31 Are You Sure You Want To Delete Javascript Alert
1. Add jQuery JavaScript library and the Bootstrap Confirm Delete plugin to your Bootstrap web project. 2. Create a 'delete' button to remove a specified entry from DOM elements. 3. Active the 'delete' button with default settings. 4. Customize the confirmation modal dialog. 5. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
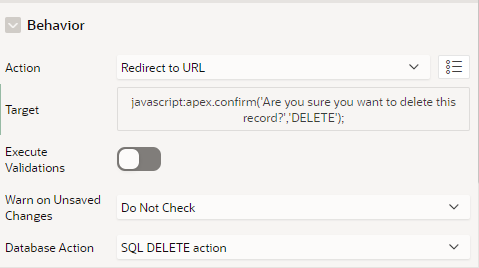
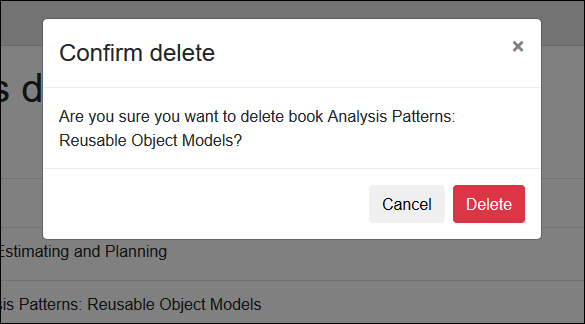
 Apex Delete Confirmation Message Learning Apex
Apex Delete Confirmation Message Learning Apex
In retrieve.jsp itself you can embed the Javascript that will show user the alert message. In the same Javascript function you can check the user response and continue invoking your DeleteData servlet. There are couple of other things that you can improve even if you are doing example. 1) Do not embed HTML inside the DeleteData.

Are you sure you want to delete javascript alert. For critical messages you want to be as clear as possible and make sure the user reads the message. Messages like. By clicking here you agree that ... Are you sure you want to .... Get lost on the user, The user reads it as yada, yada, yada, whatever... and clicks yes without looking. To get the user to read the message it has to be in the ... A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: 1 confirm("Are you sure you want to close this account permanently?"); It is safe to display confirmation alert before deleting a record from MySQL database table. If the user has accidentally clicked the delete button on the wrong record. In this tutorial, I am using Bootbox.js library to display confirm box. With jQuery AJAX delete a record from the MySQL database with PHP on confirm.
10/1/2008 · What you can do is hook a javascript function to the window.onbeforeunload event to display you alert message. You will also need a variable to track when the form has changed so when your method is triggered by the window.onbeforeunload event, you will check if the variable has been changed so you know whether to raise the alert/confirm message or not. When setting the Delete button s OnClientClick property in the appropriate DataBound event handler, we have access to the data was bound to the current record. This means we can extend the confirmation message to include details about the particular record, such as, "Are you sure you want to delete the Chai product?" 4/9/2012 · Copy Code. string msg1; msg1 = " <script language='javascript'> confirm ('are You sure you want to delete Madhuri s data ...!'); </script> "; if (!ClientScript.IsStartupScriptRegistered ("error")) { RegisterStartupScript ("error", msg1); } this will give you confirm....
primaryobjects / react-confirm.js. Created 4 years ago. Star 70. Fork 6. Star. Code Revisions 1 Stars 70 Forks 6. Download ZIP. A simple example of a confirm alert dialog in ReactJs / React. Raw. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Syntax Javascript Confirm Delete . Links; Name Game; Dogs. Vizsla Dogs! Bauer; Cooper; The Dogs; Stanley; Katy ... ('Are you sure you want to delete?') " > Delete < / a > javascript confirm alert Sport Dog Food Robinhood Tresorit Dollar Shave Club
As we know very well delete operation is very command and basic feature of every web application. Also delete operation is very important part because if you remove item, post, product, category etc then it will remove from your browser. So we should always prefer to confirmation before remove item in laravel 6, laravel 7 and laravel 8 app. How to pop up a confirmation dialog box What is the common way in ASP.NET & vb to pop up a confirmation dialog boxE.g.Are you sure you want to sub. I'll cover the following topics in the code samples below: PageEventArgs, ASP.NET, Control, Button, and Popup. With the option YES or NO. If YES then it will run the delete data command and if NO then will cancel the command by closing Alert. In addition to using option YES or NO. We can also give third...
