29 How To Declare Class In Javascript
In object-oriented programming, a class is a template for creating objects. JavaScript's class keyword is how you declare a new class in JavaScript.. class Rectangle { constructor (height, width) { this.height = height; this.width = width; } } const obj = new Rectangle(3, 5); obj.height; // 3 obj.width; // 5 // The `instanceof` keyword is how you test whether an object was created // from a ... To define a class in JavaScript, you can use directly the clss declaration with the name of the class. class className { constructor (params) { //properties } //methods } - Another way, assign the class to a variable: let varClass = class { constructor (params) { //properties } //methods }
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
Define Class in JavaScript JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class.

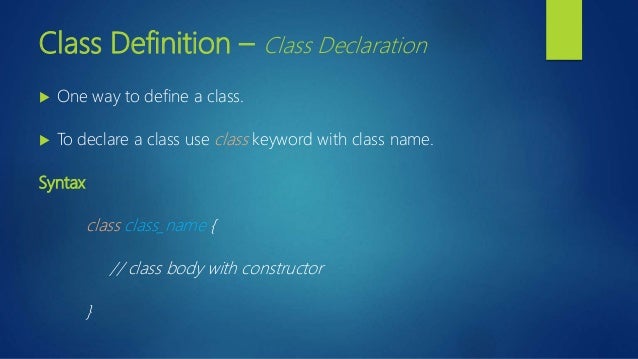
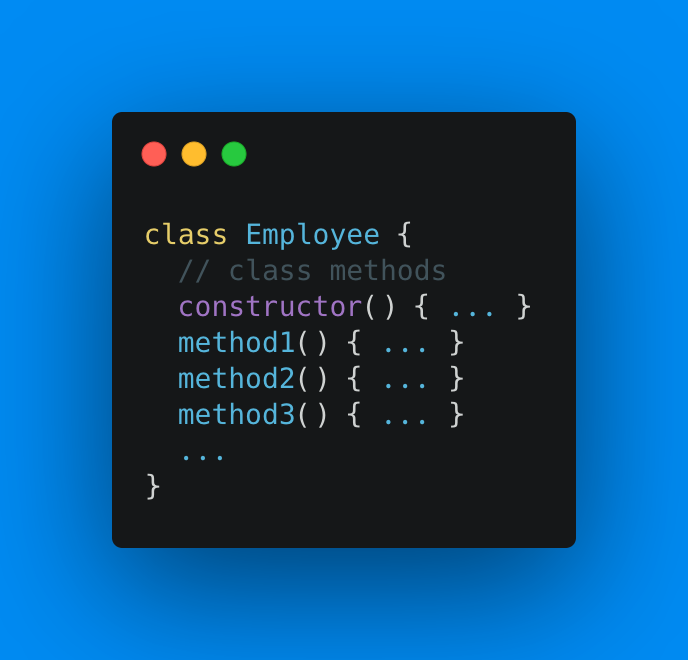
How to declare class in javascript. A class expression may have a name or not. In this example, we have an unnamed class expression. If a class expression has a name, its name can be local to the class body. The following creates an instance of the Person class expression. Its syntax is the same as if it were a class declaration. JavaScript offers two innovative ways of creating object-oriented objects. The first is using a prototype object to share the common behavior. Objects inherit from other objects. Classes offer a nice sugar syntax to create such objects. The other option is to define objects are collections of closures. 22/5/2019 · One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class (“Employee” here). See the below code. // app.js class Employee { constructor (firstName, lastName) { this .firstName = firstName; this .lastName = lastName; } }
A JavaScript class will execute naturally if a constructor is not provided (the class will simply create an empty constructor during execution). However, if a JavaScript class is created with constructors and other functions but no class keyword is used, this class will not be executable. ... Related: How to Declare Variables in JavaScript ... The special keyword class defines a class in JavaScript: class User { } The code above defines a class User. The curly braces { } delimit the class body. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
One way to define a class is using a class declaration. To declare a class, you use the class keyword with the name of the class ("Rectangle" here). ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; width; ... It's important to note that there are no classes in JavaScript. Functions can be used to somewhat simulate classes, but in general JavaScript is a class-less language. Everything is an object. And when it comes to inheritance, objects inherit from objects, not classes from classes as in the "class"-ical languages. 1. Using a function The Class Declaration ( notes) At minimum, a class declaration must contain the class keyword and the name of the class that you are defining. Thus the simplest class declaration that you can write looks like this: List the interfaces implemented by the class. Declare whether the class is public, abstract, or final.
In the above statement, firstly function is declare then it's used step by step process. Note: async/await is based on generators. F. Function Shorthand method. In javascript, the function Shorthand method definition can be used in a method declaration on object literals and ES6 (ES2015) classes. We can define them using a function name ... Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } ES6 Class Basics. JavaScript's object-oriented inheritance model can confuse developers coming from languages such as C++, C#, Java, and PHP. For this reason, ES6 introduced classes. They are ...
