29 Javascript Edit Css File
Using jquery you can definitely swap the css file. Do this on button click. var cssLink = $('link[href*="light.css"]');cssLink.replaceWith('<link href="dark.css" type="text/css" rel="stylesheet">'); Or as sam's answer, that works too. Here is the jquery syntax. Python Flask: serve static files: (CSS, JavaScript, images, etc.) Unless it is only an API returning JSON files, in a web application you will have many static files. Images, CSS files, JavaScript files, etc. Usually on your production server you will want these to be served by a web server such as nginx or Apache as those are faster and more ...
 How To Use Grunt Injector To Add Javascript And Css File
How To Use Grunt Injector To Add Javascript And Css File
Add CSS¶. Set the display of the "container" class to "flex"and set both the align-items and justify-content properties to "flex-start". Aslo add the width property set to "100%".; Style the input by specifying the color, font-size, top, and left properties. Set the position to "absolute" and specify z-index.; Set the position to "relative" for the wrapper so as the element is placed relative ...

Javascript edit css file. Jul 09, 2015 - At this point you should understand how to edit style sheets connected to the page and create and modify the CSS rules within them. What if you want to change a specific element inside the DOM? Using the DOM API you can access the specific elements of your page. Click the folder icon folder in the upper left-hand corner to expand the sidebar menu. Then click File > New file. In the dialog box, click CSS stylesheet. Then enter a name for your CSS stylesheet and click Create. Web Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... Feb 22, 2014 - Learn five JavaScript and CSS APIs that connect the two technologies that you may not know about. Jul 26, 2010 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Feb 14, 2016 - Use JavaScript to add rules to CSS stylesheets programmatically with addRule or insertRule In our example, we import the css.html file into the index.html file with our include function. Our CSS here simply changes the colour of our paragraph <p> tag. You can add any code you want here. However, if you are calling a script link like Google Apps Script's own CSS package, it is recommended to do it in your main file.
Hosting CSS and JavaScript files on your Blogger blog has always been a matter of concern for a webmaster. People prefers to add their entire StyleSheet coding in one file, so they can upload it to their hosting and can easily apply it on their website. Unfortunately, blogger has quite a few limitations that stop you from hosting CSS and JavaScript files. Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom. 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method.
The short answer is there are two ways: enqueue_block_editor_assets - For enqueueing JavaScript and CSS in the admin editor only. enqueue_block_assets - Enqueues on both the frontend of the site and in the admin editor (unless !is_admin () is used then it just enqueues on the frontend only). Enqueueing Block JavaScript the Right Way First, create a fanstatic directory in your extension and move the CSS file from public into fanstatic: ckanext-example_theme/ ckanext/ example_theme/ public/ promoted-image.jpg fanstatic/ example_theme.css · Use CKAN’s add_resource() function to register your fanstatic directory with CKAN. Edit ... In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document’s style dynamically.
Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript. May 22, 2017 - Possible Duplicate: How to change/remove CSS classes definitions at runtime? I have a HTML page which uses external css file .I want to change css rules of external file using javascript at ru... Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS …
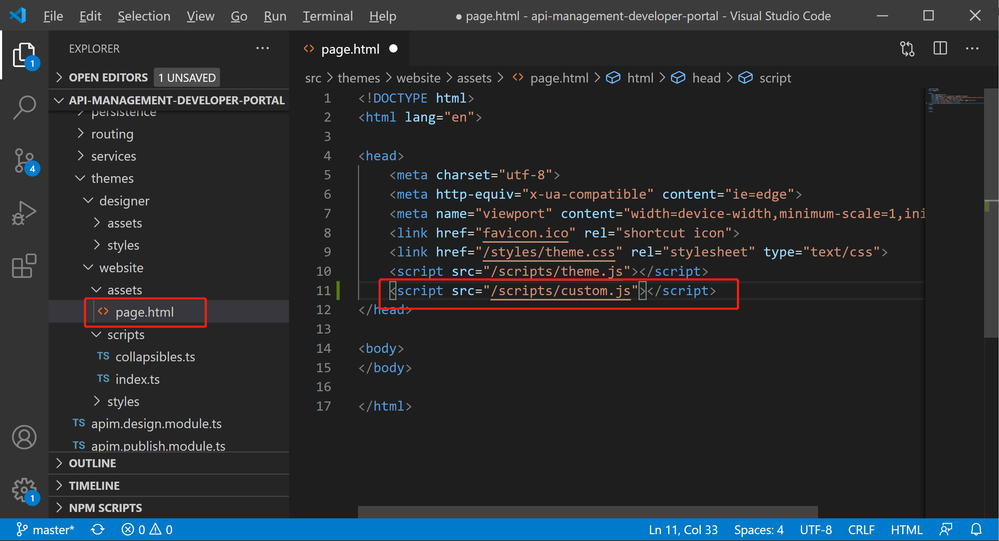
