31 How To Use Getelementbyid In Javascript Using Variable
Then "<script>" tag is created to start the JavaScript coding to implement "getElementById ()" method. Then a variable "s1" is created to access the "element1" id of the paragraph tag to get the specific ID's attribute value. Then document.write (s1) is created to print the variable value "GetElementById1". There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ...
 Javascript Introduction Pdf Free Download
Javascript Introduction Pdf Free Download
25 Sep 2011 — the way to use a variable for document. ... getElementById(ben_name); ... an error because it can not find any element with that id viz.4 answers · Top answer: Are you storing just an integer as the element's id attribute? If so, browsers tend to behave ...

How to use getelementbyid in javascript using variable. 24 Mar 2017 — https://www.sitepoint /demystifying-javascript-variable-scope- ... be called "looping with increment, not working when calling alert".6 answers · Top answer: Scope You updating num++ has no effect as its never being used again, its outside the scope ... Oct 19, 2012 - Not the answer you're looking for? Browse other questions tagged javascript getelementbyid or ask your own question. 14 Feb 2019 — In order to use a variable in document.getElementById() you simply add the variable name with no quotes. var my_variable = "field1" ...2 answers · Top answer: OK so I got to the bottom of this in case anyone is interested. In order to use a variable ...
It's a js function that shows various text input forms when you select an apropriate value from a select box. function arata_formular(formular) { document.getElementById("formular").st... We would like to know how to use a string variable in document.getElementById(). Answer DOCTYPE html > < html > < head > < script type= 'text/javascript' > window.onload=function(){ ! - - f r o m w w w . j a v a 2 s . c o m - - > var b = 'name' ; document.getElementById(b).innerHTML = 'none' ; } </script> </head> < body > < div id= "name" style= "width: 300px; height: 300px; background: red" > </div> … The domain codingforums may be for sale. Please send an inquiry to info@first1
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Oct 16, 2016 - I'm trying to use the "infobox" Google Maps plugin (basically a replacement for the default info windows that pop up when you click on a location), and I have several IDs such as a1, a2, a3 ... Inside a for loop I am using document.getElementById and here I need to specify those IDs inside by the …
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. This JavaScript example writes "Hello JavaScript!" 9/4/2009 · So i call a java script function before save using OnClientClick =" return validate()" within javascript using array to form a variable and then find a control and check the validation i required.. but getelementby is not working well.. its not return the object , it return null only... 11/3/2008 · var table = document.getElementById ("table1"); var cells = table.getElementsByTagName ("div"); table = document.getElementById ("table2"); var cells2 = table.getElementsByTagName ("div"); var cells = cells.concat (cells2); for (i = 0; i < cells.length; i++) {. checkedCels = cells [i].id;
23 Aug 2018 — I am running a function that populates several paragraph tags on a webpage with the days of the week. The function takes an array of days which ...2 answers · Top answer: You do not need toString in JavaScript. Also, arrays start at 0, while your elements start ... JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We are always told to use document.getElementById ("someId") to obtain a reference to a uniquely identified element on the page, but when web browsers give JavaScript global variable access to... You can use a variable as the argument to any function. That's just how functions work -- they don't care where the argument comes from. - Barmar Feb 27 '14 at 12:26 To get the value of H1 to JavaScript variable, you can use −. document.getElementById().innerHTML. Let's say the following is our H1 heading −
Questions: When I render a page using the Django template renderer, I can pass in a dictionary variable containing various values to manipulate them in the page using {{ myVar }}. Is there a way to access the same variable in Javascript (perhaps using the DOM, I don't know how Django makes the variables accessible)? ... Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020 The Student object properties are accessed through the f () function and all the Student object properties are concatenated to a string variable. This string is placed within the <p> tag having 'text' id using the document.getElementById () and innerHTML property of HTML DOM. This is an example of a client side program.
