ... To subscribe to this RSS feed, copy and paste this URL into ... Bootstrap Loader/spinner Example A basic animation can go far and this case of CSS spinner is the ideal model. It is smooth, spotless and connecting enough to catch anybody's consideration easily. With four diverse energized round lines turning in a predefined way makes things fascinating. An classic loading spinner that would have been a animated .gif. Since CSS animations are now so well supported using an animated .gif for a loading spinner is now no longer necessary. The mighty Developer Jon Pearse, showed me how to make a CSS loading spinner so I thought I'd share his technique using a flexible SCSS mixin step by step.This spinner will work in all modern browsers as well ...
By default, the spinner is positioned at the left of the ProgressButton. You can position it at the left, right, top, bottom, or center of the text content. Change spinner size. Spinner size can be changed by modifying the width property of spinSettingsModel. In this demo, the width is set to 20 to change the spinner size. Spinner template spinner. Type: string | object Default: 'dots' Name of one of the provided spinners. See example.js in this repo if you want to test out different spinners. On Windows, it will always use the line spinner as the Windows command-line doesn't have proper Unicode support. Or an object like: jQuery UI spinner. jQuery UI spinner widgets are used to add a up/down arrow to the input box thus allowing the user to increase and decrease the value in the input box. It facilitates the users to type a value directly, or modify an existing value by spinning with the keyboard, mouse or scrollwheel. It has also some extended features like:
If you like the black design on this spinner, it can work well for your site. Just make sure you customize the spinner's color to match your layout. 6. Spinners w/ Font Icons. Here's a really fun idea merging custom CSS3 animation with free icon fonts. In this example, you'll find a bunch of icons from the Icomoon set. Bootstrap is a popular UI library for any JavaScript apps. In this article, we'll look at how to add spinners with Bootstrap 5. ... We can add a growing spinner with the spinner-grow class. For ... The Spinner instance receives the options and the spin method accepts a DOM node which should host the generated spinner. The advantage of providing a DOM node to the show method is that you can use the same Spinner instance in multiple spots by simply giving a different DOM node each time.
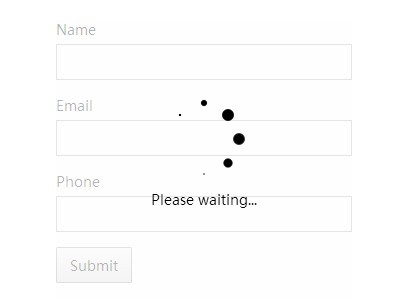
Apr 26, 2019 - Bootstrap “spinners” can be used to show the loading state in your projects. They’re built only with HTML and CSS, meaning you don’t need any JavaScript to create them. You will, however, need some custom JavaScript to toggle their visibility. Their appearance, alignment, and sizing ... An example for this would be an ordinary file upload. If you use plain html, uploading a file does not trigger an Ajax request so your spinner wouldn't be visible automatically. ... Now include the following jQuery javascript code to show the spinner when the form is submitted: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
NgxSpinner v11.0.0. An animated loading spinner for Angular 4+ versions that is intended to inform the user that an operation is in progress. May 23, 2017 - i have some very simple js (i'm still learning) that basically reads the elements of a form and creates a url string that is passed to an imaging server, that in turn renders the image. var imgU... View more: 10 Best Loading Spinner/Indicator JavaScript & CSS Libraries. Slick Content Loader With Vanilla JavaScript – slick-loader ... A small and developer-friendly content loader JavaScript library for the web. ... An animated loading spinner built with SVG and CSS animations.
