35 Javascript Onchange Select Option Value
Dropdown Navigation with Frames I've tried to do this on my own, and even had golive generate a 'work-around' for me, but if i can reduce the amount of code THAT took and still achieve my goal, I'll be a happy camper. Get value or selected option in select box using javascript, but if you can't use a js framework for any reason, this should get $ ('select.foo option:selected').val (); get the value from a dropdown select. all you need to do is set the value of the input to the value of the select, in a select.onchange event handler. var select = document.

The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected. For text field or text fields, the occurrence of change occurs when the field ...

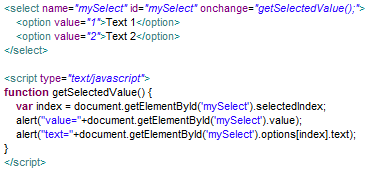
Javascript onchange select option value. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. When the user commits the change explicitly (e.g., by selecting a value from a <select> 's dropdown with a mouse click, by selecting a date from a date picker for <input type="date">, by selecting a file in the file picker for <input type="file">, etc.); Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: $ ("#myselect").val (); // => 1 The second is the text value of the select.
Refresh | Home EGTry · html combo box select onchange event and display selected value 1. Javascript select onchange get value. The above code is copied into the html file to directly display the current selected value of select. It can be seen from the value to be got in javascript: after the select object is got by id, the select index of select is first got, and then the index is used to got the select value. 2. Onchange select item value set on the next column input field for each row in jquery I'm trying to get the selected item's data-price to set on the next column's input field. It's working for first row but not working for each row.
Note: Changing the value of an input element using JavaScript, using .val() for example, won't fire the event. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. 12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>.
Setup the onchange event handler for the select box to look at the currently selected index. If the selected index is that of the 'Other Reason' option, then display the message; otherwise, hide the division. Posted on October 29, 2012 by agurchand. Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box? Here is the code which is ready to use on any of your project. 1. JavaScript: <script type="text/javascript">. function gotopage (selval) {. var value = selval.options [selval.selectedIndex].value; 13/5/2019 · easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS.
Nov 18, 2020 - This means that the function handler ... the value of the drop-down changes. There are other events we can use in place of onchange, but each has its own problems: The onclick event always returns the first option in the list first, as the user must click on the drop-down menu in order to open the selection ... Apr 02, 2019 - Browse other questions tagged javascript onchange html-select or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Bash's read builtin errors on a string-based timeout option ... #jquerydropdownchange #selecteddropdownvalue #jqueryhtmlselectoptionget the selected value from the dropdown select option html element into input textbox co...
Add an onChange property to the first select, then use it to call a javascript function you have written elsewhere. <select id="box1" onChange="changeBox2 (this.selectedIndex);"> <option value="1" >1</option> <option value="2" >2</option> </select> <select id="box2"> <option value="1" >1</option> <option value="2" >2</option> </select> Jul 29, 2016 - I need to get the value of the selected option in javascript: does anyone know how to get the selected value or text, please tell how to write a function for it. I have assigned onchange() function to select so what do i do after that? How it works: First, select the <select> element by its id (lang); Then, show the selected value in the <p> element.
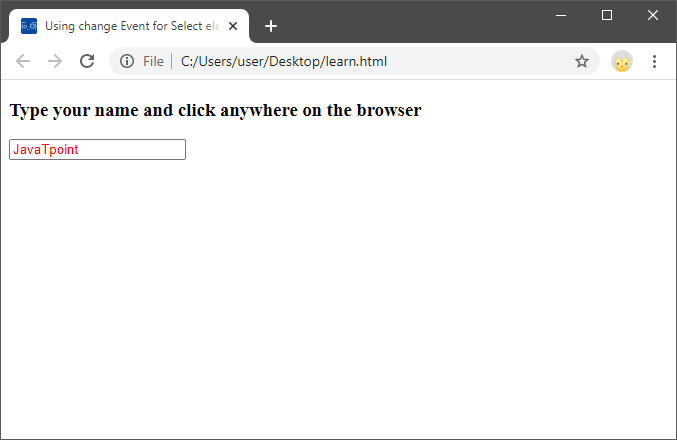
Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements. The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The other difference is that the onchange event also works ... As you can see, upon selecting a new option the onchange event occurred in the select element that executed the " showalert" JavaScript function. The function threw an alert with the selected value. onchange example with input type = text Following is an onchange with javascript example where we are using a textbox (Form input element).
