23 Convert File To Image Javascript
convert files from input file to base64 javascript; convert file image to base64 javascript; javascript create and convert file to base64; javascript encode file to base64; event.target.files to base64; input file to dataurl; javascript get base64 file api; javascript encode base64 file; file to base64 string javscript; js base64 encode file Data URI to Image Converter. Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. Note : For reverse conversion, use Image to DataURI Converter.
Do You Know Any Text To Pdf Converter In Javascript With Out
convert image file to base64 javascript; convert image to base64 encoded string javascript; open image from imageurl data:image/jpg;base64 javascript; javascript load image from url to base64; javascript to convert image to base64; convert image into base64 javascript; convert png to base64 js; image to string javascript; convert image to base64 js

Convert file to image javascript. As you can see, I display an Image on the console. I want to convert this Image into a jpg file. I understood how to get the pixels of the picture but it's completely crazy to send it to a server: It's to large! I also tried to access to the jpg file stored in the computer but I do not achieve to anything. The JavaScript program below, when run, allows the user to load an arbitrary file as bytes, convert it to a PNG image, save the image as a file, reload that image file, convert it back to bytes, and re-save the bytes. To see it in action, copy it into an .html file and open that file in a web browser that runs JavaScript. Blob has a specific size and file type just like ordinary files and it can be stored and retrieved from the system memory. Blob can also be converted and read as Buffers. