31 Does Javascript Work On Mobile
Mobile Web App Development Tools PhoneGap is an open source development framework for building cross-platform mobile apps using HTML, CSS and JavaScript. It enables developers to utilize the core features of the iPhone, Android, Palm, Symbian and Blackberry smartphones, including geolocation, accelerometer, contacts, sound and vibration. A SIMPLE BOG STANDARD PIECE OF JAVASCRIPT will not work in mobile devices, as different mobile devices have differences on events when the user types any key. Cheers, Eduardo Jauch . 2. 0. 16 Jan 2018. Copy link to comment. José Costa. mvp_badge. MVP. Rank: #66. Hi Omran, Yes!
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
Fix Search-related JavaScript problems. This guide helps you identify and fix JavaScript issues that may be blocking your page, or specific content on JavaScript powered pages, from showing up in Google Search. While Googlebot does run JavaScript, there are some differences and limitations that you need to account for when designing your pages ...

Does javascript work on mobile. It's now easier than before to use JavaScript to connect to mobile APIs though. This means that you can use mobile devices features, such as the camera or localization to build JS-powered apps. Once again, this opened mobile app development to a more significant number of developers who no longer need to learn a new language. JavaScript – Does Dropdown Work on Mobile in 2021? I know touch screen devices don’t have hover functionality. However, it seems that if I click on a DIV it works like a shadow class hover applies. For example, I don’t understand / change the question: Hover mobile devices to touch / click – because with all the fun mobile devices offered by ... Easily write Apps for your Phone, Tablet or Chromebook using JavaScript
May 08, 2016 - 173k members in the learnjavascript community. This subreddit is for anyone who wants to learn JavaScript or help others do so. Questions and posts … Oct 13, 2015 - Hello. I have created a responsive site that works well on desktop, even when resized down to mobile screen size. Javascript hides my mobile nav once clicked and shows elements properly. When viewed on mobile, the Javascript is not hiding the nav onced clicked. The company's development team used React Native to create their current mobile applications for both iOS and Android. Both mobile apps were created by the same development team using a single JavaScript language, so they share common features and work in the same intuitive manner.
Jun 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Run JavaScript code on your Android device. Allows you to instantly run any JavaScript code. If you want to make your own apps in JavaScript, use App Builder: https://play.google /store/apps/details?id=com.serakont.appbuilder2 Using JavaScript will enable you to use your Android device for ... Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ...
For those with hassles with window.close() or self.close() not working, there is a way for a JavaScript button to do this. You must use the complete code (HTML AND JAVASCRIPT BOTH!) for this to work. Scroll down to view all. A link to [ a working test page] using script to open and script to close is included. Be sure to click the 'Open in ... 28/3/2020 · Turn on JavaScript in the Advanced Settings section of your mobile phone browser to enable JavaScript. You need an Android, an iPhone or a BlackBerry smartphone, and a data plan or Wi-Fi to get started. Turn on the mobile phone Press the power button on your phone to … Electron actually focus on desktop cross-platform development. I think, if GitHub create a project that builds a mobile app based on web technologies, they will create another project and probably will be called like Photon. :) If you want to use ...
Jul 10, 2021 - Read More: Top JavaScript Frameworks & Libraries to Accelerate Your Software Development ... Sencha Touch(similar to Ext JS) is said to be the only framework that offers optimal solutions to developers create fast and impressive mobile applications that work on Android, iOS, Kindle Fire, and more. Anything you can do in JavaScript, now you can do with Jasonette. Just plug it in as an agent. 2. Turn your frontend into agent instantly. In fact, if you already have a web app running, you can even plug it into Jasonette as an agent and make it work as a "backend" to Jasonette's native frontend. I'm beginning to think that this functionality doesn't work in iPads due to the buttons using JavaScript. Can someone help me figure this out? ... This content has been marked as final. Show 8 replies ... Most JS code doesn't work on mobile devices, no. Your best bet is to use
7/9/2012 · JavaScript (as of version 1.5) is supported in most smartphones, 99 percent of desktop browsers and most modern mobile browsers. The more rapidly we move towards the stage where all platforms/devices/browsers will support JavaScript, the more useful a language it becomes for developing UI for all platforms. 6. Answer 1. Check if this function does even run. Place some console.log maybe. About @volodymyr-duday anwser: instead of return false, there is a method in event object stopPropagation (). If function doesn't run, try maybe attaching it to touch event like touchend. Answer 2. … Hi, I'm converting a website of mine to be used in mobile phone browsers. However, my websites uses a lot of tags and a lot of the...