It doesn't follow the "typical" formatting of a style object (which would lower-case the "M") because of the initial "-" character. Converting between style properties and JS properties for those styles means: Converting the first character to lower case; Converting all characters after dashes to upper case; Removing all dashes Problematic files are usually CSS, JS, and images, but it's not limited to any specific file-type as everything depends on the headers which control the request (file) lifetime. The problem is, in most cases, easy to solve - do a force reload (hard reload, forced reload - it's all the same thing) and if needed empty local cache. For JavaScript changes to take effect, select Ctrl + S (Windows, Linux) or Command + S (macOS). If you change a file, an asterisk appears next to the file name. To save changes, select Ctrl + S on Windows/Linux or Command + S on macOS. To undo a change, select Ctrl + Z on Windows/Linux or Command + Z on macOS.
The browser loads the CSS file from a server. JavaScript does not have access to the server. JavaScript can access and modify the style declarations that the CSS file contains after it has loaded. JavaScript can also load the CSS file separately itself and you can choose to read the contents. # Edit CSS and JavaScript Use the Editor pane to edit CSS and JavaScript. DevTools updates the page to run your new code. For example, if you edit the background-color of an element, you'll see that change take effect immediately. Aug 06, 2020 - JavaScript tutorial on how to switch style sheets on a document, and to implement theme support for your website using CSS and JavaScript
Jul 01, 2016 - It’s probably worth trying creating a <style> element in JavaScript, then appending it to the end of the <head> element. I suspect it would be applied immediately upon being appended, just like a <link>to a stylesheet would. Probably more reliable than attempting to edit the stylesheet itself. Second, create a CSS file and define any styles you wish. An example: Then, include the stylesheet in your site's gatsby-browser.js file. NOTE: This solution works when including CSS as those styles are extracted when building the JavaScript but not for CSS-in-JS. Including styles in a layout component or a global-styles.js is your best bet ... To enable Live Edit in code that can be compiled into JavaScript, HTML, or CSS, for example, in TypeScript, Pug, or SCSS, select the Track changes in files compiled to JavaScript, HTML or CSS checkbox. All the changes made in such files are automatically saved to trigger compilation and then appear in the browser.
Online HTML, CSS and JavaScript editor with instant preview. The HTML-CSS-JS trio are the parts of all websites that users directly interact with. Check out our free online tool collection 2. RJ TextEd. RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Some of the most important features of this web development IDE ... 1/10/2020 · So now you have an array of the CSS rules in your JavaScript variable "myRules", which you can examine (or "crawl") to find the CSS Rule you want to change. You could use the following JavaScript function to find a particular CSS rule by passing its ID ("#identifier") or class name (".identifier") to the function findCSSRule shown below:
Link to CSS file. At the top right of each rule, the source filename and line number is displayed as a link: clicking it opens the file in the Style Editor. You can copy the location of the source file: right-click the link and select "Copy Location". The Inspector understands CSS source maps. That means that if you are using a CSS preprocessor ... The previous example shows the content of the css folder. Notice that there is a file named default.css which should be used as your main CSS file. Images used by the default stylesheet should be place inside the images folder. If you want to create alternative stylesheets or if you wish to override rules defined in your default stylesheet, you can create additional CSS files and the ... 1 week ago - The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding ...
Unsaved edits are marked with an asterisk on the file tab. CSS changes are instantly updated but, in the case of HTML and JavaScript, you'll normally need to press Ctrl/Cmd + S to save the file to... Pen editor with support for HTML, CSS, and JavaScript. Project editor to handle various files under one hood. Collection of reusable snippets that you can organize and control with your team. Asset hosting for all pro members. Embedded pens. Auto-updating previews. Adding external resources and run them in your pen. In the Filesystem tab, a green dot now appears next to index.html, script.js, and styles.css. A green dot indicates that DevTools has established a mapping between a network resource of the page, and the file in ~/Desktop/app.
