26 How To Change Id In Javascript
Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. The standard JavaScript way to select an element is using document.getElementById("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this:


How to change id in javascript. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. One of the basic things to learn in Javascript is how to change a text on an existing Id. We are going to see the use of GetElementById method that basically retrieves any element based on its ID. Kind of like grabbing an element based on its ID as was seen in Selenium CSS Selectors chapter. Apr 14, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Going straight to the point, to get and change the content of an IFrame through another IFrame, you use their common base, the Main Page, also named " Parent ", using the parent property and the name of the IFrame that will be accessed (name that is specified in the " name " attribute in the <iframe> tag). Syntax: var var_name = parent.iframe ... There are two ways of invoking this method. If the base number is passed as a parameter to toString (), the number will be parsed and converted to it: let a = 10 ; console .log (a.toString ()); // '10' console .log ( ( 60 ).toString ()); // '60' console .log ( ( 9 ).toString ( 2 )); // '1001' (9 in base 2, or binary) May 22, 2017 - I am modifying the ID of an HTML div element client side with JavaScript. The following code works OK in Internet Explorer but not in Firefox/2.0.0.20. It does work in more recent versions of Firefox. ... Why this doesn't work in FireFox. How to make this work in FireFox. To clarify, I'm changing ...
If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector function genID(){ this.inner = []; this.unique = function( id ){ for( var actID in this.inner ){ if( actID === this.inner ){ break; return false; } } return id; }; this.gen = function( len ){ len = typeof len !== "number" ? 36 : len; let id = false; while( !id ){ id = this.unique('_' + (Date.now().toString( len ) + Math.random().toString( len ).substr(2, 5)).toUpperCase()); } this.inner.push( id ); console.log( this.inner ); return id; }; return this; } Javascript locates which paragraph you're referencing by the id tag. Since our paragraph has our id of paragraph1 , we use the line document.getElementById("paragraph1") . This allows Javascript to locate the paragraph that needs to be changed.
Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. <p id="one">One</p> <a href="#" onclick="document.getElementById ('one').id = 'two'; return false">Link2</a> The first click changes the id to "two", the second click errors because the element with id="one" now can't be found! Perhaps you have another element already with id="two" (FYI you can't have more than one element with the same id).
The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online. In my code example, forget the iframe or why, I just want to learn how to grab an id using some Javascript, and change it to something else so that it will be styled according to the CSS file. Thanks, Mark The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.
To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name. getElementById (id_name) - returns a single HTML element whose id is ... Events are generated by the browser when "things happen" to HTML elements: ... You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", when the user clicks a button: JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section.
Jun 02, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example: 1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute.
The jQuery methods are used to change the element ID which are described below:. jQuery attr() Method: This method set/return attributes and values of the selected elements. If this method is used to return the attribute value, it returns the value of first selected element. Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
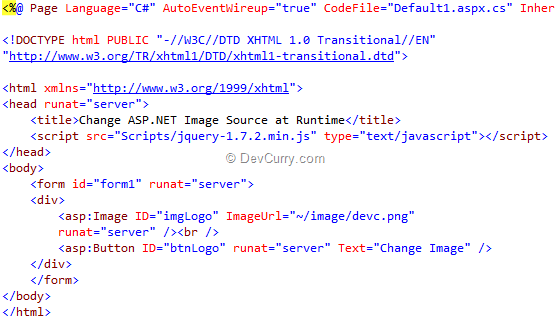
To clone a div and change its id with JavaScript, we can use the cloneNode method on the div. Then we can set the id property of the cloned element to set the ID. For instance, we can write: <div id='foo'> foo bar </div> home > topics > javascript > questions > change the id dynamically Post your question to a community of 468,916 developers. It's quick & easy. change the ID dynamically. mayurkoul2002. hello there..... i have a problem here.....i want to assign ID attribute ... This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I've created a simple page to change the div id every time I pressed submit. My problem is that this changes from div_top1 -> div_top2, but the second time I press the button, it stops changing :( ... Feb 14, 2019 - Example 2 : In this code changed the class of the button from “default” to “newclass1” and “newclass2” using the onclick event. ... Writing code in comment? Please use ide.geeksforgeeks , generate link and share the link here.