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in ...
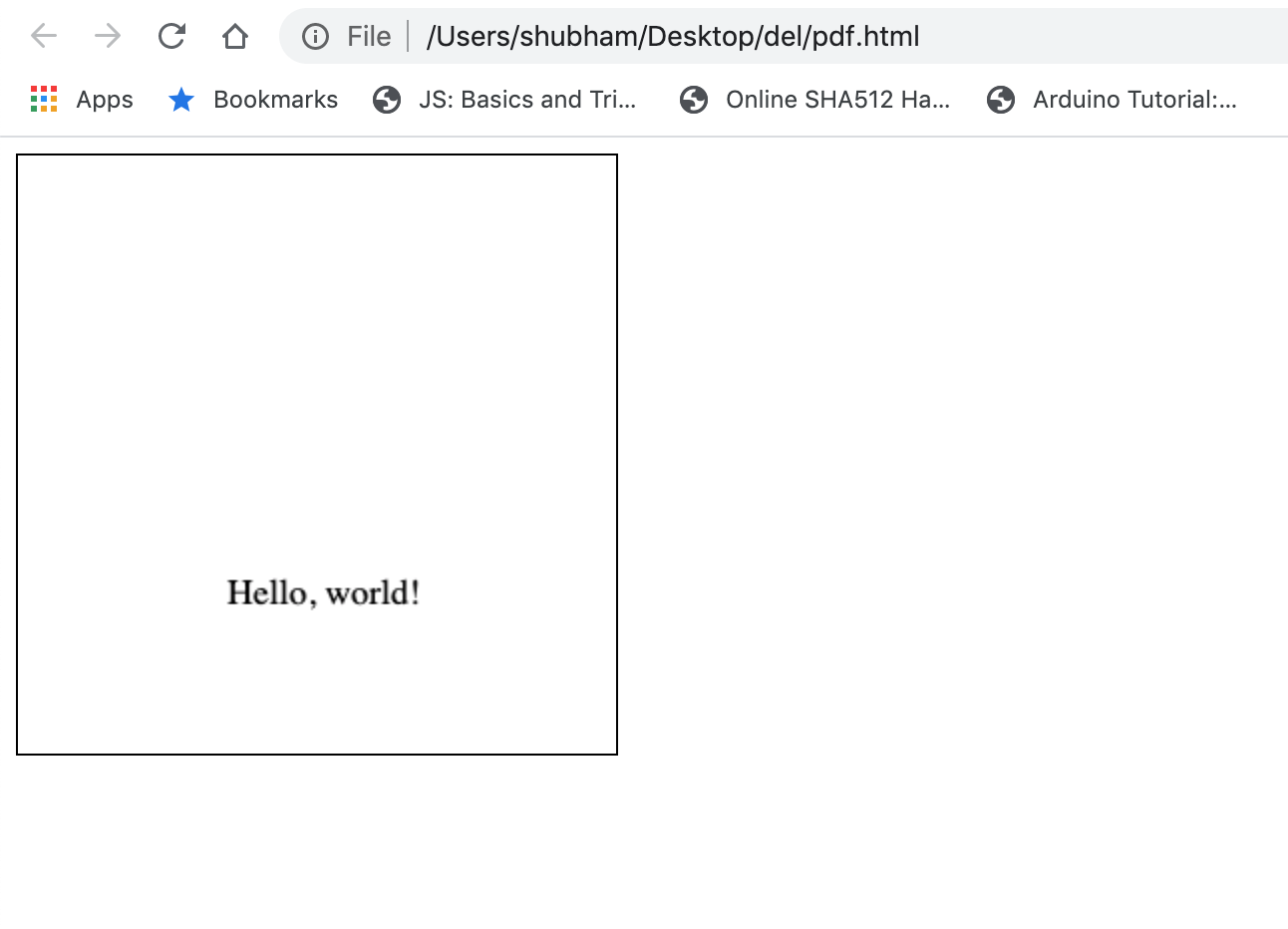
Convert an image into grayscale image using HTML/CSS. 07, Dec 18. How to Convert PIL Image into pygame surface image? ... How to get the new image URL after refreshing the image using JavaScript ? 29, Jun 20. Convert OpenCV image to PIL image in Python. 17, Dec 20 ... File uploading in React.js. Most visited in Web Technologies. 15/4/2013 · how to get byte array to image in javascript pls help me Regards Elaya Posted 16-Apr-13 1:04am. ... along with any associated source code and files, is licensed under The Code Project Open License (CPOL) Top Experts: ... How to Convert Image to text and text to image in Asp ... PDF.JS uses a <canvas> element to render a PDF (although it can also be set to use an SVG). You can easily convert the underlying canvas to an image using canvas.toDataURL method.
21/7/2016 · Find centralized, trusted content and collaborate around the technologies you use most. Learn more 11/5/2020 · It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. Convert Base64 To File Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode linuxbase ...
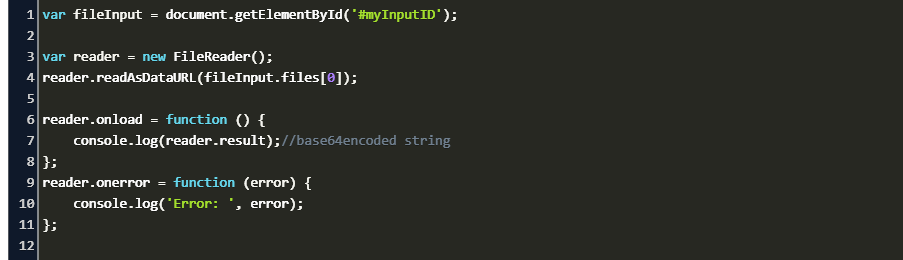
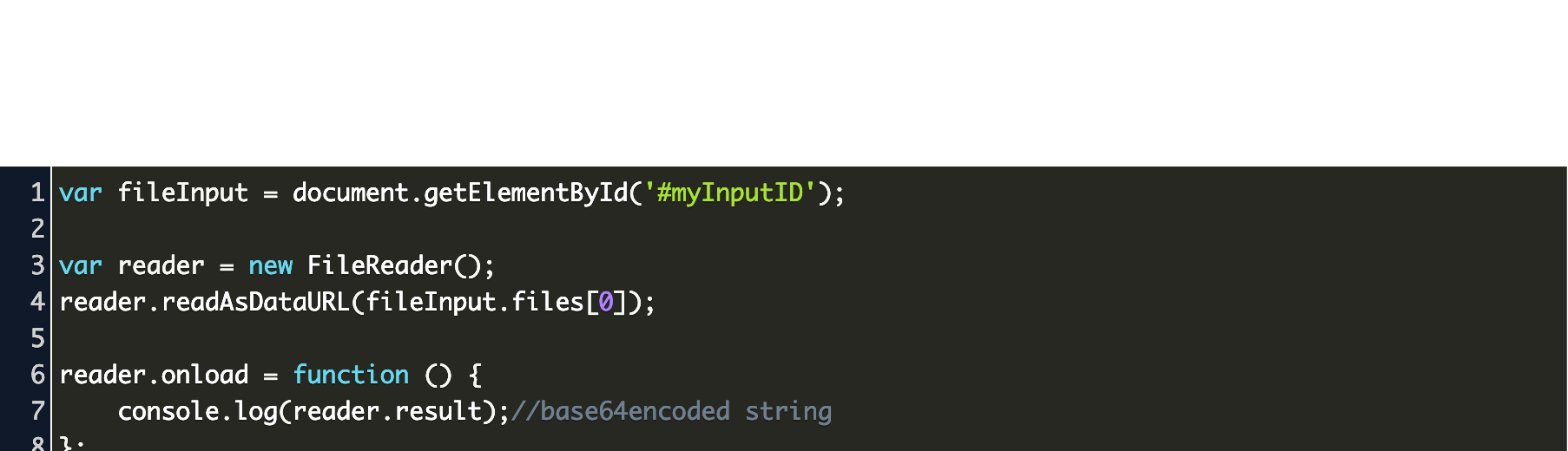
To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript.
