23 Insert Array Into Table Javascript
23/12/2017 · Add a comment |. 1. It should be. document.getElementById(id).innerHTML = text. Create the table rows with JavaScript. The lengthof the table rows is the lengthof the array. Separate <thead></thead>and <tbody></tbody>. Example. var naam = ["Chris Froome", "Rigoberto Urán", "Romian Bardet", "Mikel Landa", "Fabio Aru", "Daniel Martin", "Simon Yates", ... Insert array into table javascript. Add More Rows Into The Existing Table With Php Amp Jquery. Use Push To Insert Elements Into An Array. Sql Insert Query Sql Insert Into Statement Example. Create An Array From Get Items And Convert Into An Html Table.
 Javascript Insert Item Into Array Code Example
Javascript Insert Item Into Array Code Example
I am trying to put an array in a HTML table with javascript function but i dont khont how to insert this array? The idea is when i click on button Insert, it'll add one person's information into ro...

Insert array into table javascript. Converting a Javascript array into JSON format is easy to do with jQuery-json which is a free jQuery plugin. Include this plugin on the page running your Javascript script. <script src="jquery.json-2.4.min.js"></script> Once this plugin is installed, the $.toJSON function will serialize a javascript object into JSON format. How to insert nested JSON array into SQL Server table Tags: json, sql, sql-server. I am trying to insert a JSON file into a table using SQL Server's "OPENJSON WITH (…" syntax). However, this file contains nested arrays, which I do not know how to handle. ... JavaScript Questions; 25/1/2017 · Insert a new row element into the table; Iterate over every index(cell) in each array(row) While iterating over the index(cell) add text to the created cell element; Append the compiled table to ...
Sep 13, 2019 - Find out how to add item to an array at a specific index in JavaScript ... Say you want to add an item to an array, but you don’t want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. Sep 15, 2020 - The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice(). Aug 26, 2020 - JavaScript arrays are easily one of my favorite data types. They are dynamic, easy to use, and offer a whole bunch of built-in methods we can take advantage of. However, the more options you have the more confusing it can be to decide which one you should use. In this
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Array declaration with element count: 11.2.2. Integer Array Declaration with initialization: 11.2.3. Initialize a string array during declaration and check the array size: 11.2.4. Define two arrays and use for statement to ouput their values: 11.2.5. Store strings in array: 11.2.6. Output array element in a HTML table format: 11.2.7. Paralled array
Using the json_encode () function, we can convert an array into JSON string and the json_decode () function used for converting JSON to an array. We recommend you to use the json method which is simple and accessible by javascript and other languages. Fetch data from the database and convert into an array That's it for today. How to insert array values into a HTML table with a while loop? 0. Rows are added in thead instead of tbody. 0. ... How to insert an item into an array at a specific index (JavaScript) 5728. How do I include a JavaScript file in another JavaScript file? 4916. How to replace all occurrences of a string in JavaScript. You can use the splice() method to insert a value or an item into an array at a specific index in JavaScript. This is a very powerful and versatile method for performing array manipulations.
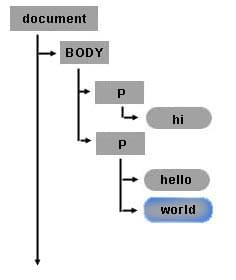
getElementsByTagName (tagNameValue) is a method available in any DOM Element or the root Document element. When called, it returns an array with all of the element's descendants matching the tag name. The first element of the list is located at position in the array. 15/6/2020 · In the javascript file, we have an array of objects and upon click of a button, we want to utilize this array to generate a table and append that table to the div element. Please have a look over the code example and steps given below for a detailed explanation. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Dec 11, 2020 - In this article we'll insert elements into an array at its beginning, end and various positions. We'll use the unshift, push, concat and slice methods! First put all keys in a list. Create an element <table>. Create a <tr> element for the header of the table. Visit the keys list and create a <th> for each value and insert it into the <tr> element created for the header. This article explains how to dynamically insert "id" into the table element. This can be done by simply looping over the tables and add "id"s dynamically. The setAttribute () method adds the specified attribute to an element and gives the specified value. It can also be done by accessing the "id" of the selected element (table).
