31 Json Parse Try Catch Javascript
JSON.parse() Strings are useful for transporting but you'll want to be able to convert them back to a JSON object on the client and/or the server side. We can do this using the JSON.parse() function. To convert the example in the JSON.stringify() section above, we would pass the string s to the function, and assign it to a new variable: var o ... Best JavaScript code snippets using builtins. JSON.parse (Showing top 15 results out of 38,313) origin: nextauthjs / next-auth. /* * Deep clone an object. * Note: This will not clone functions and dates * @param {object} object Object to clone * @return {object} */ deepClone (object) { return JSON. parse (JSON.stringify (object)) }
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
This JavaScript exception thrown by JSON.parse() occurs if string passed as a parameter to the method is invalid.. Message: SyntaxError: JSON.parse: unterminated string literal SyntaxError: JSON.parse: bad control character in string literal SyntaxError: JSON.parse: bad character in string literal SyntaxError: JSON.parse: bad Unicode escape SyntaxError: JSON.parse: bad escape character ...
Json parse try catch javascript. Better error handling for JSON.parse (javascript). GitHub Gist: instantly share code, notes, and snippets. For this tutorial we have downloaded and installed JSON.simple and have added the location of json-simple-1.1.1.jar file to the environment variable CLASSPATH. Mapping between JSON and Java entities JSON.simple maps entities from the left side to the right side while decoding or parsing, and maps entities from the right to the left while encoding. The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function.
JavaScript doesn't have a date literal, and for this reason JSON serializes dates as strings rather than real JavaScript dates. In this post I show how JSON date serialization works, a few approaches how you can manage dates and how to automate the process of converting JSON dates to 'real' dates more easily. To parse JSON strings use the native JSON.parse method instead. Passing in a malformed JSON string results in a JavaScript exception being thrown. For example, the following are all invalid JSON strings: "{test: 1}" (test does not have double quotes around it). "{'test': 1}" ('test' is using single quotes instead of double quotes). Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. 25/1/2021 · The difference becomes obvious when we look at the code inside a function. The behavior is different if there’s a “jump out” of try...catch.. For instance, when there’s a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. The finally-block will always execute after the try-block and catch-block(s) have finished executing. It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch-block, the enclosing try statement's catch-block is used instead.
JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same. You will learn about their differences later in this tutorial. Note that JSON.parse is synchronous, so the more the JSON file is big, the more time your program execution will be blocked until the JSON is finished parsing.. You can process the JSON asynchronously by wrapping it in a promise and a setTimeout call, which makes sure parsing takes place in the next iteration of the event loop: However, it is not always obvious that a piece of data your application is trying to use may be of type JSON, or be correctly sanitised. Let's take a simple Javascript function as follows: function getNameFromJSONString(jsonString) { // Dangerous! json = JSON .parse (jsonString); // Dangerous again! return json.name; }
JSON.parse runs synchronous and does not know anything about an err parameter as is often used in Node.js. Hence, you have very simple behavior: If JSON parsing is fine, JSON.parse returns an object; if not, it throws an exception that you can catch with try / catch, just like this: First, the json is to read the user data from the web servers and displayed the data in the web page first is converted into the string format using JSON.stringify () and next is again converted string into arrays using JSON.parse () method.This method parses the JSON string and returns the value for javascript is equal for whatever the user ... JSON parser parses the JSON string which returns a JavaScript object. Parsing JSON is converting the JSON string to a JSON object by following some mentioned specifications. So based on the JSON object content, result can be either a string, map or an array, etc.
It's a JavaScript World, JavaScript is everywhere, on the browser, on the server, on mobile, on cloud and everyone uses JSON as data to pass from one end to other ends. JavaScript has an inbuilt function to parse the JSON object and which is supported by latest browsers. Before using JSON string, it has to be valid or it will throw an exception. Always use JSON.parse & JSON.stringify with try/catch block (Javascript) - 22/2/2021 · JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs.
