30 How To Build Your Own Javascript Library
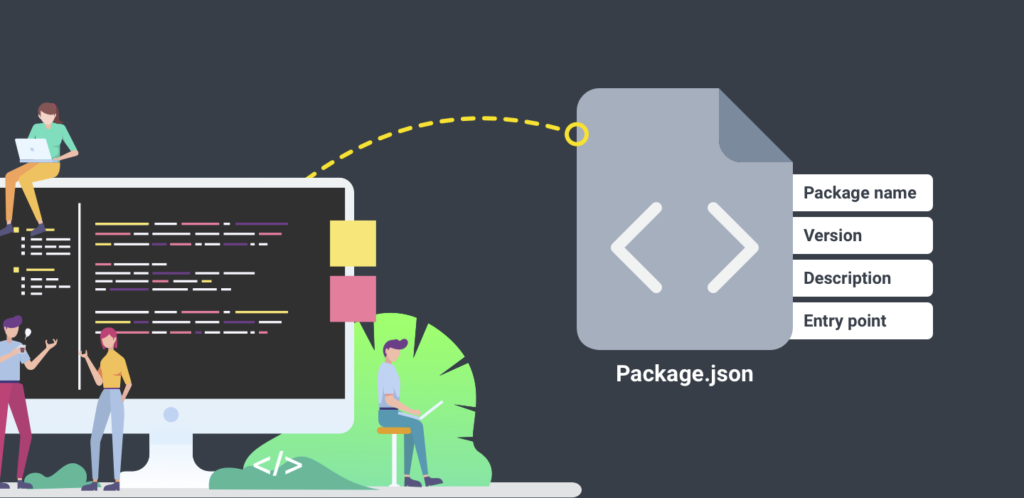
QICI Engine. Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor ... For the UI Library, we need to transpile the source with Babel with the es module system as a target, and place it in lib. We can even host the lib on a CDN. We should bundle and minify the source using rollup for cjs/umd module system and es module system as a target. Modify the package.json to point to the proper target systems.
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
I've spent 5 years writing a JavaScript framework on my own. Jelmer. Jun 28, 2019 · 3 min read. Typescene is a robust front end library written in TypeScript: strongly typed, no dependencies ...

How to build your own javascript library. To clarify, the DOM is not a feature of JavaScript — its not even written in JavaScript — it is a programming interface, a API between language and browser. Language controls calculations etc, browser controls display and events. I am going to demonstrate below how to create a simple jQuery-like DOM manipulation library. May 31, 2016 - Tim Severien discusses a wide variety of tips and tricks to build your own JavaScript library, ranging from API design to testing and documentation. 6/3/2018 · There’s the obvious time suck of actually writing the code, but if you’re considering creating your own JavaScript library, be sure to factor in the time it will take to test, review, create demos, and document. For some of our smaller modules, documentation and demos can take far longer to create than the module itself.
What is a library?A library is a collection of closely-related variables and functions which allows for faster and more efficient development. Some examples ... Yes, including that Javascript file with that global variable declared is enough to call your methods this way Utilities.show("Hello"); from another Javascript file loaded after Utilities.js or inside a <script></script> section of your html. You can build your library using: $ webpack && NODE_ENV=development webpack The code above creates both a production and development version of our code in ES6. Running this can be a bit tedious to do every time we want to create a build.
There are dedicated teams of people working together to make the big, established libraries as good as possible. The point here was to give a small peek into what might go on inside a library; I hope you've picked up a few tips here. I really recommend you dig around inside a few of your favourite libraries. For example if you are trying to make a gaming library, you better know your equations and be good with things such as Canvas and WebGL. I've created a library before for methods for Strings, Array, Objects etc. I got it done, but sadly I never finished the documentation. Anyways, I basically started out with creating a "JavaScript class". Jul 24, 2018 - Before start, I recommend you to read my previous article about creating extra small JavaScript libraries. I will start from one moment that isn’t quite relevant to the topic of the article but is
Feb 20, 2018 - Creating libraries properly is a vital topic, but the sources are scarce. This article will show how to squeeze the most out of the modern build toolchain: how to configure the tools, how to create an isomorphic library, and how to prevent the unused parts of the application from landing in ... This topic shows you how to include your own JavaScript libraries in a WebFacing application. Creating your own JavaScript libraries is sometimes necessary when customizing a WebFacing application. In order for your JavaScript to be published as part of your WebFacing application, it needs to be created in the usr directory. Creating my own Typescript library is being my life for the last months, so I wanted share my experience and the steps you should follow to create your very own. From my point of view, there are a lot of missing points on the Internet when you just want to start writing your code and get that library out.
