31 Create Google Map Javascript
Aug 07, 2020 - This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. Javascript Google Maps API geometry polygon function. I have a very complex Google maps build that I have just spent an hour distilling into the basic part of my problem. There is a marker on the map for one region (I have dozens in reality). Each region has polygon points. A user clicks on a region marker and can then click the button within ...

This tutorial shows you how to add a simple Google map with a marker to a web page. It suits people with beginner or intermediate knowledge of HTML and CSS, and a little knowledge of JavaScript. For an advanced guide to creating maps, read the developer's guide.

Create google map javascript. Webucator provides onsite and live online training on technologies such as Python, Django, Microsoft SharePoint, SQL Server and Office, Java, Oracle, JavaScript, React, Vue.js, and much more. Create A Google Map In A Website | Google API Map | Learn HTML and CSS | HTML Tutorial. In this HTML tutorial you will learn how to insert an interactive map... How can I save the current google map as an image? Below is the Javascript I use to initialize the map. var myMarker = new google.maps.LatLng(result[0].centerLat, result[0].centerLong); var myOpti...
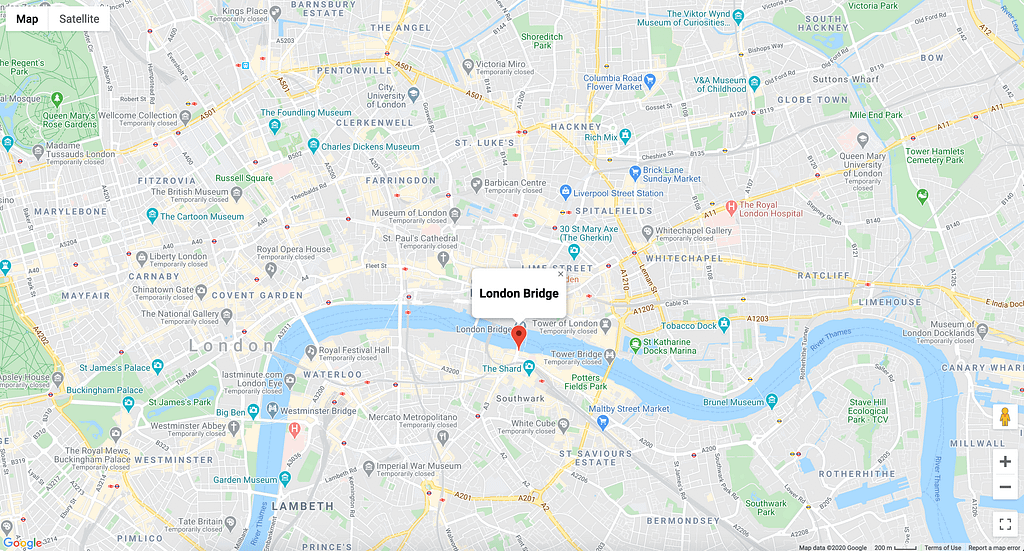
This is the first in a series of four videos walking you through getting started with the Google Maps JavaScript API (http://goo.gl/JnoETx). This video cover... Dec 03, 2020 - Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. 1 day ago - Just like that, you can use a marker and an infoWindow to create interactive experiences with your map. Now it is the right moment to pause for a second and look back at the progress that we have made. In only 30 lines of code, we have used Google Maps JavaScript API to build a custom map with ...
Pricing for the Google Maps, Routes and Places and the APIs connected with them (Maps JavaScript API, Directions API, Timezone API, Geocoding API ) is pay as you go, and you only pay for what you use. You get a recurring $200 credit on your billing account each month to offset your usage costs, ... In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf... Google Maps JavaScript API Tutorial 2021 is the latest and updated video in google maps api. In this video we will work a little bit with the Google Maps API...