Proper way to catch exception from JSON.parse. JSON Front End Technology Object Oriented Programming. The best way to catch invalid JSON parsing errors is to put the calls to JSON.parse () to a try/catch block. 29/5/2015 · The string I have to parse comes from a FileReader(), it may be the content of a valid json file or it may be invalid (eg a script.js) .... The problem is that try/catch doesn't seem to work with JSON.parse()?. The following code doesn't catch de exception JSON.parse: unexpected character at line 1 column 1 of the JSON data with an invalid file. Given the fact that JSON is now considered a standard format of sharing data, most data which is sent to JavaScript is in JSON. To access the data, you have to parse it (using the function JSON.parse()). Poorly formatted data can generate errors which can be problematic. This is where a try…catch statement comes in handy.
Discover the power of Airbrake by starting a free 30-day trial of Airbrake. Quick sign-up, no credit card required. Get started. GitHub - kgryte/utils-json-parse: Wraps JSON#parse in a try/catch block. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Give it a TRY! » Note:There is a limit of 10 characters, if a longer string is used then it is truncated to 10 characters only.. JavaScript JSON Serialization: toJSON() Method. Other than JSON.stringify(), sometimes objects need custom JSON serialization, for that purpose the method toJSON() to return the proper JSON representation.. The method toJSON() can be used on any object to return a ...
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. Node.js Parse JSON. Node.js Parse JSON - For parsing JSON data in Node.js, we can use JSON.parse() function of JavaScript Engine. In this tutorial, we will learn how to parse given JSON string using JSON.parse() function, with example programs. About JSON. key:value is the building block. { } contains an element. [ ] contains an array of ...
 Java Callback To Javascript Params Lost And Json Parse
Java Callback To Javascript Params Lost And Json Parse