Using Javascript to encode images as DataURL. The following example shows how to draw an image on an HTML 5 Canvas element and encode the image as data-url schema. Being able to convert images into string, opens some interesting possibilities. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Convert a Blob to a File using JavaScript March 10th, 2021. Sometimes you get a Blob object when instead you would like to have a File. ... High-performance JavaScript image editing in the browser. Cropping, rotating, flipping, filtering, resizing, annotating, and client-side transforming of images, it's all effortless with Pintura Image Editor
How to convert Blob to File in JavaScript. ... I need a way to convert the blob to a file to upload the image. Could somebody help me with it? javascript node.js file-upload blob. Niko. 1 Year ago . Answers 2. Subscribe. Submit Answer. Reese . 1 Year ago . This function converts a Blob into a File and it works great for me. Convert Base64 String To Image Using Jquery - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode ... How to convert image to PDF and other documents? Upload your image or photo file. Choose a document format from the drop-down menu. With "Use OCR" in the optional settings, you can extract text from an image. If needed, you can set the language of the text as well (optional). Several images can be combined into one PDF with "Merge" (optional).
Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example. 28/3/2018 · Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ... Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource.
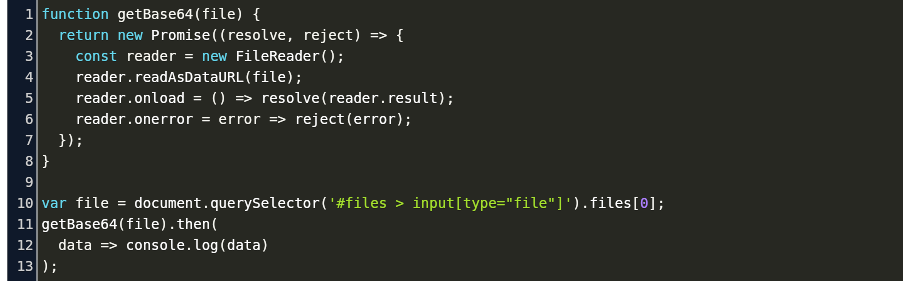
This tool allows you to convert many files to JPEG. Upload your video, document or video from your hard drive, a cloud storage or even by using the link to an image from the internet. Now, all you have to do is click on "Convert". Img2Go will start the conversion so you can download your new JPEG image or images. Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object.
37 Convert File To Image Javascript. Written By Leah J Stevenson Saturday, August 21, 2021 Add Comment. Edit. Hi, Are you able to convert a Java Script code to jpeg file? I have 6 image banners from the forex company that I am an affiliate with. I have the Landing page URL which I made the tiny URL and the original java script code. DataURIs are most commonly used on the web for images. When a webpage wants a file from another webpage, the URI of the file can be conveniently shared by the FormData object which can take the URI as a (key, value) pair and sends it using XMLHttpRequest. Example: Input: 1. DataURI for a file. 2. fileName.
This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server. 27/5/2019 · In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ... Convert Base64 To Image In Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode ...