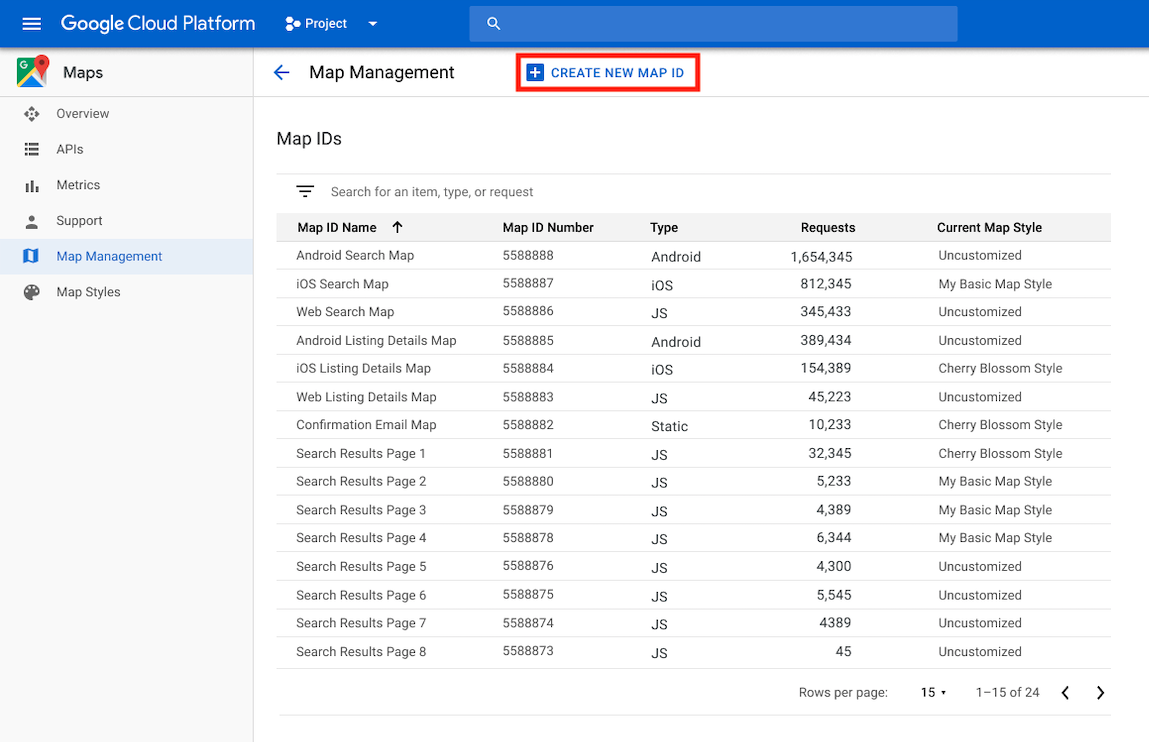
1/9/2015 · Enable the Google Map API Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. Adding the map with a marker is the second level for creating the google map in the web page in this section it will describe how to load the maps in javascript API into the web pages and also we will write our javascript functions that uses the API to add the map with a marker one for the web page. The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your data is in a file hosted on the same domain as your Maps JavaScript API application, you can load it using the map.data.loadGeoJson () method. The file must be on the same domain, but you can host it in a different subdomain.
Those map options are wrong, you're trying to create a center by getting the element with id Longitude and Latitude. Try without the options or at least the .value from the elements.. function NewMap() { var mapCanvas = document.getElementById('map'); var Latitude = document.getElementById('Lat').value; var Longitude = document.getElementById('Lng').value; var mapOptions = { center:{ lat ... Apr 02, 2014 - Programming book reviews, programming tutorials,programming news, C#, Ruby, Python,C, C++, PHP, Visual Basic, Computer book reviews, computer history, programming history, joomla, theory, spreadsheets and more. 1/5/2017 · Hi HooksB, You could use Google Maps API V3 to display the maps. According to your API key, I create a sample using the following code, it seems that everything works well on my side.
26/4/2016 · First, create a global array to store all your markers: var allMarkers=[]; Then, when you declare each marker, add a title attribute and stringify it: var marker = new google.maps.Marker ... This guide shows how to create, restrict, and use your API Key for Google Maps Platform. Before you begin. Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console. Creating API keys To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
The mapProp variable defines the properties for the map. The center property specifies where to center the map (using latitude and longitude coordinates). The zoom property specifies the zoom level for the map (try to experiment with the zoom level). The line: var map=new google.maps.Map (document.getElementById ("googleMap"), mapProp); creates ... TypeScript // This example creates circles on the map, representing populations in North // America. // First, create an object containing LatLng and population for each city. Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Here setting the location of Map when maps appear on the web page. Third Step: Let us create a function and add the above code to the method. function myMap() { var mapProp= { center:new google.maps.LatLng(51.508742,-.120850), zoom:5, }; } Fourth Step: Create an instance of Map and pass the div tag id that we have created in step one. This guide shows how to create, restrict, and use your API Key for Google Maps Platform. ... Before you start using the Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. To learn more, see Set up in Cloud Console.