It is currently used by 94.5% of all websites and, despite originally being designed as a client-side language, JavaScript has now made its way to the server-side of websites (thanks to Node.js), mobile devices (thanks to React Native and Ionic) and desktop (courtesy of Electron). 26/6/2015 · JavaScript customization in Mobile form and Mobile App Unanswered I have checked this code with CRM Online Trial and it's working fine for tablet app but not working in Mobile app. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Oct 20, 2020 - FAQ for Samsung Mobile Device. Find more about 'How do I turn on JavaScript?' with Samsung Support. Native script is a Telerik invention and open-source framework which allows you to build android and IOS mobile apps with javascript, Angular, Typescript or Vue.js and get a truly UI performance... Dec 18, 2019 - JavaScript is the second largest contributor to webpage weight, behind images, but once downloaded the browser then needs to run the script, which can delay how quickly other page content renders.
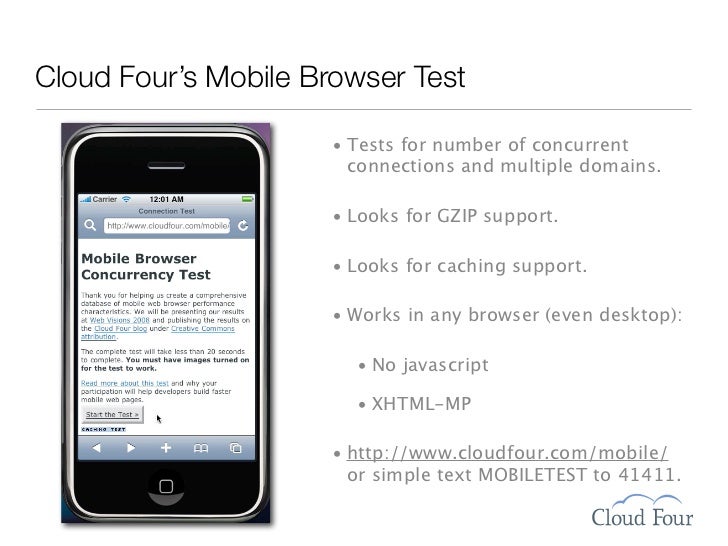
So, at a minimum, the mobile browser must support the XMLHttpRequest object, and must have at least some basic Javascript support so that it can modify parts of the current document without a page reload being required (the innerHTML property can facilitate this). So, what current mobile browsers meet these requirements? Explore the full course on Udemy (special discount included in the link): https://www.udemy /the-complete-web-developer-in-2018/?couponCode=KWUEAIENYOU62H... In general I would assume that javascript isn't there, as older cellphone models may not support javascript, but, if you use unobtrusive javascript and graceful degradation, then it won't really matter, as your page will function in some known way on any device, as long as it is formatting itself properly.
Before, this was not possible to do without manually calculating the dimensions of the viewport using javascript and then dividing by the percentage of space that you want the contained elements' dimensions to take up. Here is an example of what I mean: Layout Effect on Desktop. Same Layout Effect on Mobile Device Javascript on click works on desktop but not on mobile. I have a menu for mobile where when the button is clicked the menu will appear. Using the on click function. It works fine at desktop but doesn't work on mobile (my Samsung Galaxy S5) I've tried changing click for touchstart and experience the same thing. Works at desktop but not at mobile. But this doesn't work on some mobile browsers. It works iOS Safari, Firefox, & 1Password, but not in Chrome, Google, or Opera Mini. I tried 'click touchstart' but that doesn't seem to work either. I even wrapped it inside (document).ready but I cant get it to work. How can I get this to work in all mobile browsers? live demo here. P.S.
