30 Form Validation Using Html And Javascript
12/4/2021 · Creating the HTML Form Let’s first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let’s create an HTML file named... Form validation is part of browser-side HTML and JavaScript. We can use it to validate form inputs before sending the data to the server. However, we should trust the content that's being sent, so the final validation should still be on the server. With HTML5, form validation is a built-in feature.
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
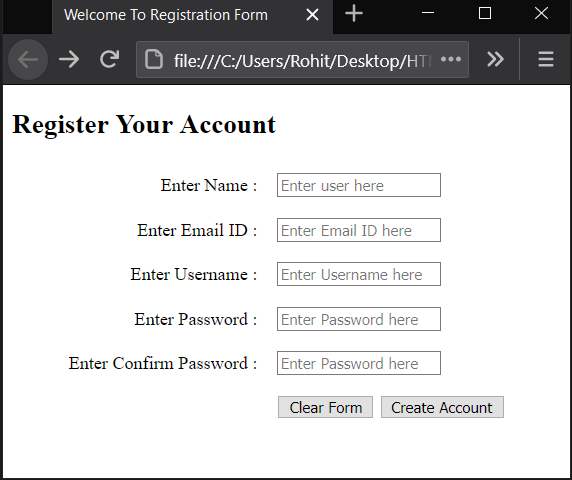
Html Form Validation using JavaScript Code. The following example will demonstrate how to validate username, email, and password. They can't be empty. Here, we are validating the form on form submit. The user will not be forwarded to the next page until the given values are correct. index.html.

Form validation using html and javascript. By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ... A typical use-case of JavaScript validation might be for credit card information. Using JQuery along with Stripe's JQuery payments library makes this a cinch. We simply grab the form info before ... JavaScript is used widely for HTML form validation as it provides more ways to customize and set the validation rules; also, some of the tags provided in HTML5 are not supported in the older versions of Internet Explorer. JavaScript is being used for a long time for form validation.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to …
JavaScript is used for mainly client-side validations. A form is also called a web form or HTML form. Forms are used on web pages for users to enter their required details, which are sent to the server for processing. For example, Student registration form, online banking, ecommerce sites, etc. 28/12/2011 · My external javascript file "JavaScript.js" contains the following code: function validateFirstName () { var x = document.forms ["contactUs"] ["fname"].value; if (x == null || x == "") { alert ("First name cannot be left blank."); return false; } else { return true; } So I built this Javascript script to ensure that users MUST submit data or the form will not submit. However, if you enter a username and password, but no email address, the form still submits. (The form doesn't submit if you leave out username and/or password). So the problem seems to be with the email address part of the script.
3/7/2019 · Form validation is an essential part of any type of web project. JavaScript is a good choice to validate any form before submit because it doesn’t reload the page. This tutorial will help the reader to learn the basic form validation by using JavaScript. Follow the following steps to complete the tutorial. Steps: 1. 14/5/2014 · Complete Form Validation Codes Using JavaScript. Here is a complete sequence of form validation codes. HTML File – formvalid.html. Includes HTML form tags. onsubmit = return formValidation(). This means, formValidation() will be called as soon as user submit the form. Create an HTML file named ' index.html ' and put these codes given here below. Now create a CSS file named ' style.css ' and put these codes. That's It. Now you have successfully created the Pure HTML CSS Form Validation program. If you have any doubt or question comment down below.
It is a registration form with JavaScript validation.In this all the inputs are mandatory and email address entered should be in correct format.... Stack Overflow. ... Browse other questions tagged javascript html css validation or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 ... Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. Currently the validate function will still return true. As you can imagine, sending bad data to the server can lead to problems. That's where data format validation comes in. Data Format Validation. This type of validation actually looks at the values in the form and verifies that they are correct.
Form validation checks the accuracy of the user’s information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user experience. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Form validation using HTML and JavaScript. 0 1383 . These days, web forms have become an essential part of web applications. These are used to collect users' information like name, email address, telephone number, age, etc. While filling the required information in the forms, the data entered should be in the correct format.
What are the different types of form validations? Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". HTML offers a number of ways to do form validation without Javascript: By restricting the type of field and allowed input. For example, <input type="email"/> only allows email addresses. Marking required fields that cannot be left blank - <textarea required>. Restricting the minimum and maximum number input - <input type="number" min="1 ... First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this:
Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. In Web Development, we often use JavaScript with HTML to validate the form, but we can also do the same via HTML in the following ways. HTML <input> required Attribute. HTML <input> type Attribute. HTML <input> pattern Attribute. HTML <input> required Attribute: In input tag of HTML, we can specify via "required attribute". The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Creating the HTML Form Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system. In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
 Login Form Validation In Html Css Amp Javascript Dev Community
Login Form Validation In Html Css Amp Javascript Dev Community
 Validate Registration Form In Php
Validate Registration Form In Php
 Convenient Html5 Form Validation Plugin For Jquery
Convenient Html5 Form Validation Plugin For Jquery
 Login Form With Validation Using Html Amp Js Dev Community
Login Form With Validation Using Html Amp Js Dev Community
 Javascript Form Validation Easy Simple How To
Javascript Form Validation Easy Simple How To
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Html Form Validation Using Javascript Oferta
Html Form Validation Using Javascript Oferta
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Form Validation With Javascript
Form Validation With Javascript
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code

 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Html Css Form Validation Validate Form In Pure Html Css
Html Css Form Validation Validate Form In Pure Html Css
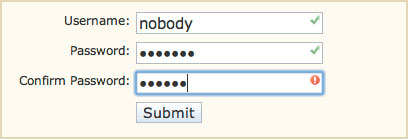
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
0 Response to "30 Form Validation Using Html And Javascript"
Post a Comment