29 Javascript Validate Form And Submit
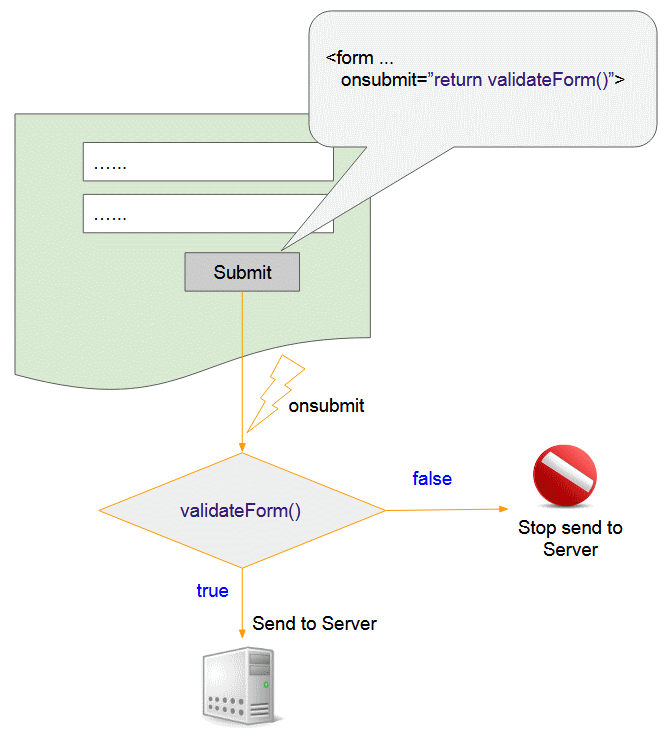
31/7/2014 · Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()"> In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
Form Validation Using JavaScript Form validation is done to check the accuracy of the user's entered information before they could submit the form. What validation checks in the form? It's meant to check the following things:

Javascript validate form and submit. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Moreover, we allowed three attempts for user to login, after third attempt all fields get disabled. Validate Data From Form Fields in JavaScript We add an event listener to the submit button and call our validation procedure before moving to the next page. For Example: for a signup page, the user must provide both the email and password. Javascript Web Development Front End Technology The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit.
Validate form We run checkValidity () on form submit in order to validate all form fields. If at least one is invalid, the validation fails. How it works: First, call each individual function to validate username, email, password, and confirm password fields. Second, use the && operator to determine if the form is valid. The form is valid only if all fields are valid. Finally, submit data to the server if the form is valid specified the isFormValid flag. Published on 27-Feb-2018 10:58:31. Related Questions & Answers; JavaScript Create Submit button for form submission and another button to clear input
if the form validation passes and the form is valid, it fires a submit event the submit handler is called and it prevents the form submission due to event.preventDefault () This triggered submit event gives developers a way to react to form submissions in JavaScript. And it's used a lot! JavaScript, provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation - First of all, the form must be checked to make sure data was entered into each form field that required it. In the php file you can do all the mysql verifications needed. The submit can be something like this <form action="update.php" method="post"> <button type="submit" onclick="return submitForm()">Submit</button> </form> Notice the return in the function call. The verification is returning false when validation fails.
Here is a solution using FieldVal. By using FieldVal UI to build a form and then FieldVal to validate the input, you can pass the error straight back into the form. You can even run the validation code on the backend (if you're using Node.js) and show the error in the form without wiring all of the fields up manually. 27/10/2018 · Validating and Submit HTML form Using JavaScript. We will add below code into common.js file, this code help to validate all input elements and throw validation error message to user if something wrong, We also creating method to submit form after successfully validating data. Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically. We're going to be checking the form using a function, which will be activated by the form's submit event — therefore, using the onSubmit handler. Add an attribute like this to the form you wish to validate: <form action="script.cgi" onSubmit="return checkform ()"> Where checkForm is the name of the function we're about to create. JavaScript submit form with email validation example In the above example, though we used an email address for validation but we only checked if the email textbox was empty or filled. Following is an email validation example where the format of the email will be checked as well.
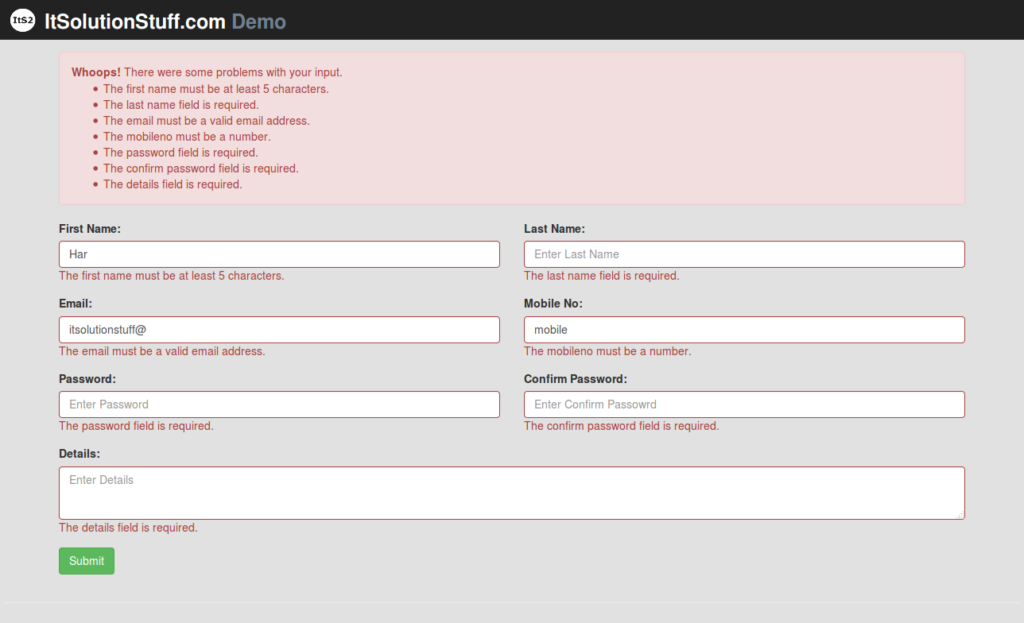
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Javascript Form Validation Before Submit Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. javascript - Validate form before submit - Stack Overflow There is a form. The submit button does not apply to ActiveForm with id = "modal-btn-register-request". In JQuery, by clicking on this button I call $("#modal-btn-register-request").submit() and th...