Using the keyboard or an assistive technology that emulates the keyboard, select a value from the menu to trigger the onChange event. ... A star colored according to the select option value appears when the onchange event is triggered. #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though.
get selected value of dropdown in javascript onchangeget selected value of dropdown in javascript on button clickget dropdown selected value in jqueryhow to find the selected value of dropdown in javascriptset selected value of dropdown in javascriptjavascript get selected option value ... on select selection. html onchange attribute this keyword. how to pass selected value in onchange. input on select event. $ ('.select cat 3').onchange', function () select onchange javascript. on selectfuntion in js. inline select onchange functino. onchange attribute in the <select>. Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options
Change Selected option in Select2 Dropdown with jQuery. Select2 is a jQuery plugin which customizes HTML select element and makes it more user-friendly. It adds search features, allows to add an image with options. The HTML select element option can easily set selected using jQuery - $ (selector).val (option-value);. Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus. “get value of select onchange javascript” Code Answer's. onchange on select tag. html by Alex29 on May 19 2020 Comment. 2.
<script src="https://ajax.googleapis /ajax/libs/jquery/2.1.1/jquery.min.js"></script> <select> <option value="1">One</option> <option ...17 answers · Top answer: Try this- $('select').on('change', function() { alert( this.value ); }); <script src="https://ajax. ... Apr 28, 2021 - This post will discuss how to get the selected value of dropdown in JavaScript and jQuery onchange event. ... The idea is to bind the change event handler to the select box using the .change(handler) method. Now an alert is displayed whenever an option is selected from the dropdown. <select id="comboA" onchange="... <option value="Value3">Text3</option> </select> ... document.getElementById('my-select').addEventListener('change', function() { console.log('You selected: ', this.value); }); ... In HTML, the onChange event is a good place to validate ...
13/5/2019 · Hamid Shaikh May 13, 2019 Ajax, jQuery, JSP, MySQL, Today I create an easy tutorial using Ajax in JSP which is jQuery onchange select option value. There are other cases you'll need a dynamic dropdown when you have a dropdown that includes the name of the country and you'll need to discover all selected state and city names in the selected box or ... The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. Submit html form on dropdown menu value selection or change using javascript 📅 12 Jul 2020 15:19 GMT | 👤 @c2cDev If you have a Html (or Html5, JSP, PHP, ASP) page with a form element containing select option and you want to submit the form once a option is selected from the list of the dropdown then you can make use of javaScript.
Placeholder attribute does not exist for the tag. But there are some ways to make a placeholder for the select box. The easiest way of making a placeholder for the element is using the disabled and selected attributes with the HTML5 hidden global attribute. Select Month January February March ... Apr 12, 2013 - Already had a javascript function that changed color pic's when clicking color swatches. But had a request for it to work on the PayPal dropdown select options as well. Used this but instead of using 'value' (since I needed it for Paypal) I added a 'label' to each option with the variable names ... < option value = "Volvo" > Volvo </ option > </ select > < p > When you select a new car, a function is triggered which outputs the value of the selected car. </ p >