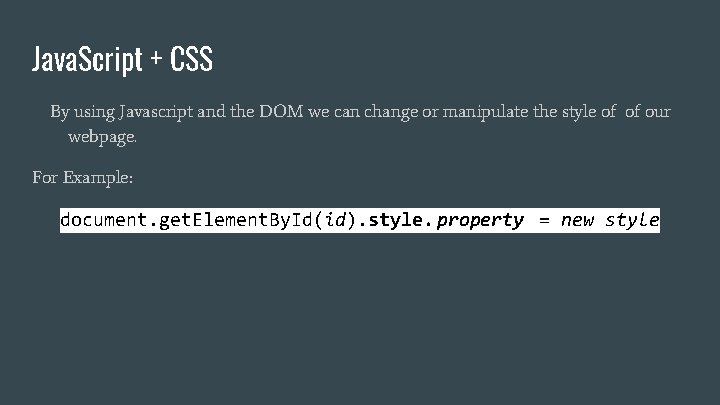
We use the HTML DOM to get the element with id="p1". A JavaScript changes the content ( innerHTML) of that element to "New text!" This example changes the content of an … Change CSS Property With getElementById in JavaScript If we have a unique id assigned to an HTML element, we can query it and change its style with the getElementById () function of the Document interface. It is the most widely used method by web developers. To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12";
29/5/2019 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. If you clone a node with an id attribute and place the cloned node in the same document, the id will be duplicate. In this case, you need to change the id before adding it to the DOM tree. JavaScript cloneNode() example How can I using javascript make clone of some <div> and set his id different from original. Jquery also will be nice.
In this tutorial, you will learn the ways of changing an element's class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. Apr 23, 2020 - Approach 1: We can use the id property to change the ID using JavaScript. ... Approach 2: We can use the id property inside the element to change the ID using JavaScript. In order to change an element, you use its argument name for the value you wish to change. For example, let's say we have a button, and we wish to change its value. <input type="button" id="myButton" value="I'm a button!"> Later on in the page, with JavaScript, we could do the following to ...
The getElementsByName seems to be flawed when working with dynamically added elements in IE. I guess adding elements by using innerHTML is the only way of making IE aware of the existence of new elements. Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method.