Feb 11, 2018 - Hello guys! We are going to develop a JavaScript plugin/library in step by step manner. At the end of the article we will finish building a Js plugin which will generate a UI for playing Tic-Tac-Toe game. Also after this workshop is finished you will have efficient knowledge of the following: Rolling our own browser i18n library will give us these size and performance benefits. It will also shed some light on the internals of popular third-party JavaScript i18n libraries, giving us insight on how they might work. So instead of configuring a large library to fit our needs, we took the much straightforward way of designing our own. After all, our wants were simple; a way to translate value pairs into ...
In this tutorial I go over a super simple way to make your own library that is really similar to jQuery. I hope you like it! Please subscribe if you found th... Step 1 — Creating a Module. This step will guide you through creating your first Node.js module. Your module will contain a collection of colors in an array and provide a function to get one at random. You will use the Node.js built-in exports property to make the function and array available to external programs. Step 1: Identify the purpose of your library. This might just be one of the toughest parts of the whole process! If you are to the point in your JavaScript knowledge that you would like to build your own library, than you've likely used jQuery, mooTools, Prototype, or any number of other popular libraries.
Document-relative paths are the best when you're designing on your own computer without the aid of a web server. You can create an external JavaScript file, attach it to a web page, and then check the JavaScript in a web browser simply by opening the web page off your hard drive. Unlike tape libraries, S3 Glacier lets you restore archived objects in as little as one minute for expedited retrievals and 3-5 hours for standard retrievals. Bulk data restores from S3 Glacier and all restores from S3 Glacier Deep Archive are completed within 12 hours. ... Accelerate innovation by building ... 9/2/2016 · 2) Create custom functions for your library In this example we will create a custom log function that we will call myCustomLog. (function(window){ // You can enable the strict mode commenting the following line // 'use strict'; // This function will contain all our code function myLibrary(){ var _myLibraryObject = {}; // Just create a property to our library object.
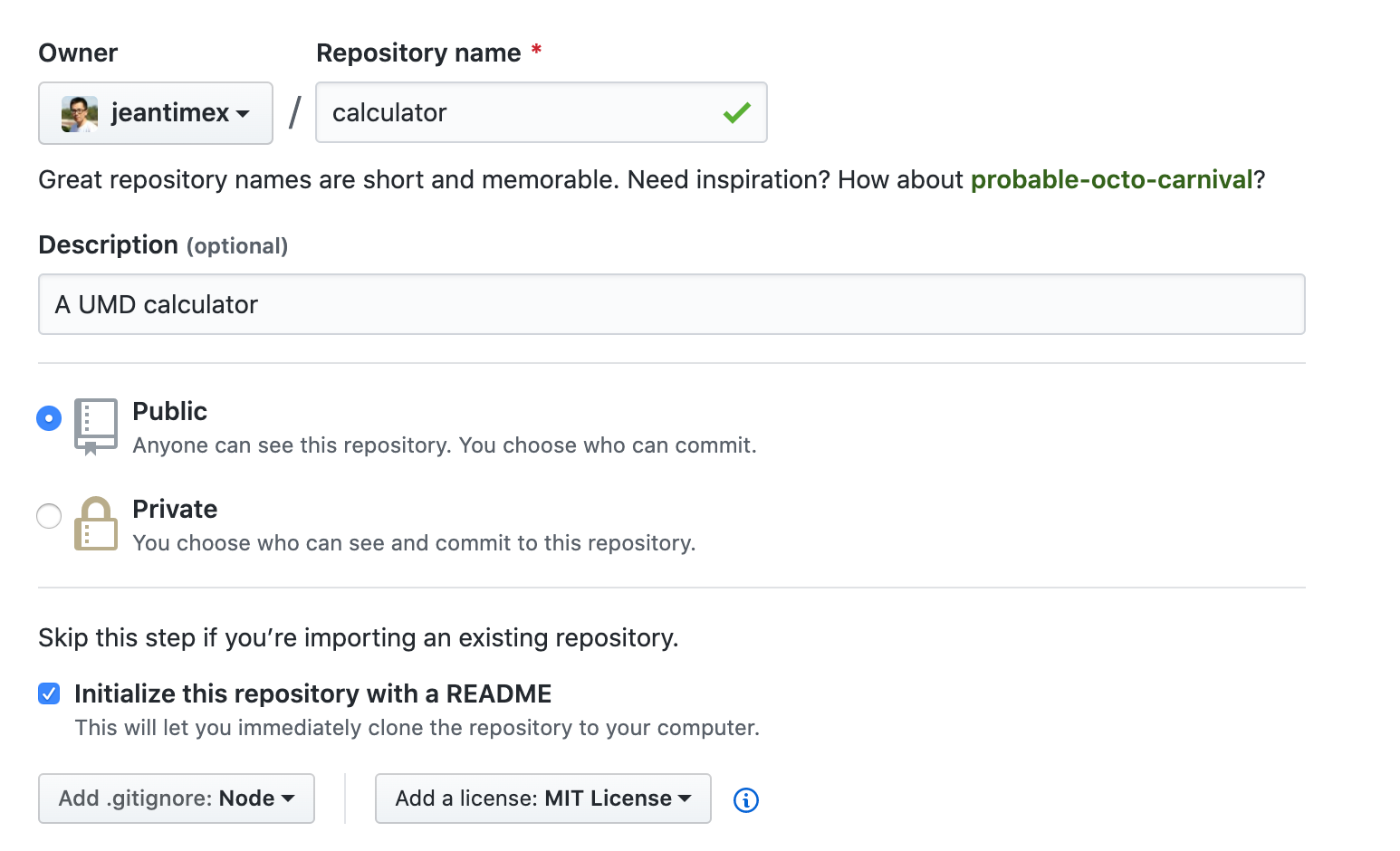
