28 Draggable And Resizable Div Javascript
Draggable Elements That Push Others Out Of Way. Aside from a few esoteric tricks involving stuff like the resize handle on textareas, draggable elements is JavaScript territory on the web. E.g. click on element, hold down mouse button, drag mouse cursor, element drags with the mouse, release mouse button to release element. Feb 26, 2015 - However, both are pretty limited, and modern designs for such functions require JavaScript solutions. Many end up implementing Resizable and Draggable from jQuery UI (example) but that library is really bloated and today I will cover some jQuery UI alternatives to resizing and dragging elements ...
A Small Jquery Resizable Plug In Rick Strahl S Web Log
Copy.split { display: flex; flex-direction: row; } .gutter { background-color: #eee; background-repeat: no-repeat; background-position: 50%; } .gutter.gutter ...

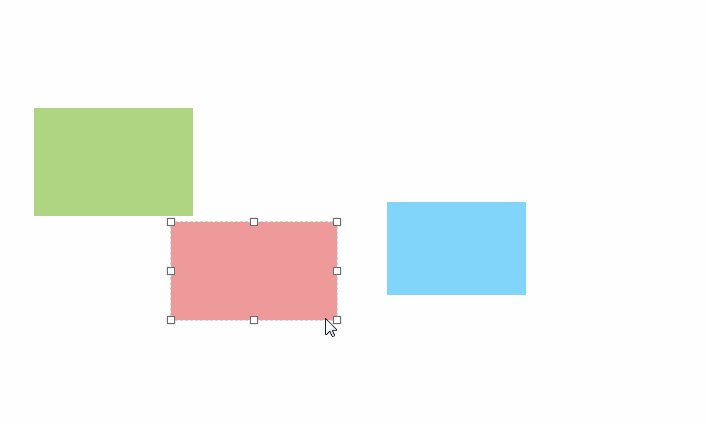
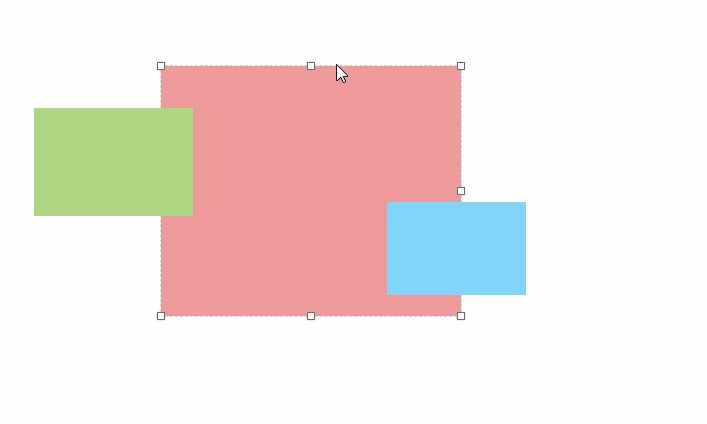
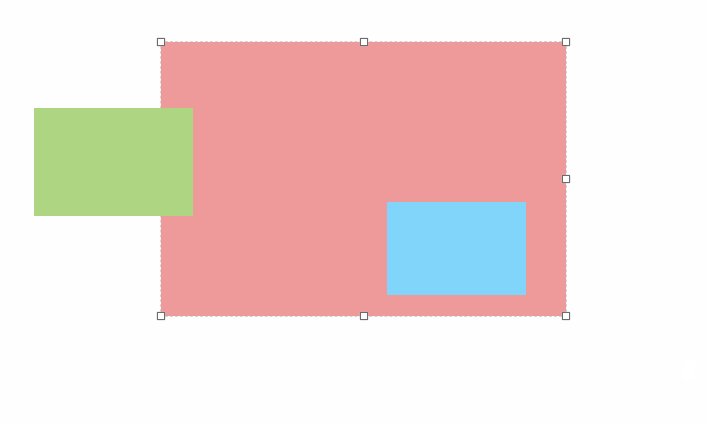
Draggable and resizable div javascript. Demo Showing Draggable and Resizable DIV using jQuery Go back to the Tutorial Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
To implement draggable and resizable div in JavaScript we need to write much code but in JQuery we can achieve this functionality just by simple properties draggable and resizable that would be like as shown below < script type ="text/javascript"> $(document).ready(function () myOwnDialog.js is a simple, fast jQuery modal popup plugin for creating draggable and resizable dialog boxes with a background overlay. It comes with an Autoclose functionality which allows the dialog to auto-dismiss itself after a certain timeout. Great for Android Toaster-style notification popups. How to use it: 1. To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable. Honorable mentions Packery. Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps.