Nov 06, 2019 - Are you having difficulty loading websites with interactive elements such as shopping carts? Most of these elements are powered by JavaScript, a powerful scripting language for websites. By default, all Android browsers have JavaScript... Jun 06, 2016 - In the long term, there’s always the chance that what I like to call “The Prophecy” will be fulfilled. Something JavaScript developers have been dreaming about for years. The Prophecy foretells that one day the browser will rule the mobile platform. Just it does with the desktop. You’ll ... How about an airline app that needs a native mobile app as well? And of course, it makes you think about sites you work on yourself. Does CodePen run on the right set of technologies? Does CSS-Tricks? If a site is "client-side rendered" (CSR), that means JavaScript is doing the data fetching and creating the DOM and all that. If we're ...
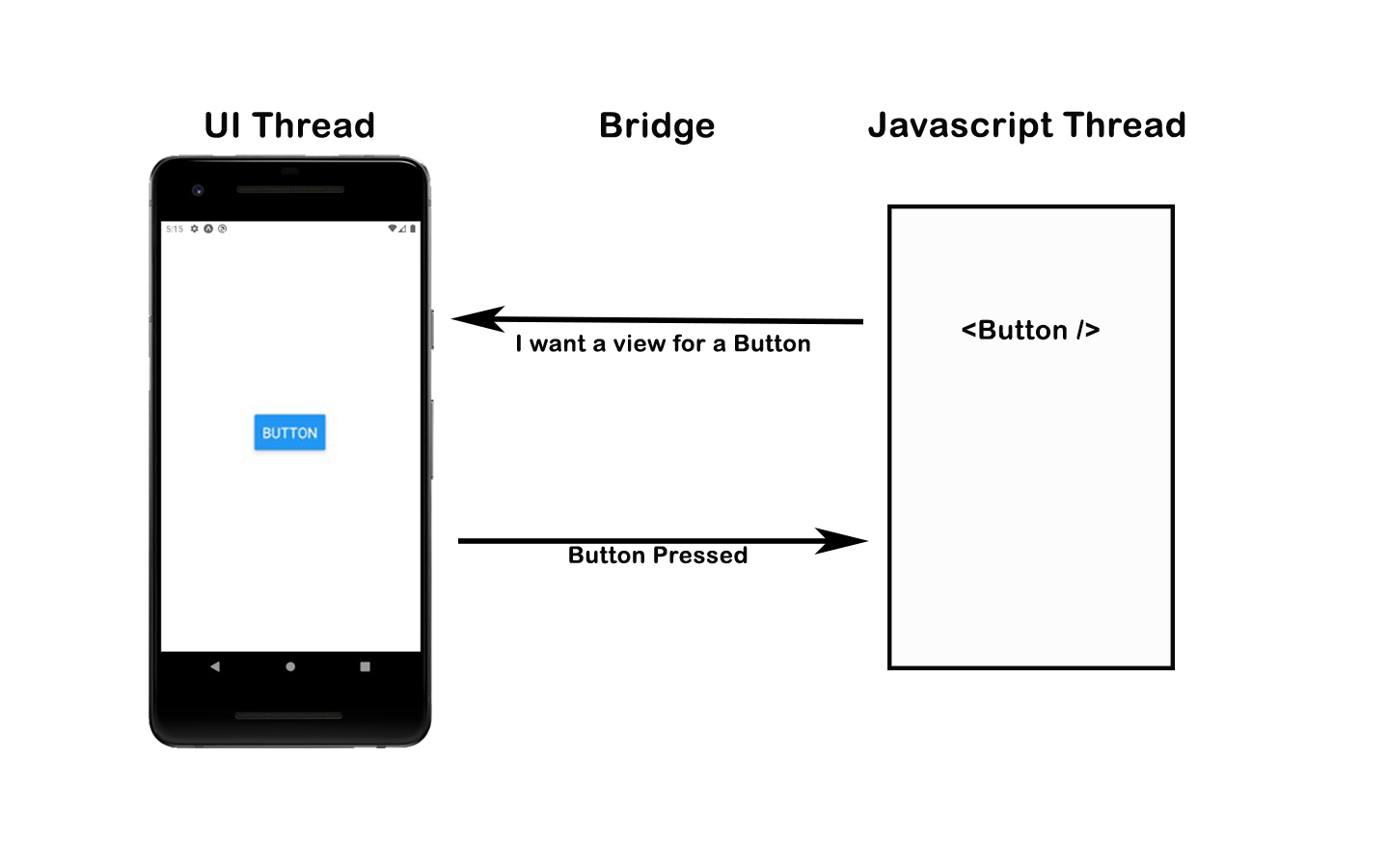
Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in the app stores. Table of Contents hide Delivering a rich user interface for a mobile application can be either done natively or by using HTML5 with JavaScript. Native applications can provide a rich user experience, however it can be... We are excited to work with the open source community and have developers start using Hermes today. How Hermes improves React Native performance. For JavaScript-based mobile applications, user experience benefits from attention to a few primary metrics: The time it takes for the app to become usable, called time to interact (TTI)
Sep 30, 2019 - There are many other frameworks to develop mobile apps with JavaScript but these are the most used one by many developer being JQuery and React Native the leaders between them. If you want an assessment on what is the best language and framework to develop your do not hesitate to send us a message. ... We are a team that works ... Sep 04, 2019 - Browse through the categorized sections on the left to learn more about Opera browsers. If you have a specific question, we recommend you search in the FAQ section. For the latest news