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Please Don T Know What Am Doing I Need Help Understanding
Please Don T Know What Am Doing I Need Help Understanding
 Mpt Web Design Week 4 Introduction To Javascript
Mpt Web Design Week 4 Introduction To Javascript
 Javascript Set Input Value By Id Simple Html Example Eyehunts
Javascript Set Input Value By Id Simple Html Example Eyehunts
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Change The Element Id Using Jquery Geeksforgeeks
How To Change The Element Id Using Jquery Geeksforgeeks
 Set Value Of Element Javascripr Code Example
Set Value Of Element Javascripr Code Example
 How Do I Change My Digital Id Password Sign And Send Pdfs
How Do I Change My Digital Id Password Sign And Send Pdfs

 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 What Is The Correct Javascript Syntax To Change The Chegg Com
What Is The Correct Javascript Syntax To Change The Chegg Com
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Sap Screen Personas Global Javascript Library For Similar
Sap Screen Personas Global Javascript Library For Similar
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Code Box With Copy Button Using Html Css And Javascript
Code Box With Copy Button Using Html Css And Javascript

 Changing The Username On Your Ubisoft Account Ubisoft Help
Changing The Username On Your Ubisoft Account Ubisoft Help
 How To Get The Clientid Of The Div And Check If It Is Visible
How To Get The Clientid Of The Div And Check If It Is Visible
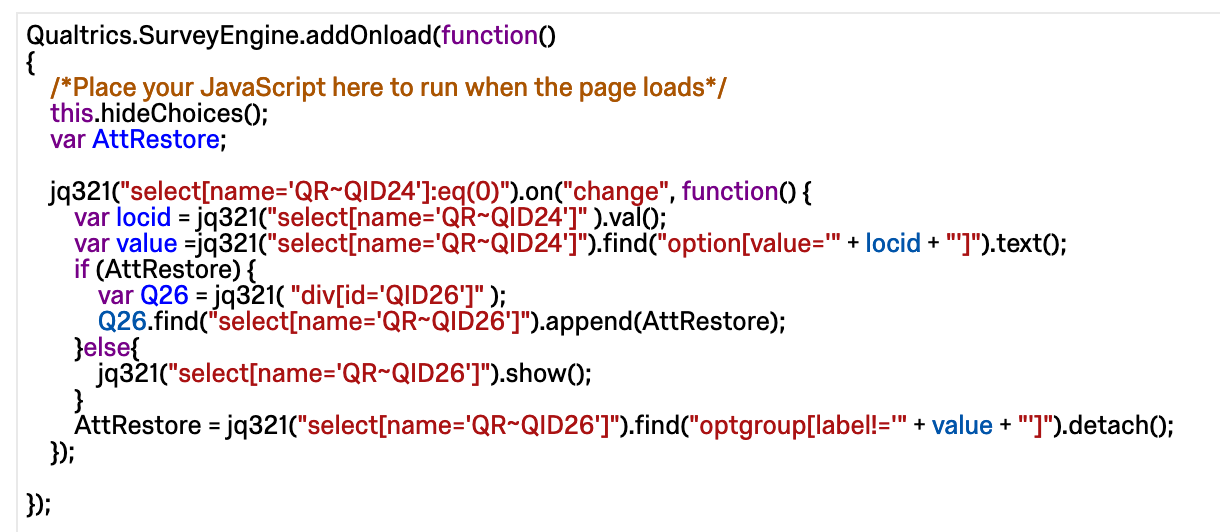
 Narrow Qualtrics Response Options With Jquery Hide Show
Narrow Qualtrics Response Options With Jquery Hide Show
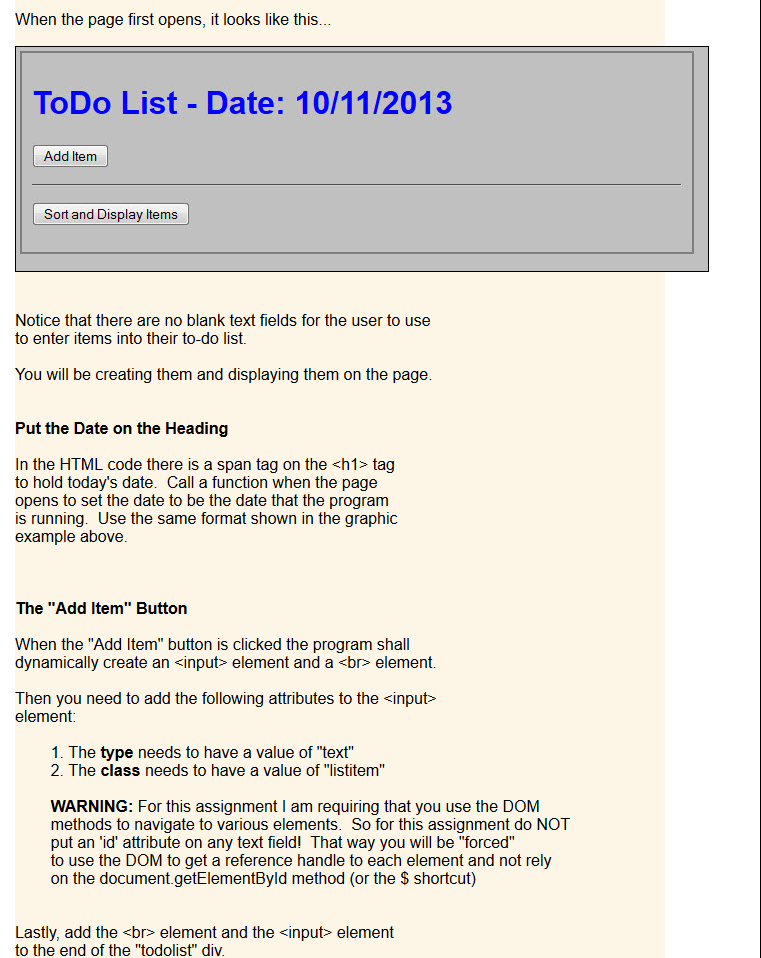
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
0 Response to "26 How To Change Id In Javascript"
Post a Comment