31 Javascript Sort Map By Value
for sorting Map.Entry values, you can use Collections.sort(list,Map.Entry paringByValue()); This is easy than to write a custom comparator. 0. Reply. cane. 8 years ago. Reply to mkyong . I think, it possible to Sort a Map by values using Set instead of List. You can see that the sorted () method takes Comparator as an argument, making it possible to sort a map with any kind of value. For example, the above sort can be written with the Comparator as: 7 1
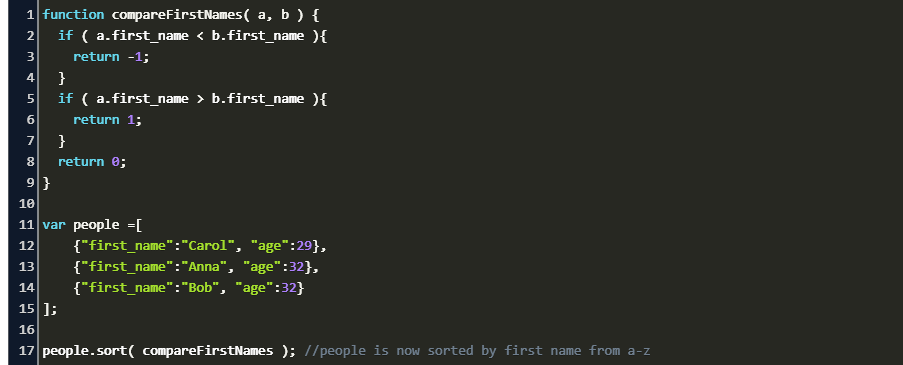
.png) Sort Array Of Objects Function With Localecompare Code Example
Sort Array Of Objects Function With Localecompare Code Example
In this tutorial, we will share a very simple and functional method to sort an array of objects by key.. Here is a ES5 functional method of sorting. The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce() method converts that array back into an object with all of the keys sorted:

Javascript sort map by value. Write a JavaScript program to define a user defined function for sorting the values in an array. If we need to sort the HashMap by values, we should create a Comparator. It compares two elements based on the values. After that get the Set of elements from the Map and convert Set into the List. Use the Collections.sort (List) method to sort the list of elements by values by passing customized comparator. When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
It feels like such a waste having to iterate through, in my case, an api output containing id's and value's only and saving them in a javascript object only to iterate through them again because the javascript object is now sorted by key, and I need to present the user with an alphabetical list of values, with no way to sort by value. Jul 09, 2018 - The idea is to extract the keys of your map into an array. Sort this array. Then iterate over this sorted array, get its value pair from the unsorted map and put them into a new map. The new map will be in sorted order. The code below is it's implementation: A map with entries sorted by key. A SortedMap is backed by a SortedSet of [key, value] entries, with contentEquals and contentCompare overridden to consider only the key.. Properties length. The number of items in this collection. Methods has(key) Returns whether an entry with the given key exists in a Map.. get(key|index, default?)
May 20, 2018 - Possible duplicate of Sort a dictionary by value in JavaScript – Thilo Jun 23 '16 at 4:45 · use plain Objects instead of Maps to store sorted alphabetically-keyed key:value pairs. – dandavis Jun 23 '16 at 5:37 Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Our task is to sort the hashmap according to values i.e. according to marks. Solution: The idea is to store the entry set in a list and sort the list on the basis of values. Then fetch values and keys from the list and put them in a new hashmap. Thus, a new hashmap is sorted according to values.
new Map ([...map].sort ((a, b) => // Some sort function comparing keys with a b or values with a b)) We need to sort the vegetables array in ascending order by using its price property. Array.sort () : The sort method takes the callback function as its argument and returns the sorted array. The return condition inside the callback function. if our return condition is a - b then it sorts the array in ascending order. The compare function compares all the values in the array, two values at a time (a, b). When comparing 40 and 100, the sort() method calls the compare function(40, 100). The function calculates 40 - 100 (a - b), and since the result is negative (-60), the sort function will sort 40 as a value lower than 100.
