23 How To Insert A Button In Javascript
Method 1: push () method of Array The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. How to add and remove input field on button click Javascript August 23, 2021 August 19, 2021 by Brij Hello, developers in this post we learn to add and remove the input field on button click.
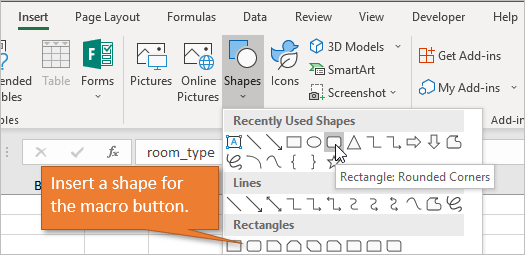
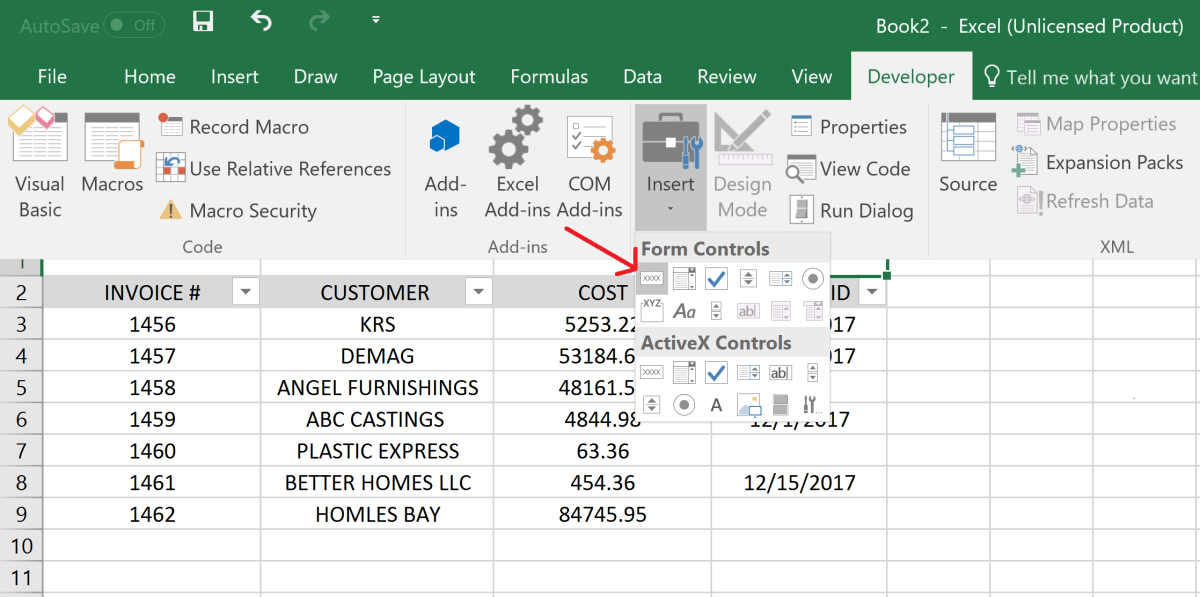
 How To Create Macro Buttons In Excel Worksheets Excel Campus
How To Create Macro Buttons In Excel Worksheets Excel Campus
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to insert a button in javascript. The most basic and ancient use of buttons are the "submit" and "clear", which appear slightly before the Pleistocene period. Notice when the "GO!" button is pressed it submits itself to itself and appends the name in the URL. Dec 22, 2019 - Forms: The HTML 4.0 tag which lets you put pictures and other effects into a button. Add JavaScript to HTML with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ...
Makes a button look like a link (will still have button behavior) Try it.btn-lg: Makes a large button: Try it.btn-sm: Makes a small button: Try it.btn-xs: Makes an extra small button: Try it.btn-block: Makes a block-level button (spans the full width of the parent element) Try it.active: Makes the button appear pressed: Try it.disabled: Makes ... Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... let input = document.querySelector (".input") let button = document.querySelector (".button") Note : We can use the Javascript function document.getElementById () instead of document.querySelector () We created two JavaScript variables to store the references of each of these two elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 30, 2014 - Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <;a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <;a> element. Set the title and href property of the <;a> element. Append <;a> element in the body. JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ...
Oct 05, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Use any element to open the dropdown menu, e.g. a <button>, <;a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Jul 17, 2018 - How can I create a dynamic button with a click event with JavaScript? I tried this, but when I click the add button, an alert message show up! It's not what I want - I want to be able to click the
Dec 29, 2011 - I'm trying to use javascript to create a button that has a onclick event that calls a function defined in the head that takes in as parameter a dom object relative to the button. how do i do this?... Disabled Buttons. Normal Button. Disabled Button. Use the opacity property to add transparency to a button (creates a "disabled" look). Tip: You can also add the cursor property with a value of "not-allowed", which will display a "no parking sign" when you mouse over the button: Download Website Builders' Toolbox. Given below are the steps to add javascript to Elementor: Edit the page on which you want to place the javascript using Elementor. Click the "Edit with Elementor" button to edit the page with Elementor. Drag-and-drop the HTML widget on the page. The HTML widget settings panel will display on the left ...