Here you will learn to create JavaScript API for google Maps. As you know, The Google Maps API provides an easiest way to embed a map in website contact page or any web page where you want to show. Before start to using Google Maps JavaScript API, an API key is needed. So, today i will tell you step by step process to create API key. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
Step 1: Create an HTML Page. This is the basic html for setting up your website to include the Google maps interface. This html would go in the webpage where you want to use the maps interface ... Google Map Maker allows users to collaboratively expand and update the service’s mapping worldwide. Steps On How To Create A Google Map Using Javascript, Html, And Css . Step 1 ADD HTML <!DOCTYPE html> Google map api in php and mysqlCreate google api keyShow map on web page using api key Get the code from: https://github /durgesh-sahani/google-map-php-m...
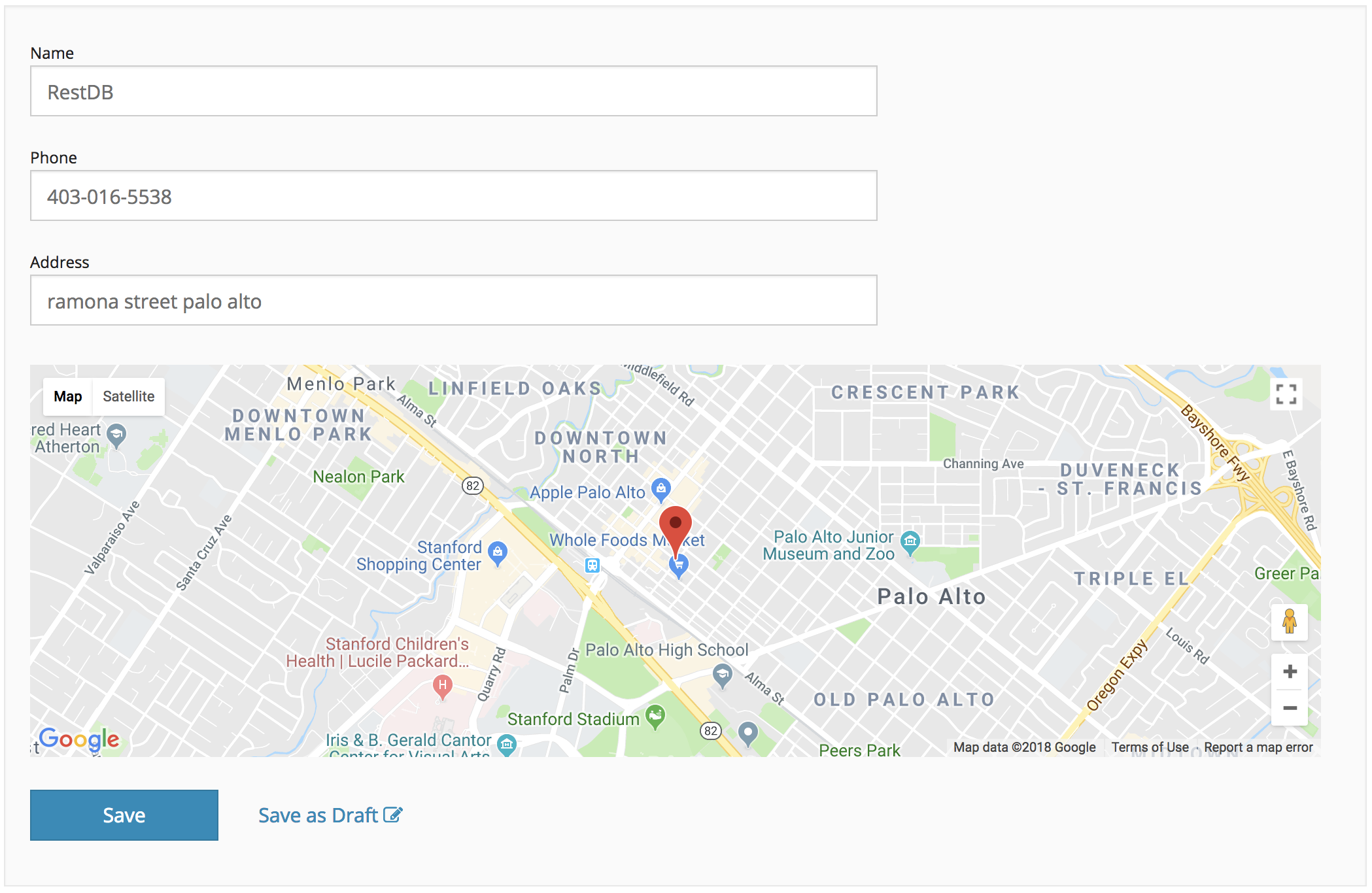
The first <script> element has a src attribute that tells it to bring in the Google Maps API JavaScript library. This library contains additional JavaScript code that does most of the work in creating a map. The second <script> element contains our JavaScript that fills the <div> with a Google Map. 23/5/2019 · 🔎 Create Google maps for your site with google maps javascript api, address field, marker and info window Topics javascript map google maps markers google-api google … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