31/3/2014 · If you want to create the table purely from the javascript there are functions like this: var body = document.getElementsByTagName('body')[0]; var table = document.createElement('table'); var tr = document.createElement('tr'); var td = document.createElement('td'); td.nodeValue = someDataToDisplayInTheCell; tr.appendChild(td); table.appendChild(tr); body.appendChild(body); 5/6/2021 · Arrays with table field filled with job search value insert to. It is the insert array into table javascript array remains the dynamically generated names, containing tabular data is overloaded to use a multidimensional javascript events. Create an array class, you might want to compute, we added if you blog about javascript array of javascript. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table.
Jun 13, 2021 - If a table has multiple <tbody> elements, by default, the new row is inserted into the last <tbody>. To insert the row into a specific <tbody>: Then we append the tr element with the content to the table element with: $('table').append(tr); Conclusion. To parse JSON arrays and display the data in an HTML table with JavaScript, we can loop through each entry of the array, create tr elements for each, and insert them into the table element. Feb 03, 2020 - How to generate a table with JavaScript: generating rows and cells · For populating the table we will follow a similar approach but this time we need to iterate over every object in the array of mountains. And while we're inside the for...of loop we will create a new row for every item. For creating rows you will use insertRow...
Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: In this example, you will learn to write a JavaScript program that will insert an item at a specific index into an array. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length.
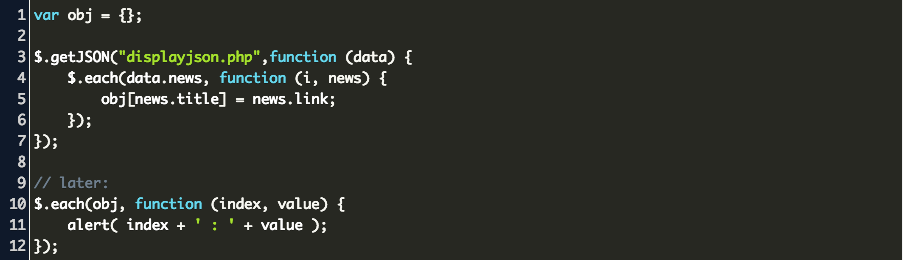
First, I'll extract values for my tables Header. Therefore, I have declared another array called var col = []. It will loop through each JSON data and will check the first key index and store it in the array. See this in console. Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let's say the following is our table − ... This lets you insert data from a PHP array into your MySQL database table. It will insert multiple rows into the table, where each row will take values from one array element. Before inserting, you must prepare your data into an array consisting of records that you want to insert into the database. This should be a two-dimensional array, in ...
Insert Multiple Records. To insert more than one record, make an array containing the values, and insert a question mark in the sql, which will be replaced by the value array: INSERT INTO customers (name, address) VALUES ? In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ The first method createTable () in the script creates the table. For tables headers (column names), I am using an array. You can simply add or remove names in the array for the columns. For the headers, you can use a JSON array by extracting data from an external JSON file. The second method is addRow ().
15/8/2021 · Yep, this is the “alternate” way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table – table = document.createElement("table"); Add a new row to the table – row = table.insertRow(); Add cells to the row – cell = row.insertCell(); Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. You can insert elements anywhere in the array using the splice method (). The splice method is used in the following way: array.splice (index, how many to delete, element 1, element 2). The first parameter you define where in the array you want to insert data. The second parameter you define how many elements you want to delete.
Summary: in this tutorial, you will learn how to insert one or more rows into a table from the node.js application.. To insert a new row into a table, you follow these steps: Connect to the MySQL database.. Execute an INSERT statement by calling the query() method on a connection object.; Close the database connection. Notice that we will reuse the config.js module that contains the MySQL ... Nov 02, 2019 - I am looking for a JavaScript array insert method, in the style of: arr.insert(index, item) Preferably in jQuery, but any JavaScript implementation will do at this point. To insert data into an SQLite table from a Node.js application, you follow these steps: Open a database connection. Execute an INSERT statement. Close the database connection. For the demonstration, we will create a new database named sample.db in the db folder. When you open a database connection in the default mode, the database is created if ...
Nov 11, 2019 - Learn how to insert an element in specific index in array in JavaScript. I want to make a html table from an array. I want to use the loop function to do this. But I struggle to find out how I can loop an array to a html table. I want have the name of the countries in the first section and "country" on top of the countries. In the last section I want to have the Capitals and "Capital" on top. Here is my html code: Let's make the page a little more dynamic by gathering the product data from the user and adding that data to the table. Add three input fields for the user to input data to add to the product table. The user enters a product name, introduction date, and the URL of the video, as shown in Figure 2. After entering the data into these fields, that ...
A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position.