The alert() function takes a paramter of any type e.g., string, number, boolean etc. So, no need to convert a non-string type to a string type. Confirm Box. Sometimes you need to take the user's confirmation to proceed. For example, you want to take the user's confirmation before saving updated data or deleting existing data. There comes a time in every application where you want to delete something. So like every developer, you add a button, that when clicked on, deletes the resource. Wether it's a blog post, a shopping cart item, or disabling an account, you want to protect against unwanted button clicks. Enter the Confirm Dialog. This script will first ask "Are you sure that you want to delete this Order?", then there are 2 buttons "Delete" and "Cancel". If you click on Delete button then it will delete record using Ajax Post request else if you have clicked on Cancel button then it do not perform any thing. It will show dialog of confirmation.
In my opinion, they are not good enough to close the Javascript alerts. 2. You can try to use SendKeys.Send method to send the "Enter" keystroke to close the alert automatically when the alert happens, the following code snippet shows you the way: ' and display the message box. Hi there, I have created a delete button for my database, and I was wondering whether it was possible to create a script where a pop up information/dialog box would appear on screen to ask ... If user click s on a button to delete an item from the list, then a JS call will put Item ID (or any more essential data) in a form in the modal. Then in the pop-up, there will be 2 buttons for confirmation. Yes will submit the form (with ajax or direct form submit) No will just dismiss the modal. The code will be like this (using Bootstrap )-.
15/4/2016 · function ConfirmDelete() { return confirm("Are you sure you want to delete?"); Second, return that function response to the element: <input type="submit" value="delete" Onclick="return ... 11. If you want to do this only in PHP, you will need to add "steps" in your script, like: step1 (show form) -> step2 (ask validation) -> step3 (validate) To do so, you can use sessions to keep form content, and GET parameter to track the step. Otherwise the simplest solution is to use javascript: Learn how to create a delete confirmation modal with CSS. Click on the button to open the modal: Open Modal. ×. Delete Account. Are you sure you want to delete your account?
SQL cannot in any way be executed by Javascript. Bad idea. Instead, you can use AJAX: $.ajax({ type: "POST", url: "delete.php", data: { comment_id: 12345 } }) .done(function() { alert( "Comment successfully deleted" ); }); The above code will send off the comment id using the post method via AJAX. All you need to do is shove this into your code ... What I what to do is provide the user a confirm box after the click the delete button and I want them to have a Yes and No button to click in an alert box (or at least look like an alert box). In the previous example you called the DeleteAJAX() method directly from the. client side code. In this case the delete operation will not happen from the. employee listing page. When a user clicks on the delete link, he will be taken. to the ConfirmDelete view wherein delete confirmation is sought. On the delete
i want to display a confirmation message when a user clicks delete.can any1 tell me how i could do it with javascript and php here's my code [code=php] ... The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using JavaScript. This tutorial will show you how to display beautiful and responsive Alert, Confirm, and Prompt popup boxes with SweetAlert in JavaScript. Before getting started, include the SweetAlert JavaScript library. extract the text value from the column of your choice; inside the delete GridButtonColumn, locate the LinkButton control (for the Classic RenderMode or the ElasticButton (for the Lightweight RenderMode). add onclick attribute to its Attributes collection and relate it to confirm dialog passing the value from the chosen cell and ensuring the ...
5/11/2018 · In the following example code snippet, we will show you how to display delete confirmation message with confirm() method using JavaScript. < button onclick = "confirmation()" > Delete </ button > function confirmation { var result = confirm("Are you sure to delete?"); if (result){ // Delete logic goes here} } 3/2/2012 · to set a conformation message when you delete something in php & mysql... use this script code: <script> function Conform_Delete() { return conform("Are You Sure Want to Delete?"); } </script> use this html code: <a onclick="return Conform_Delete()" href="#">delete</a> 15/11/2019 · An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: “ only numbers are allowed”.