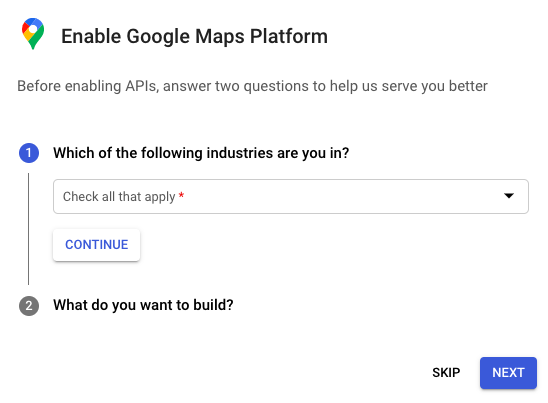
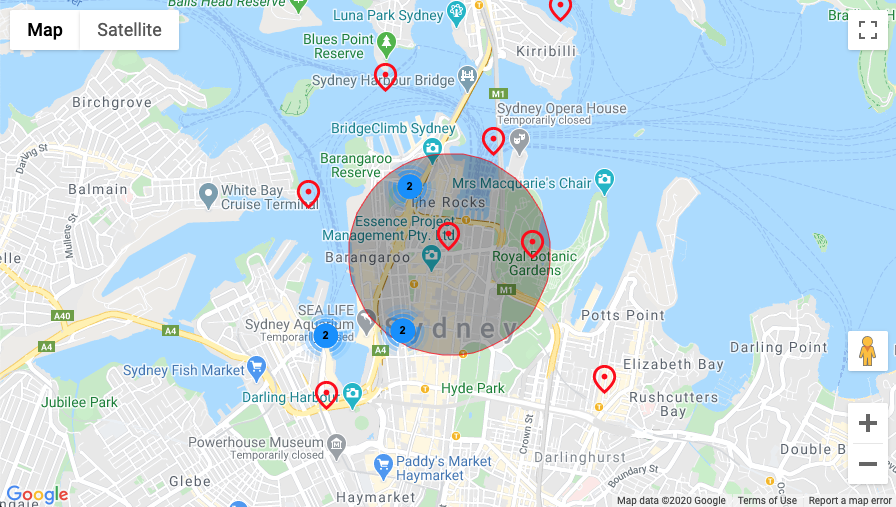
In order to use Google Maps API, you need to get YOUR_API_KEY first. First Step. The first step in this JavaScript training will be to create a simple map. In your application directory, create an html file with the code below: index.html This example creates a map that's centered on Sydney, New South Wales, Australia. Enable Google Maps Platform To enable APIs or set up billing, we'll guide you through a few tasks: 1. Create a project Set up your billing 3. Pick product(s) Projects allow you to use APIs, add collaborators, and manage permissions Create a new project t If you are a returning user or have projects. go to Console CANCEL CREATE
Ah, so we will start, Mr Drill, we will start with creating some good applications and uh huh, Google map JavaScript e p. A. Thanks for watching it. Let us start with Google map JavaScript, a p a open Google served in your favorite browser and the simply type Google map tutorials . And here you will get a link that is getting started. In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... 1) in the for loop, var pointM... should just be pointM... adding the var makes it ignore the set you have outside the for loop. 2) you have a ; after a function that is breaking things. Try this: //create array to store a set of location var collection = new Array (); //a set of locations stored in array collection [0] = new google.maps.LatLng ...