At the end of this article, y ou should be able to create your own minimal JavaScript utilities library and publish it to npm so that you (and others!) can use it in any project. This guide assumes that you've got Node.js installed on your machine and that you are somewhat familiar with the JavaScript ecosystem. Step 1. Creating the project Jun 29, 2020 - When it comes to building a JavaScript library that you will use to create a website, It’s important that you learn DOM manipulation using Vanilla JS before attempting to actually build it. The reason that it’s important is that you won’t have any dependencies and your library will be ... Yesterday, we looked at how to create your own small vanilla JS helper library—a kind of mini Lodash or Underscore.js. Today, I'm going to show you how to build a tiny DOM manipulation library. This one will be more like a micro-jQuery. Setting up the library Just like yesterday, we'll setup a revealing module pattern. In keeping with other DOM manipulation libraries, we'll use the ...
Feb 20, 2018 - Creating libraries properly is a vital topic, but the sources are scarce. This article will show how to squeeze the most out of the modern build toolchain: how to configure the tools, how to create an isomorphic library, and how to prevent the unused parts of the application from landing in ... sets up the library as a javascript Object (JSON) Declare page directives or sublibraries (see blue section) — group functions or data into sublibraries, or organize along pages — here, we have a section for common tools, and a section for the search pages use javadoc-style commenting to explain each sublibrary - some IDEs may pick this up If you prefer to create your library in the simplest way possible, you can simply type your code into a JavaScript file and place this file in every project you want to use. However, this adds the problem of versioning. Once you update your library, for example to fix a bug, you will need to manually update the file in every project.
Build your Own JavaScript Library - Part 1. Over the course of the past few years, the JavaScript community has exploded exponentially. It it's safe to assume that libraries are the primary reason we've seen such astonishing growth. Thanks to these libraries, the differences between the popular browsers are minimized, making cross-browser ... Publishing a JavaScript library for public use requires some extra steps. You need to think about how people will use the library. From end users, to contributors your library now has a variety of people outside of yourself potentially making use of the code that you've released into the wild. Sep 04, 2017 - Let’s get started by introducing what a library is, in JavaScript. Any program or functions you write to perform actions in your WebApp, for instance, is bundled up into a module that can be easily reused anywhere, instead of just adding the code directly to the scripts, just for your app’s use.