 Jquery Json Parse Error Stack Overflow
Jquery Json Parse Error Stack Overflow
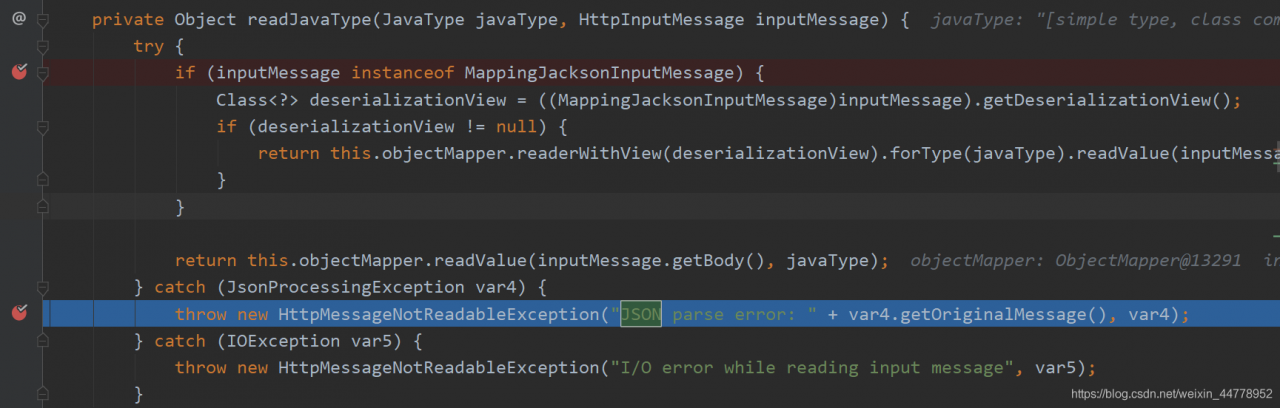
 Json Parse Error Can Not Deserialize Instance Of Java Lang
Json Parse Error Can Not Deserialize Instance Of Java Lang
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
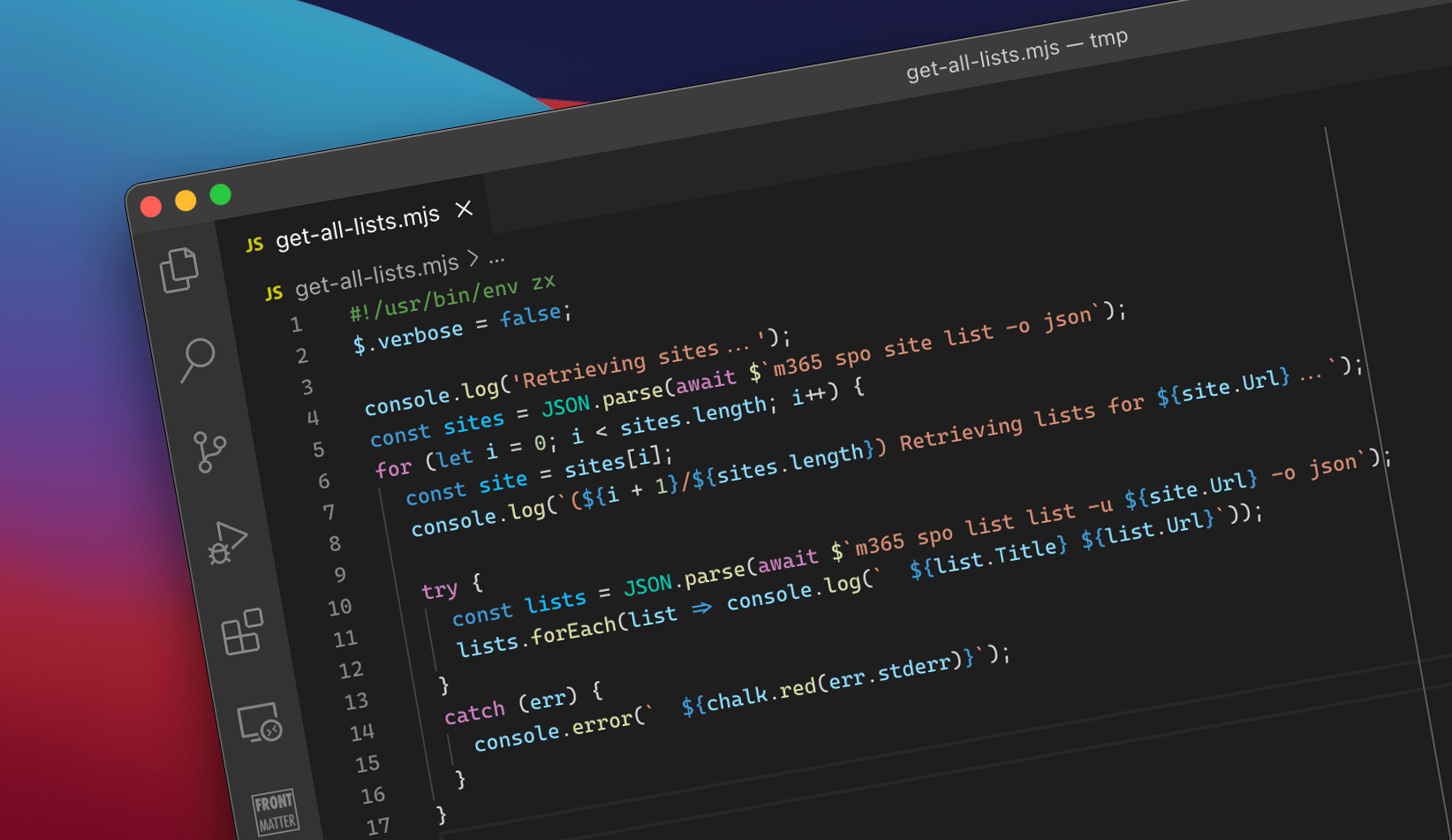
 Create Scripts In Javascript With Zx Waldek Mastykarz
Create Scripts In Javascript With Zx Waldek Mastykarz
 Handle Exceptions With Es2019 Optional Catch Bindings In Javascript
Handle Exceptions With Es2019 Optional Catch Bindings In Javascript
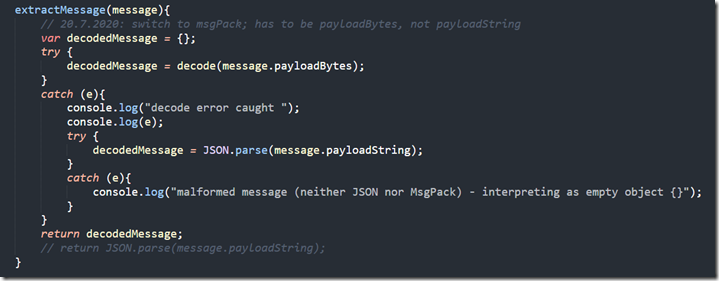
 Switching From Json To Msgpack In A Backwards Compatible
Switching From Json To Msgpack In A Backwards Compatible
 My Publications 253307793 Javascript And Jquery Jon Duckett
My Publications 253307793 Javascript And Jquery Jon Duckett
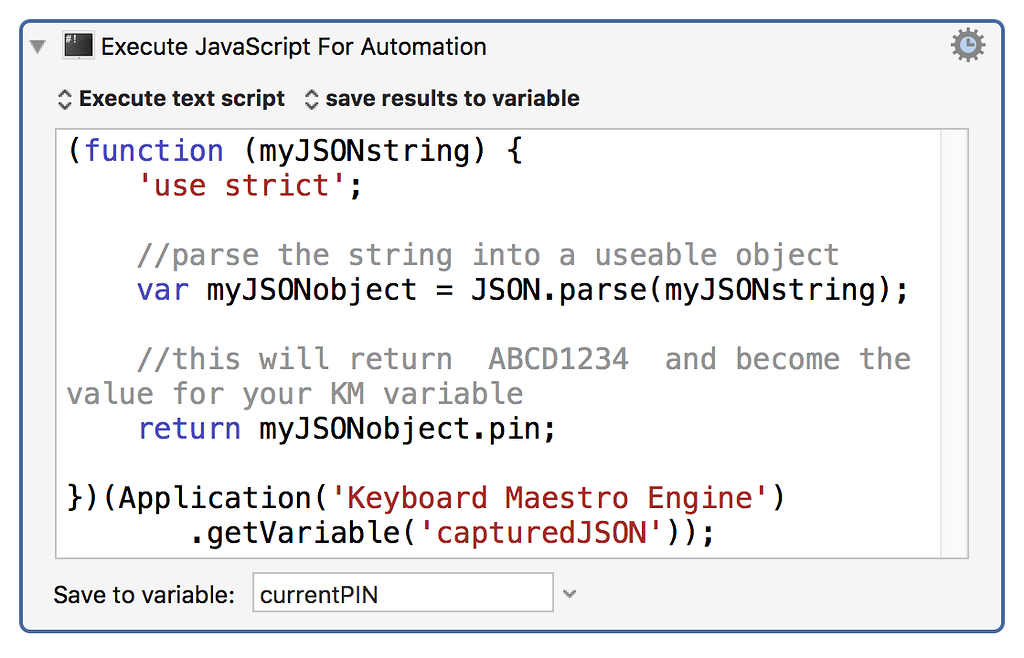
 Convert Json String Variable To Json Object Using Jxa
Convert Json String Variable To Json Object Using Jxa
