32 Convert Data Url To Image Javascript
28/2/2012 · After drawing the image on a Canvas element you can get the data-url by calling toDataURL (). This will return a base64 encoded string, similarly to what you could achieve using PHP or other server side languages. When using Javascript to accomplish this task, be aware that images must be hosted in the same domain of your script. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls". A data url has the form data:[<mediatype>][;base64],<data ...
 Base64 Image Not Opening Up When Converted From Image Url
Base64 Image Not Opening Up When Converted From Image Url
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

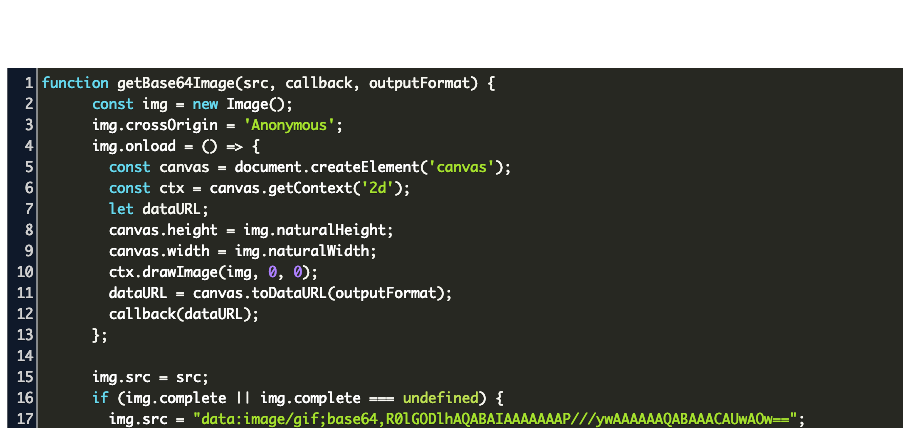
Convert data url to image javascript. 1/11/2019 · When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let’s lets implement a method… Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...
Free online image to Data URI converter. Just drag and drop your image and it will be automatically encoded to a Data URI. There are no ads, popups or nonsense, just an awesome image to Data URL encoder. Load an image, get a Data URL. Created by engineers from team Browserling . convert data:image/jpg;base64 in javascript; image url from base64 data javascript; online convert image to base64 javascript; src image convert into base64 javascript; convert base64 to image and send it in javascript; convert to base64 javascript image; image src to base64 javascript; how to save a base64 to an image file javascript Creating a data URL of dummy image having MIME type image/png and base64 encoding. The output of this program will be something like this: data:image/png;base64 ...
Generating images with JavaScript The API takes your HTML/CSS and runs it inside a real instance of Google Chrome to convert your html into an image. Use JavaScript to send the API your HTML/CSS. You'll get back json with the URL to your generated image. Feb 26, 2017 - Today I was playing around with a side-oss-project and had the desire to take an image from the web and base64 data encode it. While I'm sure there is... 11/5/2020 · If the canvas height or width is 0 or larger than the canvas maximum size, then the string containing "data:" is returned. If the requested type is not image/png, but the returned value starts with data:image/png, then the requested type is not supported. Chrome also supports the WEBP(image/webp) type. Syntax canvas.toDataURL(type, encoderOptions);
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ... Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the ... Jul 03, 2014 - I am trying to upload pictures ... but need an image file to upload. Any tip is welcome. ... Great question. I've never save a data url as a file, but a quick search on Stackoverflow turned up these ideas: http://stackoverflow /questions/4998908/convert-data-uri-to-fi...
5 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. Apr 03, 2018 - Because jsPDF only seems to support images like that. ... I don't think it's a duplicate of that answer because he's downloading the binary data from the server and converting it to Base64. I'm trying to convert an absolute url to base64 on the client without downloading it a second time if ...
A simple browser-based Data URL to Joint Photographic Experts Group photo converter. Just paste your Data URI in the input area and you will instantly get a decoded JPEG picture. Fast, free, and without intrusive ads. Import a Data URI, get a JPG. Created by mad scientists from team Browserling . More tools! gif tools. Mar 01, 2018 - JS :: convert image to data url with javascript. GitHub Gist: instantly share code, notes, and snippets. considering the snippet above, if I would like to get an array of image data from a data URL I wold draw it on a canvas , how do I return the image data?