Actually, I want to get the inner text of clicked button store it in a variable and pass the value to a php variable. Everything is fine but the problem comes during passing the javascript value to php variable. If I assign a custom value to the variable then the value will be passed but the value of the inner text of the button is not passing. The getElementById () returns a DOM element specified by an id or null if no matching element found. If multiple elements share the same id, even though it is invalid, the getElementById () returns the first element it encounters. Was this tutorial helpful ? 19/8/2019 · The getElementById () is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 12/2/2018 · Answers: The HTML spec required the ID attribute to be unique in a page: This attribute assigns a name to an element. This name must be unique in a document. If you have several elements with the same ID, your HTML is not valid. So, getElementById () should only ever return one element. You can’t make it return multiple elements. Hi, How do I get a string and a variable to output with innerhtml? I have tried, function changeTextOne(){ var x = 3; document.getElementById('boldStuff').innerHTML = 'Shane', x; } I can get a ...
In this Angular 8/9 tutorial, we will understand how to use ElementRef getting element reference in the document or HTML template as we use document.getElementById () method in vanilla javascript. This Angular post is compatible with Angular 4 upto latest versions, Angular 7, Angular 8, Angular 9, Angular 10, Angular 11 & Angular 12. ready for use with JavaScript. Solution 5: Here is what I'm doing very easily: I modified my base.html file for my template and put that at the bottom: {% if DJdata %} {% endif %} then when I want to use a variable in the javascript files, I create a DJdata dictionary and I add it to the context by a json : context['DJdata'] = json.dumps(DJdata) 28/8/2020 · how to input a string into a input box using getelementbyid; Javascript find HTML element and return the value that the user entered into text box; get form values javascript input; get valuer of form elements javascript; form get values javascript ; javascript to get value of form input; how to get value js; get field value form javascript; input value js
May 14, 2003 - I have lots of div boxes which I want to do the same thing, but as I move my mouse over different things. Is there a way of passing the name of a div to a fu... Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 1 answerThe problem is not the variable itself. The assignment in the code is made before the DOM is ready. Put your script tag at the end of the document body tag, ...
In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID 'txt_name'. Once we have the object, we can get the properties and call the methods of the object. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. Have you ever tried to use JavaScript to do some form validation? Did you have any trouble using JavaScript to grab the value of your text field? There's an easy way to access any HTML element, and it's through the use of id attributes and the getElementById function · If you want to quickly ...
Is it possible to pass a variable as the parameter into a getElementById()? I've been trying to find answers on google and not having much luck. I've heard some say you can but with no examples. This is what I'm trying to do. function showImage(file1) { var largeImage = document.getElement... Form elements by getElementById. We can access the form elements in a page by using document property but the better way is to identify by using getElementById property. We have to assign one ID to each element or the form we use. We can link up the elements by using this ID to handle any event or to assign any property. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
22/2/2014 · getElementById with variable. document.getElementsByClassName ("right").onclick = function () { score++; score2++; document.getElementsByClassName ("right").style.color = "green"; document.getElementsByClassName ("wrong").style.color = "red"; setTimeout (function () { document.getElementById ("question"+score2).style.display = "none"; 8 Jan 2016 — get element by id - using variable · javascript getelementbyid. I'm trying to use the function getElementById() . I have several ID's that i ...4 answers · 0 votes: Let's pretend your IDs look like this idx (x stands for the number). You can do: var numberOfTimes ... Introducing how to pass variables from python to javascript in Flask. Even if you say flask, template is jinja2, so it is a method of passing variables to js in jinja2. Both inline script / external script file formats are described.