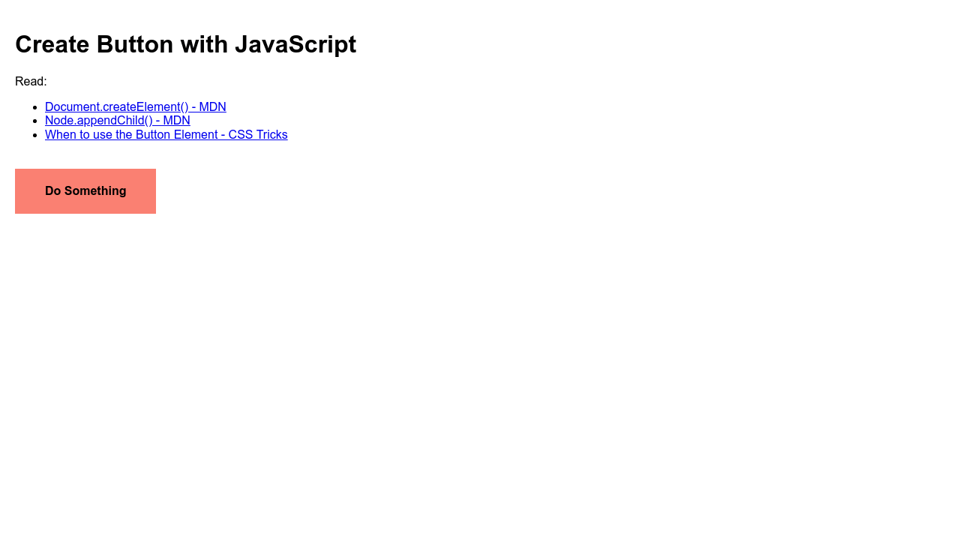
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms In this tutorial, you'll learn how to create a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3There are a co... Oct 17, 2019 - By default, clicking it has no effect. For such standalone buttons, people typically attach some JavaScript code to the button so that when it is clicked, that program will execute. For example, the optional hamburger menu button created by the Free Navigation Menu Wizard adds a JavaScript ...
The page will now have a button on it which has been created via JavaScript. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed.
Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <;a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Learn how to create and add an HTML attribute with JavaScript. Say you have a button on your website that is supposed to execute a function when you click on it. Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now.
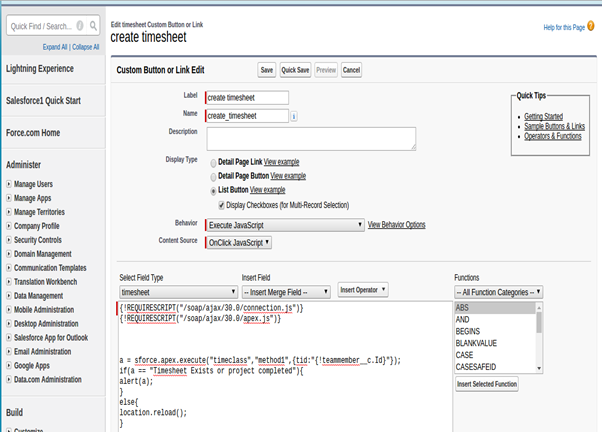
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. See related links to what you are looking for My JavaScript code is inserted by a browser extension (I can successfully add the JavaScript to the page and make it run) and the only operation it should do is to add a button into the right position. The HTML page contains a <FORM> with a table in it. After some rows and cells there is a cell which contains 3 input buttons:
Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay(). JavaScript function to add (insert) Items (Options) to HTML DropDownList on Button Click. When the Button is clicked, the Add JavaScript function is called. Inside the JavaScript function, first the HTML DropDownList is referenced and then an HTML Option element is created. The Text part is set using the innerHTML property while the Value part ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. May 31, 2021 - The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
Jan 13, 2020 - How to code buttons that allow scripts to run and indicate the action. - Open ribbon workbench, select the solution which you have created. - Now go to the area Form, Subgrid, Home where you want to add your action, find the button. - If its existing button then right click on button --Customize Button if its new button then also you can find this options. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors the interaction with ...
Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button. Assign a name to multiple radio button to form a radio group. Use checked property of the radio button to check if the radio button is checked. Under <;a> tag, add <button> tag. This tag is used to add buttons in an HTML document. Add the desired text you want to display under the <button> tag. The syntax for the button tag is: "<button> Your Text Here </button>." Save the text file as an HTML document.