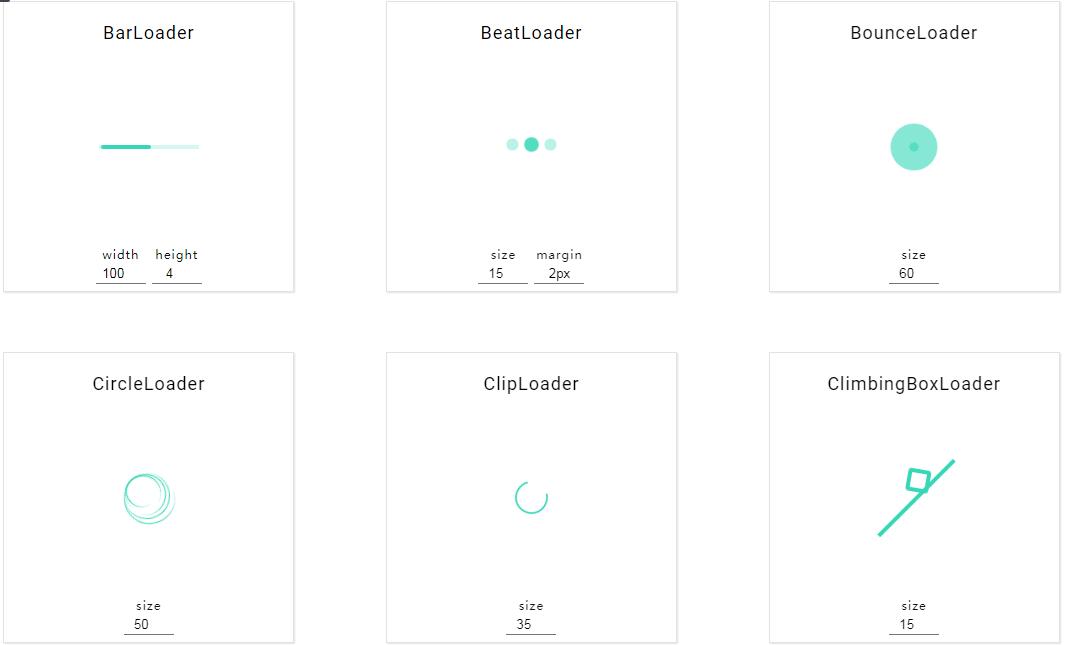
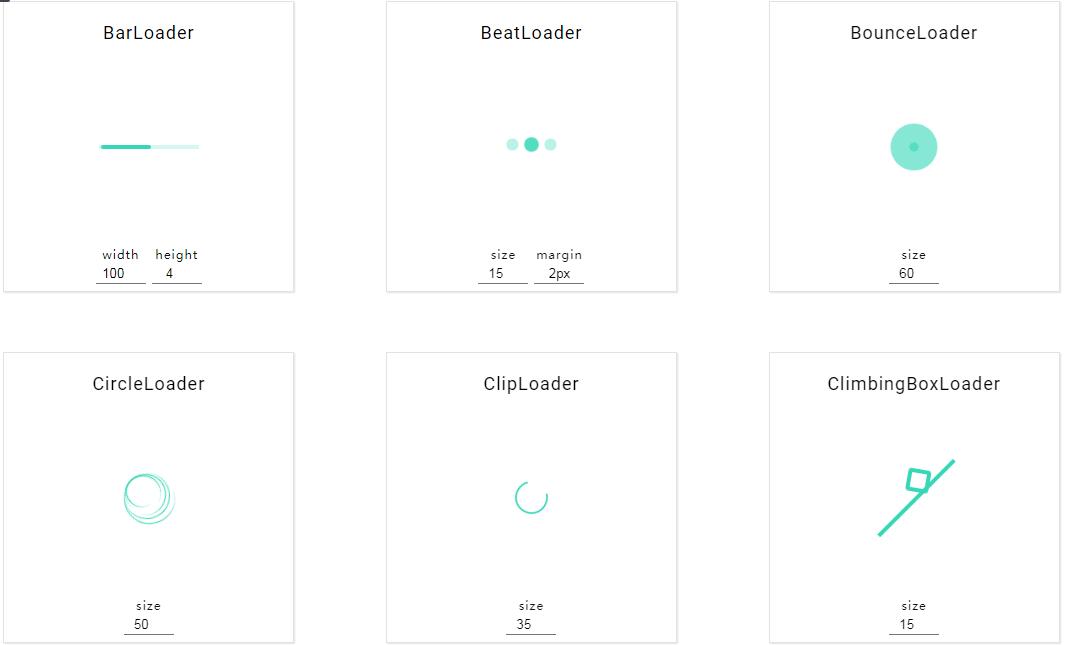
import { ClipLoader, BarLoader, BeatLoader, BounceLoader, CircleLoader, ClimbingBoxLoader } from "react-spinners"; function App() { return ( <div style={{ alignItems ... The spinner widget uses the jQuery UI CSS framework to style its look and feel. If spinner specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-spinner: The outer container of the spinner. ui-spinner-input: The <input> element that the Spinner widget was instantiated with. Now, spinner will have to be stopped once the data from the API loads. So, get the data from API by Fetch() API method. Store the data in a response variable.