Mar 02, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! How to change a css file dynamically using nothing but good old fashion jQuery! (it’s kinda like a jQuery stylesheet switcher!) With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Live Edit works for other file types that contain or generate HTML, CSS, or JavaScript. You can also use Live Edit when debugging a Node.js application. See Live Edit in Node.js ... 2/6/2016 · Why would you change a css file ? Then you would need to re-load (// re-render) the page to update the changes.. Use the Javascript attribute handler.. developer.mozilla /en-US/docs/Web/API/HTMLElement/style or maybe you are looking to
To upload files for the Canvas desktop application, locate the CSS file/JavaScript file headings [1]. To upload files for user content in Canvas mobile and third-party apps, locate the Mobile app CSS file/JavaScript file headings [2]. Locate the file type you want to upload and click the Select button [3], then locate the file on your computer. Lesson Code: http://www.developphp /video/JavaScript/Change-Style-Sheet-Using-Tutorial-CSS-Swap-Stylesheet Learn to change the entire style of your web pa... When changing styles with JavaScript, there are two rules: When the CSS property is just one word, such as margin or border, you can use the same CSS name to change the style in JavaScript. If the CSS property has dashes (‐), the CSS property name gets converted to camelCase. So, background‐color gets changed to backgroundColor.
JavaScript files in the Backoffice. To create and edit JavaScript files in the Backoffice, head on over to the Scripts folder in the Settings section of the Backoffice. From here you can add a new JavaScript file, or a new folder. Then, navigate to the template where you would like to include your JS file. Step 1: Saving The CSS File. Create a new folder on your desktop (or another location you prefer) and name it CSS-Test. Now, back in your text editing program save your document as "style.css". Linking CSS File to an HTML Page. Our new CSS file is worthless if we don't apply it to a web page. Let's create a quick HTML page for this lesson. # Editing CSS. Double click a CSS file and it will be opened for editing in our CSS editor. Click on a selector, css