Calling Apex Method From A Custom Button Using Javascript
 Creating A Custom Button With Javascript In Salesforce Mst
Creating A Custom Button With Javascript In Salesforce Mst
 Create A Macro Button In Ms Excel 2016 To Filter Data
Create A Macro Button In Ms Excel 2016 To Filter Data
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
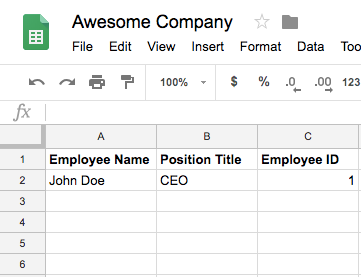
 Create Button In Google Sheet And Hello Alert On Button Click
Create Button In Google Sheet And Hello Alert On Button Click
 Create Functional Buttons In Google Sheets By James Macadam
Create Functional Buttons In Google Sheets By James Macadam
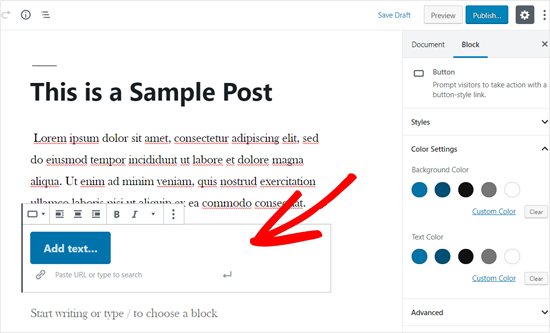
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
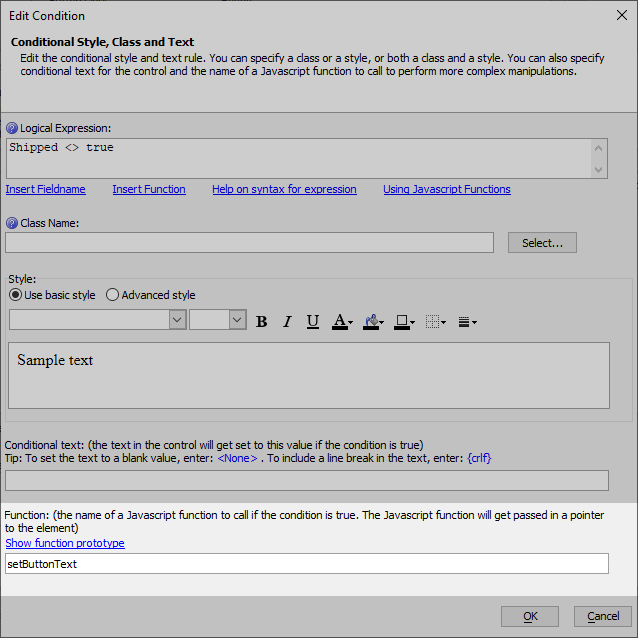
 Change Button Text Dynamically
Change Button Text Dynamically
 How To Center A Button With Html Amp Css Coder Coder
How To Center A Button With Html Amp Css Coder Coder
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button
 Javascript Powerpoint Api With Javascript
Javascript Powerpoint Api With Javascript
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
Add Edit And Delete Rows From Table Dynamically Using
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 How To Add A Button To An Image
How To Add A Button To An Image
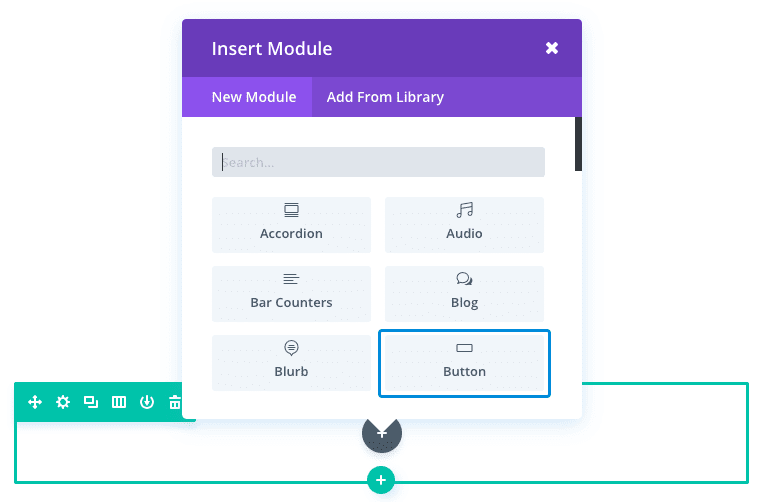
 The Divi Button Module Elegant Themes Documentation
The Divi Button Module Elegant Themes Documentation
 How To Add A Text Or Button Through Javascript In This
How To Add A Text Or Button Through Javascript In This


0 Response to "23 How To Insert A Button In Javascript"
Post a Comment