 Convert Local File To Base64 Javascript Code Example
Convert Local File To Base64 Javascript Code Example
.png) Converting Between Pdf Actions Types
Converting Between Pdf Actions Types
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
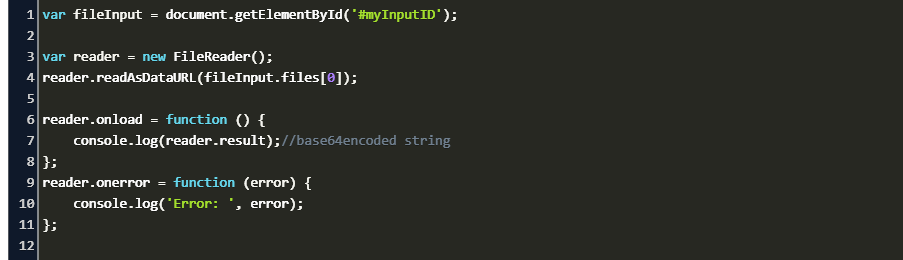
 Convert File To String Javascript Code Example
Convert File To String Javascript Code Example
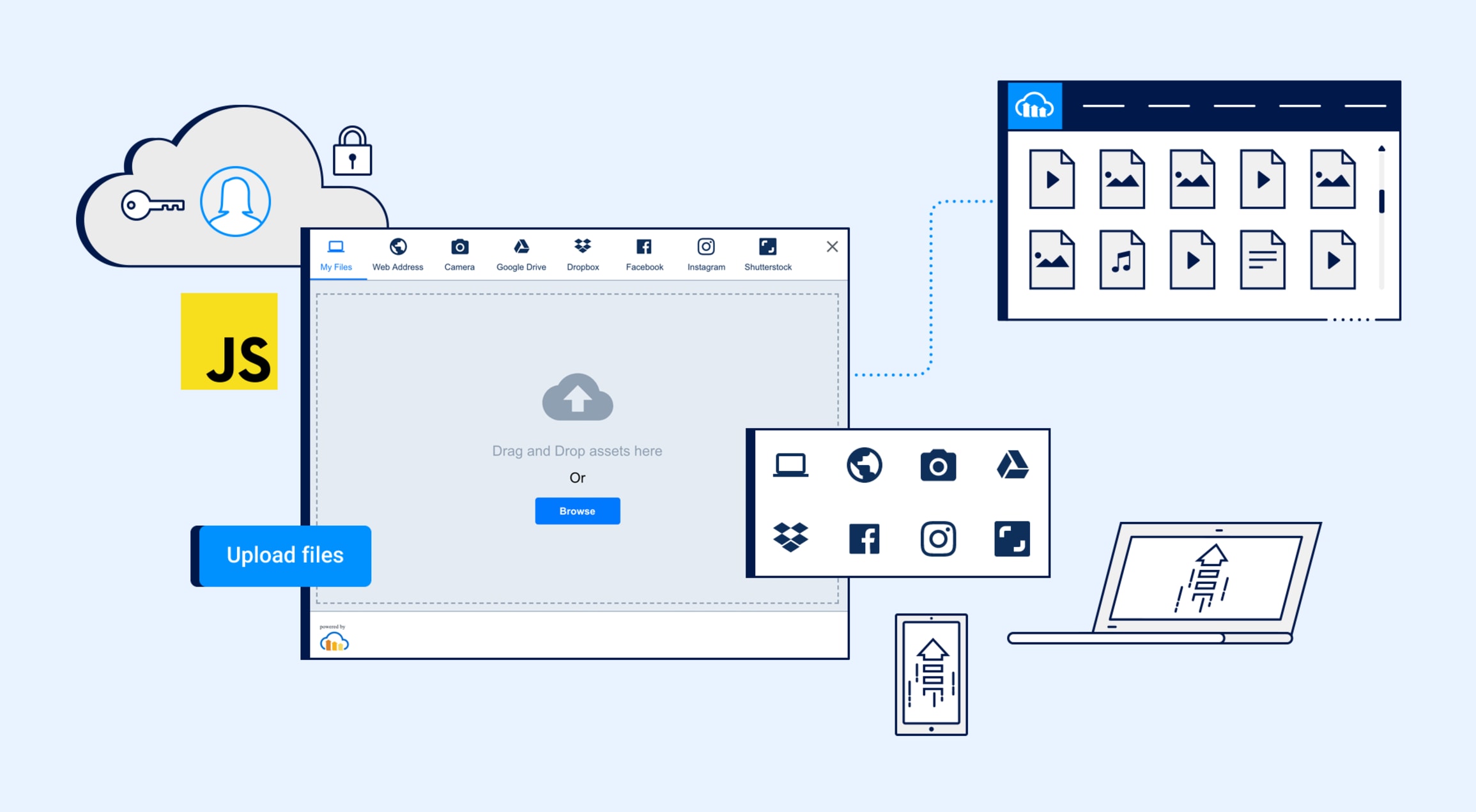
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 Need To Switch A Png To Jpg How To Convert Image And Web
Need To Switch A Png To Jpg How To Convert Image And Web
 Jspdf Convert Image To Pdf From Local File System Using Html2canvas In Javascript Full Example
Jspdf Convert Image To Pdf From Local File System Using Html2canvas In Javascript Full Example