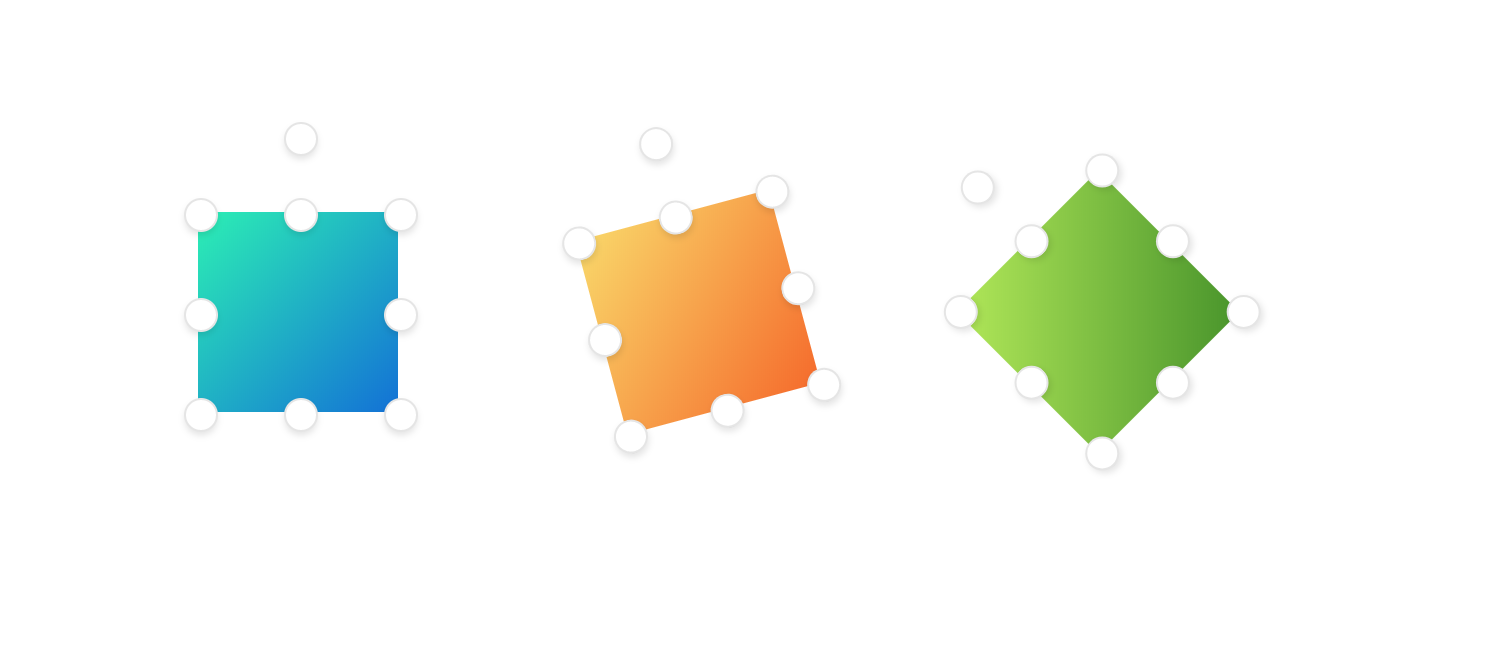
Drag the square border to resize, the first square box resizes with the aspect ratio of 10 / 3 and the second one resizes with grid of [50,20]. $ (selector, context).resizable ("action", params) Method. The resizable ("action", params) method can perform an action on resizable elements, such as allowing or preventing resizing functionality. The ... Javascript resize div drag. Draggable Resizable Div Resize Text Div Using Mouse In Javascript Stack Overflow How To Maintain Fixed Corner While Resize A Div Element After Interact Js Javascript Drag And Drop Resizing And Multi Allow User To Resize A Div Or Else Animations Making A Resizable Div In Js Is Not Easy As You Think By You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
You should make it: $ ("#container").append ('<div class="movingDiv"></div>').draggable ().resizable (); This way draggable () and resizable () are called on each new div … Nov 09, 2018 - I have an absolute positioned side panel and I need to change its width by dragging this border. Also I need to change cursor on border hover. Is it possible to do this without adding another div for In this article I will talk about Resizable(, Draggable() and Droppable() methods which can help in making your element resizable, draggable and droppable respectively. In my example I have used index.html to show html content, util.js to put jquery stuffs and references of jquery-ui.js and jquery-ui.css files.