property or a value to edit them. Hit Enter or Tab to move to the next rule, and Shift+Tab to the previous. You can click the space between rules to create new ones, and between css blocks to create new blocks or comments.
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
Child Theme Salient Documentation
How To Upload Host Javascript Amp Css Files In Google Drive
 Hands Down Probably The Best Css Js Script Editing Plugin
Hands Down Probably The Best Css Js Script Editing Plugin
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Atom Text Editor Auto Complete Not Picking Up My Css File
Atom Text Editor Auto Complete Not Picking Up My Css File

 Css Editor Online Css Composer And Cleaner
Css Editor Online Css Composer And Cleaner
Can Javascript Modify A Css File Quora
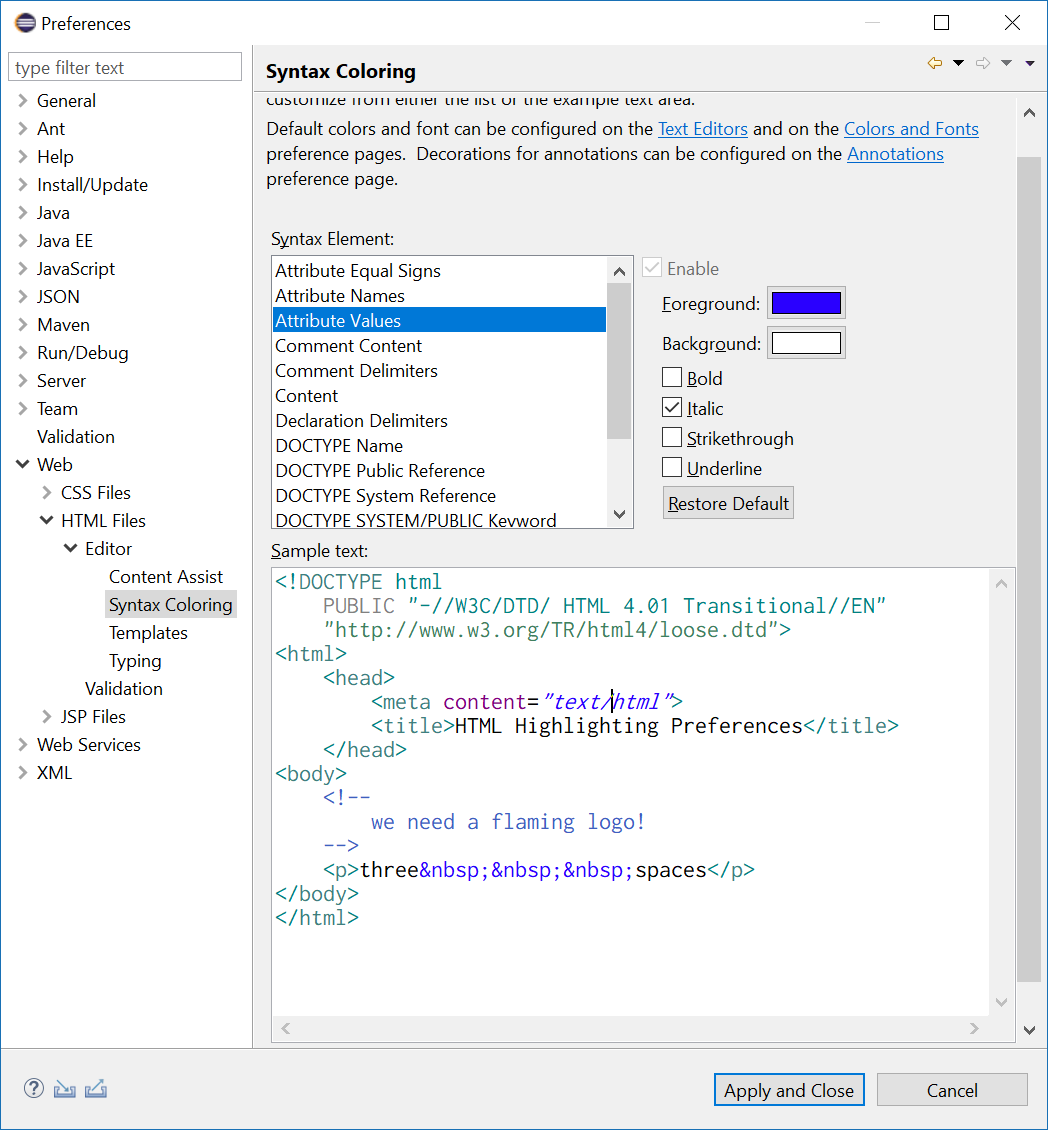
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Pashyrenne Html5 Editor Dadatki Opera
Pashyrenne Html5 Editor Dadatki Opera
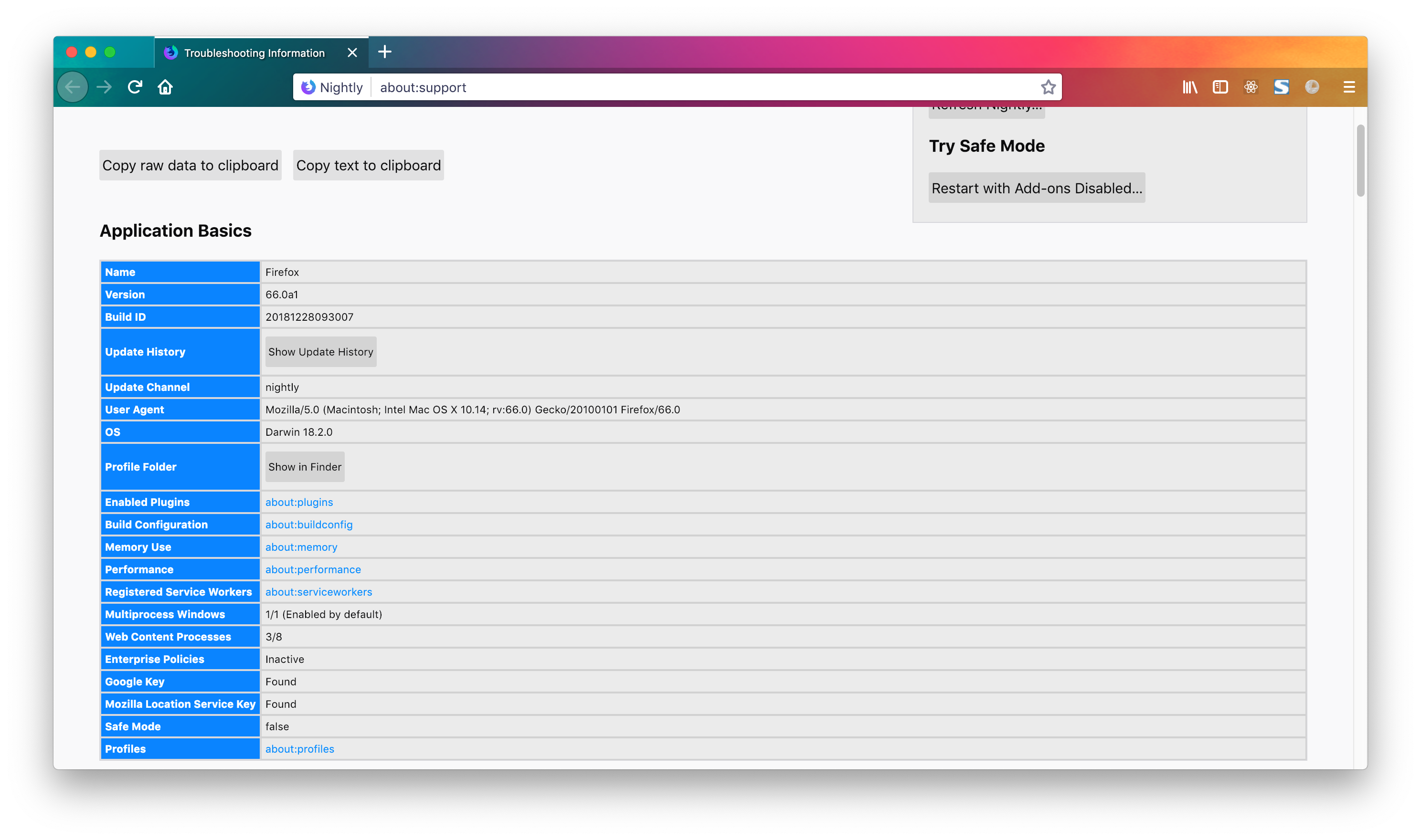
 How To Add A User Stylesheet In Firefox
How To Add A User Stylesheet In Firefox
 How To Use Css In Wordpress Edit Add Amp Customize Your
How To Use Css In Wordpress Edit Add Amp Customize Your

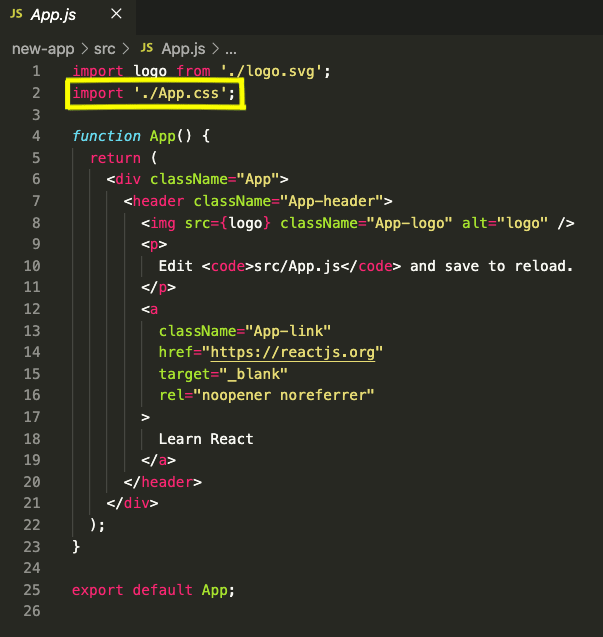
 React Application Structure Part Ii Dev Community
React Application Structure Part Ii Dev Community
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
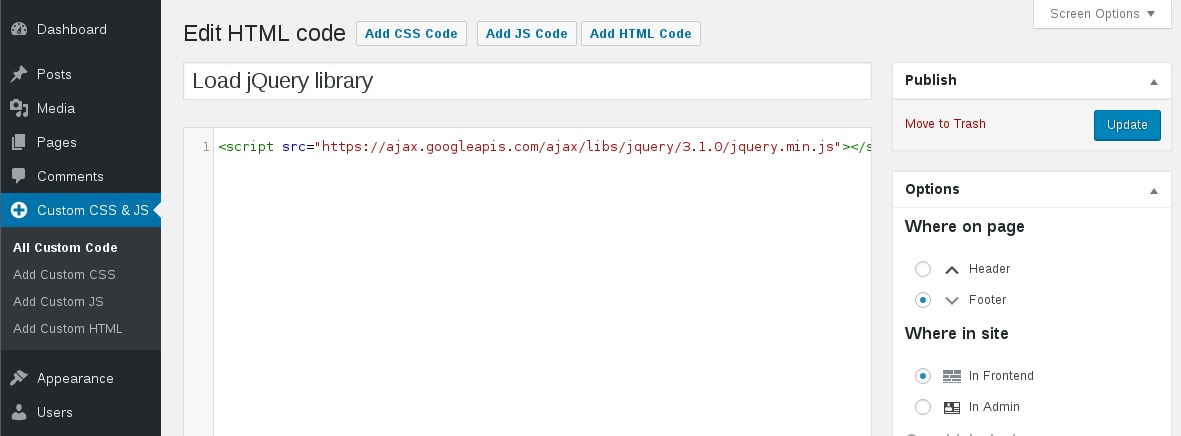
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
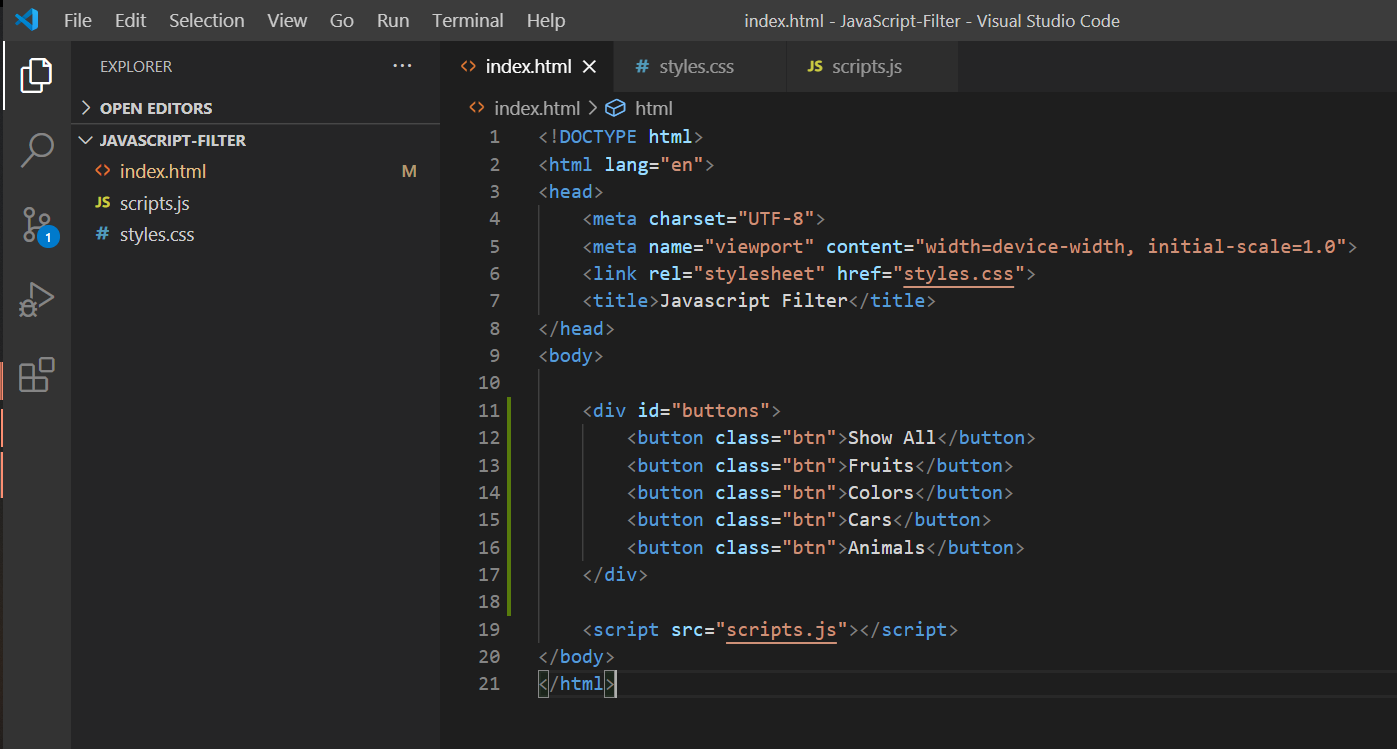
