22 How To Create A New Array In Javascript
Jul 28, 2019 - Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript arrays or cloning already existing ones. Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types. An array elements (values) can be accessed using zero based index (key). e.g. array[0]. An array index must be numeric. Array includes length property and various methods to operate on array objects.

There are multiple ways to create a true new array from an old array in Javascript (ES6 or beyond). Using the spread syntax (shallow copy) This method works perfectly when you try to clone a one-level...

How to create a new array in javascript. I am a JavaScript beginner and I am trying make two different arrays with values from one main array. My main array looks like: 0: Array(3) [ 2011, 127072.7, 51584 ] 1: Array(3) [ 2012, 125920.3,... Jul 20, 2021 - Note that this special case only applies to JavaScript arrays created with the Array constructor, not array literals created with the bracket syntax. ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array ... The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array
Download Run Code. 3. Using Array.from() function. The Array.from() method creates a new Array instance from the specified array and optionally map each array element to a new value. To create a 2D array, the idea is to map each element of the length of M to a new empty array of length N. In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); Prefix sums (Creating an array with increasing sum) with Recursion in JavaScript. Using the new keyword in C#. How to create a dynamic array of integers in C++ using the new keyword. Replace a C# array with a new array of different size. Dynamically creating keys in JavaScript associative array.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal. The syntax of creating array using array literal is ... Summary: in this tutorial, you will learn how to use the JavaScript Array filter() method to filter elements in an array. Introduction to JavaScript array filter() method. One of the most common tasks when working with an array is to create a new array that contains a subset of elements of the original array.
JavaScript Array.from () method examples Let's take some example of using the Array.from () method. A) Create an array from an array-like object The following example uses the Array.from () method to create a new array from the arguments object of a function: Oct 06, 2017 - It actually creates an array of size 5 (all elements undefined), assigning it to the variable a, and then immediately throws that array away and assigns to the variable a another, brand new array of size 5, with a zero stored at each index. To have kept the existing array and initialized its ... Nov 30, 2019 - Learn six different ways to create JavaScript Arrays.
Creating an Array There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Apr 19, 2019 - I'm looking for any alternatives to the below for creating a JavaScript array containing 1 through to N where N is only known at runtime. var foo = []; for (var i = 1; i Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Array constructor #. One common way of creating an Array with a given length, is to use the Array constructor: const LEN = 3; const arr = new Array(LEN); assert.equal (arr.length, LEN); // arr only has holes in it assert.deepEqual (Object.keys (arr), []); This approach is convenient, but it has two downsides: Aug 02, 2017 - So how do you create an array ? You need to declare a variable with the var keyword, but the syntax to define the values of the array is very specific : you have to tell Javascript that you want it to be an array. To do so, you have two choices : the array literal [] or the new keyword.
In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray[i] and store the return value from the prompt function. As the iterations increases, the size of ... We can add a new entry into an array simply by specifying a position in the array for which a numbered property does not yet exist. We can also use one of the three methods JavaScript provides... May 21, 2021 - I have yet to find a way to define how Javascript manipulates Arrays, which might explain why things like the arguments variable behaves the way it behaves. ... Still, I fail to see why would I use new Array(number) for a storage purpose solution (which is the reason why arrays were created by).
The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. May 13, 2021 - If new Array is called with a single argument which is a number, then it creates an array without items, but with the given length. ECMAScript 6 introduced a new syntax for creating a JavaScript object—the class syntax. Although JavaScript is an object-oriented language, before ES6, it didn't use classes as other OOPs languages like Java do. The new class syntax doesn't add any new logic to JavaScript; it's basically nothing more than syntactical sugar.
Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. Sep 11, 2020 - JavaScript allows you to omit the new operator when you use the array constructor. For example, the following statement creates the artists array. 1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
There are three ways to construct array in JavaScript By an array literal. By creating the instance of an Array directly (using the new keyword) By utilizing the Array constructor (using the new keyword). Using an array literal is the easiest way to create a JavaScript Array. ... Spaces and line breaks are not important. A declaration can span multiple lines: ... The two examples above do exactly the same. There is no need to use new Array(). For simplicity, readability and execution speed, ... Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array There are basically two ways to declare an array. Example: var House = [ ]; // method 1 var House = new Array(); // method 2 . But generally method 1 is preferred over the ... You can create an array in JavaScript as given below. var students = ["John", "Ann", "Kevin"]; Here, you are initializing your array as and when it is created with values "John", "Ann" and "Kevin".The index of "John", "Ann" and "Kevin" is 0, 1 and 2 respectively. Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
Creating Arrays: The Array Constructor The most popular method for creating arrays is using the array literal syntax, which is very straightforward. However, when you want to dynamically create arrays, the array literal syntax may not always be the best method. An alternative method is using the Array constructor. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ...