(E.g., iterating over the words in a file using a map to keep try of how often each word appears then sorting that map to get a list of words by frequency.) For the general case in which the values in the map aren't necessarily numeric, replace the comparator function (the function passed to Object.keys(map).sort) with something like: In order to sort HashMap by values you can first create a Comparator, which can compare two entries based on values. Then get the Set of entries from Map, convert Set to List, and use Collections.sort (List) method to sort your list of entries by values by passing your customized value comparator. This is similar to how you sort an ArrayList in ... The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
A map with entries sorted by key. A SortedMap is backed by a SortedSet of [key, value] entries, with contentEquals and contentCompare overridden to consider only the key. 6/12/2018 · You want to render this list, but first you want to order it by the value of one of the properties. For example you want to order it by the color name, in alphabetical order: black, red, white. You can use the sort() method of Array, which takes a callback function, which takes as parameters 2 objects contained in the array (which we call a and b): EDIT: I don't think there's an array in Javascript that'll let you do what you want. You can have plain old array, which will let you do the custom sorting or you can have an associative array, which will let you have the named values. With the regular array, you can obviously iterate through the indexes.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Dec 06, 2018 - How to sort an array of objects by a property value in JavaScript · Find out how to sort an array of objects by a property value in JavaScript Aug 19, 2015 - Create a list from the keys of your map. Sort it using a custom sort function that compares them by their respective values.
Get code examples like "javascript map sort array of objects" instantly right from your google search results with the Grepper Chrome Extension. 144. To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator); An object that maps keys to values.A map cannot contain duplicate keys; each key can map to at-most one value. HashMap to ArrayList?The Map interface provides three collection views, which allow a map's contents to be viewed as a set of keys, collection of values, or set of key-value mappings.. There is another way to use Google Guava Library which contains several of Google's core ...
Jan 25, 2020 - An object type is a collection of key-value pairs — properties in JavaScrip. KEY can be a string or a symbol, and VALUE can be any type (str, int, obj, arr), or even functions. There is no order for… The sort( ) method will sort the item based on the values of the elements in case the compare function is omitted:. If the comparison is less than zero, the sort( ) method sorts to a lower index than b.; If the comparison is greater than zero, the sort( ) method sort b to a lower index than a.; If the comparison returns zero, the sort( ) method considers that a equals b and does not change ... Our task is to sort the map according to the key values i.e the names of the students in the alphabetical (lexicographical) order. Examples: Input : Key = Jayant, Value = 80 Key = Anushka, Value = 80 Key = Amit, Value = 75 Key = Abhishek, Value = 90 Key = Danish, Value = 40 Output : Sorted Map according to Names: Key = Abhishek, Value = 90 Key ...
In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function ( compareName in this case). Here, The property names are changed to uppercase using the toUpperCase () method. If you add .map(key => list[key]); to the end of the sort, ... how does this possibly answers the question's title Sorting JavaScript Object by property value? you misunderstood the question I think, ... Sort values without multiple for-loops (to sort by the keys change index in the sort callback to "0") ... Apr 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
There's a pretty common use case for "sort this map by value" in which you actually want the sorted list of keys: using a map to keep a tally. (E.g., iterating over the words in a file using a map to keep try of how often each word appears then sorting that map to get a list of words by frequency.) Sort HashMap by Value with LinkedHashMap LinkedHashMap preserves the order of insertion. It keeps a doubly-linked list of all entries, allowing you to very naturally access and iterate over its elements. So, the easiest way to convert an unsorted HashMap into a LinkedHashMap is to add the elements in the order we'd like them to be in. The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation.
30/8/2021 · Home › javascript sort map by key value › javascript sort map by object value › javascript sort map by value. 36 Javascript Sort Map By Value Written By Joan A Anderson. Monday, August 30, 2021 Add Comment Edit. Javascript sort map by value. Powerful Js Reduce Function You Can Use It To Solve Any Data Simple quick to use examples to sort a Map by key, using TreeMap and Stream APIs, in ascending and descending (reverse) orders.. Sort Map by Key using TreeMap In ascending order. By default, all key-value pairs in TreeMap are sorted in their natural order. So all you need to do is add all unsorted key-value pairs in TreeMap.. Map<String, Integer> unSortedMap = getUnSortedMap(); System.out ... In java 8, Map.Entry class has static method comparingByValue () to help you in sorting by values. This method returns a Comparator that compares Map.Entry in natural order on values. Alternatively, you can pass a custom Comparator to use in sorting. This can be used to sort the map in reverse order.