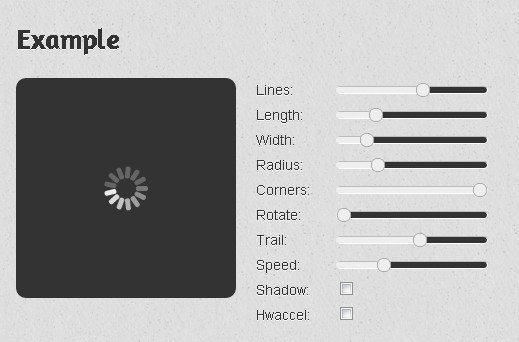
The EJ2 spinner can be rendered as not only by scripts and CSS; it can be rendered as a direct Angular component also using the following ways: Create a custom Angular wrapper for the spinner component in a separate file, and then export the spinner component. Spinner ponent.html To achieve this goal, follow these steps: 1. Specify Static ID for a Region. In your page in Apex, specify a static id to a region in which you want to show the spinner. To do this, go to Page properties > Advanced > Static ID. As shown in the below image: 2. Add JavaScript for Page Load. A great project called spin.js has surfaced, allowing developers to create CSS-powered spinners where keyframes are available, and uses VML as a fallback for Internet Explorer.
Simple example of using spin.js (http://fgnass.github.io/spin.js) from Felix Gnass - tutorial_27_example_1.html Java JSpinner. The object of JSpinner class is a single line input field that allows the user to select a number or an object value from an ordered sequence. Bootstrap 5 Spinner component. Bootstrap Spinners are visual indicators that the app is loading. Use it while loading content or performing another process that the user needs to wait on. Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.
This browser is no longer supported. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. spin.js is a Javascript Spinner for web pages, written by Felix Gnass. It requires no images and looks and works great. This example places the spinner in the center of the page and starts and stops it from a pair of buttons. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Example Explained. The border property specifies the border size and the border color of the loader. The border-radius property transforms the loader into a circle.. The blue thing that spins around inside the border is specified with the border-top property. You can also include border-bottom, border-left and/or border-right if you want more "spinners" (see example below). Jan 19, 2021 - Loading spinner is an animated loading progress indicator that can be used to indicate or visualize the current loading status (progress) while loading asynchronous content into the web app. ... This is a fresh, hand-picked list of 10 best loading spinner JavaScript plugins and CSS packs to ... A spinner/loader is an animation tool that keeps the user entertained during the loading of any webpage. They are created using only HTML (HyperText Markup Language) and CSS (Cascading Style Sheets), and it does not require JavaScript code. However, still, some custom JavaScript is needed to toggle their visibility.
The spinner is absolutely positioned at 50% of its offset parent. You may specify a top and left option to position the spinner manually. Note: The spinner element is a 0×0 pixel div that represents the center of the spinner. Hence, if you passed {top:0, left:0} only the lower right quarter of the spinner would be inside the target's bounding box. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Simple Java Script ajaxloader indicator. About. AjaxLoader library allows to create spinning activity indicators dynamically.