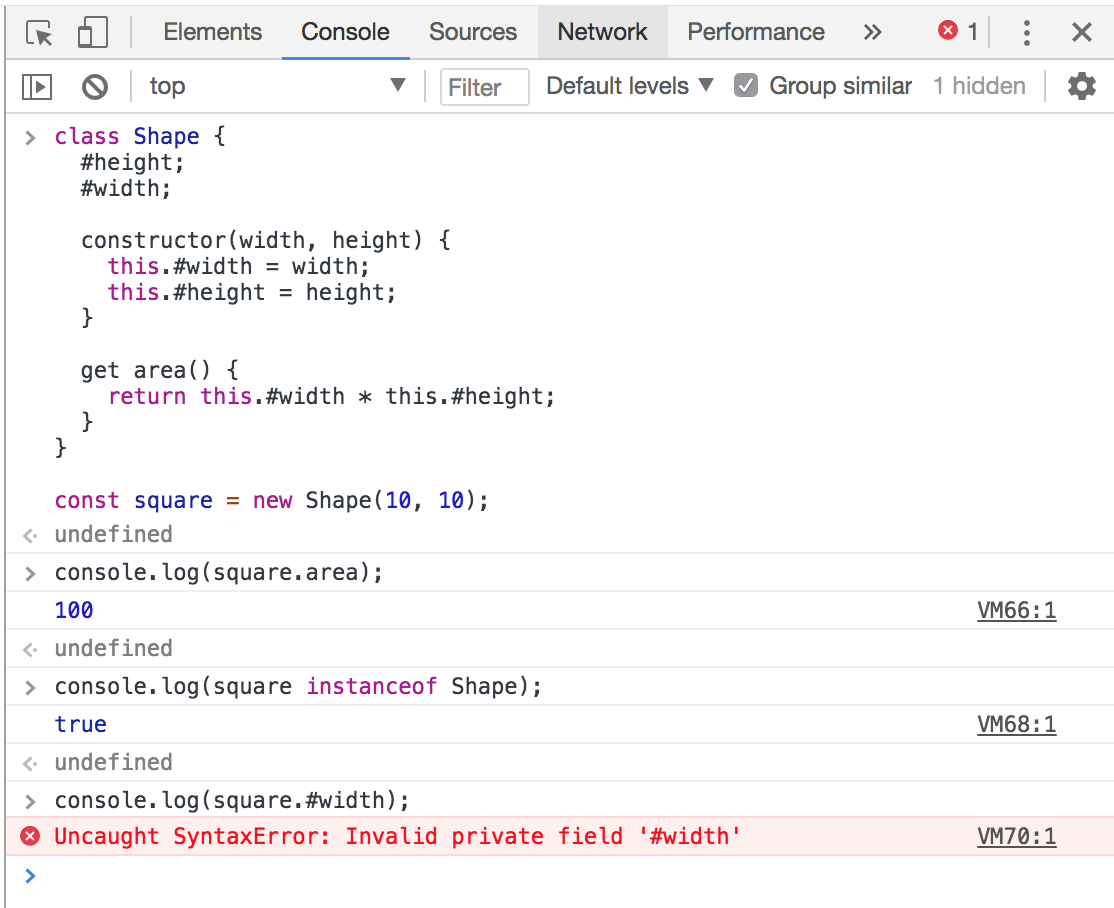
For instance, there is no such thing as classes in JavaScript. JavaScript uses a prototype -based inheritance scheme. In addition, there are numerous popular JavaScript libraries that have their own style of approximating class-like functionality in JavaScript. You'll want to check out at least Prototype and jQuery. A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor () method. The constructor () method is called each time the class object is initialized. Declaring private class field is simple. All you have to do is to prefix the name of the class field with #. This will tell JavaScript that you want this class field to be private. When you want to access that private class field, remember that you have to include the #.
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. 9/7/2011 · 3 Answers3. Active Oldest Votes. 1. The reason there is no "standard practice" for declaring classes and particularly subclasses in Javascript is that Javascript doesn't actually have built-in syntactical language support for the typical classes one would find in C++.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... Classes are special functions that facilitate the creation of constructors and prototype-based inheritance. Just like in functions, you can declare a class or express it. Class declaration. To declare a class you use the class keyword followed by the class name and class body in curly brackets {}:
JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let's say we have an object called user. The user object has properties: values that contain ... By declaring a public field, you can ensure the field is always present, and the class definition is more self-documenting. Public instance fields are added with Object.defineProperty() either at construction time in the base class (before the constructor body runs), or just after super() returns in a subclass. We can declare the House.prototype.view method to be that of our view function. What this ultimately means is that now all objects of the House class have access to the view function, but the view function is only created once. Prototype Constants. We can add prototype constants to classes as well, although these have limited appeal.