 Convert Text File To Json In Python Geeksforgeeks
Convert Text File To Json In Python Geeksforgeeks

 Convert File Into Base64 In Javascript Code Example
Convert File Into Base64 In Javascript Code Example
 File Blender Portable File Format Converter For Windows
File Blender Portable File Format Converter For Windows
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
 Convert File To Base64 By Javascript In Angular 11 Project
Convert File To Base64 By Javascript In Angular 11 Project
 Solved How To Generate Or Create Excel File Using Javascript
Solved How To Generate Or Create Excel File Using Javascript
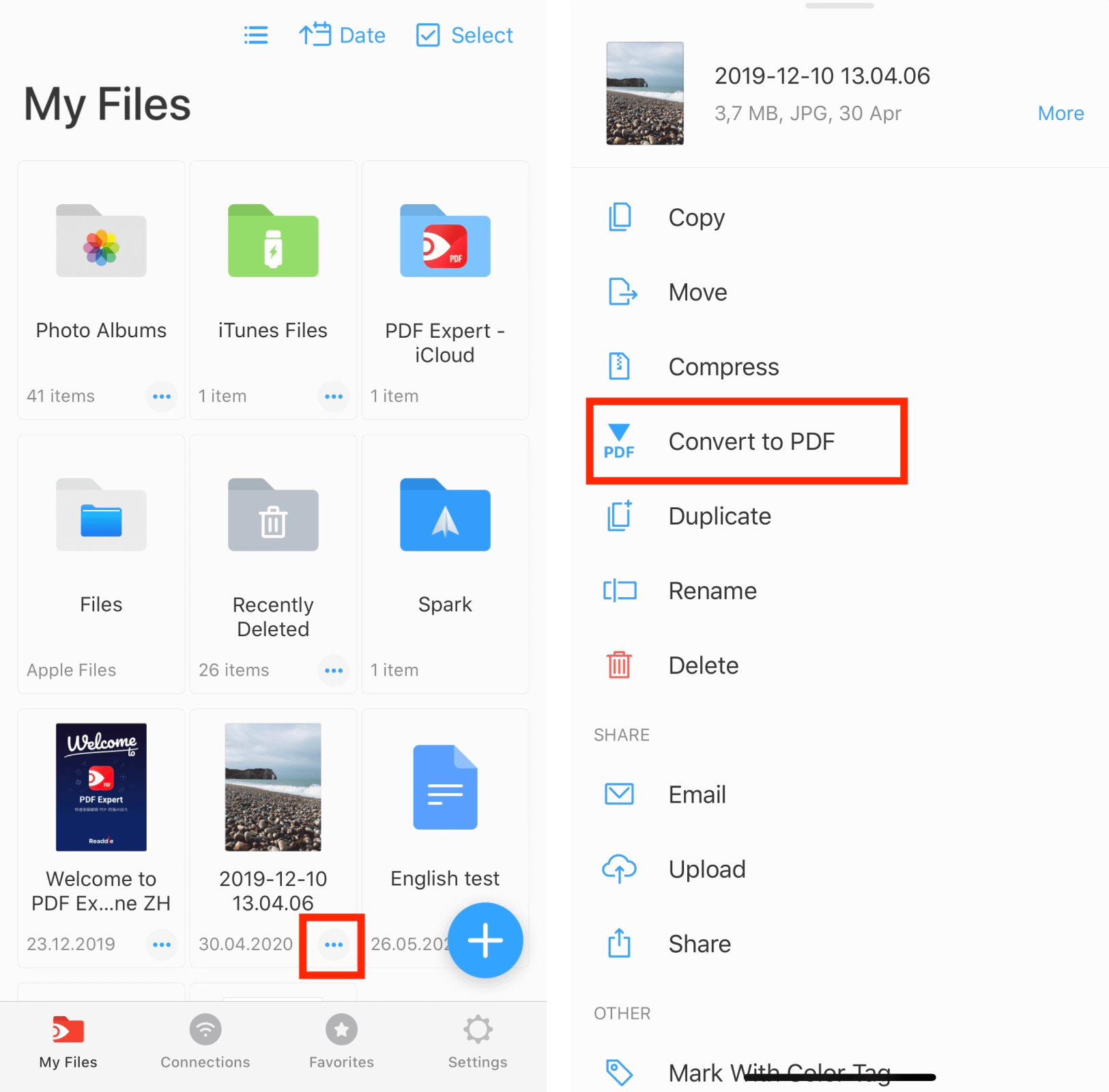
 Convert Iphone Photo To Pdf Convert Files To Pdf On Iphone