 How To Show An Alert In Swift Apps Developer Blog
How To Show An Alert In Swift Apps Developer Blog
 Building Confirm Delete Dialog On Blazor
Building Confirm Delete Dialog On Blazor
 Javascript Confirm Dialog Stack Overflow
Javascript Confirm Dialog Stack Overflow
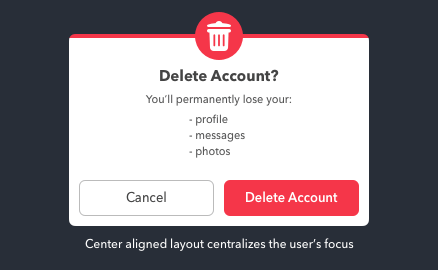
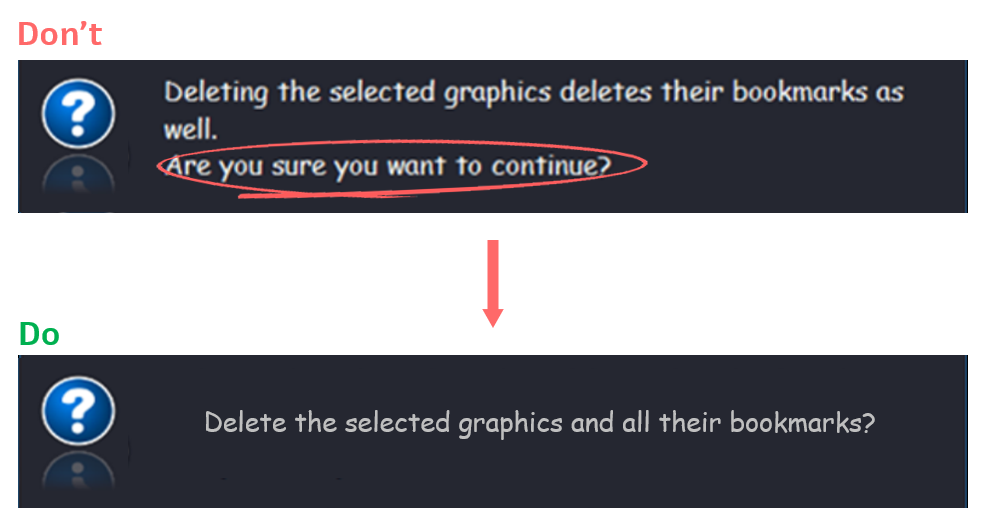
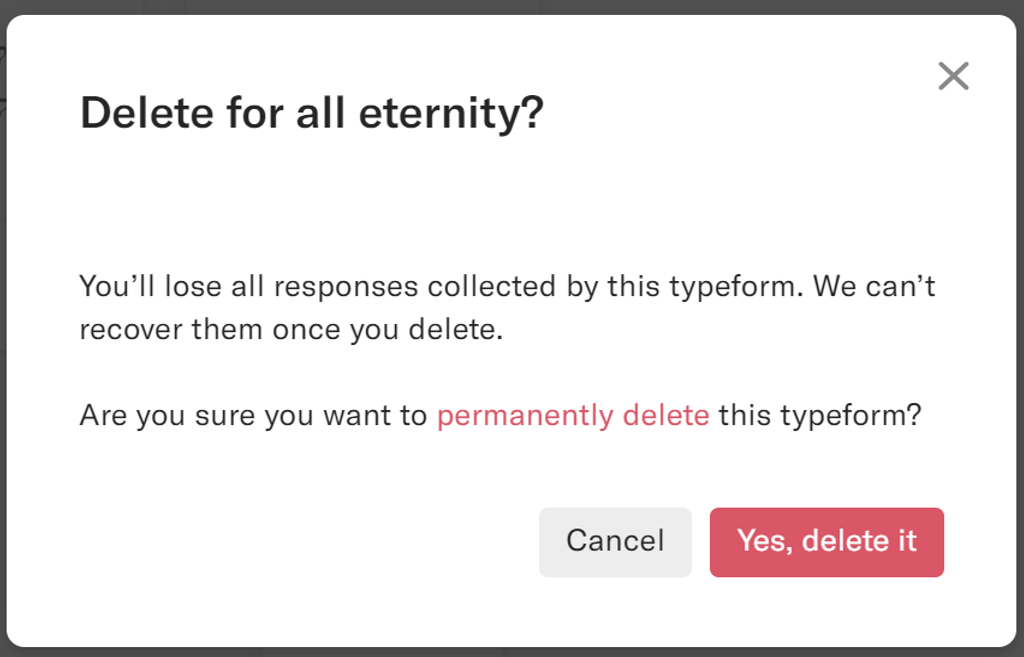
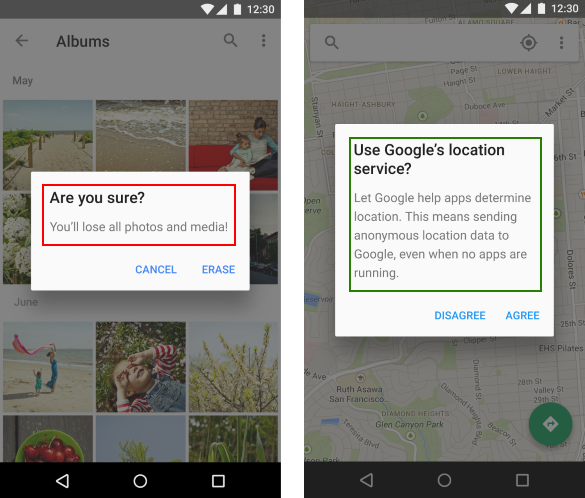
 How To Design Destructive Actions That Prevent Data Loss
How To Design Destructive Actions That Prevent Data Loss
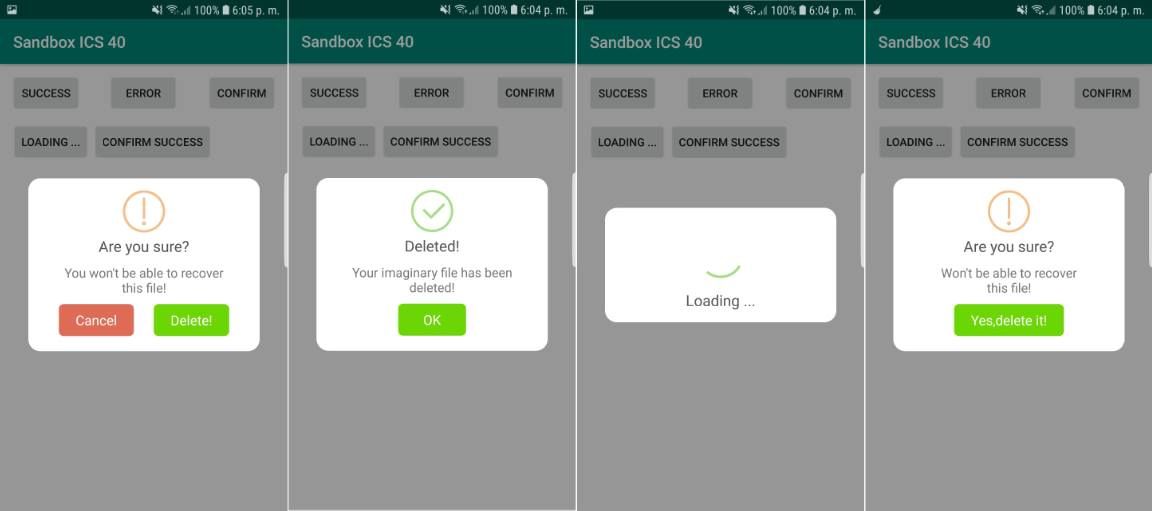
 How To Use Sweet Alert Dialogs In Android Our Code World