and updates, check out Opera's Blog. Why your click events don't work on Mobile Safari. ... In my most recent project, I've encountered two different causes for this. Oddly enough, neither has anything to do with JavaScript, but CSS is the culprit. While one of them might be by design, the other is most definitely a bug, in my opinion. Since Mobile Safari is hell to debug ...
Feb 09, 2017 - Javascript is a simple programming code that Web developers use to make interactive widgets and Web pages. According to Boutell , it was known as Livescript before Netscape and Sun Microsystems agreed to change its name. Oct 07, 2020 - How to enable JavaScript in Android Phone/Tablet browser and why. Without JavaScript some sites won't work at all. ... The Chrome developers have decided that JavaScript is important enough on the modern web to always keep it enabled on mobile devices. As such, they have removed the ability to disable JavaScript on mobile devices.
JavaScript also allows your page to be interactive in other ways that do not involve forms at all. You can add animations into the page that either attract attention to a specific part of the page or which make the page easier to use.You can provide responses within the web page to various actions that your visitor takes so as to avoid the need ... If you are using the new Chromium-based Edge, then yes... there is a search box in settings. However, if you are using the so-called "legacy" version of Edge (versions numbers <= 44), then JavaScript is automatically enabled... and there's no need to do anything. In this post, let us dive into a list of 12 very useful frameworks to help you build amazing hybrid mobile apps. 1. React Native. With React Native, you can build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI from declarative components. Using this framework, you don't build a "mobile ...
Inside a normal Web page you place some JavaScript code (See How Web Pages Work for details on Web pages). When the browser loads the page, the browser has a built-in interpreter that reads the JavaScript code it finds in the page and runs it.