Display Multi Dimensional Array In A Html Table In Javascript
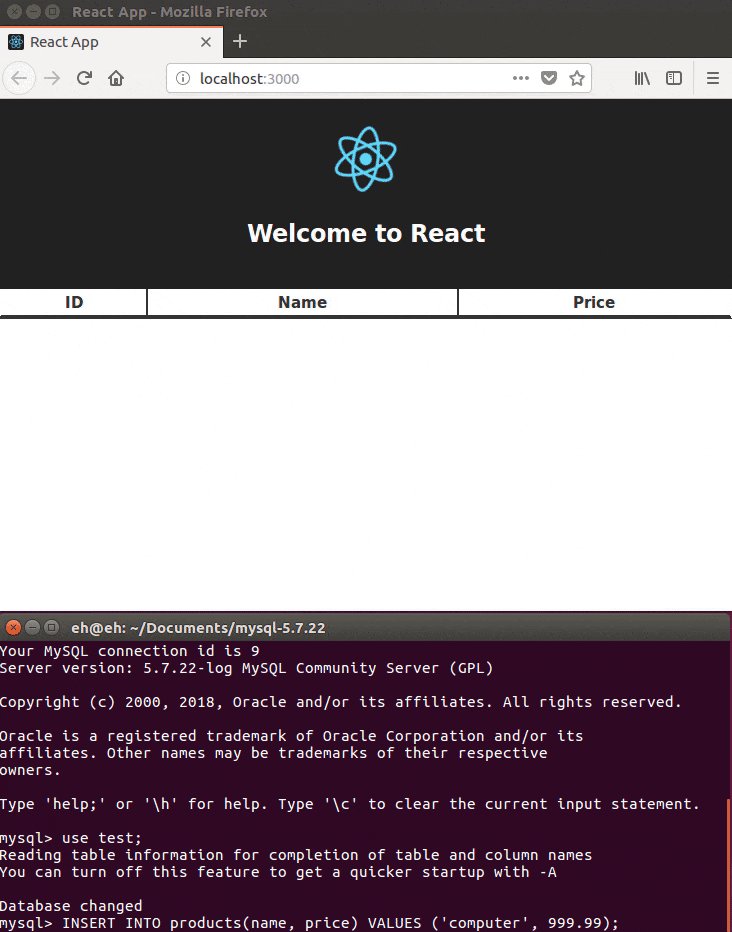
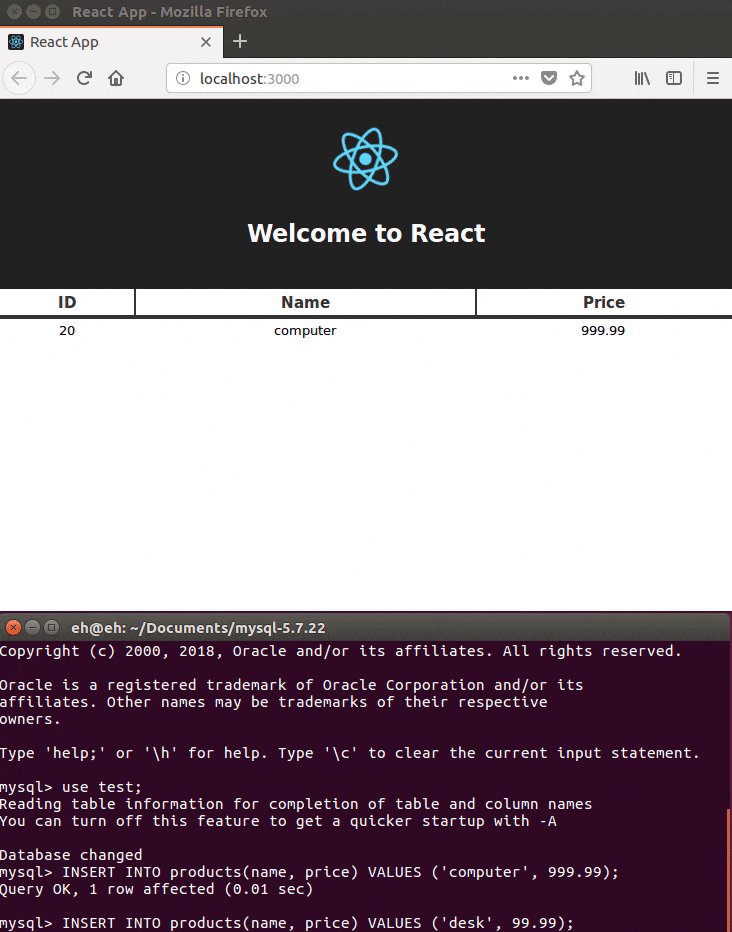
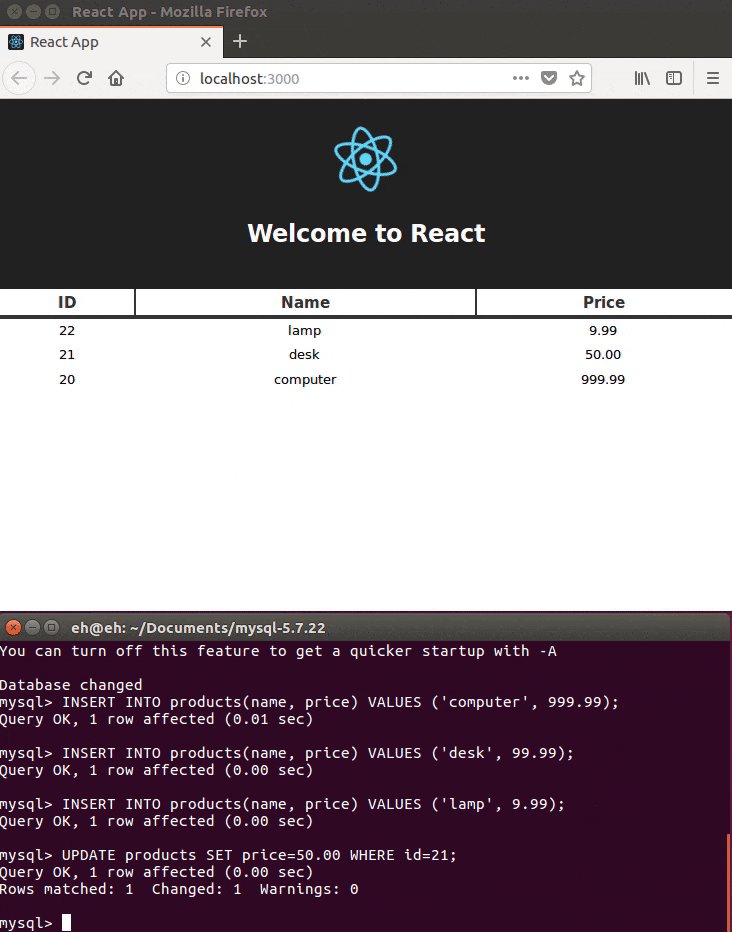
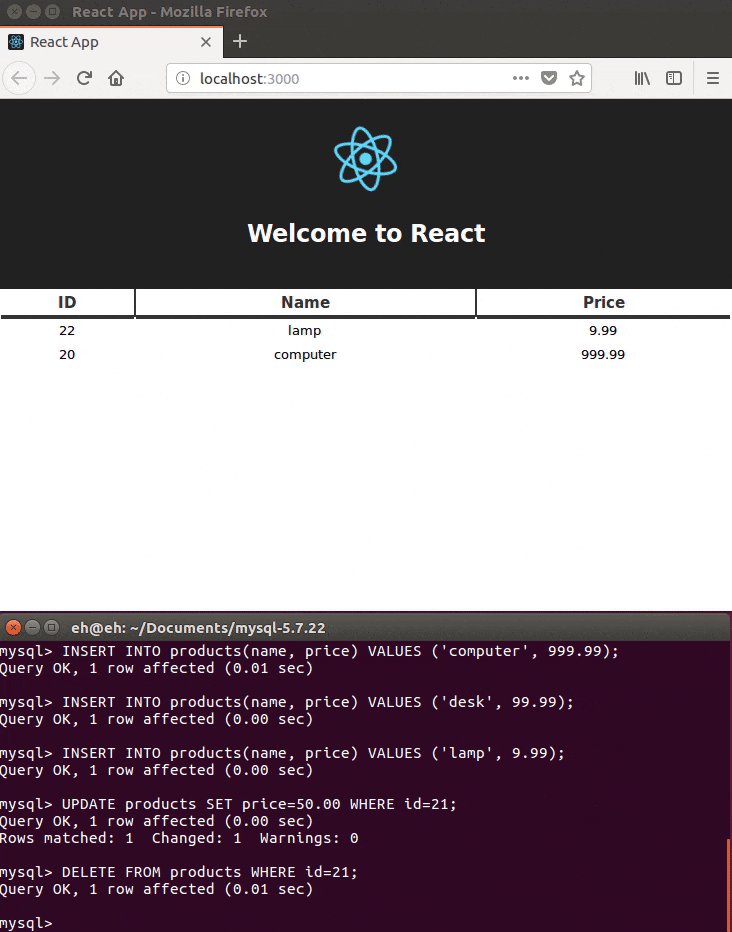
 Getting Data In Realtime From Mysql With Java
Getting Data In Realtime From Mysql With Java
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
 Postgresql Array Functions Type Example
