34 What Is Try Catch Javascript
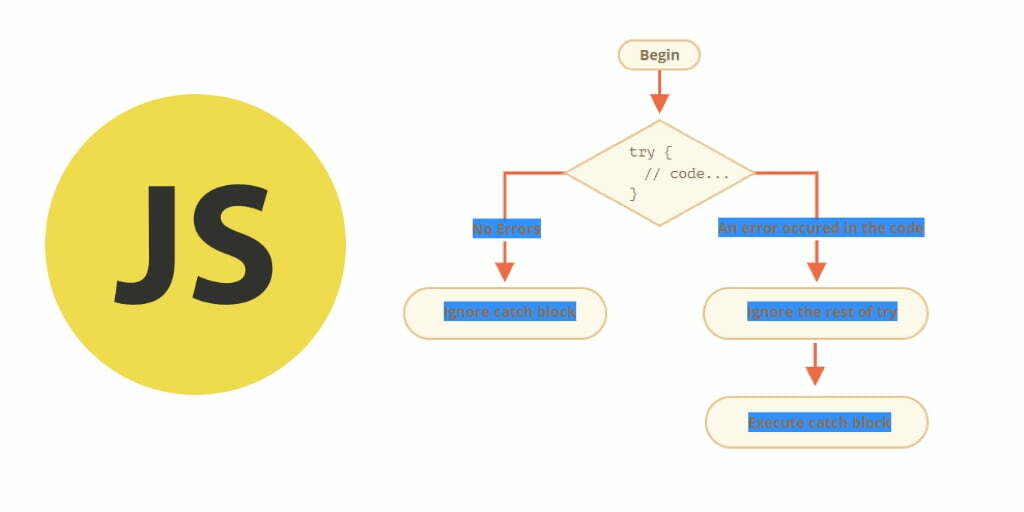
JavaScript try…catch A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). JavaScript's try-catch-finally statement works very similarly to the try-catch-finally encountered in C++ and Java. First, the try block is executed until and unless the code in it throws an exception (whether it is an explicit throw statement, the code has an uncaught native exception, or if the code calls a function that uses throw).
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.

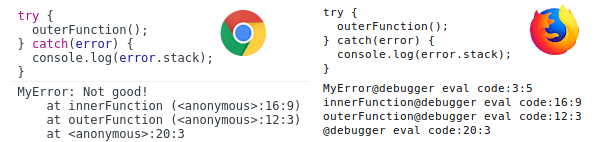
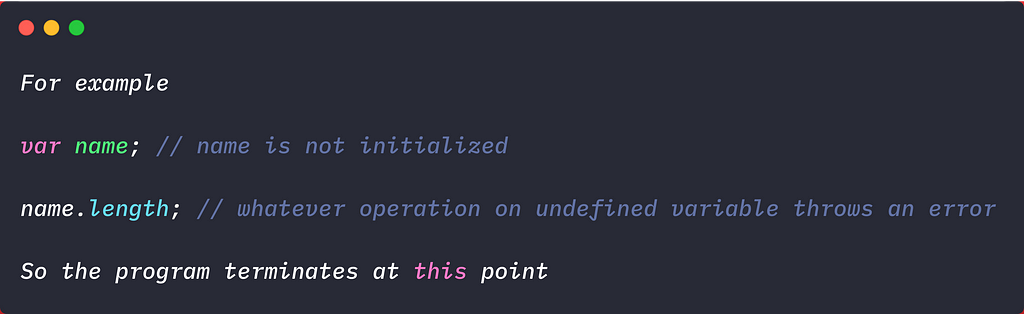
What is try catch javascript. What are JavaScript try and catch statements? The try statement lets you describe a block of code that will be checked for errors as it runs. If an error occurs in the try block, the catch statement helps you to specify a block of code to be executed. The "try and catch" statements come in pairs. Java try-catch block Java try block. Java try block is used to enclose the code that might throw an exception. It must be used within the method. If an exception occurs at the particular statement in the try block, the rest of the block code will not execute. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
In this tutorial, you will learn about the try...catch...finally statements to handle exceptions in JavaScript with the help of examples. The try, catch and finally blocks are used to handle exceptions (a type of an error). Before you learn about them, you need to know about the types of errors in programming. Advanced try/catch/finally in Javascript and Typescript. Take a detailed look at the implementation of a try-catch-finally-block. Tom • Typescript & Javascript, Coding Guides, Learning • 21 05 2021. Error-handling in Javascript & Typescript. Learn JavaScript Try, Throw, Catch, and Finally
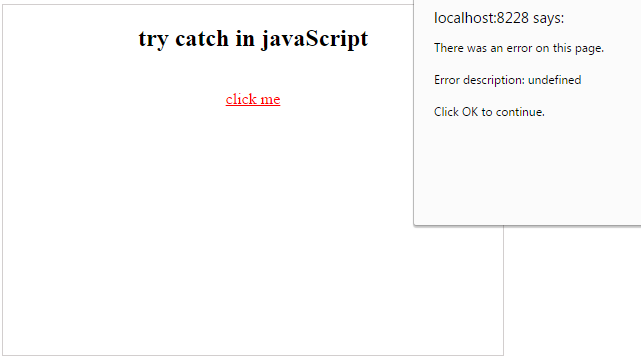
Find additional: JavaScript Articles. A try catch in any programming language is a block in which code can execute in a way where an exception can safely occur in a way that won't result in the application's abnormal termination. With a try catch, you can handle an exception that may include logging, retrying failing code, or gracefully ... JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. Click to see full answer.