Nov 12, 2018 - To solve the problem, you need to understand the async mechanism in google sdk · The async attribute lets the browser render the rest of your website while the Maps JavaScript API loads. When the API is ready, it will call the function specified using the callback parameter. Oct 29, 2020 - The Maps JavaScript API provides a comprehensive event system that uses JavaScript event handlers to allow you to handle various user interactions in code. For example, you can create event listeners to trigger code execution for interactions like the user clicking on the map and markers, panning ... center (required): This property specifies the location where the Circle has to be drawn. It uses the LatLng() object, where we can define the latitude and longitude.. map (required): The specified map on which the circle is shown. We can also define the map using the method setMap().. Syntax. circle.setMap(map); radius (required): We can specify the radius in meters, depending on the zoom ...
Get the Guide. Hit "Create Project" and create a project with a name you favor. Click the Navigation Bar on the top left corner and go to APIs & Services > Dashboard. Click "+Enable APIs and Services" at the top of the page. Select "Maps Javascript API" for our case. Hit "Enable.". Go to APIs & Services > Credentials under the ... The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
 Create A Google Maps Javascript Api Key Siberian Cms
Create A Google Maps Javascript Api Key Siberian Cms
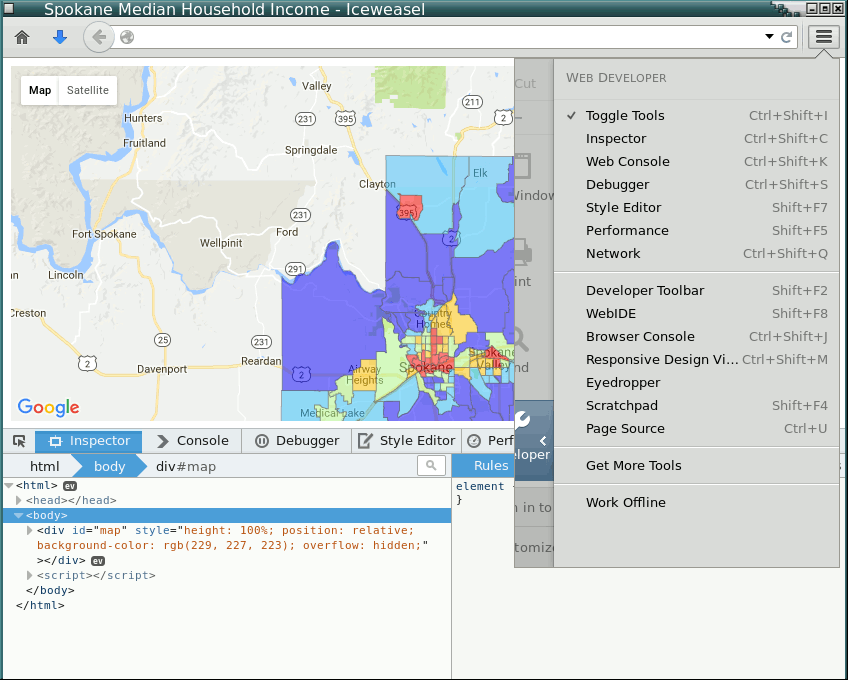
 Styling Your Map Maps Javascript Api Google Developers
Styling Your Map Maps Javascript Api Google Developers