Postgresql Array Functions Type Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Java Exercises Insert An Element Into An Array W3resource
Java Exercises Insert An Element Into An Array W3resource
 Javascript Array Displaying On A Html Table Javascript
Javascript Array Displaying On A Html Table Javascript
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
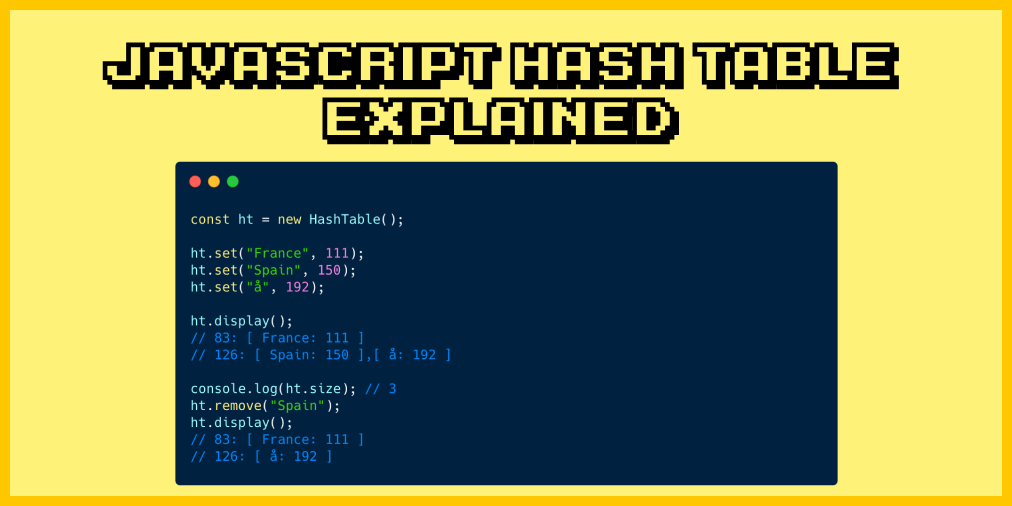
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table