 Spinner Build Gif Svg Apng And Css Ajax Preloaders With
Spinner Build Gif Svg Apng And Css Ajax Preloaders With
 10 Best Loading Spinner Plugins In Javascript And Pure Css
10 Best Loading Spinner Plugins In Javascript And Pure Css
 Spin Js Animated Css3 Loading Spinner Free Jquery Plugins
Spin Js Animated Css3 Loading Spinner Free Jquery Plugins
Github Dmitrymorozoff React Spinners Kit A Collection Of
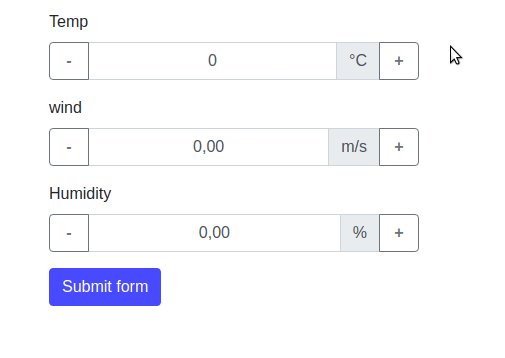
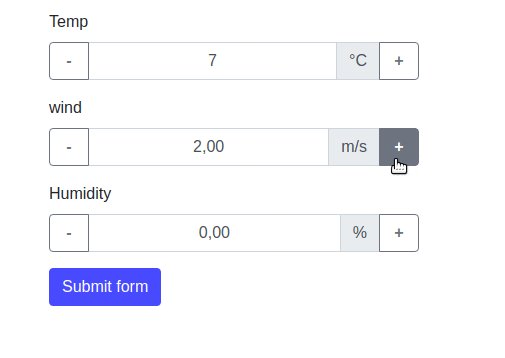
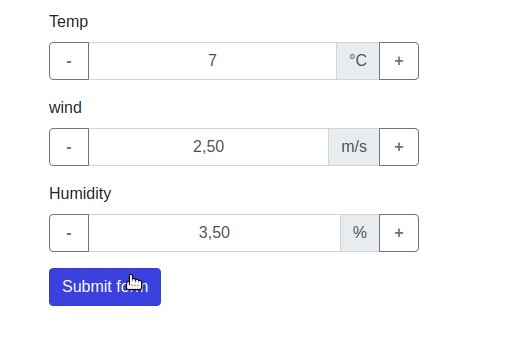
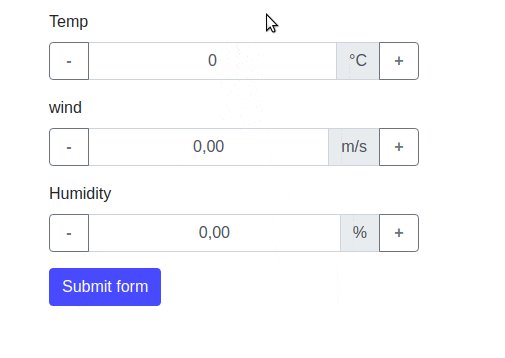
A Bootstrap 4 Jquery Plugin To Create Input Spinner
 A Collection Of Loading Spinner Components For React
A Collection Of Loading Spinner Components For React
React Spinners Github Topics Github
 The Physics Of Fidget Spinners Explaining The Moment Of
The Physics Of Fidget Spinners Explaining The Moment Of
 Spring Boot Bootstrap Thymeleaf Input Spinner Frontbackend
Spring Boot Bootstrap Thymeleaf Input Spinner Frontbackend
 Vue Js Login Component With Spinner
Vue Js Login Component With Spinner