How To Use Sweet Alert Dialogs In Android Our Code World
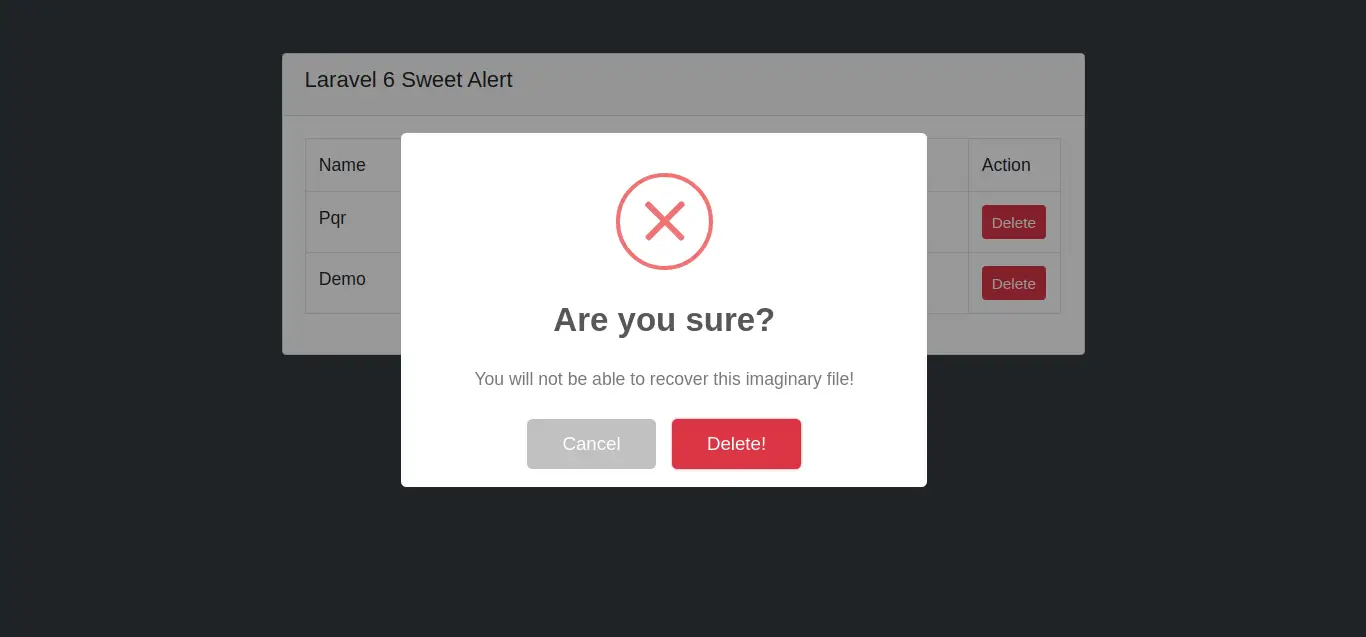
 Laravel Sweet Alert Confirm Delete Example
Laravel Sweet Alert Confirm Delete Example
 How To Accept This Action Cannot Be Undone Are You Sure You
How To Accept This Action Cannot Be Undone Are You Sure You
 What Are Some Alternatives To The Phrase Are You Sure You
What Are Some Alternatives To The Phrase Are You Sure You
 Are You Sure You Want To Do This Microcopy For Confirmation
Are You Sure You Want To Do This Microcopy For Confirmation
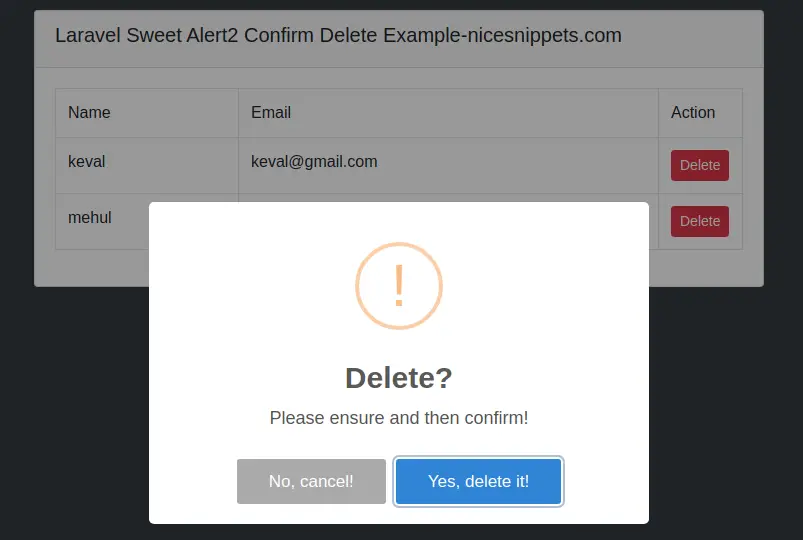
 Laravel Sweet Alert2 Confirm Delete Example
Laravel Sweet Alert2 Confirm Delete Example
 Are You Sure You Want To Delete That