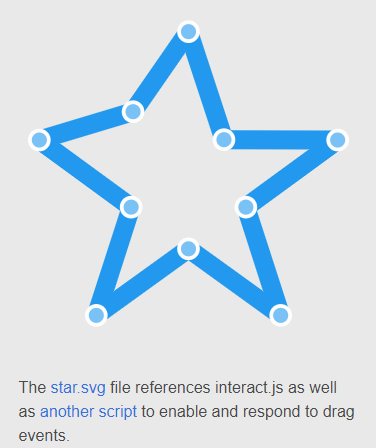
div resizable and draggable in javascript. div can added the class to draggable and resizable. Source code. <script src="http://ajax.googleapis /ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script><link href="http://code.jquery /ui/1.10.4/themes/smoothness/jquery-ui.min.css"rel="stylesheet"type="text/css"/><script src="https://ajax. interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. The library doesn't even do any moving at all! JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+)
Note that we have imported jquery and jquery-ui library. Also, to use Resizable we must import jquery-ui.css file. This stylesheet will be used by resizable to add resize corner and other internal styles. Step 2: Write jQuery to Resize and Drag For the demo we will define a small DIV which we will make resizable and draggable. < After dragging the pins, they become ... regardless of resizing the wrapper. How can I make them stick to the parent wrapper after dragging? See the Fiddle FYI: https://jsfiddle /linuxoid/9w4y2cyp/ ... No tags available for this topic. ... Sponsored by and others.... This div must be resizeable and draggable. Simple enough - add the jquery draggable and resizable to the div like so: $ ("#Div").draggable (); $ ("#Div").resizable (); All is fine until you drag over another div containing an iframe or try to resize your current div, by moving over your current iframe. Both functions stop when over an iframe.
GridSplit - Draggable and Resizable DIV Jquery This is another split tool, this plugin can be used to create sliding splits on any web page to make it look like frames. It is easy to customize to suit any website design type. gridSplit is designed to split web pages into cells both vertically or horizontally, this gives website users the ... With the class drag and drop, it's very easy to achieve the effect of drag to resize a div. The div could be dragged in 2 directions - vertically and diagonally. Now let's see how it works. ... Javascript. To invoke the effect, need 3 parameters to dtermine the id of the drag icon, direction of the drag and the dragging limit. 2/7/2019 · In this video series I'll be showing you guys how to create a resizeable (4 corners) and draggable object using vanilla JavaScript. In part 1 I will be going...
The following code has 3 directives: ceBoxCreator: Will create a div that will be draggable and resizable on a click. ceDrag: The element binded to this directive will be draggable. ceResize: The element binded to this directive will be resizable. (function () { var contentEditor = angular.module ("contentEditor", []); // To create a empty ... 2/7/2019 · In this video series I'll be showing you guys how to create a resizeable (4 corners) and draggable object using vanilla JavaScript. In part 1 I will be going... In one of my previous articles, I have explained with an example on how to create HTML element dynamically using jQuery.It is one of the most popular articles in this blog. With its popularity came many questions and one specifically on how to create a Draggable, Movable and Resizable HTML element, which would serve as container (to all other elements).
In this demo," We will learn to develop a resizable DIV element, similar to TEXTAREA resizer ". We will creating a JavaScript widget which will take the HTML element and make it resizable.The following code show the use of Javascript widget. var ResizableNode1 = new ResizableNode ( { content: '#sandeep1' }); In the above code the plugin ... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Jun 01, 2018 - Hello GSAP team. Just my 2 cents about GSAP plugins. Draggable is a great piece of software. Dragging is often use with resizing, it would be great to have a "Resizable" plugin. I would pay for that. I just don't feel like adding jQuery to my project: See the Pen qLAwj by jamiejefferson (@jamieje...