 React Native Loading Spinner Overlay Docs Amp More Openbase
React Native Loading Spinner Overlay Docs Amp More Openbase
 Bootstrap Spinner How Does Spinner Work In Bootstrap
Bootstrap Spinner How Does Spinner Work In Bootstrap
 10 Css Code Snippets For Creating Loading Spinners
10 Css Code Snippets For Creating Loading Spinners
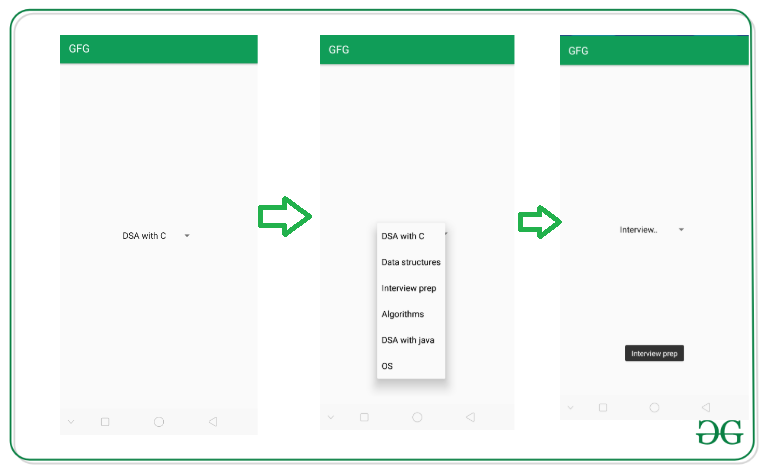
 Spinner In Android With Example Geeksforgeeks
Spinner In Android With Example Geeksforgeeks
 Spinner With Jquery Or Javascript Or Html Stack Overflow
Spinner With Jquery Or Javascript Or Html Stack Overflow
 Best Free Input Spinner In Javascript Amp Css Css Script
Best Free Input Spinner In Javascript Amp Css Css Script
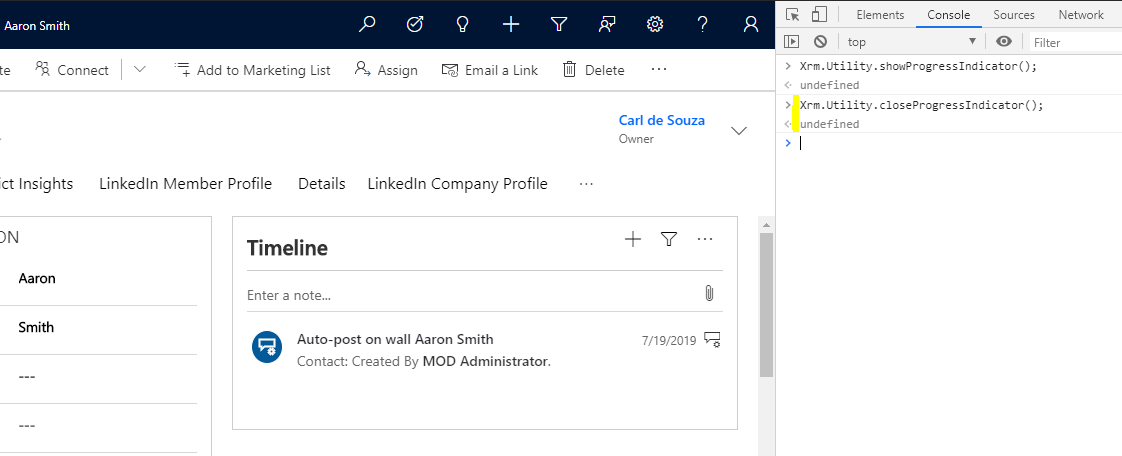
 Using Javascript To Add Spinner And Block Ui In Dynamics 365
Using Javascript To Add Spinner And Block Ui In Dynamics 365
 How To Display Loading Spinner While Dom Is Rendering In
How To Display Loading Spinner While Dom Is Rendering In

0 Response to "20 Spinner Example In Javascript"
Post a Comment