Are You Sure You Want To Delete That
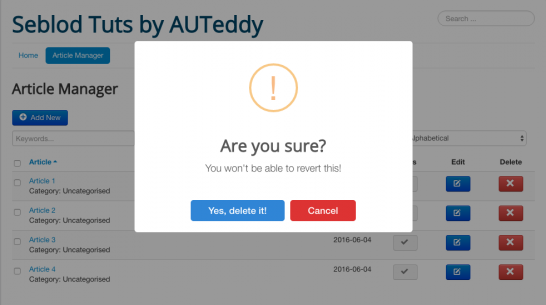
 Sebold And Sweetalert2 Replace The Default Delete Confirm Box
Sebold And Sweetalert2 Replace The Default Delete Confirm Box
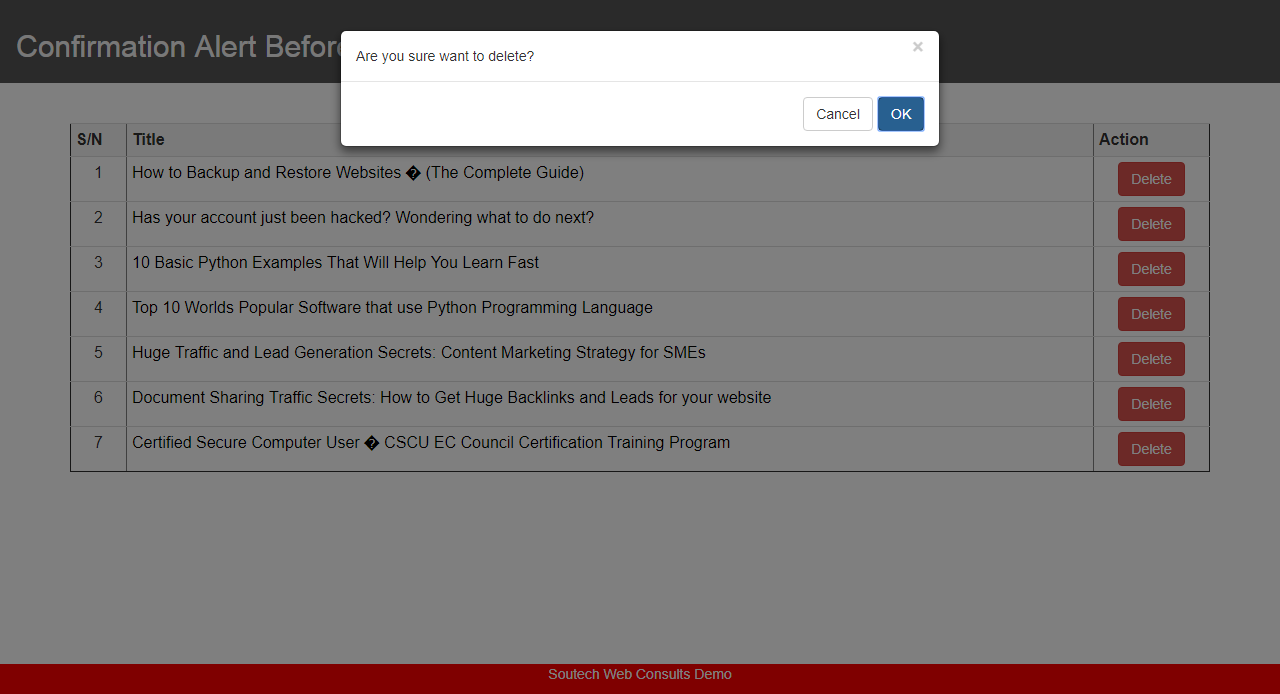
 Confirmation Alert Before Delete Record With Jquery Ajax Not
Confirmation Alert Before Delete Record With Jquery Ajax Not

 Bootstrap Delete Confirmation Modal Template
Bootstrap Delete Confirmation Modal Template
 How To Show Confirmation Alert Message Before Record Delete
How To Show Confirmation Alert Message Before Record Delete
 How To Design Destructive Actions That Prevent Data Loss