Instead, I recommend using your own little collection of helper functions that contains just what you need for a project. Today, I want to show you how to build your own micro-library. Building your own JavaScript micro-library. Think of a micro-library as a small set of helper functions scoped under a namespace. Diese Domain steht zum Verkauf There are probably endless ways to create reusable components in Javascript. But let me do a quick compilation and generalization: The "traditional way" - Grouping functions and objects together. Javascript Modules - Importing and exporting, or require in the "NodeJS way". Web Components - Building your own reusable HTML elements ...
 Create A Javascript Library And Fully Automate The Releases
Create A Javascript Library And Fully Automate The Releases
 Cannot Set Project S Javascript Build Path In Php Eclipse
Cannot Set Project S Javascript Build Path In Php Eclipse
 What S A Js Library Article Khan Academy
What S A Js Library Article Khan Academy
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
 Build A Reusable Javascript Library Codementor
Build A Reusable Javascript Library Codementor
 10 Best Javascript Frameworks To Rely Upon 2021 Cllax
10 Best Javascript Frameworks To Rely Upon 2021 Cllax
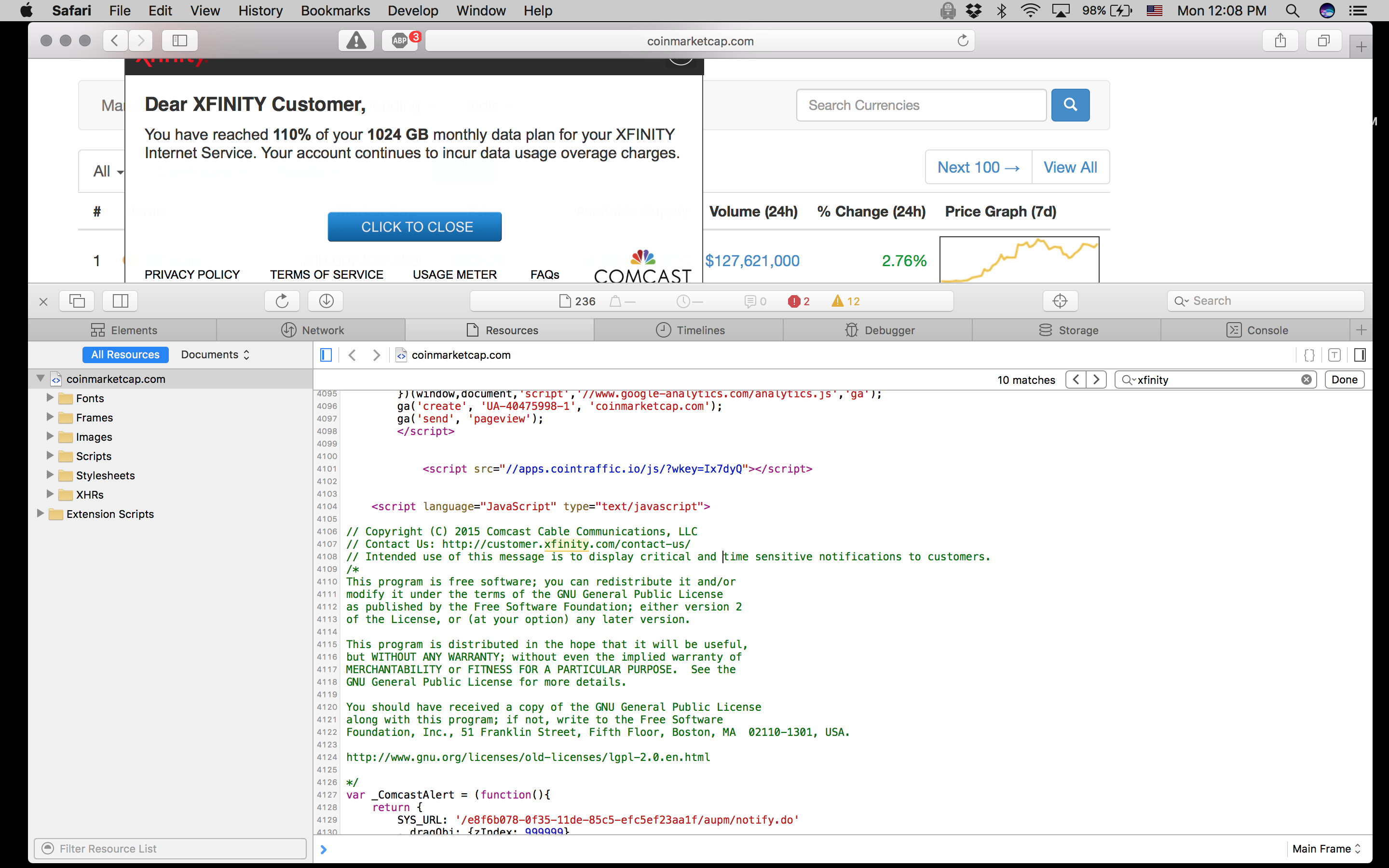
 Comcast Still Uses Mitm Javascript Injection To Serve
Comcast Still Uses Mitm Javascript Injection To Serve
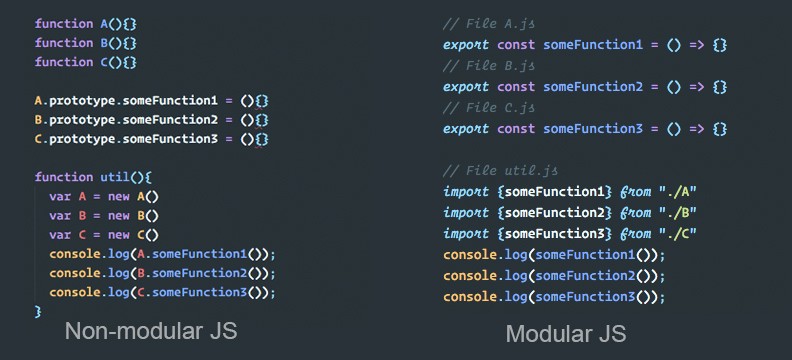
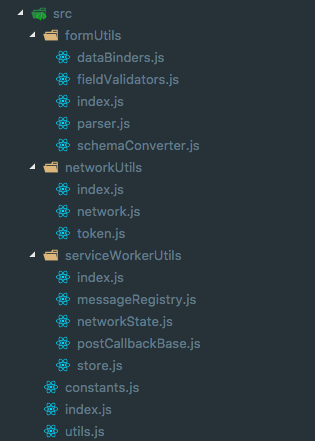
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 14 Of The Best Javascript Libraries And Frameworks To Try Out
14 Of The Best Javascript Libraries And Frameworks To Try Out
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
 39 Of The Best Javascript Libraries And Frameworks To Try In
39 Of The Best Javascript Libraries And Frameworks To Try In
 Create Your Own Javascript Library
Create Your Own Javascript Library
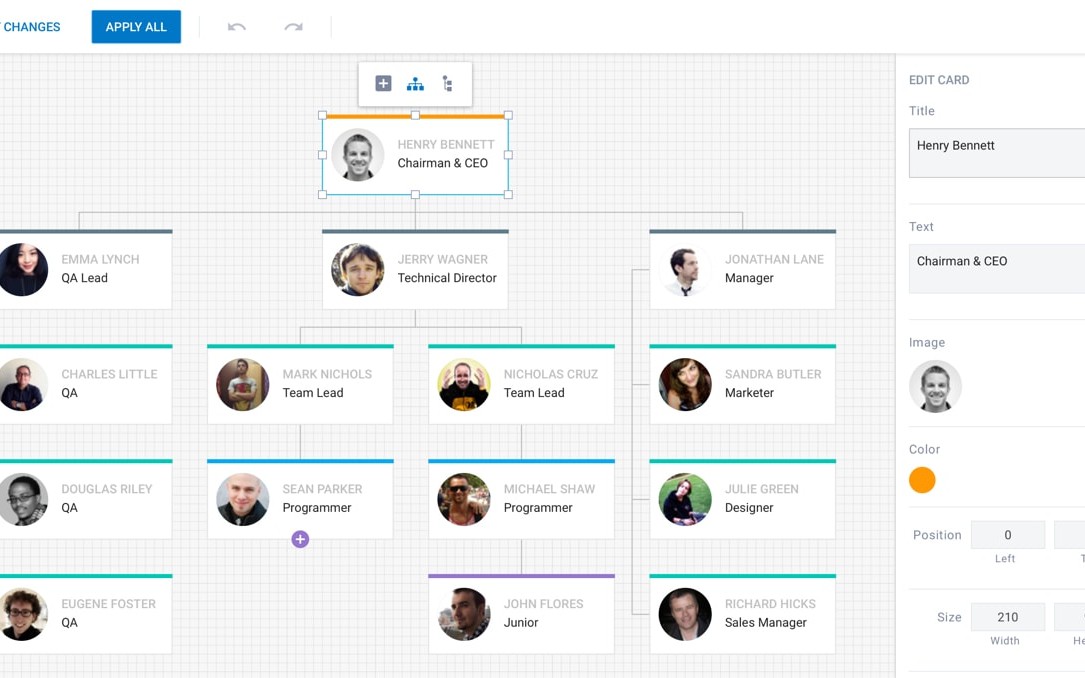
 Top 5 Javascript Libraries To Create An Organizational Chart
Top 5 Javascript Libraries To Create An Organizational Chart
 How To Build A Javascript Library Stack Overflow