Home › convert data url to image javascript › convert image data url to base64 javascript › js convert data url to image. 38 Convert Data Url To Image Javascript Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Convert data url to image javascript. Url Encode And Decode Online. Jul 30, 2019 - Library to easily decode/encode Data URI images · npm i image-data-uri Mar 12, 2014 - The toDataURL() method of the canvas object converts the canvas drawing into a 64 bit encoded PNG URL. We can pass “image/jpeg” as argument to toDataURL() method, to get image data URL in the jpeg format. ... <!DOCTYPE HTML> <html> <head> <title>Get Image Data URL using JavaScript</title> ...
Nov 07, 2015 - Convert an image url to a data URI without canvas. GitHub Gist: instantly share code, notes, and snippets. The 0, 0 arguments map to coordinates on the canvas where the image data should be placed. Convert Canvas to an Image with JavaScript. Assuming modifications to the image have been made, you can easily convert the canvas data to image data with the following snippet: 27/11/2019 · Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it.
"node.js - How do I convert an image to a base64-encoded data URL" Code Answer's. ... javascript by Undefined on Jul 12 2021 Donate Comment . 0 node.js - How do I convert an image to a base64-encoded data URL . javascript by CL on May 16 2021 ... Convert data URL to image using a free online tool which is able to automatically extract data URI images from text and display them as images. For each image, some basic information is shown and of course, the image itself is displayed. Also there is a special link to download the image. Aug 14, 2012 - I've been trying to re-implement an HTML5 image uploader like the one on the Mozilla Hacks site, but that works with WebKit browsers. Part of the task is to extract an image file from the canvas ob...
Data URI to Image Converter. Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. Note : For reverse conversion, use Image to DataURI Converter. convert data:image/jpg;base64 in javascript; image url from base64 data javascript; online convert image to base64 javascript; src image convert into base64 javascript; convert base64 to image and send it in javascript; convert to base64 javascript image; image src to base64 javascript; how to save a base64 to an image file javascript Encode/Decode Image to data:URL. HTML and CSS allows you to embed external resources right into base using data:URL scheme. Usually, image conversion to base64 is done with external on-line services or third-party assets builder. But these tools have downsides: you have to spend extra time on on-line tools or lose control on images that should ...
The PHP. Start by reading in the image using file_get_contents (or any other PHP method you'd like), then convert the image to base64 using base64_encode: With the image data in base64 format, the last step is placing that data within the data URI format, including the image's MIME type. This would make for a good function: Converting data URI to image data. Ask Question Asked 8 years, 1 month ago. ... if I would like to get an array of image data from a data URL I wold draw it on a canvas , how do I return the image data? javascript html canvas. ... Convert form data to JavaScript object with jQuery. 1784. How do I auto-resize an image to fit a 'div' container? Sep 04, 2019 - // To bypass errors (“Tainted ... = url; ... I hope you enjoy this discussion. In any case, I ask you to join it. ... i have error with CORS Access to image at '*/img_1.png' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, ...
Then we set img.src to the url to trigger the onload method to run. Therefore, when we run getBase64Image with an image URL, we'll see the base64 string version of it logged. Conclusion. We can convert an image to a base64 URL by loading the image with the given URL into the canvas and then call toDataURL to convert it to base64. 7/5/2020 · A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images. Free online Data URI to image converter. Just paste your Data URI in the editor to the left and it will be automatically decoded to a viewable and downloadable image. There are no ads, popups or nonsense, just an awesome Data URL to image decoder. Load a Data URL, get an image. Created by engineers from team Browserling .
Dec 05, 2017 - Converting an SVG Path to a Base64 data uri string ... You can do this by first drawing the image to a canvas, which provides a method to directly get the image as data URL: To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. 3/10/2020 · Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let’s start, In this post, I will discuss, how you can convert an image URL into base64.