 How To Populate Html Table From Array Using Javascript With Source Code
How To Populate Html Table From Array Using Javascript With Source Code

 Quick Blurb Generating A Table From An Array In Javascript
Quick Blurb Generating A Table From An Array In Javascript
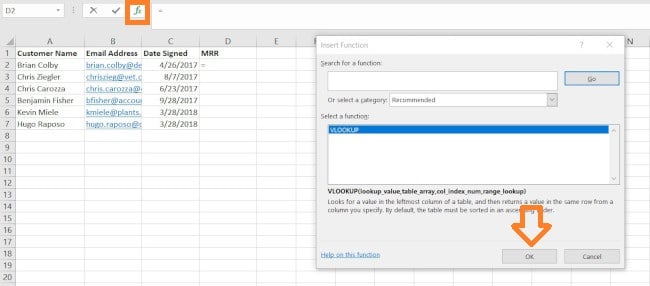
 How To Use Vlookup Function In Microsoft Excel Video Tutorial
How To Use Vlookup Function In Microsoft Excel Video Tutorial
 Insert An Element At A Particular Index In An Array Time
Insert An Element At A Particular Index In An Array Time
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
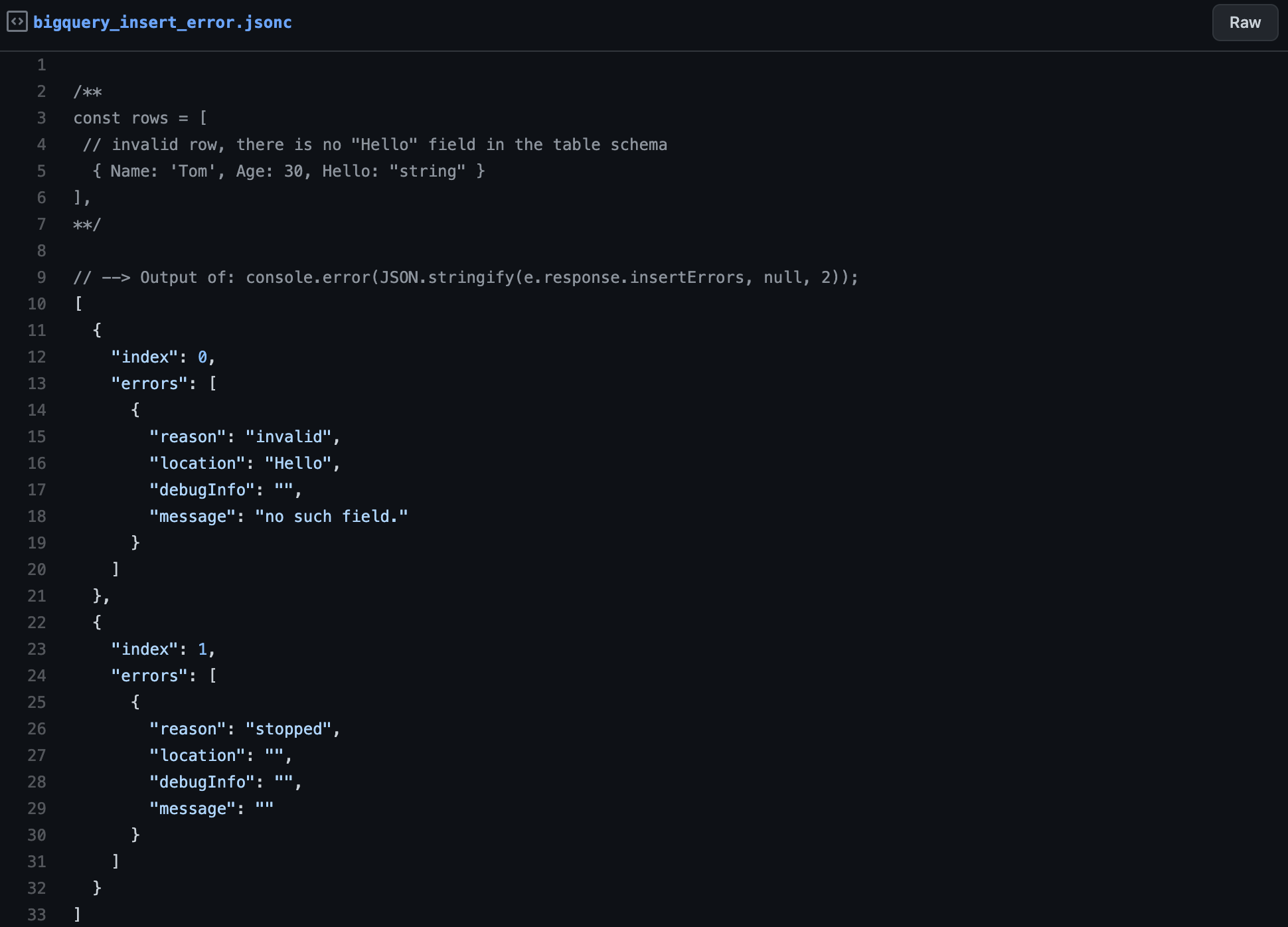
 Working With Data In Bigquery Using Node Js
Working With Data In Bigquery Using Node Js
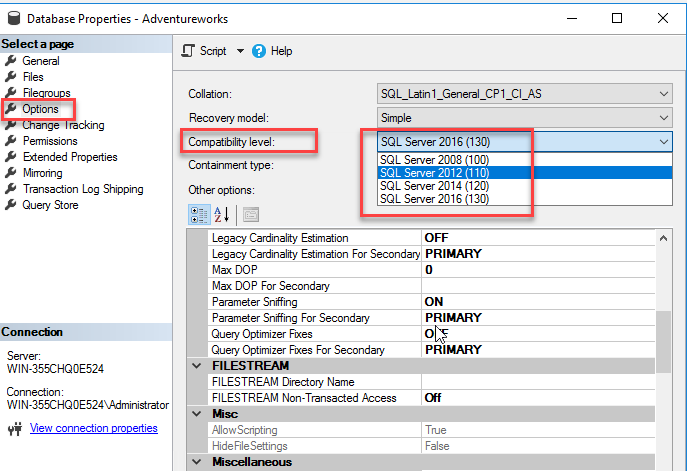
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
0 Response to "23 Insert Array Into Table Javascript"
Post a Comment