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Everything You Need To Know About Javascript Array Methods
Everything You Need To Know About Javascript Array Methods

 List Control Methods Part 2 Insert Sample Data At Current
List Control Methods Part 2 Insert Sample Data At Current
 Most Efficient Way To Create A Zero Filled Javascript Array
Most Efficient Way To Create A Zero Filled Javascript Array
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
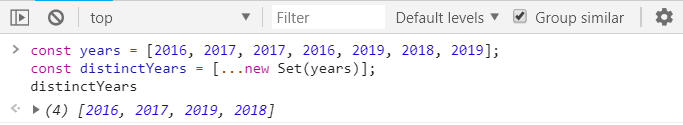
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

 How Can I Create An New Array For Each Specific Data In A
How Can I Create An New Array For Each Specific Data In A
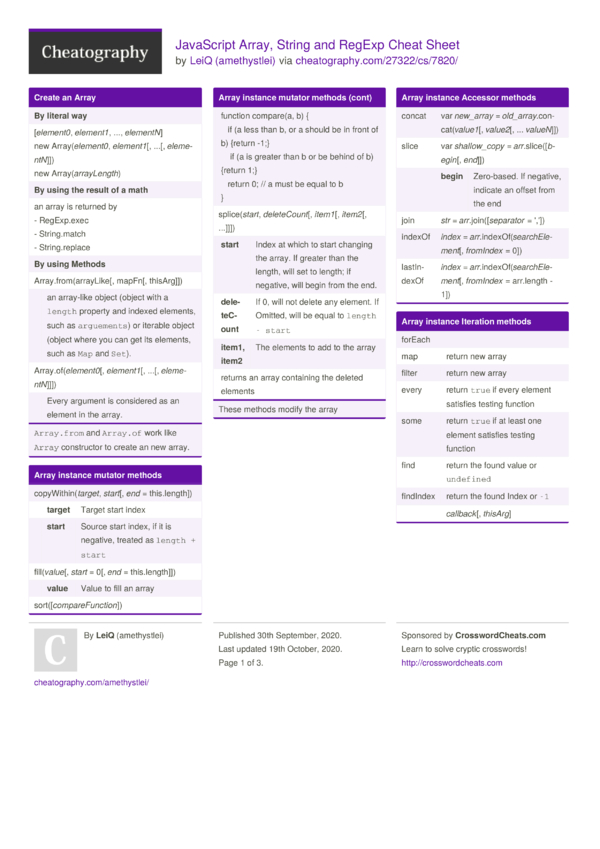
 Javascript Array String And Regexp Cheat Sheet By
Javascript Array String And Regexp Cheat Sheet By
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Map With An Array Of Objects Codevscolor
Javascript Map With An Array Of Objects Codevscolor