In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. If the information was incorrect or missing, the server would have to send everything back with a message telling the person to correct the form before submitting it again. It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
You might use some web forms to apply for a new car loan, whereas you'll use others to order pizza for dinner. So it's important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation. We need form validation anytime we are accepting user input. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ...
Vanilla JavaScript Form Validation. Front-end JavaScript validation is a godsend when you don't want to perform countless validations on the back-end portion of a given web application or website. This guide teaches you my approach towards front-end validation using vanilla JavaScript. We don't need frameworks or fancy plugins to make this work. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
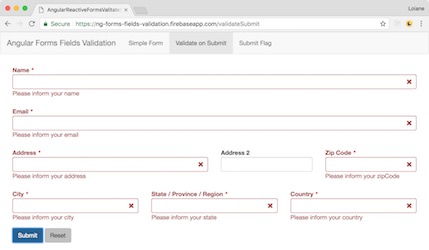
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
Why Long Forms Need Instant Inline Validation
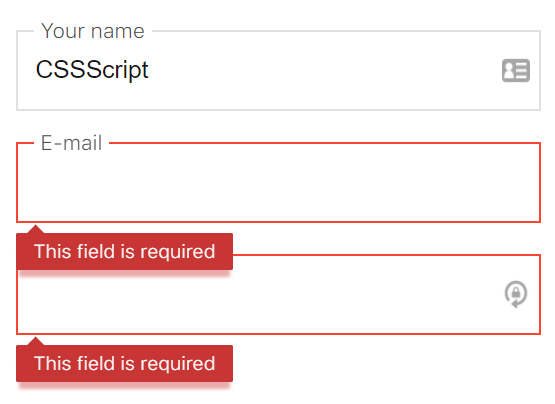
 Customizable Form Validator With Native Javascript Js Form
Customizable Form Validator With Native Javascript Js Form
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
How To Do Ajax Form Validation With Inline Error Messages
How To Do Ajax Form Validation With Inline Error Messages
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Jquery Validate Seems To Pass Invalid Form To Submithandler
Jquery Validate Seems To Pass Invalid Form To Submithandler
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
Validate The Form Data Before And After Submitting The Form
 Vue Js Veevalidate Bootstrapvue Form Validation Example
Vue Js Veevalidate Bootstrapvue Form Validation Example
 Validate Form Before Submit Javascript Code Example
Validate Form Before Submit Javascript Code Example
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Nodejs Server Side Form Validation Using Express Validator
Nodejs Server Side Form Validation Using Express Validator
 Fast User Friendly Form Validation Plugin Validator Js
Fast User Friendly Form Validation Plugin Validator Js
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
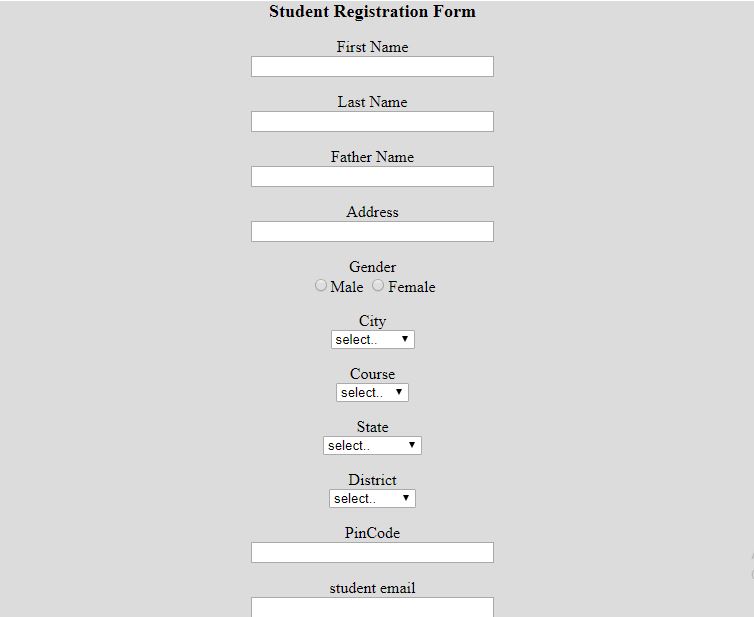
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Simple Vue Js Validate Form Css Codelab
Simple Vue Js Validate Form Css Codelab
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
Javascript Form Validation With Example Codingstatus



0 Response to "29 Javascript Validate Form And Submit"
Post a Comment