Convert Iphone Photo To Pdf Convert Files To Pdf On Iphone
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 Convert Data Files Between Csv And Json Using Simple
Convert Data Files Between Csv And Json Using Simple
 Convert Numbers Into A Currency Format Using Javascript
Convert Numbers Into A Currency Format Using Javascript
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
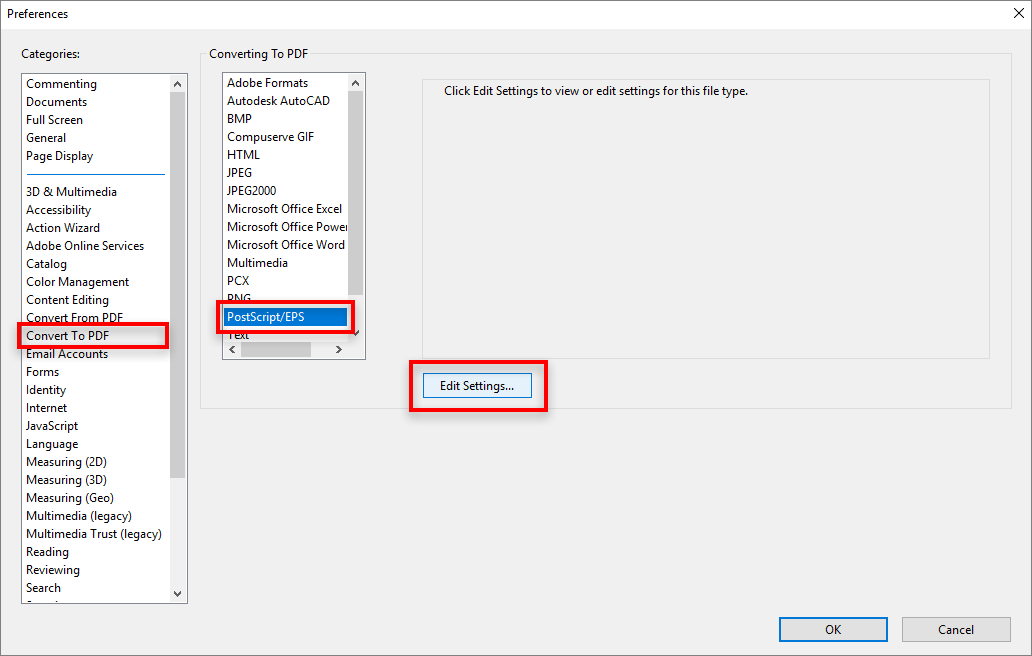
 How To Disable The Security Warning Dialog Before Postscript
How To Disable The Security Warning Dialog Before Postscript

 How To Convert Excel File Data Into A Json Object By Using
How To Convert Excel File Data Into A Json Object By Using
0 Response to "23 Convert File To Image Javascript"
Post a Comment