35 Javascript Rotate Image 360 Degrees
Today we'll show how to rotate an image by 360 degrees, again and again, continuously to get an awesome animating effect, and that too with very little DHTML code. Basic image rotation. The CSS3 rotate property allows you to tilt or rotate images at varying degrees. Basic image rotation can be achieved using a few lines of CSS3. 31/3/2017 · image rotate 360 degree on click. Need your help developers, I am using images as a menu. I just want when i click on image it rotate 360 degree and then another page is open. i try this. <style> .image { overflow: hidden; transition-duration: 0.8s; transition-property: transform; } .image:active { -webkit-transform: rotate (360deg); } ...
 13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
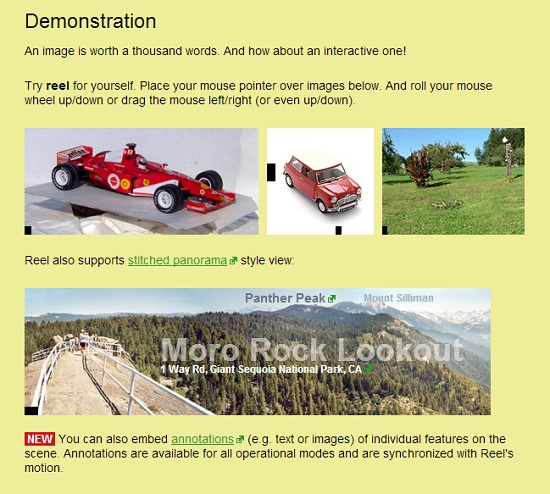
In this post, I am going to introduce you to Petr Vostřel's jQuery plugin, Reel, which allows you to create 360-degree rotating images with just CSS and JavaScript. The Photography. Regardless of the technique used, creating a 360-degree product image requires some photography. For this article, I took 36 pictures of a metal water bottle.

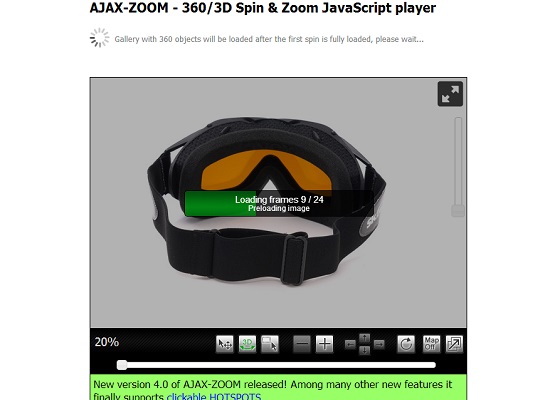
Javascript rotate image 360 degrees. AJAX-ZOOM is a unique tool to present 360° product images on the web (JavaScript). Users can rotate the VR 360 object, also on Z-axis (multirow). Additionally deep zoom on every frame. The adoption of image tiles technology (image pyramid) allows the usage of high-resolution images without compression. It has full support for touch devices and works great on iPad. Interactive 360 degree video and image can offer a new way for creating customized VR experiences for branding and entertainment. So if you are looking for easy way to embed 360 degree image and video on your site, here are 10 Best 360 Degree Image & Video Javascript Plugins. Aframe. Web framework for building virtual reality experiences. Here I tried using sliders with vertical allignment and valuechanged properties and provided the label for rotating about an angle through the center-point. Solution. We will need to provide slider parameters to specify that the image will rotate around 360 degrees through the center while moving the sliders. Procedure. Step 1
Using JS, CSS and a pre-rendered image sequence a 360 view image slider was created which enables the user to drag and spin the 3D object around its y-axis using simple mouse or touch events. Dopeless Rotate jQuery Plugin 360 Degrees Product Viewer - MORE INFO / DEMO. Dopeless Rotate is Jquery plugin for 360 degree product visualisation. Definition and Usage. The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. JavaScript syntax: context .rotate ( angle ); Magic 360™ is a 360 JavaScript viewer which allows visitors to view images in 360 degrees on your website.This 6-minute tutorial explains how to download, in...
Oct 03, 2018 - All the Free jQuery Plugins about '360 Degrees' are listed here. ... AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow). Here I will explain best jQuery 360 degrees image display plugin s examples or jQuery 360 image rotation plugins. By using jQuery 360 degrees image display plugin s we can display images in any angle of 360 degrees or we can display 360 degree view of any product using a set of images. Aug 22, 2015 - This viewer uses a list of images to simulate a 360 degrees object rotation or object animation. The multiple interaction methods makes is usable even on touch devices. ... A super lightweight (just 27 lines of javascript codes, less than 1kb unminified.) and easy to use jQuery plugin that ...