JavaScript supports the use of try...catch block to handle the runtime errors gracefully. The Javascript code, which may cause the runtime errors, should be wrapped under the try block. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below.
The try-catch statement should be used any time you want to hide errors from the user, or any time you want to produce custom errors for your users' benefit. If you haven't figured it out yet, when you execute a try-catch statement, the browser's usual error handling mechanism will be disabled. Note: Javascript works by reading the code first, then running it. If your code is invalid, for example being syntactically incorrect from having unmatched curly braces somewhere, the Javascript engine won't being able to read it. ... This is a "parsetime error" as the code cannot be parsed properly. try... catch can only catch errors ... 15/7/2020 · Explain try and catch statements in JavaScript with examples. Javascript Web Development Object Oriented Programming. The try statement allows us execute a block of code and test for errors. Those errors are then caught and handle by the catch statement. Following is the code for try and catch statement in JavaScript −.
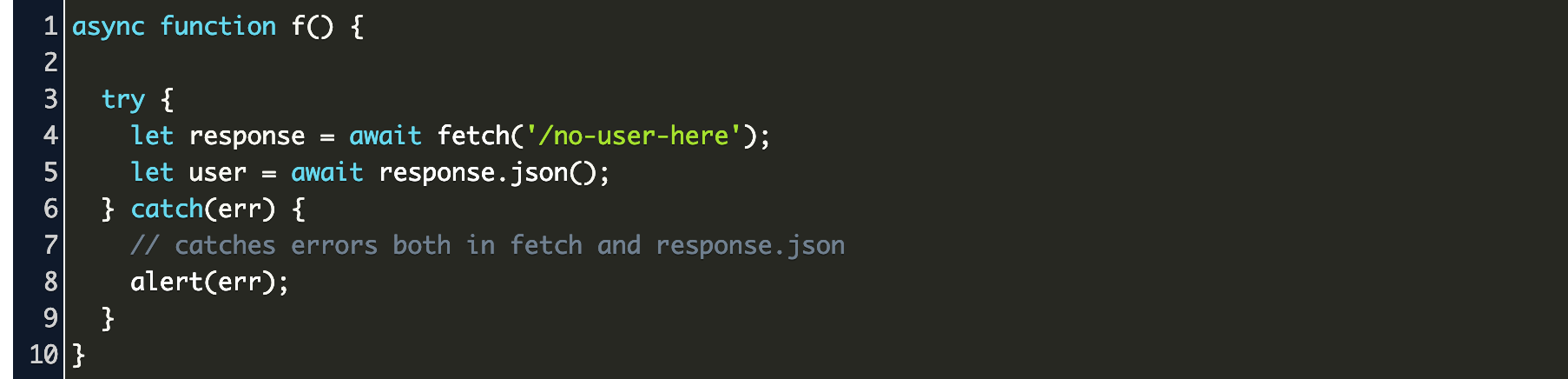
And we can use a regular try..catch instead of .catch. That's usually (but not always) more convenient. That's usually (but not always) more convenient. But at the top level of the code, when we're outside any async function, we're syntactically unable to use await , so it's a normal practice to add .then/catch to handle the final ... Try/catch clauses handle errors more gracefully in JavaScript and ensure a bug does not crash a program. Learn more in this article. try { {{{{{{{{{{{{ } catch (err) { alert("The engine can't understand this code, it's invalid"); } The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code.
