27 Export Class Javascript Es6
Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> Next.js >> >> Javascript >> Next.js >> ES6 or ES2015 is the new standard to write JavaScript. It provides some really cool new features to make writing Javascript much easier and more scalable. At the time of this article, many parts of ES6 are not yet supported in many places including imports and exports. However, with a transpiler like Babel, we can use them right away.
 Angular Modules Vs Es6 Modules Juri Dev
Angular Modules Vs Es6 Modules Juri Dev
Search for JavaScript (ES6) code snippets and install it. Supported languages (file extensions) JavaScript (.js) TypeScript (.ts) JavaScript React (.jsx) TypeScript React (.tsx) Html (.html) Vue (.vue) Snippets. Below is a list of all available snippets and the triggers of each one. The ⇥ means the TAB key. Import and export

Export class javascript es6. Module Exports and Loading: ES5 to ES6. Zach Gavin. Mar 13, ... how the module.exports and require features in ES5 had evolved into export and import in ES6. ... How to properly export an ES6 class in Node 4 ? properly export an ES6 class in Node 4 I had the same problem. What i found was i called my recieving object the same name as the class name. example: const AspectType = new AspectType(); properly export an ES6 class in Node 4 . properly export an ES6 class in Node 4 I had the same problem. ES6 gives JavaScript a ton of new features, including a superior syntax for classes, and new keywords for variable declarations. ... And when we export an instance of a class, though we aren't ...
28/2/2020 · The ES6 is a JavaScript standard. With the help of ES6, we can create modules in JavaScript. In a module, there can be classes, functions, variables, and objects as well. To make all these available in another file, we can use export and import. The export and import are the keywords used for exporting and importing one or more members in a module. 4/9/2020 · With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it’s as simple as exporting them and then importing them where needed in other files. I am experimenting with JavaScript ES6 import and export and wanted to achieve the following: Use the import / export style of including JavaScript files. Import a class file and create an instance. Import a class file that extends another class. Expose functions to the index.html scope - call from an inline onclick event.
Summary: in this tutorial, you will learn about ES6 modules and how to export variables, functions, classes from a module, and reuse them in other modules. An ES6 module is a JavaScript file that executes in strict mode only. It means that any variables or functions declared in the module won't be added automatically to the global scope. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.. When I started on Mozilla's JavaScript team back in 2007, the joke was that the length of a typical JavaScript program was one line. Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
In this section, we introduced JavaScript classes and ES6 modules. We discussed the prototype-based inheritance structure and demonstrated the basics of class creation and JavaScript class inheritance. When discussing modules, we first showed how to create a module and export the functions and variables stored within them. Syntax. There are two types of exports: Named Exports (Zero or more exports per module) Default Exports (One per module) export let name1, name2, …, nameN; export let name1 = …, name2 = …, …, nameN; export function functionName(){...} export class ClassName {...} export { name1, name2, …, nameN }; export { variable1 as name1, variable2 as name2, …, ... For exporting the instances of the classes you can use this syntax: // export index.js const Foo = require('./my/module/foo'); const Bar = require('./my/module/bar'); module.exports = { Foo : new Foo(), Bar : new Bar() }; // import and run method const {Foo,Bar} = require('module_name'); Foo.test();
ES6のexportについて webpackのチュートリアルとかがES6なので、読めないとやばい、開発のときは書けないとやばいということで調べてみました。 exportについて モジュール化を行うexportには、モジュー... · With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Please, take into consideration that export before a class or a function doesn't transform it into a function expression. It remains a function declaration, although exported. It is not recommended to use semicolons after function and class declarations. For that reason, you don't need a semicolon at the end of export class and export function.
26/5/2020 · export const name = 'Max' export default name. index.js: import someValue from './second.js' console.log(someValue) // 'some string' That’s easy, hm? This is how we simply export some value, and as I said, you can also export an object, array or even a function, like it is shown below: export default function greet() {return 'hi user!'} Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. With ES6 JavaScript changed from a programming language that many people dreaded using to one of the most popular and loved languages. Of the new changes in ...
As we know, javascript has own approach to implement OOP, this is different from approaches in C# and Java, and in earliest days before ES6 javascript does not support class, and inheritance was implemented by prototypes or some custom implementation. After class became a part of the javascript and started widely used there, many people start require make one more step, and make interface as ... 19/8/2017 · How to import and export javascript ES6 classes. 1014. August 19, 2017, at 08:29 AM. I am new to javascript and nodejs and I'm using this project to develop my skill and learn the new technologies. Currently my project uses multiple classes that depend on one another. Modules that only export single values are very popular in the Node.js community. But they are also common in frontend development where you often have classes for models and components, with one class per module. An ES6 module can pick a default export, the main exported value. Default exports are especially easy to import.
There are various type of exports : Named Export: [code ]export class A1 {} export class B1 {}[/code] so to import classes you have to write: [code]import {A1, B1 ... es6 export class In this tutorial we are going to learn about modules and exports and what does this mean in your application and how will this change the way we think about javascript applications. This is the first time we have modules natively in javascript and it has been one of the most awaited features in the new release of EcmaScript 6. 28/9/2018 · Here’s a simple JavaScript / ES6 refactoring pattern that comes up often. Usually you’ll start a project by combining a loose methods into an object, and passing data as parameters. As the object grows bigger, you’ll see that some of the methods are related, and belong in their own class.
The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. Export ES6 Class Globally with webpack | Sean C Davis Export ES6 Class Globally with webpack In a previous article on distributing JavaScript libraries I used an example that uses webpack to build (and Babel to transpile/) an ES6 class and expose it as a global variable. Most of this process came from an article on this very subject. In JavaScript ES6, Named export are used to export multiple things from a module by adding the keyword export to their declaration. These exports are distinguished by their names. While importing these named functions or variables, one can use the same name to refer to these corresponding functions or variables. Consider the following example.
ES6 Classes. Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript. But in ES6, we can create the class by using the class keyword. We can include ...
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow
 A Practical Guide To Es6 Modules
A Practical Guide To Es6 Modules
Understanding The Imports And Exports Of Javascript Es6
 Execute Javascript Code Inside Es6 Templates Time To Hack
Execute Javascript Code Inside Es6 Templates Time To Hack
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
 Export Default Const Js Code Example
Export Default Const Js Code Example