 A Sharif On Twitter The Only Try Catch You Will Ever Need
A Sharif On Twitter The Only Try Catch You Will Ever Need
 Azure Stream Analytics Javascript User Defined Functions
Azure Stream Analytics Javascript User Defined Functions
 How To Safely Parse Json In Javascript Software Engineering
How To Safely Parse Json In Javascript Software Engineering
 Exception Handling In Javascript
Exception Handling In Javascript
 Android Jsonobject Json Parsing In Android Journaldev
Android Jsonobject Json Parsing In Android Journaldev
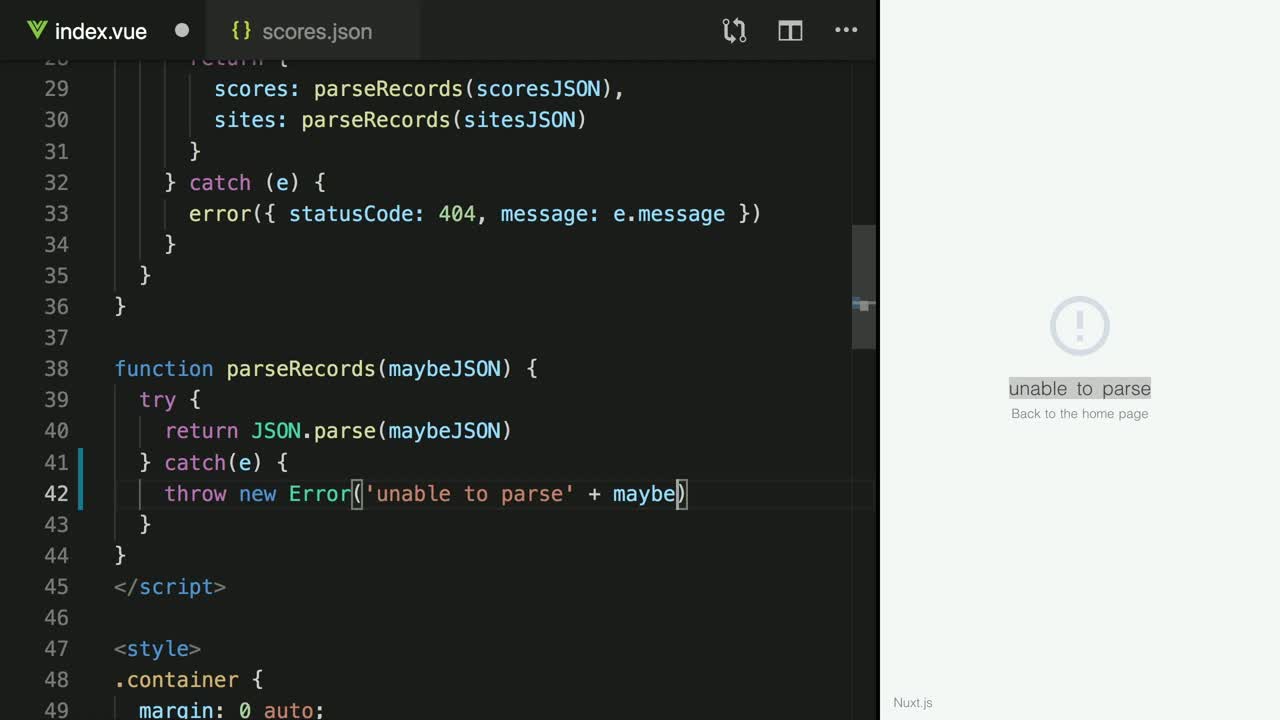
![]() Error Tracking With Vue Js Rollbar
Error Tracking With Vue Js Rollbar
Github Mcollina Fast Json Parse The Fastest Way To Parse
 Syntaxerror Json Parse Bad Parsing
Syntaxerror Json Parse Bad Parsing
 Syntaxerror Json Parse Bad Parsing Dzone Web Dev
Syntaxerror Json Parse Bad Parsing Dzone Web Dev
 Exception Handling In Javascript
Exception Handling In Javascript
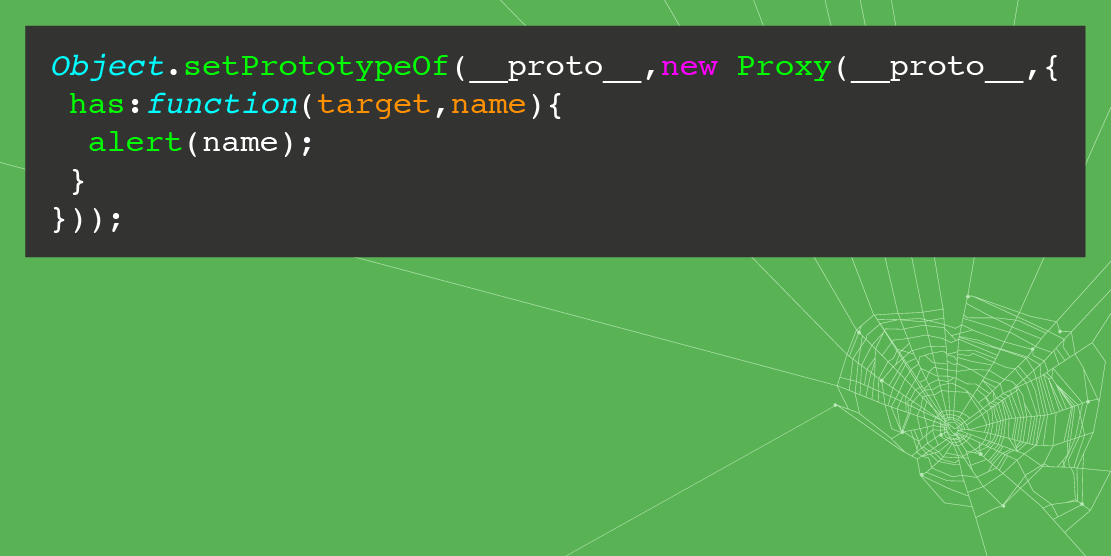
 Json Hijacking For The Modern Web Portswigger Research