 How To Play Youtube Video In Picture In Picture Mode On Ios
How To Play Youtube Video In Picture In Picture Mode On Ios
 What Does A React Native Developer Do
What Does A React Native Developer Do

 How Does Javascript Work And How Can I Build Simple
How Does Javascript Work And How Can I Build Simple
 Why Choose React Native For Your Mobile Tech Stack
Why Choose React Native For Your Mobile Tech Stack
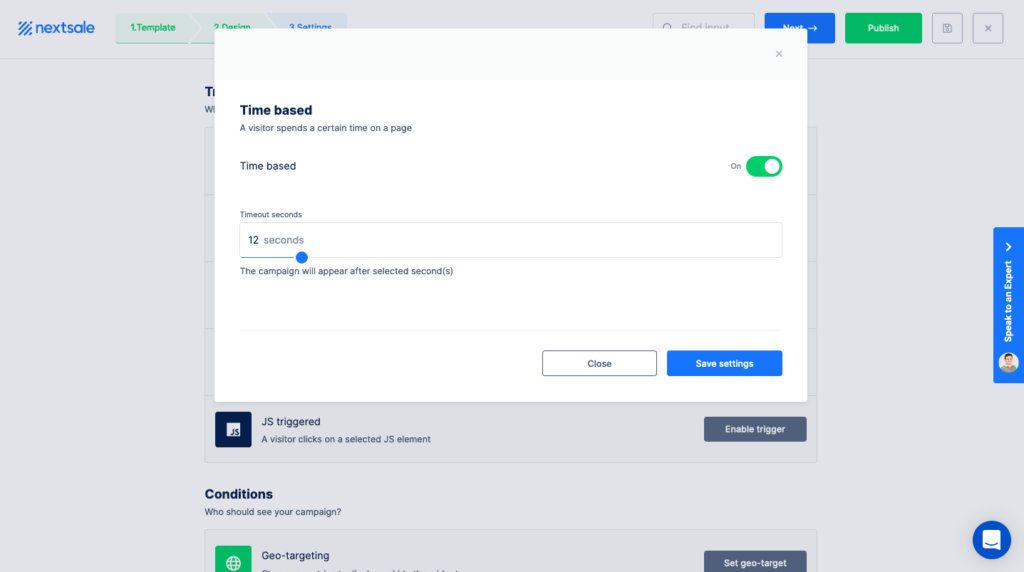
 Exit Intent Technology Does It Work On Mobile Devices
Exit Intent Technology Does It Work On Mobile Devices
 Creating A Matrix Table With One Column Being Text And Having
Creating A Matrix Table With One Column Being Text And Having
The Cost Of Javascript In 2019 V8
 4 Reasons To Learn Machine Learning With Javascript Techtalks
4 Reasons To Learn Machine Learning With Javascript Techtalks
Why Should I Learn Javascript For App Development Quora
 Top Mobile App Development Frameworks In 2021
Top Mobile App Development Frameworks In 2021
 What Is Mobile Data Find Out What Data Usage Is Ting Com
What Is Mobile Data Find Out What Data Usage Is Ting Com
 Mobile Javascript Odoo 11 0 Documentation
Mobile Javascript Odoo 11 0 Documentation
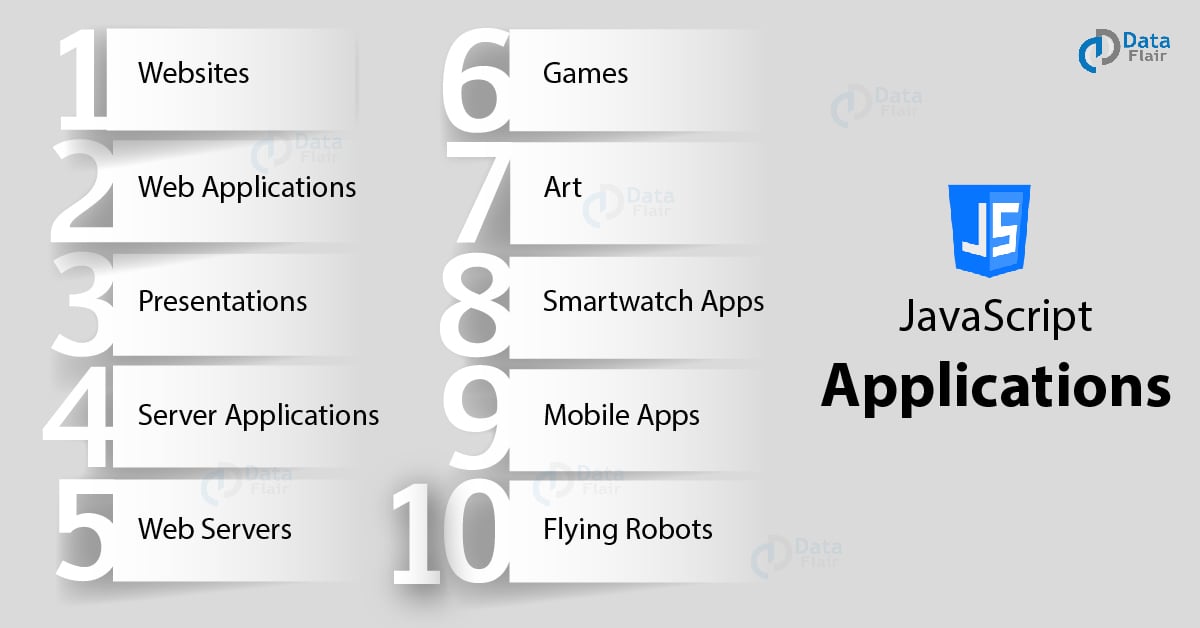