Convert Dataurl To Blob Issue 15 Blueimp Javascript
 Quill Add Image Url Instead Of Uploading It Semicolonworld
Quill Add Image Url Instead Of Uploading It Semicolonworld
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
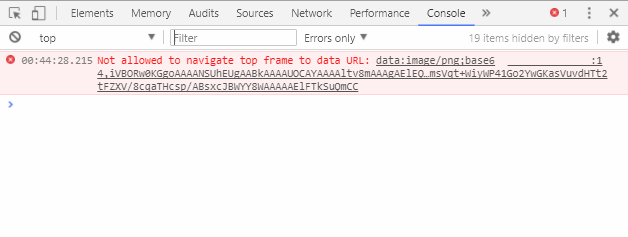
 What Does The Not Allowed To Navigate Top Frame To Data Url
What Does The Not Allowed To Navigate Top Frame To Data Url
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Web Scraping Javascript Page With Python Stack Overflow
Web Scraping Javascript Page With Python Stack Overflow
 Image To Text Conversion With React And Tesseract Js Ocr
Image To Text Conversion With React And Tesseract Js Ocr
 Convert Image Or Word Or Pdf Files To Data Url Using Javascript
Convert Image Or Word Or Pdf Files To Data Url Using Javascript
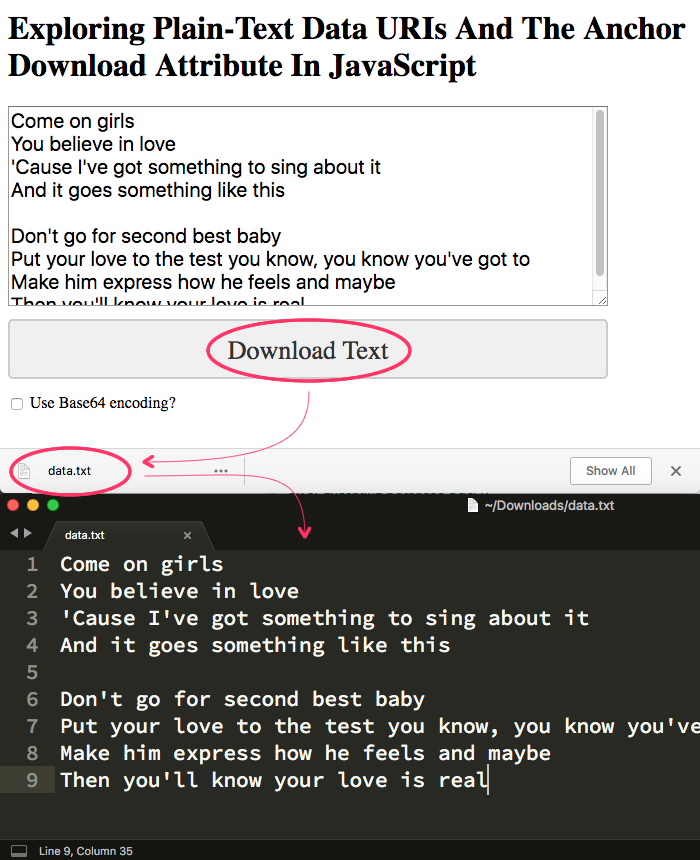
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
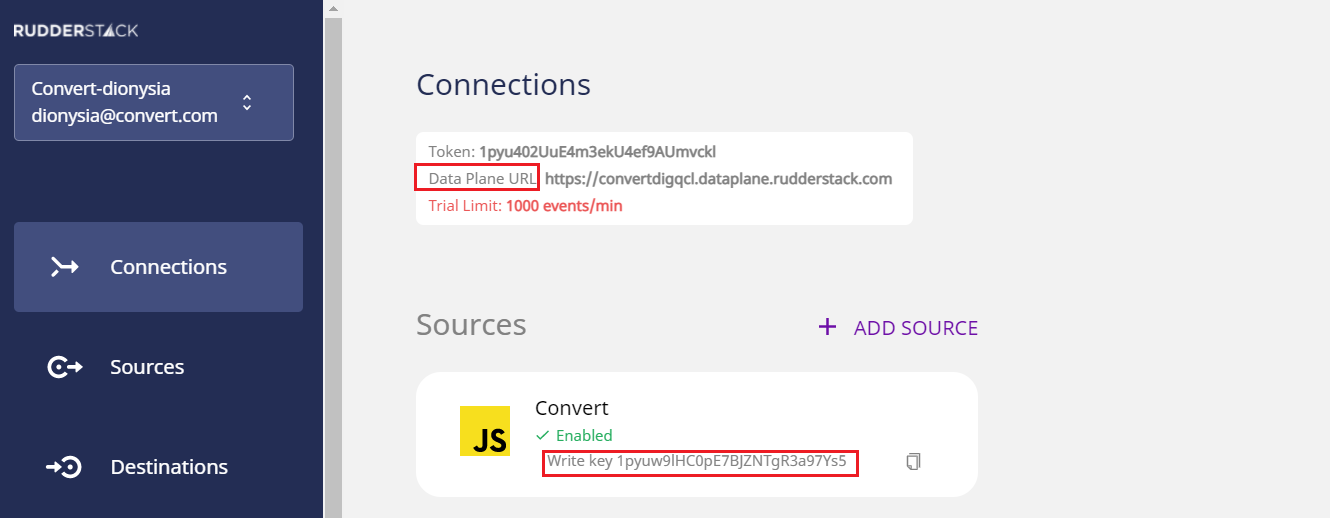
 Integrate Convert Experiences With Rudderstack Convert Support
Integrate Convert Experiences With Rudderstack Convert Support
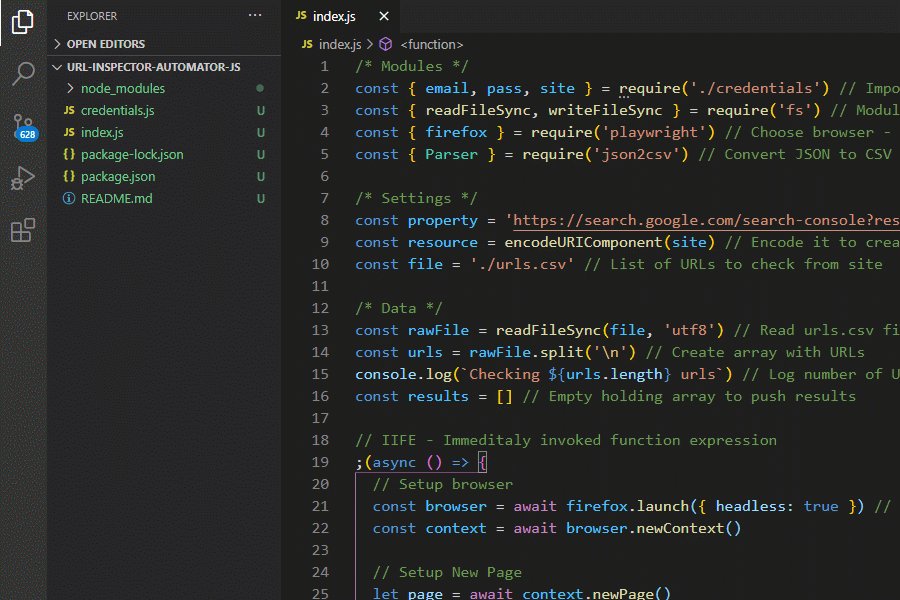
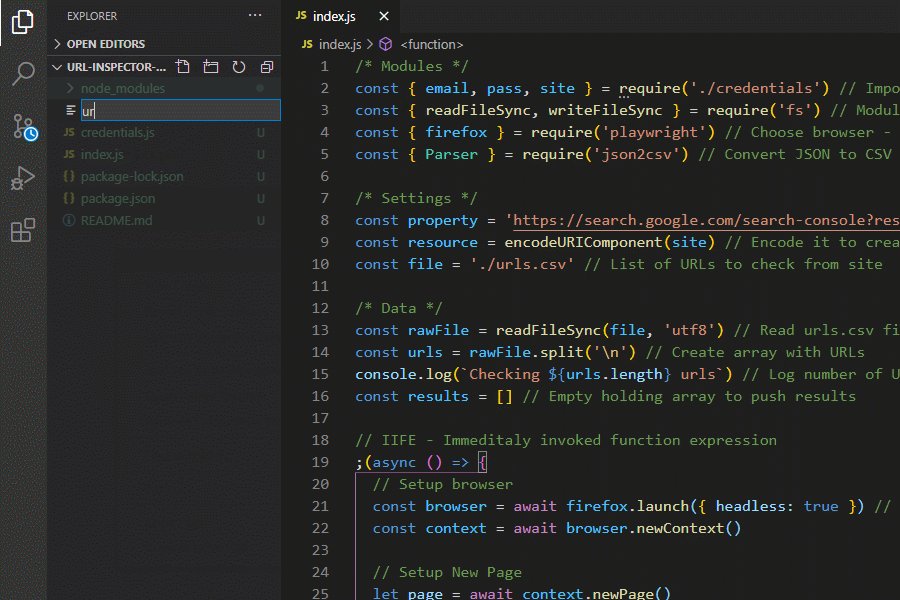
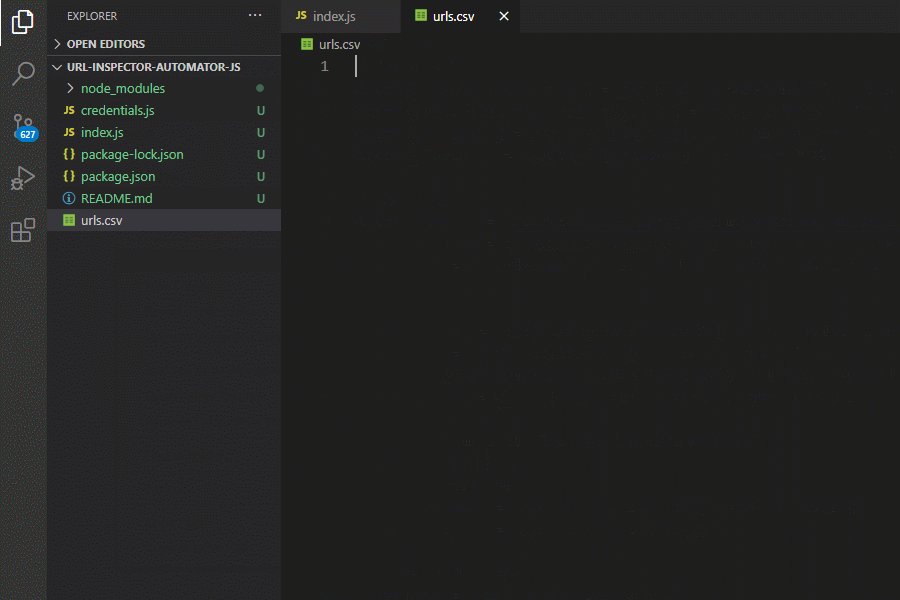
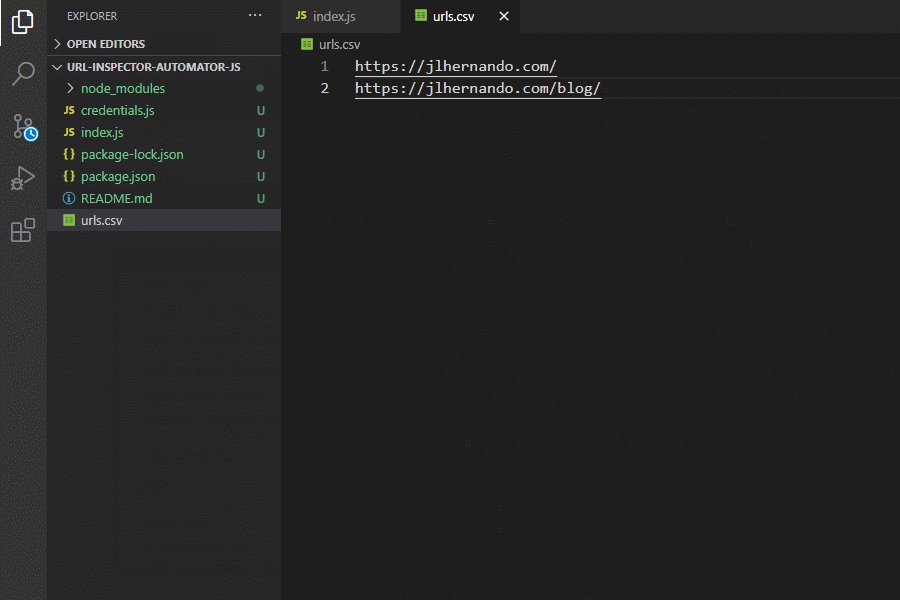
 Automating Search Console S Url Inspection Tool With Node Js
Automating Search Console S Url Inspection Tool With Node Js
 How To Compress An Image Via Javascript In The Browser
How To Compress An Image Via Javascript In The Browser
 Copy Image As Data Uri Web Google Developers
Copy Image As Data Uri Web Google Developers
 Large Data Uri Encoded Images Cause Subsequent Components To
Large Data Uri Encoded Images Cause Subsequent Components To
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Solved Need Help Publishing Javascript Data To Streaming
Solved Need Help Publishing Javascript Data To Streaming
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 36 Convert Data Uri To Image Javascript Modern Javascript Blog
36 Convert Data Uri To Image Javascript Modern Javascript Blog
 How To Convert Data Uri To File Then Append To Formdata
How To Convert Data Uri To File Then Append To Formdata




0 Response to "32 Convert Data Url To Image Javascript"
Post a Comment