How to rotate images (360 degree with up and down) in javascript. Ask Question Asked 4 ... I try to create a images rotate 360 degree in javascript which is working with left to right perfectly but when I try to move it with bottom to top and top to bottom then it didn't work perfectly I want to create such a demo which show in example ... Jan 15, 2020 - 360ImageRotate is a responsive, mobile-friendly image viewer/rotator plugin that engages your visitors with a 360-degree viewing experience with your products. Aug 22, 2020 - This viewer uses a list of images to simulate a 360 degrees object rotation or object animation. The multiple interaction methods makes is usable even on touch devices. ... A super lightweight (just 27 lines of javascript codes, less than 1kb unminified.) and easy to use jQuery plugin that ...
A super lightweight (just 27 lines of javascript codes, less than 1kb unminified.) and easy to use jQuery plugin that allows you to rotate a product image 360 degrees by mouse moving. 10. 3dEye.js 3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images. Jan 23, 2016 - how to create a 360 degree viewer that spins the subject on click-and-drag or on swipe Jul 23, 2015 - I have a logo that fades using javascript after the page loads (Example Here). I was wondering how I would go about making the logo make one full rotation(360 degrees) while it fades in, and then have it stop rotating?
18/3/2021 · To rotate the image, you can select the element using document.querySelector('#img') and then append the .style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions View our Recommended Plugins. TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #rotation #360 Degrees. A super lightweight (just 27 lines of javascript codes, <1kb unminified.) and easy to use jQuery plugin that allows you to rotate a product image 360 degrees by mouse moving. Fork on Github.
The Text can be rotated 360 degrees using basic HTML and CSS, this animation can be used as a heading or subheadings in the website to make it look more attractive. The below sections will guide you on how to create the desired effect. HTML Code: In this section we will create a basic div element which will have some text inside of it. For my example here, I'll use the rotate() method with the transform property inside my JavaScript code to rotate an image. The method rotate() takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. The value with the method rotate() will rotate an element in clock wise. Create an amazing user experience by combining Magic Zoom Plus with Magic 360. Alternate between 360 degree spin and zoom & enlarge effects for static images. Before you begin, download this 360 icon image - 360icon.png (right click it and save it to your computer). You can use this image as your 360 thumbnail.
Therefore, here we talk about Best jQuery 360 Degree Image Rotation Plugins. When it comes to the detail of an image, the detail of an image can only be seen when we see the image in 360 degrees. That means, we must rotate the image in 360 degrees to see the full details of that image. It is not a simple task to make the image rotate in 360 ... Mar 20, 2013 - A list of 10 Awesome jQuery Plugins For 360 Degree Image Rotation. All the plugins included in this list are easy to use, and give beautiful results By Creative Bloq Staff ( netmag ) March 21, 2012. Robert Pataki of Waste Creative demonstrates how to show-off great looking products and keep users interested by making your own 360 view image slider in JavaScript. Knowledge needed: Basic HTML5, intermediate jQuery, JavaScript and CSS. Requires: jQuery, CanvasLoader, pre-rendered image sequence.
Apr 28, 2013 - Javascript 360 product viewer. AJAX-ZOOM demo. Responsive 360° product viewer / standalone 360° player with deep zoom. One of the outstanding features of the AJAX-ZOOM media viewer is the 360° rotary view of the products/objects. Each control element (there are plenty of them) can be switched off, expanded, and adapted. Jun 13, 2021 - How do you make each word in a text start with a capital letter · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ...
Description: circlr.js is a lightweight JavaScript library which allows you to create a 360-degree panoramic view from a series of images. circlr.js allows the visitor to rotate the product images with scroll, mouse and touch events and works on all touch devices without any other touch library support. Jun 20, 2020 - If you are developing any e-commerce website, you may need to create feature in which you would like to show 360 degree product view using HTML, but this process cannot be done using HTML5 so you need include some javascript or jQuery, so in this tutorial I will show how to make image rotate in 360 ... Multiple 360 images in one page is a jQuery plugin that produces a beautiful 360 rotation effect onm on image. 360 panorama for jQuery. With this plugin you can rotate the image either by clicking, mousemoving or by setting it to rotate in auto. AJAX-ZOOM - 360/3D Spin & Zoom JavaScript player. AJAX-ZOOM is a unique tool to present 360 ...