 Singleton Pattern In Es20xx Or The Like By Damien Seguin
Singleton Pattern In Es20xx Or The Like By Damien Seguin
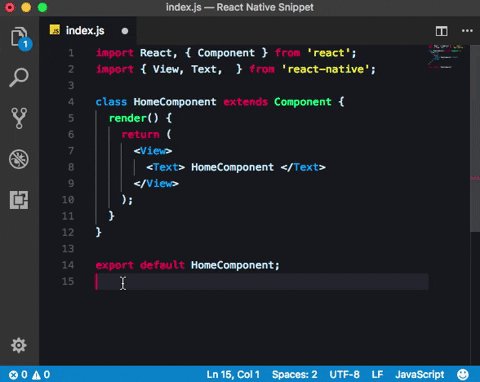
 React Native Snippet Visual Studio Marketplace
React Native Snippet Visual Studio Marketplace
 Best Way To Export Express Route Methods For Promise Chains
Best Way To Export Express Route Methods For Promise Chains
 Es6 Hindi 14 Import Export Javascript Es6 Modules In
Es6 Hindi 14 Import Export Javascript Es6 Modules In
 4 Best Practices To Write Quality Javascript Modules
4 Best Practices To Write Quality Javascript Modules
 How To Write And Build Js Libraries In 2018 By Anton Kosykh
How To Write And Build Js Libraries In 2018 By Anton Kosykh
 The Difference Between Commonjs And Es6 Module
The Difference Between Commonjs And Es6 Module
 Correct Way To Use Es6 Modules And Import Classes Coding
Correct Way To Use Es6 Modules And Import Classes Coding
 How Do I Declare A Static Generator Method In Es6 Class
How Do I Declare A Static Generator Method In Es6 Class
 Es6 Modules And How They Work Dev Community
Es6 Modules And How They Work Dev Community
 Solve That Running Js File Under Node Terminal Does Not
Solve That Running Js File Under Node Terminal Does Not
 Beginner React Amp React Native Help Adapting To Javascript
Beginner React Amp React Native Help Adapting To Javascript
 Export Interface Typescript Code Example
Export Interface Typescript Code Example
 Understanding Modules Import And Export In Javascript
Understanding Modules Import And Export In Javascript
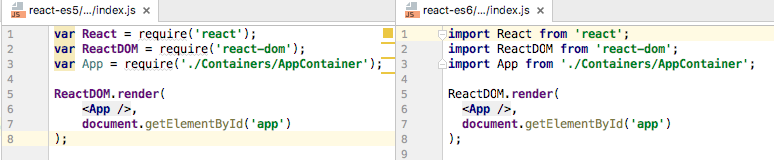
 Comparing React With Es5 Vs React With Es6 Dzone Web Dev
Comparing React With Es5 Vs React With Es6 Dzone Web Dev
 Javascript Es6 Learn Important Features In A Few Minutes
Javascript Es6 Learn Important Features In A Few Minutes


0 Response to "27 Export Class Javascript Es6"
Post a Comment