Json Hijacking For The Modern Web Portswigger Research
 Parse Json From File And Url With Swift
Parse Json From File And Url With Swift
 What Is A Json File Example Javascript Code
What Is A Json File Example Javascript Code
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
Seriot Ch Parsing Json Is A Minefield
 How To Make A Json Linter Validator With Vue Dev Community
How To Make A Json Linter Validator With Vue Dev Community
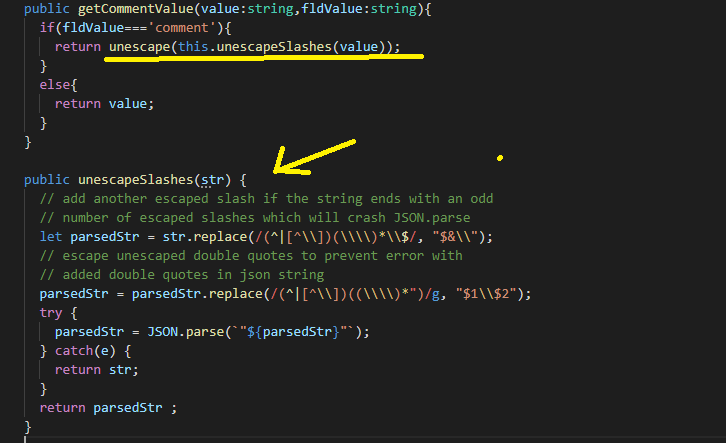
 Unescape Doesn T Works When Input Param Contains
Unescape Doesn T Works When Input Param Contains
 Validate Json String Using Javascript
Validate Json String Using Javascript
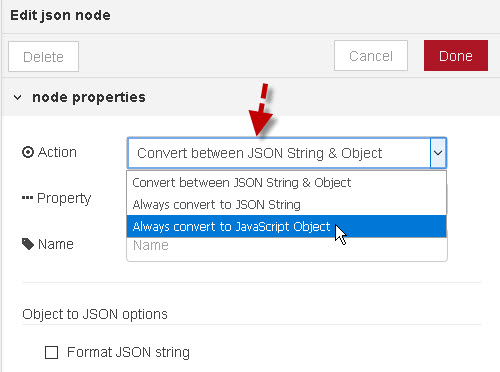
 Working With Json Data And Javascript Objects In Node Red
Working With Json Data And Javascript Objects In Node Red
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Json Stringify Example How To Parse A Json Object With Js
Json Stringify Example How To Parse A Json Object With Js
0 Response to "31 Json Parse Try Catch Javascript"
Post a Comment