22 Javascript Detect Browser Width
27/6/2019 · Last Updated : 28 Jun, 2019. Given an HTML document which is running on a device. The task is to find the width of the working screen device using JavaScript. Example 1: This example uses window.innerWidth to get the width of device screen. The innerWidth property is used to return the width of the device. <!DOCTYPE HTML>. Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
How to detect a browser using JavaScript. Here is the quick solution, JavaScript detect browser as well as you can use jQuery to detect the browser. Everyday we visit many websites and these websites know our basic information like IP address, Browser, Service Provider and

Javascript detect browser width. Getting viewport width. To detect interior width of the window in pixels we can use innerWidth property. // viewport width including scrollbar window.innerWidth window.innerWidth returns width of window including the scrollbar. How to detect when the window size is resized using JavaScript ? The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Serving different Web pages or services to different browsers is usually a bad idea. The Web is meant to be accessible to everyone, regardless of which browser or device they're using. There are ways to develop your website to progressively enhance itself based on the availability of features rather than by targeting specific browsers.
If you want to get the total Height and Width of the page content in JavaScript, you can use this code: // gets the total height of the page content var page_height = document.body.offsetHeight ? document.body.offsetHeight : document.height; // gets the total width of the page content var page_width = document.body.offsetWidth ? … Measure/detect the scrollbar length with JavaScript. The width of the scrollbar varies from browser to browser, especially Mac, Windows, and Internet Explorer. How to Detect Change in Element Size with Javascript. javascript. Updated on May 11, 2020 Published on May 11, 2020. Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. Example.
You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize',...). The following example will display the current width and height of the browser window on resize. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight All screen properties in one example: var txt = ""; txt += "<p>Total width/height: " + screen.width + "*" + screen.height + "</p>"; txt += "<p>Available width/height: " + screen.availWidth + "*" + screen.availHeight + …
Definition and Usage. The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: The result. Finally, the line of JavaScript to detect a mobile device from the browser, if screen size is what you care about: var isMobile = Math.min (window.screen.width, window.screen.height ...
1. Get screen size. In jQuery there are .width() and .height() methods that you can use to detect the screen size. # .width() It gets or set the width of the selector. Syntax - Get $( selector ).width(); Set $( selector ).width( value ); 16/12/2019 · How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed Answer: Use the window.screen Object You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button.
Live Detect Browser Size - jQuery / JavaScript. Ask Question Asked 8 years, 10 months ago. Active 8 years, 3 months ago. Viewed 62k times 20 18. Is there a jQuery plugin or a way using straight JavaScript to detect browser size. I'd prefer it is the results were 'live', so if the width or height changes, so would the results. ... This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript. The outerWidth is first subtracted by 10, to account for the scrollbar and then divided with the innerWidth to get the zoom level. Note: The amount of zoom may not be exactly the amount of zoom shown by the browser. How to Get The Window Size With JavaScript The Width and Height of the browser Window can be obtained through the innerWidth and innerHeight properties; these can be checked by an event handler to detect resize events. 634 views
Detecting the language preference of users can be very important for Websites or Web Apps for increasing user interaction. By using JavaScript, this task can be easily done by using: Languages property is available for the navigator interface, which returns the most preferred / user preferred language set in the web browser. 28/5/2010 · You can detect screensize and the useable are of the screen by using the “ screen ” object. screen.height. shows the height of the screen. screen.width. shows the width of the screen. screen.availHeight. shows height but removes the interface height like taskbar, and browser menu etc. screen.availWidth. How to Detect Screen Width in Pixels Dynamically. Fortunately, it's a lot easier to target screen sizes based on pixel values, and it's a feature you'll benefit from in many situations. Paste the following code into your browser console or an online editor like CodePen:
23/6/2009 · Original Answer. Since all browsers behave differently, you'll need to test for values first, and then use the correct one. Here's a function that does this for you: function getWidth() { if (self.innerWidth) { return self.innerWidth; } if (document.documentElement && document.documentElement.clientWidth) { return … Run this JS in the developer tools: window.matchMedia('(min-width: 800px)') (It should report "true" for "matches".) Zoom in. Run the same JS. (It should report "false" for "matches".) To detect the amount of zoom, you would just look at the difference between the document width and when the media query finally matches again. 4 Ways to Detect Browser With Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 18, 2020 January 30, 2021 Welcome to a tutorial on how to detect the browser with Javascript.
A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again. Steps: When autofill anything in the form field you may see that the background color is changed to another color by your browser. This is our key event to detects the autofill. Here in this example, we are going to take a jquery event to detects autofill named as blur and input. The blur event occurs when an element loses focus and the input ... 4/12/2007 · return { width : e[ a+'Width' ] , height : e[ a+'Height' ] }} ww = viewport().width; following of my code: if (ww < 768) {//execute some code //the responsive menu should load, however it ends up looking really glitchy. The menu still appears tall and vertical, rather than hiding the menu and should show only the "Menu" link.
Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): window.outerWidth window.outerHeight (the browser outer width/height) The following code sets the variables winW and winH to the inner width and height of the browser window, and outputs the width and height values. Get dimensions of section of the browser where pages are displayed. Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. Viewport is the section of the browser window where webpages are rendered.
Detecting the Internet Explorer browser: The user-agent of the Internet Explorer browser is "MSIE" or "rv:". Both these values are passed to the indexOf() method to detect this value in the user-agent string and the result of both them are used with the OR operator.
 How To Detect A Mobile Device With Javascript
How To Detect A Mobile Device With Javascript
 How Does Canvas Fingerprinting Work Fingerprintjs
How Does Canvas Fingerprinting Work Fingerprintjs
 Responsive Web Design What It Is And How To Use It
Responsive Web Design What It Is And How To Use It
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Build Machine Learning Model Using Tensorflow Js Python
Build Machine Learning Model Using Tensorflow Js Python
 A Simple Way To Detect If Browser Is On A Mobile Device With
A Simple Way To Detect If Browser Is On A Mobile Device With
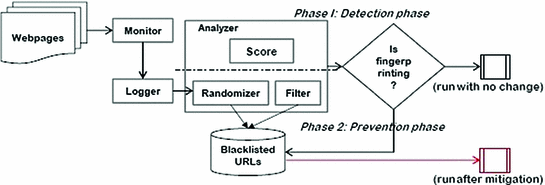
 Fpguard Detection And Prevention Of Browser Fingerprinting
Fpguard Detection And Prevention Of Browser Fingerprinting