// Make the DIV element draggable: dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) { // if present, the header is where you move the DIV from: document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown; } else Draggable Resizable without jquery ui. GitHub Gist: instantly share code, notes, and snippets. It turns out that when you apply resizable to an image element directly, jQuery wraps it in a div. Then if you apply draggable to it, the container it drags inside is that wrapper div and you get strange behavior. Try it yourself. Here's some code similar to my starting point. You will be able to resize the image but not drag it.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. It's recommended to look at this post to see how we can make an element draggable. In our case, the resizer can be dragged horizontally. First, we have to store the mouse position and the left side's width when user starts clicking the resizer:
To make the element resizable, we are going to handle three events: mousedown on the resizers: Track the current position of mouse and dimension of the original element. mousemove on document: Calculate how far the mouse has been moved, and adjust the dimension of the element. mouseup on document: Remove the event handlers of document. Dec 18, 2011 - Have you ever tried doing some animation using plain Javascript or moving DIVs here and there or resizing them?! Well, you know then how much pain it is as not only you have to... 4/1/2016 · So basically when you remove that option from the resizable, you can use the corners to drag on any direction as per your requirement and scale it across height and width. $('.resizable').resizable({ //aspectRatio: true, //comment or remove this handles: 'ne, se, sw, nw' }); DEMO
how to make bootstrap modal draggable and resizable PHP Ajax. Form Handling. Form submission using javascript ajax and php Javascript. JS Form. Login form with password show and hide button using JavaScript JS-basic. Difference between let, const, and var and their Scope Design Snippets. Bootstrap 4 Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This post covers how to create a resizable and draggable component in Angular2. The resizing is modeled after what you might expect to see in a desktop window environment. The resizable component is a rectangle with each corner containing a "hotspot" that listens for mouse down events. The component can also be dragged anywhere on the page.
 Drag Resize Rotate Javascript Library
Drag Resize Rotate Javascript Library