 3 2 1 Introduction To Views Apache Couchdb 3 1 Documentation
3 2 1 Introduction To Views Apache Couchdb 3 1 Documentation
 Useful Methods For Array Manipulation By Shuvasish Talukder
Useful Methods For Array Manipulation By Shuvasish Talukder
 Sort Array Of Objects By Hash Javascript Code Example
Sort Array Of Objects By Hash Javascript Code Example
 Javascript Higher Order Functions Amp Arrays
Javascript Higher Order Functions Amp Arrays
 How To Sort A Hashmap By Key In Java
How To Sort A Hashmap By Key In Java
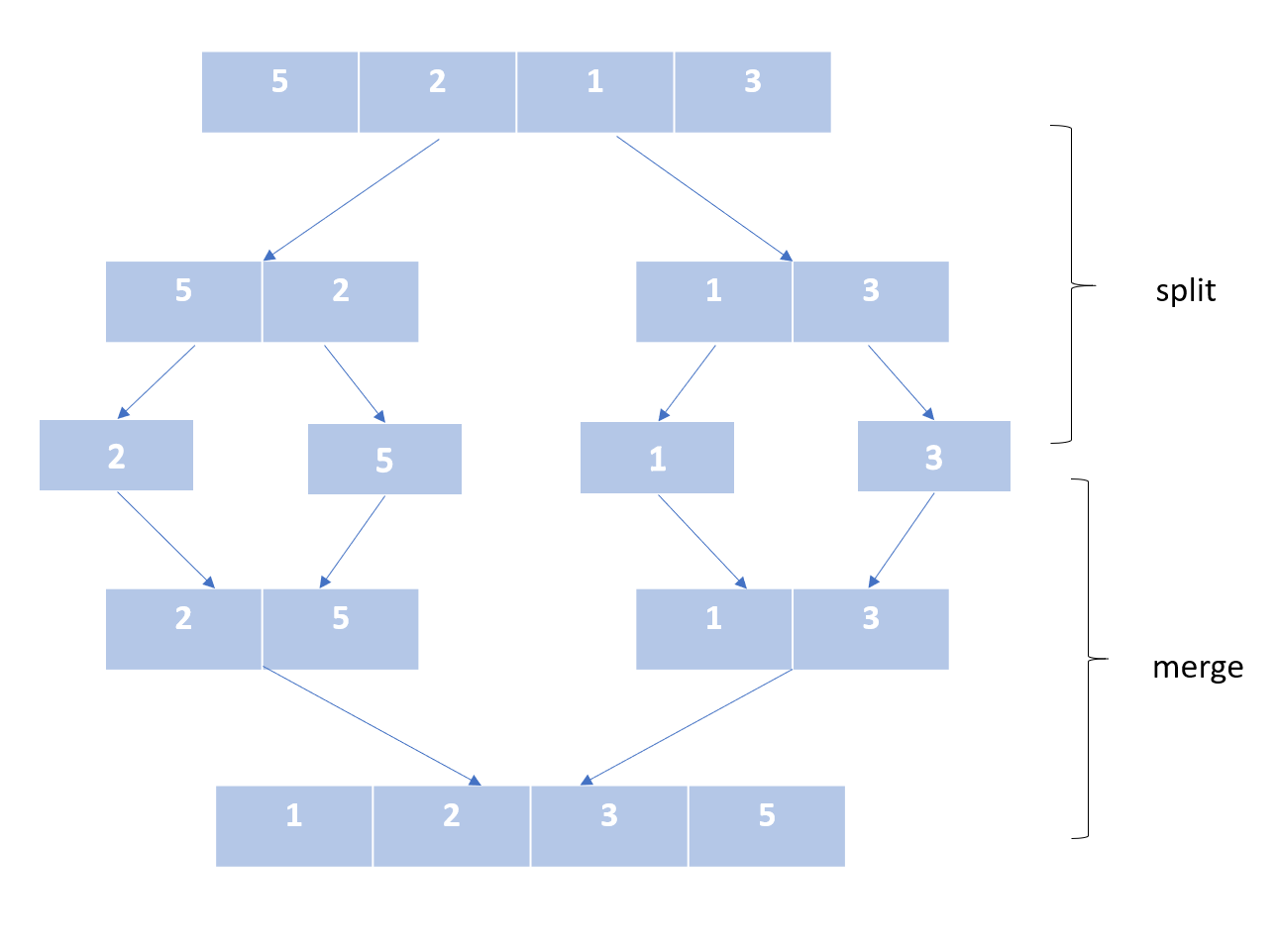
 Sorting Algorithms With Python This Blog Compares The
Sorting Algorithms With Python This Blog Compares The
 Typescript Documentation Overview
Typescript Documentation Overview
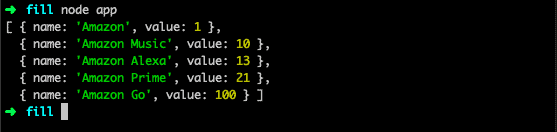
 How To Sort A Kotlin Map By Value Codevscolor
How To Sort A Kotlin Map By Value Codevscolor
 Javascript Array Sort How To Sort Array In Javascript
Javascript Array Sort How To Sort Array In Javascript