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
What Does A Mobile Developer Do Career Insights And Job
 Quick Answer How To Enable Javascript On Android Os Today
Quick Answer How To Enable Javascript On Android Os Today
 Android Touchscreen Not Working 7 Tips Fixes And Workarounds
Android Touchscreen Not Working 7 Tips Fixes And Workarounds
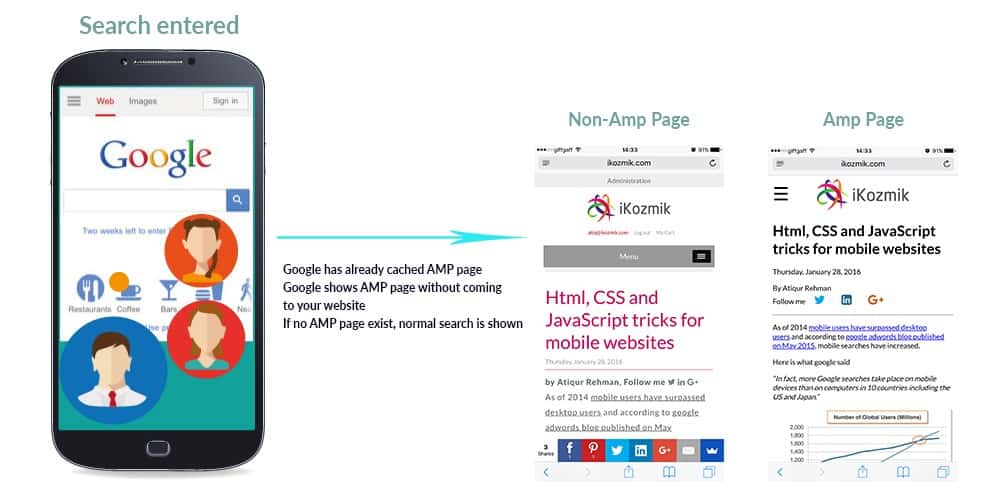
 Accelerated Mobile Pages Amp What To Expect Alignminds
Accelerated Mobile Pages Amp What To Expect Alignminds
 How Javascript Works Understanding On How Javascript
How Javascript Works Understanding On How Javascript
 How To Pay At Starbucks Starbucks Stories
How To Pay At Starbucks Starbucks Stories
 Introduction To React Native Hi Guys Welcome To My First
Introduction To React Native Hi Guys Welcome To My First
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
Java Vs Javascript Which Is The Best Choice For 2021
 The Ultimate Guide To Cross Platform App Development Frameworks
The Ultimate Guide To Cross Platform App Development Frameworks
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Onleave Function Does Not Run On Mobile And Chrome Toggle



0 Response to "31 Does Javascript Work On Mobile"
Post a Comment