catch { // statement(s) that handle an exception // examples, closing a connection, closing // file, exiting the process after writing // details to a log file. } 3.throw: Throw keyword is used to transfer control from try block to catch block. 4.throws: Throws keyword is used for exception handling without try & catch block. It specifies the ... JavaScript Error handling, "try..catch" Even the greatest programmers can have errors in the scripts. Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. But, hopefully, there exists a try..catch syntax construct, allowing to catch errors, so the script can do something more reasonable. 25/7/2021 · What is try-catch, throw and finally in JavaScript? These are programming statement which lets you handle the program flow if any error happens. try– We put the test code inside the try statement block. catch– if the test code fails, the catch block helps to handle the error. throw– Let’s you make custom errors. finally– This block executes at the end of the try catch regardless the test code throws …
JavaScript Try Catch Introduction to JavaScript Try Catch The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine. Variable Scope in Catch Block ~ JavaScript. August 02, 2019 ∙ ⏳ 3 min. Variable scope and hoisting are notorious in JavaScript land. Both newbies and seasoned programmers have difficulties to wrap their head around these when they encounter certain quirks. A few weeks ago, Kyle Simpson tweeted below code snippet with TIL caption. So I was thinking critically about the Try-Catch-finally blocks in Javascript and when logically comparing it to the if-else statements, I'm thinking the try-catch block is just a newer and fancier way to do if-else in certain situations.
Handling JavaScript Errors With Try, Catch and Finally. Does debugging through errors drive you crazy sometimes? Working through errors can be time consuming, while debugging an application. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be...
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Advanced Javascript Tutorial Try Catch And Try Throw
Advanced Javascript Tutorial Try Catch And Try Throw
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
What Is Try Catch In Javascript Errors And Exception
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 What Is Try Catch In Javascript Errors And Exception
What Is Try Catch In Javascript Errors And Exception
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Exception Handling In Javascript
Exception Handling In Javascript
 Using Try Catch In Javascript Code Ratings
Using Try Catch In Javascript Code Ratings
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 How To Handle Exception In Javascript Try Catch Exception
How To Handle Exception In Javascript Try Catch Exception
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
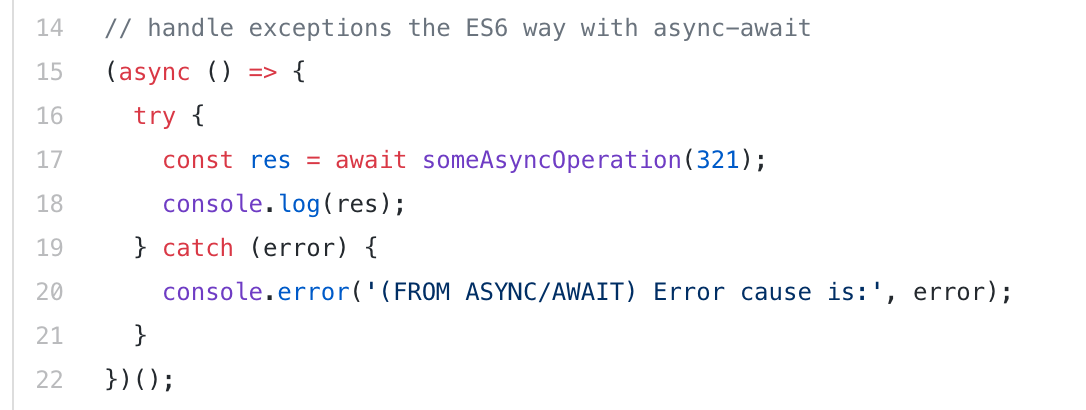
 Exception Handling In Es6 Async Await With Try Catch By
Exception Handling In Es6 Async Await With Try Catch By
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Javascript Try Catch Code Example
Javascript Try Catch Code Example
 Finally In Promises Amp Try Catch Dev Community
Finally In Promises Amp Try Catch Dev Community
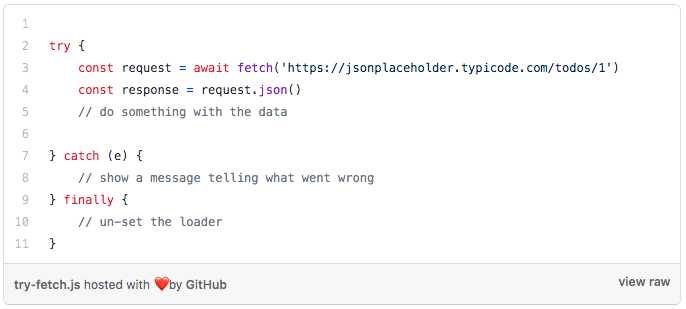
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Multiple Api Calls Javascript Try Catch And Async Await Code
Multiple Api Calls Javascript Try Catch And Async Await Code
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
 Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55



0 Response to "34 What Is Try Catch Javascript"
Post a Comment