How To Design Destructive Actions That Prevent Data Loss
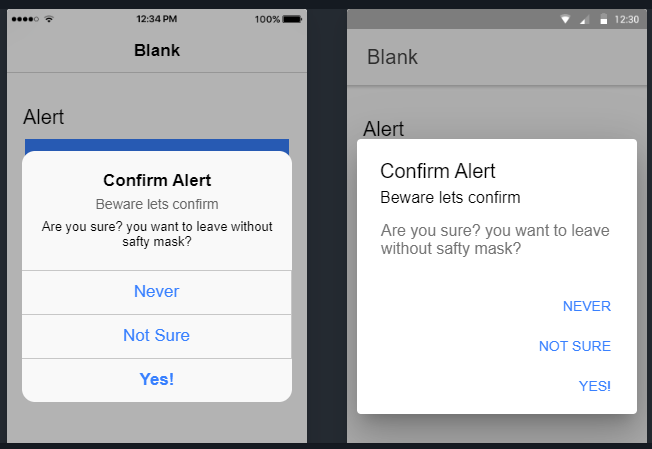
 Make Javascript Alert Yes No Instead Of Ok Cancel Stack
Make Javascript Alert Yes No Instead Of Ok Cancel Stack
 Are You Sure You Want To Do This Microcopy For Confirmation
Are You Sure You Want To Do This Microcopy For Confirmation
Bootstrap Sweetalert Show Beautiful Alerts With Bootstrap
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
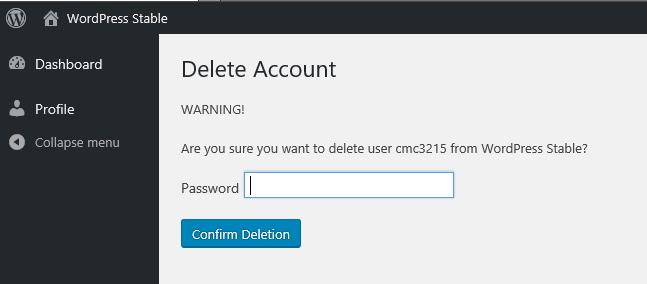
 Delete Me Wordpress Plugin Wordpress Org
Delete Me Wordpress Plugin Wordpress Org
 Apex Delete Confirmation Message Learning Apex
Apex Delete Confirmation Message Learning Apex