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Vuejs Component For Resizing And Rotating Html Elements Using
Vuejs Component For Resizing And Rotating Html Elements Using
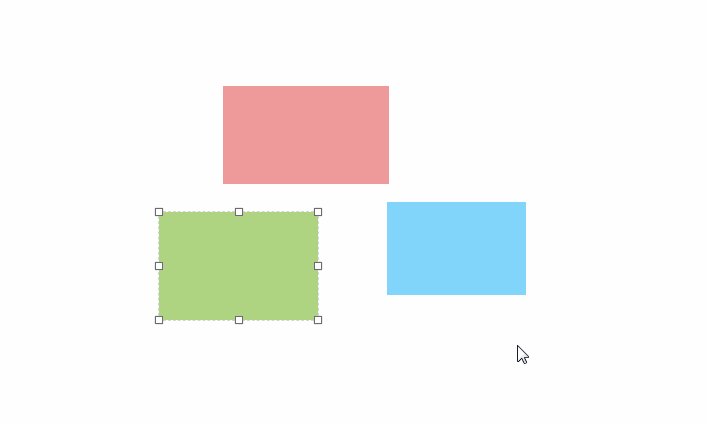
 Jquery Resizable Amp Draggable Jquery Resize Drag Tutorial
Jquery Resizable Amp Draggable Jquery Resize Drag Tutorial
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
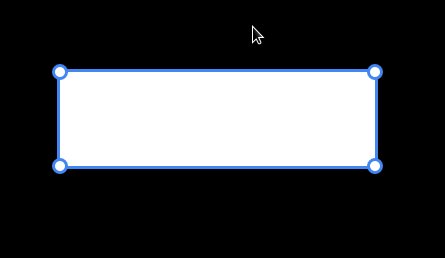
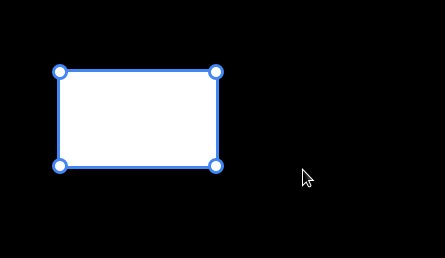
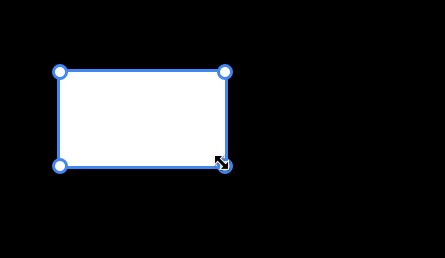
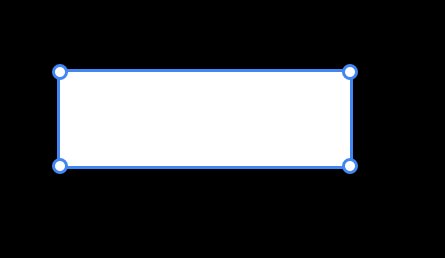
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
 Creating A Resizable Draggable Rotate View In Javascript
Creating A Resizable Draggable Rotate View In Javascript
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
Resize And Drag Elements With Javascript Techslides
 18 Best Jquery Resizable Div Html Amp Css
18 Best Jquery Resizable Div Html Amp Css
Vue Component For Draggable And Resizable Elements Codespots Com
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
 Resize Element With Drag And Drop Vueresizable Vue Script
Resize Element With Drag And Drop Vueresizable Vue Script
 Create Resizable Amp Draggable Elements Using Pure Js
Create Resizable Amp Draggable Elements Using Pure Js
 Simple Javascript And Css Draggable And Resizable Div
Simple Javascript And Css Draggable And Resizable Div
 How To Create A Resizable Left Navigation Solodev
How To Create A Resizable Left Navigation Solodev
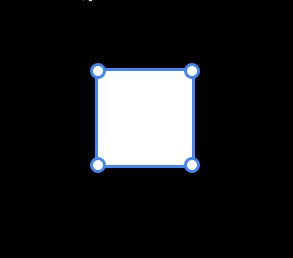
 Javascript Library Resize Drag Rotate Show Handles
Javascript Library Resize Drag Rotate Show Handles
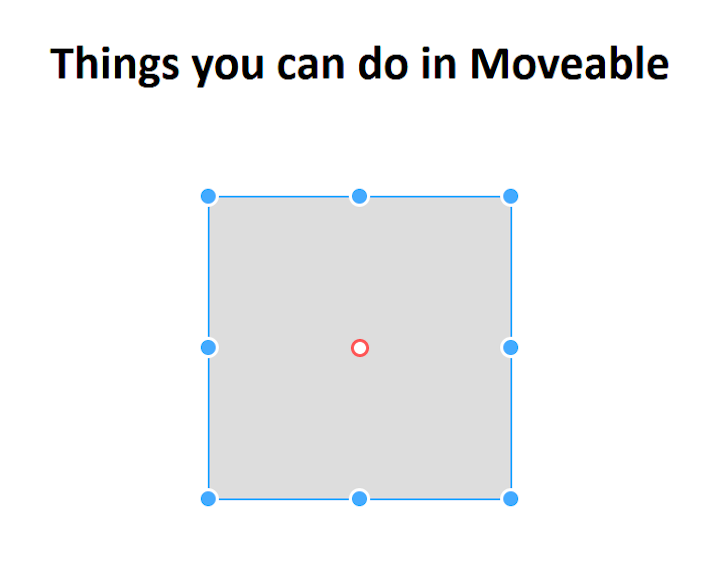
 5 Things You Can Do With Moveable Logrocket Blog
5 Things You Can Do With Moveable Logrocket Blog
 Jquery Draggable And Resizable On Same Element Stack Overflow
Jquery Draggable And Resizable On Same Element Stack Overflow
![]() Resize Div In Css Icon Customize Code Example
Resize Div In Css Icon Customize Code Example
 Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
Draggable Resizable Amp Rotatable Plugin Drag Resize Rotate
 Top 5 Best Draggable Droppable And Resizable Grid Layout
Top 5 Best Draggable Droppable And Resizable Grid Layout
 Vue Component For Draggable And Resizable Elements
Vue Component For Draggable And Resizable Elements
 Resize And Drag Elements In Vue Js Vue Drag Resize Vue Script
Resize And Drag Elements In Vue Js Vue Drag Resize Vue Script
 18 Best Jquery Resizable Div Html Amp Css
18 Best Jquery Resizable Div Html Amp Css
0 Response to "28 Draggable And Resizable Div Javascript"
Post a Comment