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
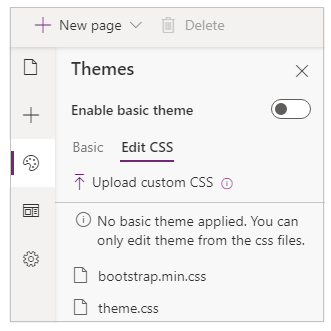
 Edit Css For Themes Power Apps Microsoft Docs
Edit Css For Themes Power Apps Microsoft Docs
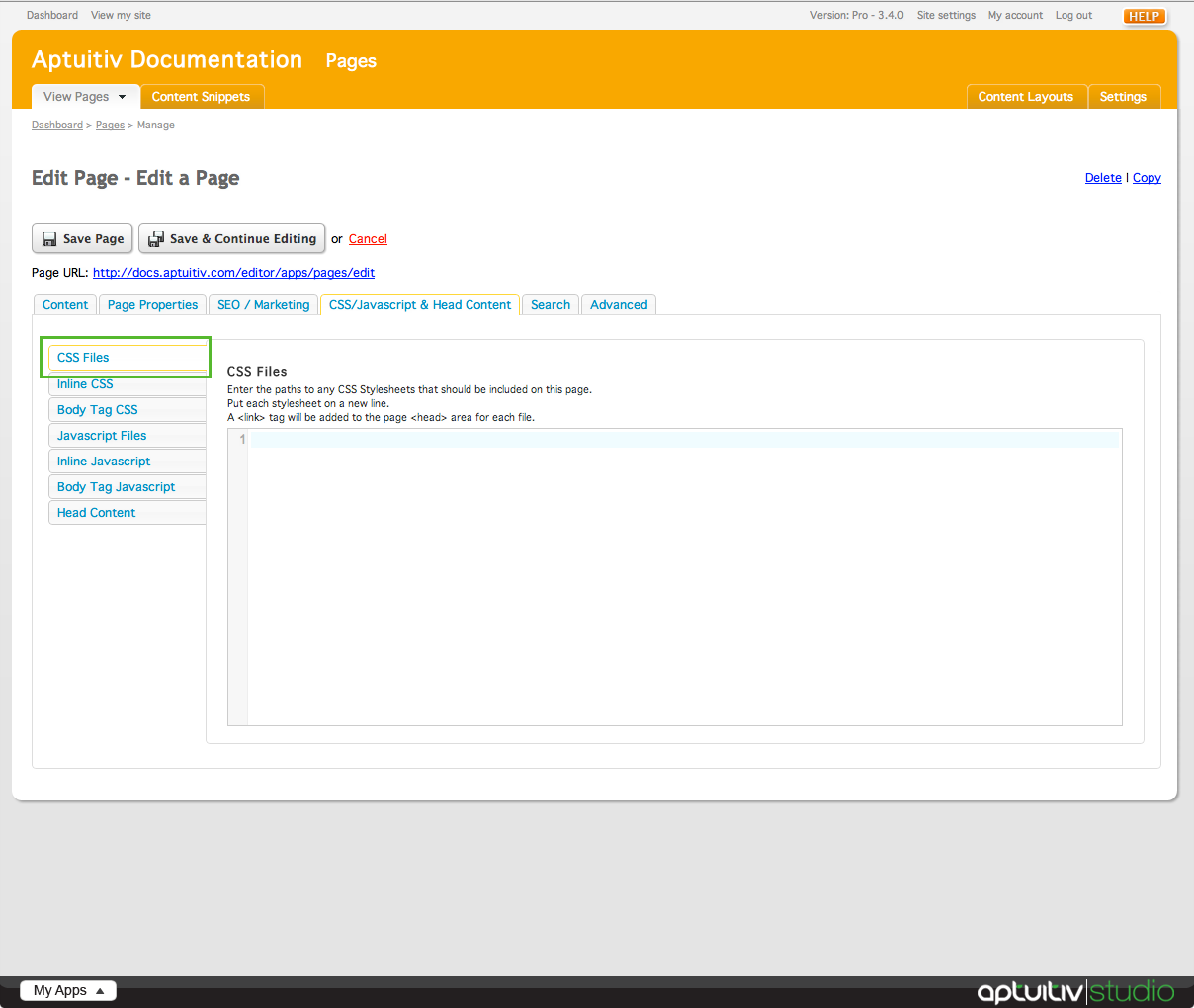
 Edit A Page Branch Cms Documentation
Edit A Page Branch Cms Documentation
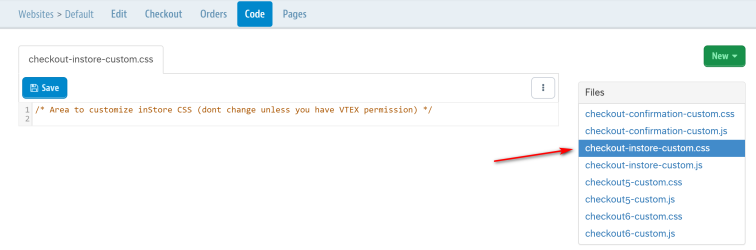
 Shopify How To Edit Html Css Files Template Monster Help
Shopify How To Edit Html Css Files Template Monster Help
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
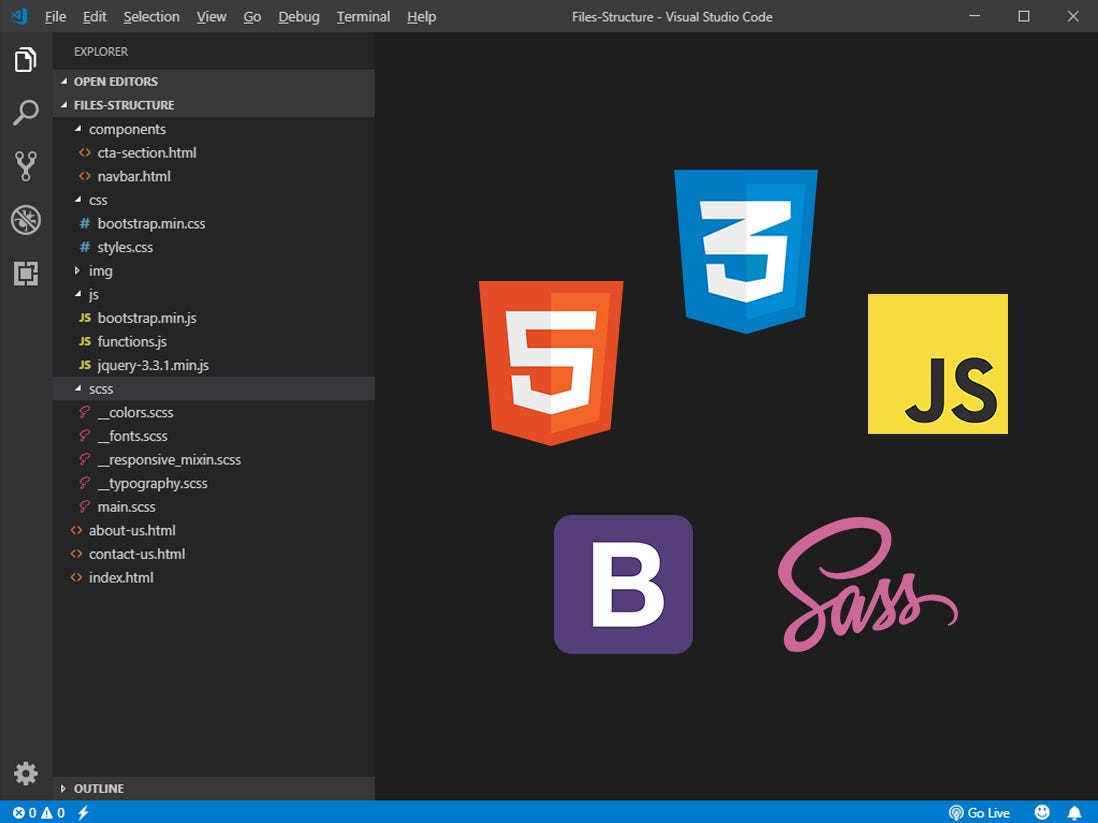
 Folder Structure For Web Development Medium
Folder Structure For Web Development Medium
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint


0 Response to "29 Javascript Edit Css File"
Post a Comment