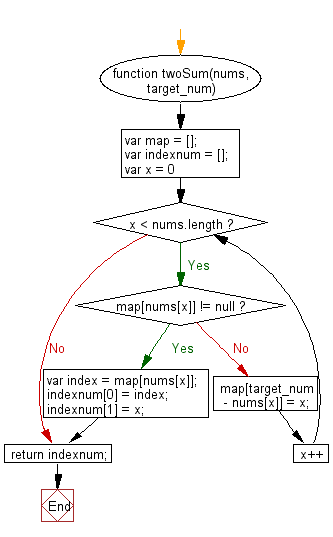
 Javascript Array Find A Pair Of Elements From An Specified
Javascript Array Find A Pair Of Elements From An Specified
 Using Sort Keys To Organize Data In Amazon Dynamodb Aws
Using Sort Keys To Organize Data In Amazon Dynamodb Aws
 Inventory Update Javascript Free Code Camp
Inventory Update Javascript Free Code Camp
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
 Javascript Sort Object Properties By Value Numeric Or
Javascript Sort Object Properties By Value Numeric Or
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
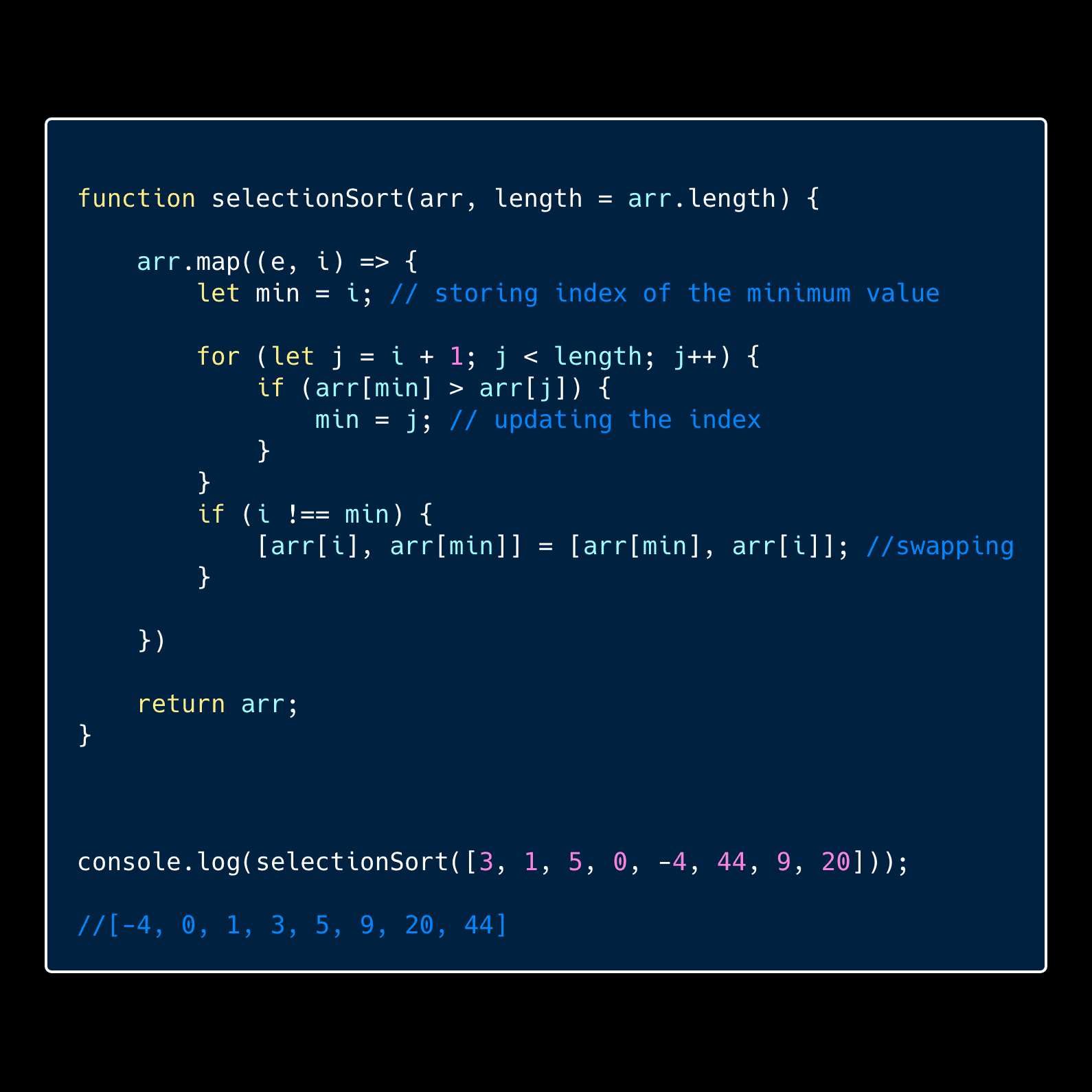
 How To Implement Selection Sort Algorithm In Javascript Reactgo
How To Implement Selection Sort Algorithm In Javascript Reactgo
 Java67 Difference Between Set List And Map In Java
Java67 Difference Between Set List And Map In Java
 Sorting Objects In Javascript E C How To Get Sorted Values
Sorting Objects In Javascript E C How To Get Sorted Values