How To Build A Javascript Library Stack Overflow
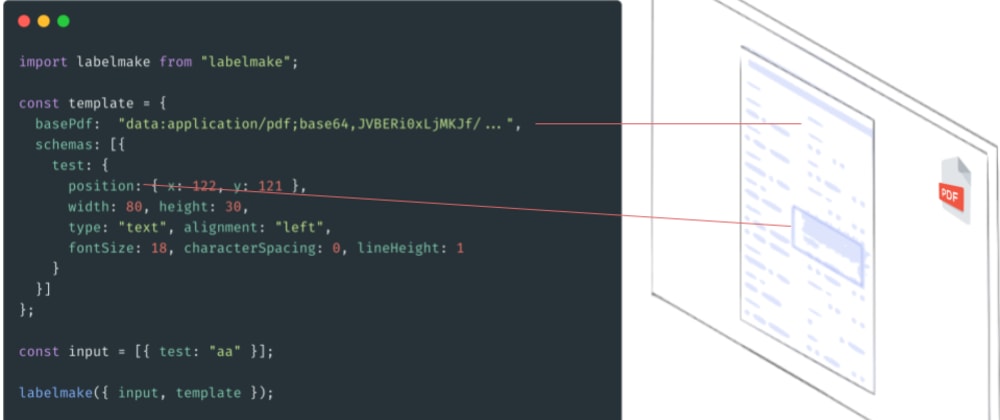
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 Building Your Own Javascript Library For Fun And Profit
Building Your Own Javascript Library For Fun And Profit
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Writing Your First Javascript Library Hacker Noon
Writing Your First Javascript Library Hacker Noon
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build

 Top 10 Javascript Libraries And Frameworks To Learn In 2021
Top 10 Javascript Libraries And Frameworks To Learn In 2021
 How To Create Your Own Javascript Library Our Code World
How To Create Your Own Javascript Library Our Code World
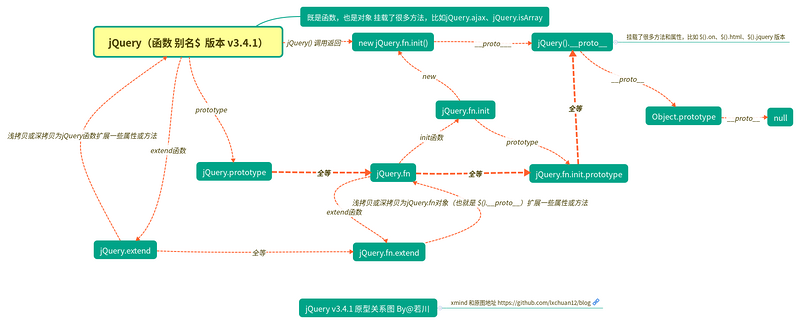
 Learn The Overall Architecture Of Jquery Source Code And
Learn The Overall Architecture Of Jquery Source Code And
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Build Your Own Javascript Library
How To Build Your Own Javascript Library
0 Response to "30 How To Build Your Own Javascript Library"
Post a Comment