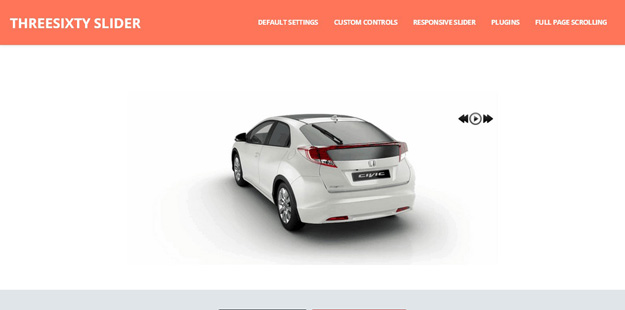
An image can be rotated with Javascript by dynamically changing its CSS transform property. The point around which rotation needs to happen can be specified with the transform-origin property. Rotating an image with Javascript can happen by changing its CSS transform property and using the rotate transformation function. The jQuery ThreeSixty plugin has three modes of operation:-. Click - 360 degree image rotation is performed after mouse is clicked on the image and moved. MouseMove - 360 degree image rotation is performed when mouse is moved over the Image. Auto - 360 degree image rotation is performed automatically. Download View Demo Download Free Files API. With the CSS transform property, you can rotate, move, skew, and scale elements. With the rotate value, the element rotates clockwise or counterclockwise by a specified number of degrees. A positive value, such as 90deg, rotates the element clockwise, while a negative value, such as -90deg, rotates it counterclockwise. This Pen is owned by ...
This tool rotates images by arbitrary angles. You can rotate an image by specifying degrees or radians. Remember that 360 degrees is one full rotation, and 3.14 radians (π radians) is 180 degrees. You can also use your mouse to rotate the image. The rotation is performed counter-clockwise. Use negative angles to rotate clockwise. Oct 31, 2011 - Adds multiple 360 images on one page. Creates unlimited instances of the 360 JavaScript viewers. ... Is a really small plug-in that enable you do build flash-like “panorama” or 360 degree view of an object in a non-obtrusive way. ... 360-degree rotating display objects in pictures. 8/5/2014 · Tikslus360 is a jQuery & Html5 canvas based 360 degree panoramic view plugin which allows you to rotate a product image by mouse moving as well as zooming the image with a magnifying glass effect by click and drag. See also: Cyclotron - 360°Panorama Image Display Plugin; Simple 360 Degrees Image Viewer Plugin For jQuery - Rotateimage