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 How To Sort A Dictionary By Value In Python Career Karma
How To Sort A Dictionary By Value In Python Career Karma
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
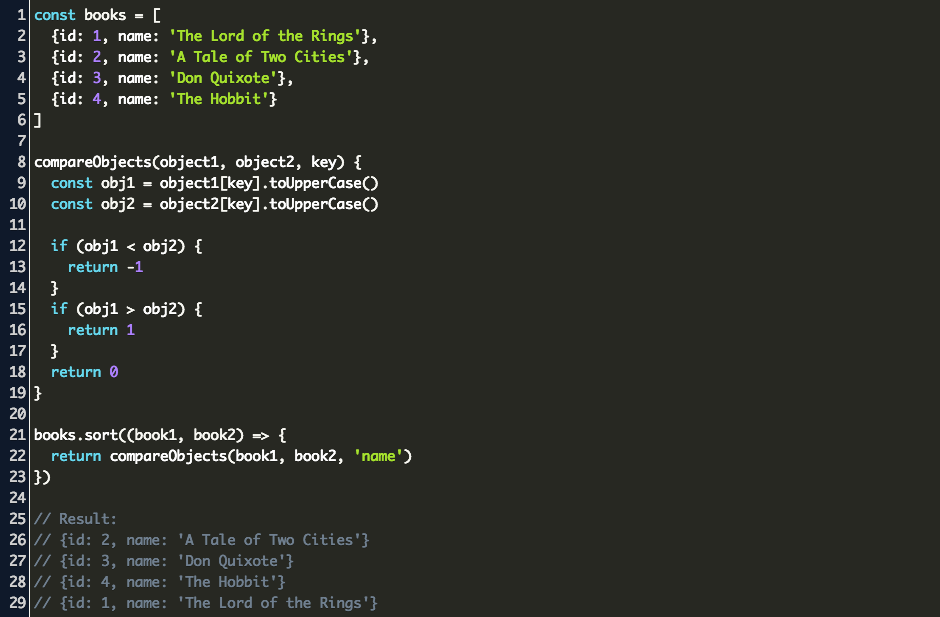
 Javascript Sort Array Of Objects Code Example
Javascript Sort Array Of Objects Code Example
-js.png) How To Get The Next Item In Map Js Code Example
How To Get The Next Item In Map Js Code Example
 Let S Implement Our Own Array Map Sort Methods By
Let S Implement Our Own Array Map Sort Methods By
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Using Sort Keys To Organize Data In Amazon Dynamodb Aws
Using Sort Keys To Organize Data In Amazon Dynamodb Aws
 Sort Javascript Object By Key Stack Overflow
Sort Javascript Object By Key Stack Overflow
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively


0 Response to "31 Javascript Sort Map By Value"
Post a Comment