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
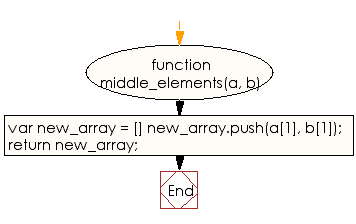
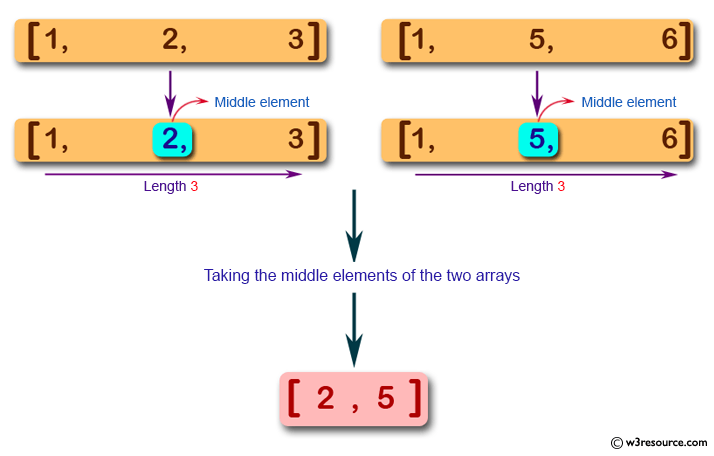
 Javascript Basic Create A New Array Taking The Middle
Javascript Basic Create A New Array Taking The Middle
 Javascript Basic Create A New Array Taking The Middle
Javascript Basic Create A New Array Taking The Middle
 How To Create Table From Array In Javascript How Create
How To Create Table From Array In Javascript How Create
 How To Create A Array Of Numbers 1 To 100 Javascript Code Example
How To Create A Array Of Numbers 1 To 100 Javascript Code Example
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
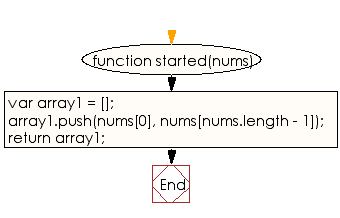
 Javascript Basic Create A New Array Taking The First And
Javascript Basic Create A New Array Taking The First And
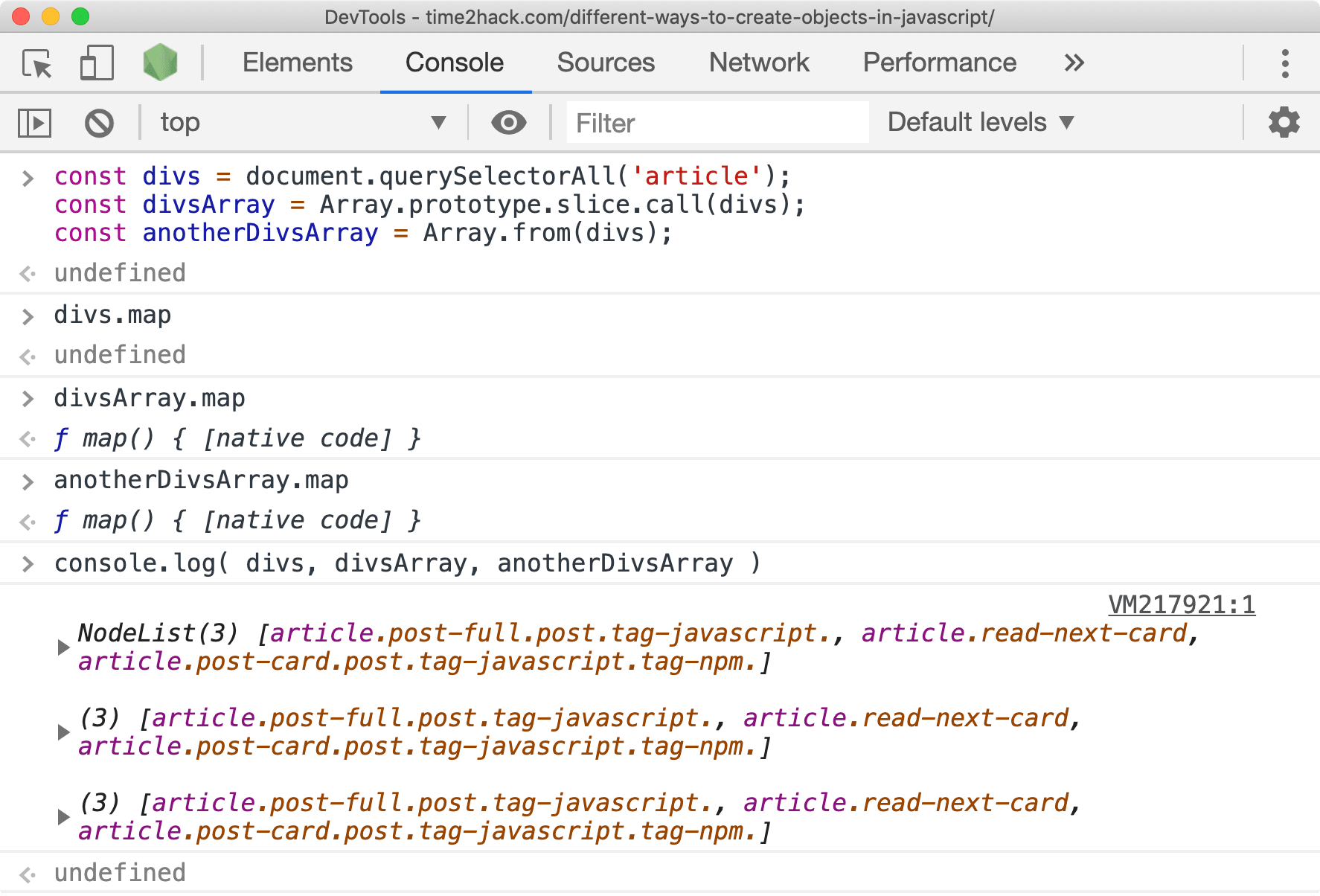
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
0 Response to "22 How To Create A New Array In Javascript"
Post a Comment