Change design using CSS. Now rotate image using CSS for example here image rote in 360′ (360 Degree) use CSS. It use for some specific condition.
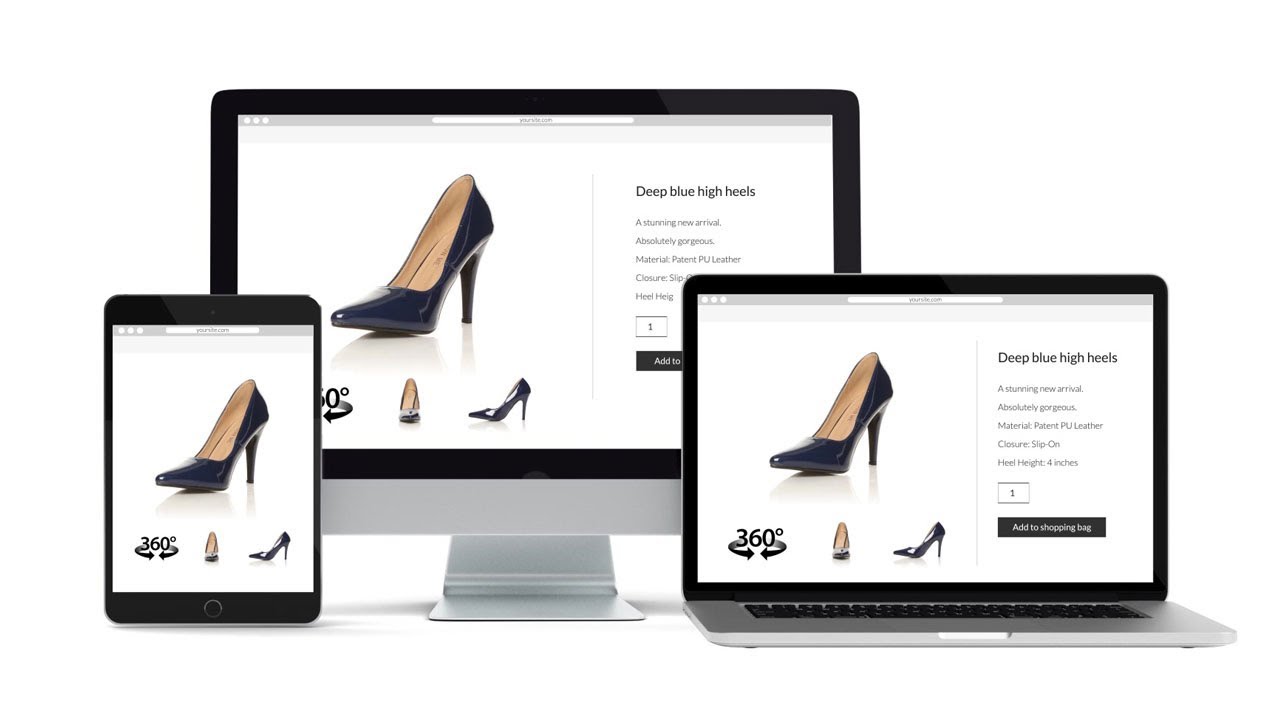
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 10 Useful Jquery Plugins For 360 Degree Image Rotation
10 Useful Jquery Plugins For 360 Degree Image Rotation
 Js Achieves Image 360 Degree Rotation
Js Achieves Image 360 Degree Rotation
 360 Spin Javascript Quick Setup Guide For Magic 360
360 Spin Javascript Quick Setup Guide For Magic 360
 360 Degree View Using Image Sequence And 3d Eye Jquery Plugin
360 Degree View Using Image Sequence And 3d Eye Jquery Plugin
 Buy Piaek Car Phone Holder Mount Car Cell Phone Holder 360
Buy Piaek Car Phone Holder Mount Car Cell Phone Holder 360
 Create Interactive 360 Product Photography And 3d Cgi
Create Interactive 360 Product Photography And 3d Cgi
 How To Rotate An Html Div Element 90 Degrees Using Javascript
How To Rotate An Html Div Element 90 Degrees Using Javascript
 Creating A Rotating Logo Component In A Simple Way Vue Js Feed
Creating A Rotating Logo Component In A Simple Way Vue Js Feed
 Js 360 Degree Rotating Bicycle Rearview Mirror High Quality
Js 360 Degree Rotating Bicycle Rearview Mirror High Quality
 The Money The Animation Loop Js 3d Gold Coin Rotation 360
The Money The Animation Loop Js 3d Gold Coin Rotation 360
 15 Jquery 360 Degree Image Rotation Plugins Tripwire Magazine
15 Jquery 360 Degree Image Rotation Plugins Tripwire Magazine
 Turret Rotation Js Unity Answers
Turret Rotation Js Unity Answers
7 Noteworthy Jquery 360 Degree Image Rotation Plugins
7 Noteworthy Jquery 360 Degree Image Rotation Plugins
 13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