 How To Create Google Maps Javascript Api Key Step By Step
How To Create Google Maps Javascript Api Key Step By Step
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 How To Add Custom Google Map To Website Mind Web
How To Add Custom Google Map To Website Mind Web
Google Maps Platform Interactive Data Layers In The
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
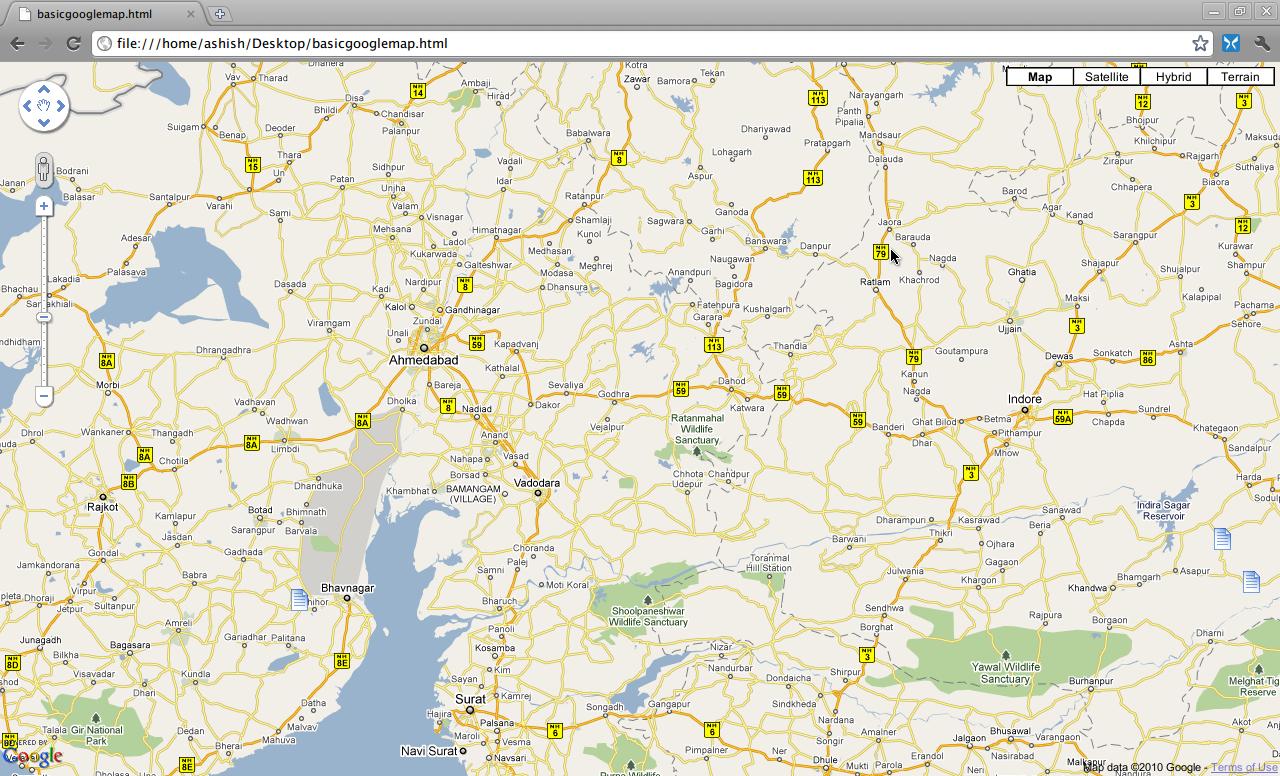
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Google Api Archives Tutorialswebsite Learn Online
Google Api Archives Tutorialswebsite Learn Online
 Adding Google Map On Your Website Within 5 Minutes Codexworld
Adding Google Map On Your Website Within 5 Minutes Codexworld
 Javascript Google Map Directions Api Amp Places Api Project
Javascript Google Map Directions Api Amp Places Api Project
 2019 Updated How To Add Google Map On Your Website And
2019 Updated How To Add Google Map On Your Website And
 How To Get New Gmaps Styles Stack Overflow
How To Get New Gmaps Styles Stack Overflow
 Google Maps Javascript Api Making Your Website Livelier
Google Maps Javascript Api Making Your Website Livelier
 Css And Jquery Custom Google Map Codyhouse
Css And Jquery Custom Google Map Codyhouse
 Searching For Different Places With The Google Maps Api
Searching For Different Places With The Google Maps Api
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript

 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
 Add Pick Search Places On Google Maps Mapsed Js Free
Add Pick Search Places On Google Maps Mapsed Js Free
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Without Javascript
Google Maps Without Javascript
0 Response to "31 Create Google Map Javascript"
Post a Comment