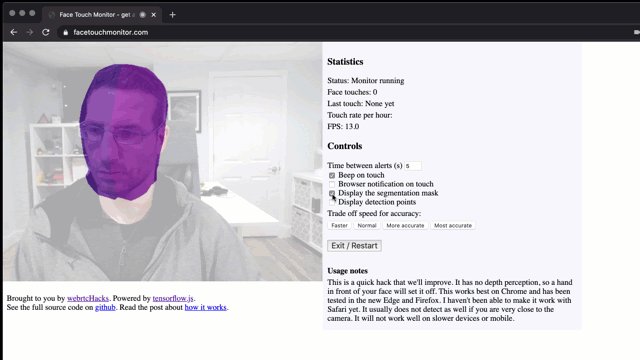
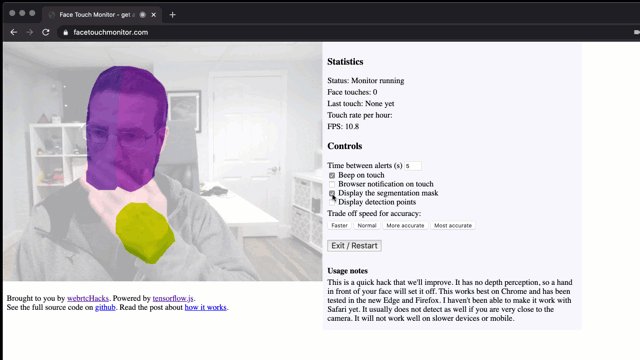
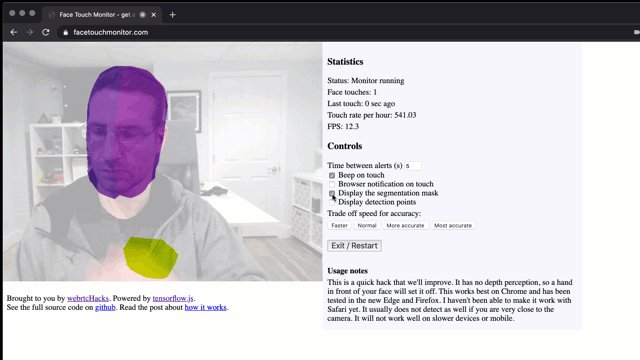
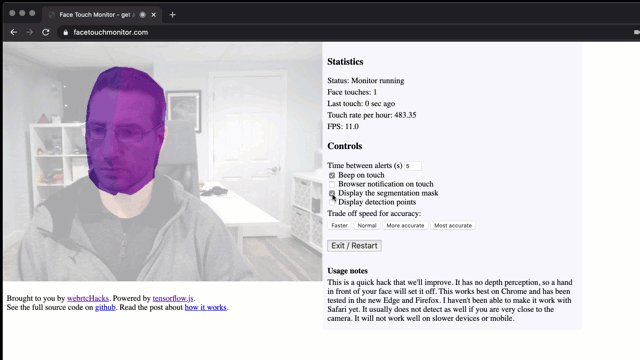
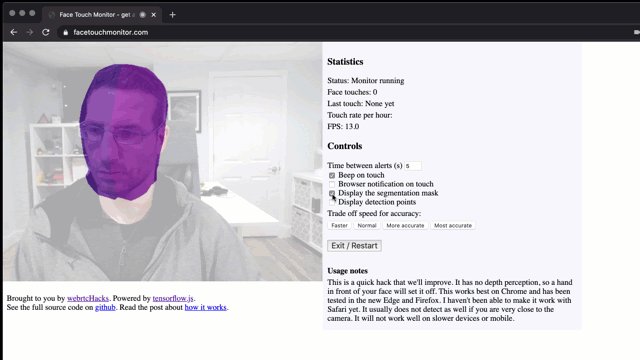
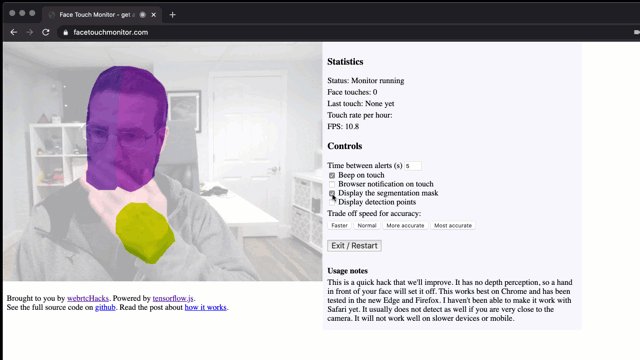
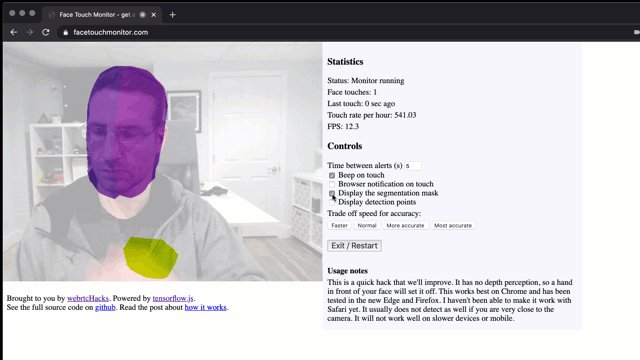
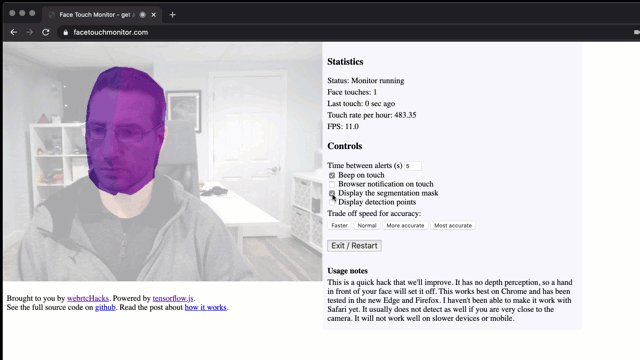
 Stop Touching Your Face Using A Browser And Tensorflow Js
Stop Touching Your Face Using A Browser And Tensorflow Js
 Jquery Browser Plugins Jquery Script
Jquery Browser Plugins Jquery Script
 Jquery Window Width Determine Browser Window Size
Jquery Window Width Determine Browser Window Size
 How To Get Browser Display Height And Width Using Javascript
How To Get Browser Display Height And Width Using Javascript
 Browser Detection And Alert Users For Non Supported Browsers
Browser Detection And Alert Users For Non Supported Browsers
 How To Use Media Queries In Javascript With Matchmedia
How To Use Media Queries In Javascript With Matchmedia
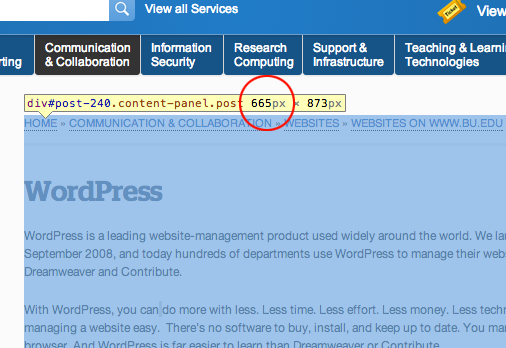
 Find The Dimensions Of A Web Page Element Techweb Boston
Find The Dimensions Of A Web Page Element Techweb Boston
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
 Can I Detect The User Viewable Area On The Browser Stack
Can I Detect The User Viewable Area On The Browser Stack
 How To Get The Size Of Screen Current Web Page And Browser
How To Get The Size Of Screen Current Web Page And Browser
0 Response to "22 Javascript Detect Browser Width"
Post a Comment