13 Best Jquery 360 Degree Image Rotation Plugins Code Geekz
 360 Degree Product Photography An Introduction To The Basics
360 Degree Product Photography An Introduction To The Basics
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 360 Spin Javascript Quick Setup Guide For Magic 360
360 Spin Javascript Quick Setup Guide For Magic 360
 Britax Romer Dualfix I Size 360 Degrees Rotation Convertible
Britax Romer Dualfix I Size 360 Degrees Rotation Convertible
 Magic 360 Javascript Jquery 360 Spin Viewer 22 Plugins
Magic 360 Javascript Jquery 360 Spin Viewer 22 Plugins
 Sevenoak Mechanical Camera Panoramic 360 Degree Panning
Sevenoak Mechanical Camera Panoramic 360 Degree Panning
 Transforms On Svg Elements Css Tricks
Transforms On Svg Elements Css Tricks
 360 Degree Image Viewer With Pure Javascript Circlr Css
360 Degree Image Viewer With Pure Javascript Circlr Css
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
![]() 360 Spin Javascript Quick Setup Guide For Magic 360
360 Spin Javascript Quick Setup Guide For Magic 360
 10 Best 360 Degree Product View Plugins In Javascript 2021
10 Best 360 Degree Product View Plugins In Javascript 2021
 10 Useful Jquery Plugins For 360 Degree Image Rotation
10 Useful Jquery Plugins For 360 Degree Image Rotation
 Master Maps Photo Spheres With Three Js
Master Maps Photo Spheres With Three Js
15 Best Jquery 360 Degree Image Rotation Plugins For 2017
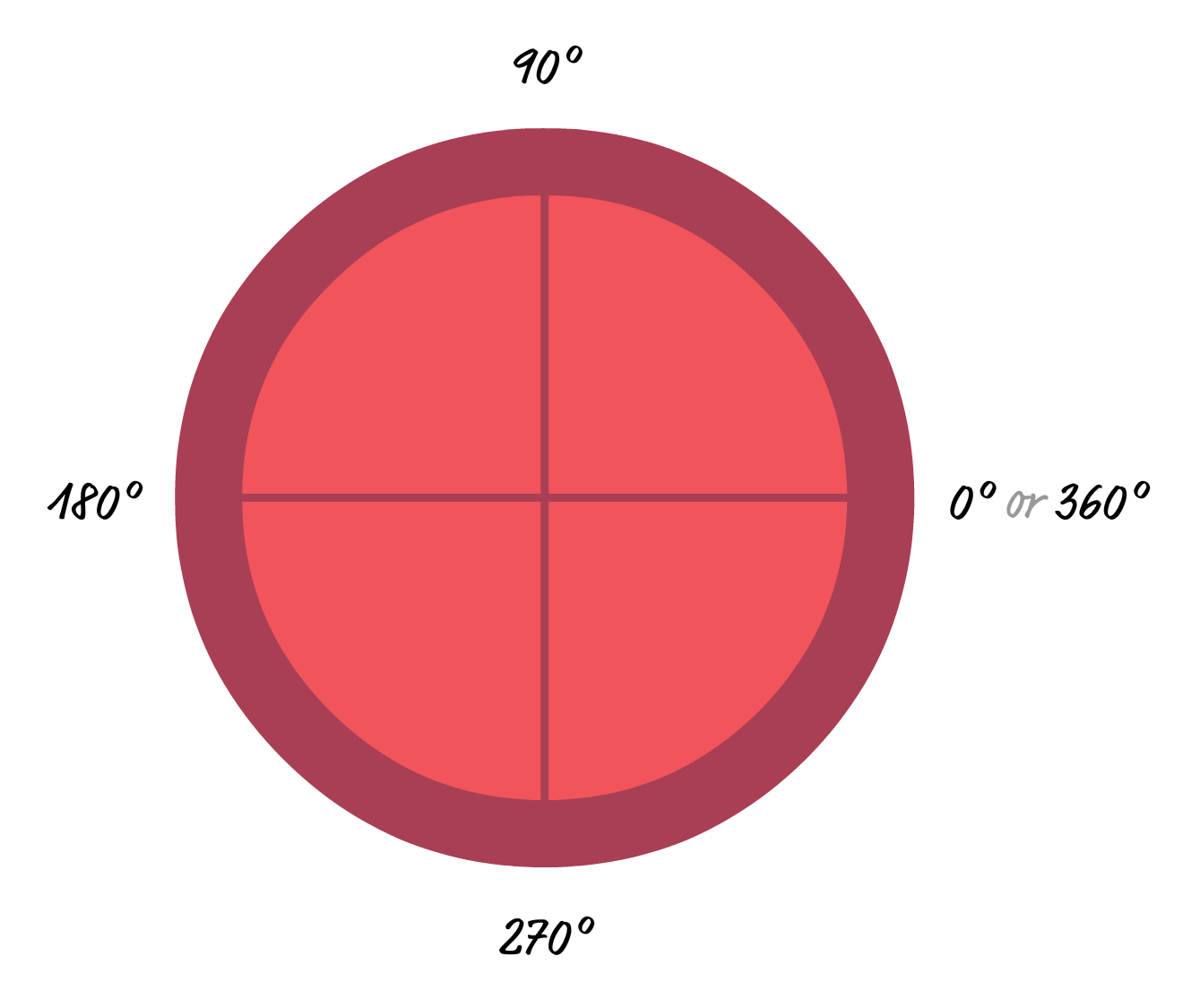
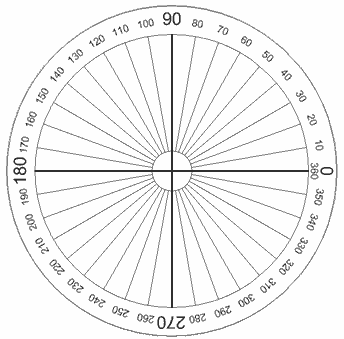
 Understanding Degrees On The Web
Understanding Degrees On The Web
 360 Gallery Product Shop Gwd Html5 Ad Banner By Wonderart
360 Gallery Product Shop Gwd Html5 Ad Banner By Wonderart
 10 Useful Jquery Plugins For 360 Degree Image Rotation
10 Useful Jquery Plugins For 360 Degree Image Rotation

0 Response to "35 Javascript Rotate Image 360 Degrees"
Post a Comment