This technique relies on JavaScript support in the user agent. Examples. Example 1. This example contains two select elements. When an item is selected in the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ...
Today, We want to share with you get selected value of dropdown in javascript onchange.In this post we will show you javascript get selected option, hear for javascript select onchange get text we will give you demo and example for implement.In this post, we will learn about JQuery Get Dropdownlist Selected Value Onchange Event with an example. I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... Menampilkan Value Select Menggunakan Onchange. Hallo sahabat dumenity berjumpa lagi dalam tutorial dumetschool, pada tutorial kali ini saya akan membahas tentang Menampilkan Value Select Menggunakan Onchange. Onchange merupakan event untuk menampilkan sesuatu pada element HTML select, text, atau textarea apabila sebuah elemen HTML tersebut ...
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Get Selected Text And Value Of Dropdownlist On
How To Get Selected Text And Value Of Dropdownlist On
 How To Get Selected Value From Select Option Box Of Html Usig
How To Get Selected Value From Select Option Box Of Html Usig

 Onchange Jquery Onchange Select Option Value Using Ajax In
Onchange Jquery Onchange Select Option Value Using Ajax In
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
Dynamic Select Option Menu Using Ajax And Php May 2020
 Javascript How To Get Selected Item In Dropdown Select List
Javascript How To Get Selected Item In Dropdown Select List
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Why Dropdownlist Selectedvalue Does Not Work Inside
Change On Select Not Changing Selected Value Issue 256
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
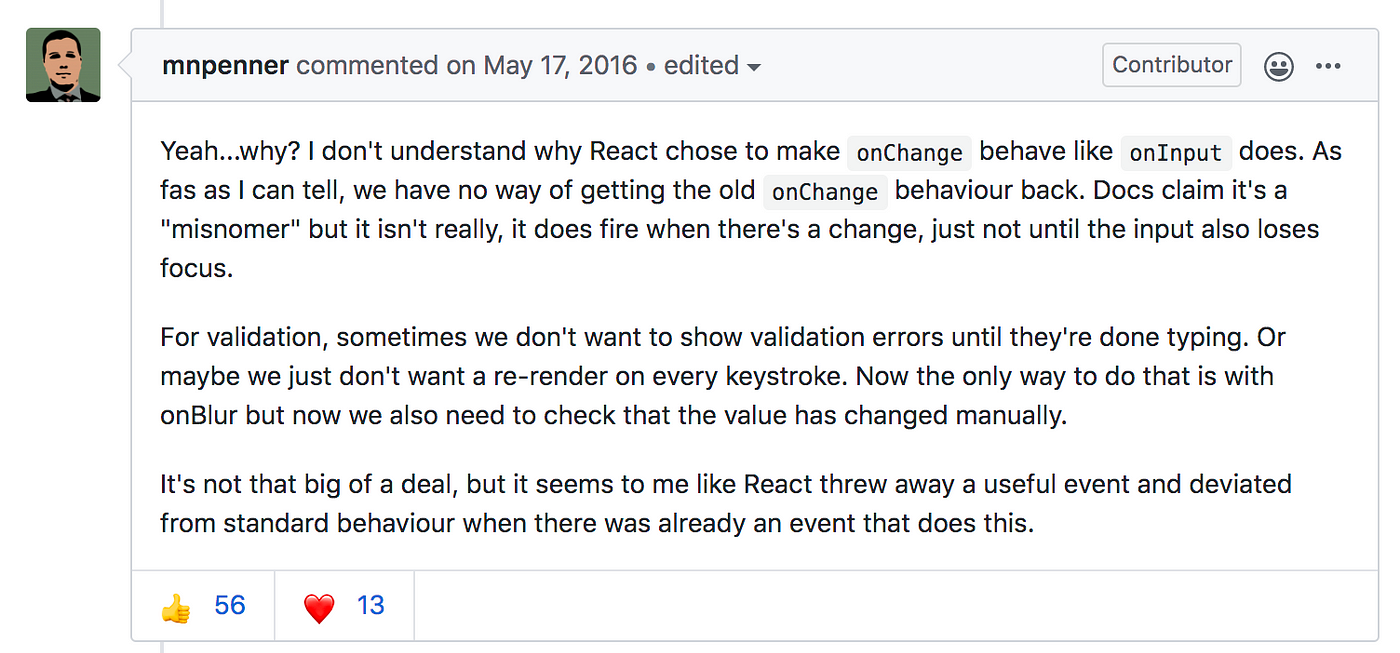
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
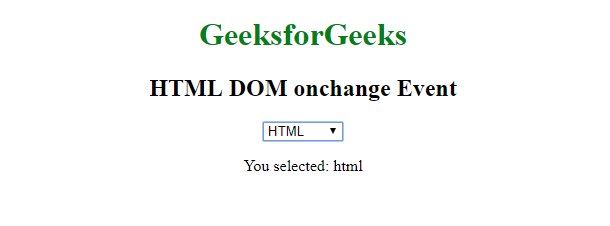
 Html Dom Onchange Event Geeksforgeeks
Html Dom Onchange Event Geeksforgeeks
 React Select Dropdown Onchange React Select Box Example
React Select Dropdown Onchange React Select Box Example
 Enable Or Disable Text Field When Select Option From Drop
Enable Or Disable Text Field When Select Option From Drop
 Dropdown Onchange And Passing Javascript Value To Php Stack
Dropdown Onchange And Passing Javascript Value To Php Stack
 In Lwc Lightning Combobox Not Able To Select A Value When
In Lwc Lightning Combobox Not Able To Select A Value When
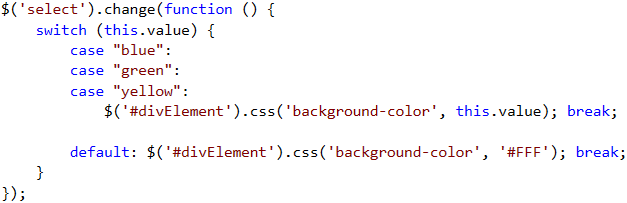
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
Change On Select Not Changing Selected Value Issue 256
 Reactjs Show Hide Div Based On State Change Therichpost
Reactjs Show Hide Div Based On State Change Therichpost
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Get Selected Option Value From Drop Down List Using
How To Get Selected Option Value From Drop Down List Using
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
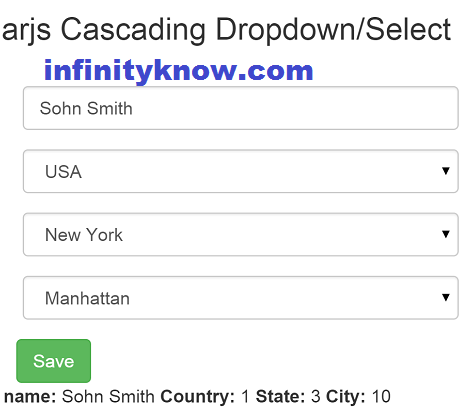
 Angularjs Dropdown Onchange Example Angularjs Ng Change
Angularjs Dropdown Onchange Example Angularjs Ng Change
0 Response to "35 Javascript Onchange Select Option Value"
Post a Comment