18/7/2019 · This is not a TestComplete restriction but a restriction in the JavaScript language itself. To declare a variable within a class, it needs to be a property of the class or, as you did so, scoped within a method in the class. It's all about scoping and variables are not supported in the scope definition of a class. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. JavaScript ES5 or earlier didn't support classes. Typescript gets this feature from ES6. Creating classes. Use the class keyword to declare a class in TypeScript. 5/12/2011 · Active Oldest Votes. 1. function Customer (name) { this.Name = name; this.PrintName = function () { alert (this.Name); }; } var customer1 = new Customer ('Jake'); var customer2 = new Customer ('Mike'); customer1.PrintName (); customer2.PrintName (); Share. Improve this …
2/7/2019 · class Human { constructor(fname,lname,eye,hair,height) { this.fname = fname; this.lname = lname; this.eye = eye; this.hair = hair; this.height = height; } fullName() { return this.fname + " " + this.lname; } } In the above example, we created a class “Human”.
 C Class And Object With Example
C Class And Object With Example
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
Ruby Classes Vs Javascript Constructors
 How Do I Declare A Static Generator Method In Es6 Class
How Do I Declare A Static Generator Method In Es6 Class
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Private Variables In Javascript By Marcus Noble
Private Variables In Javascript By Marcus Noble
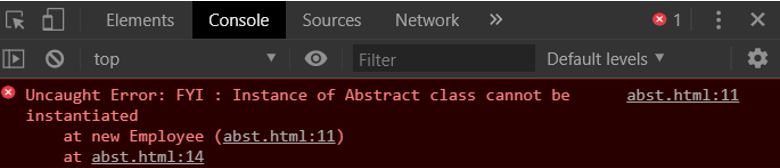
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Not Able To Set Properties In Javascript Class Stack Overflow
Not Able To Set Properties In Javascript Class Stack Overflow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example
 Understanding Class Declarations In Javascript
Understanding Class Declarations In Javascript
 Js Class Static Function Code Example
Js Class Static Function Code Example
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Using Classes In Javascript The Web Dev
Using Classes In Javascript The Web Dev
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
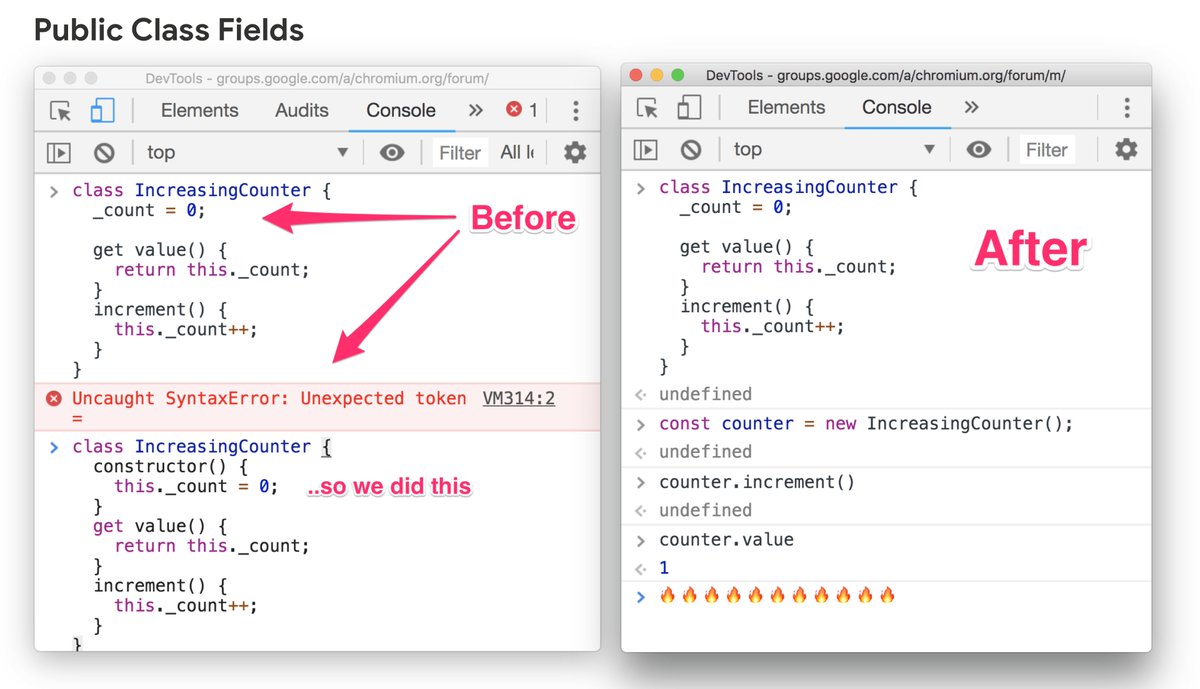
 Addy Osmani On Twitter Javascript Public Class Fields Are
Addy Osmani On Twitter Javascript Public Class Fields Are
 Classes And Objects In Java Geeksforgeeks
Classes And Objects In Java Geeksforgeeks
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
 Getting Started With Typescript Classes
Getting Started With Typescript Classes
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
0 Response to "29 How To Declare Class In Javascript"
Post a Comment