 What Are Some Alternatives To The Phrase Are You Sure You
What Are Some Alternatives To The Phrase Are You Sure You
 5 Essential Ux Rules For Dialog Design By Nick Babich Ux
5 Essential Ux Rules For Dialog Design By Nick Babich Ux
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 What Are Some Alternatives To The Phrase Are You Sure You
What Are Some Alternatives To The Phrase Are You Sure You
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
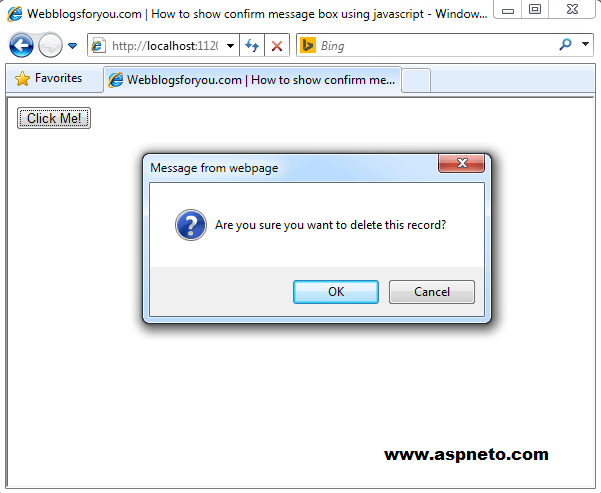
 Confirm Message Box In Javascript Example For Asp Net
Confirm Message Box In Javascript Example For Asp Net

0 Response to "31 Are You Sure You Want To Delete Javascript Alert"
Post a Comment