 How To Use The Javascript Debugger Bugfender
How To Use The Javascript Debugger Bugfender
 Javascript To Check User Entered Data Cookmyproject
Javascript To Check User Entered Data Cookmyproject
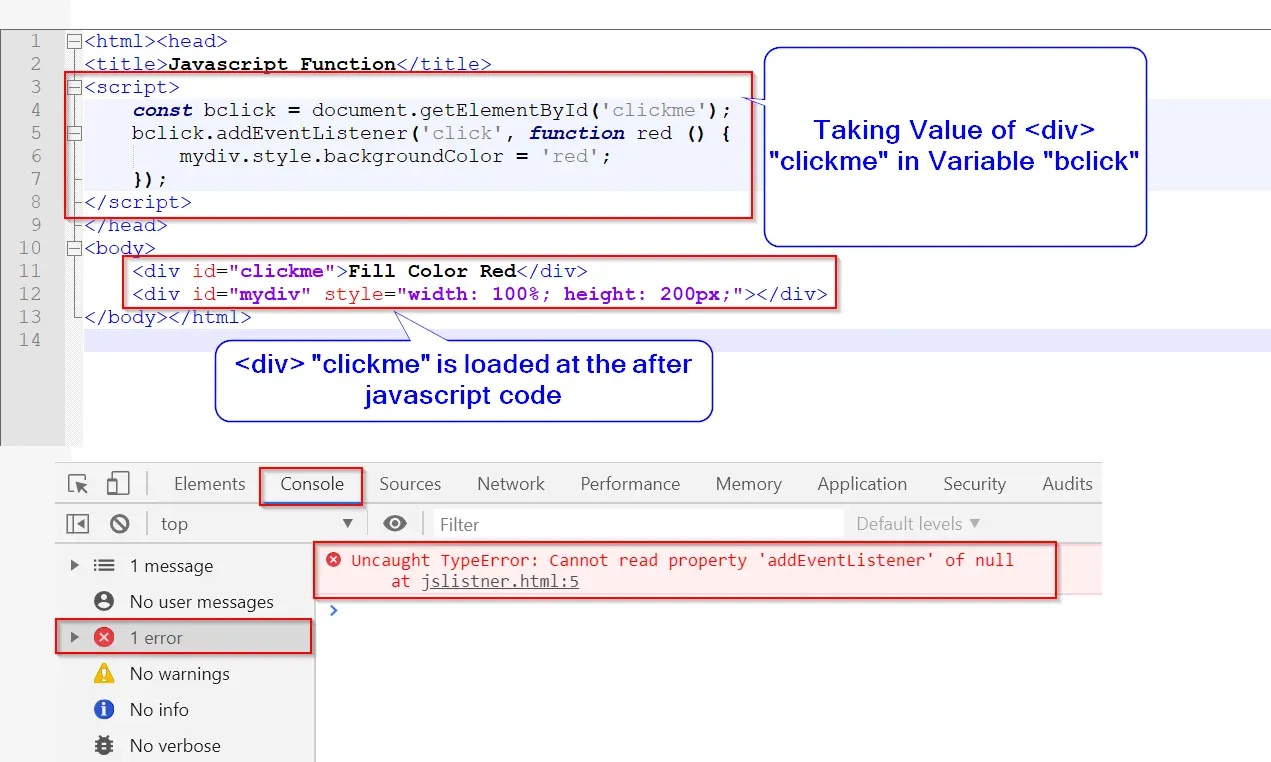
 Uncaught Typeerror Cannot Read Property Addeventlistener Of
Uncaught Typeerror Cannot Read Property Addeventlistener Of
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 How To Pass Utm Variables In Custom Html Block Technical
How To Pass Utm Variables In Custom Html Block Technical
 Javascript Tips And Tricks To Optimize Performance
Javascript Tips And Tricks To Optimize Performance
 23 2 The Dom Introduction To Professional Web Development
23 2 The Dom Introduction To Professional Web Development
 Var 1 Document Getelementbyid Any Works Only After
Var 1 Document Getelementbyid Any Works Only After
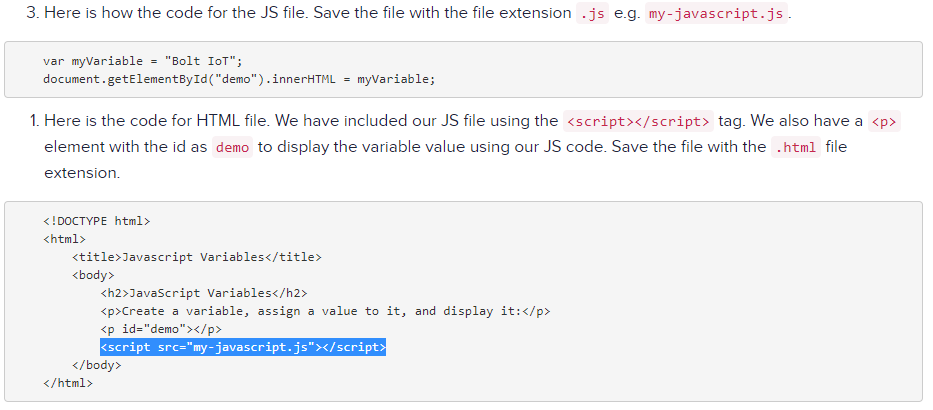
 Javascript Programming Development Bolt Forum
Javascript Programming Development Bolt Forum
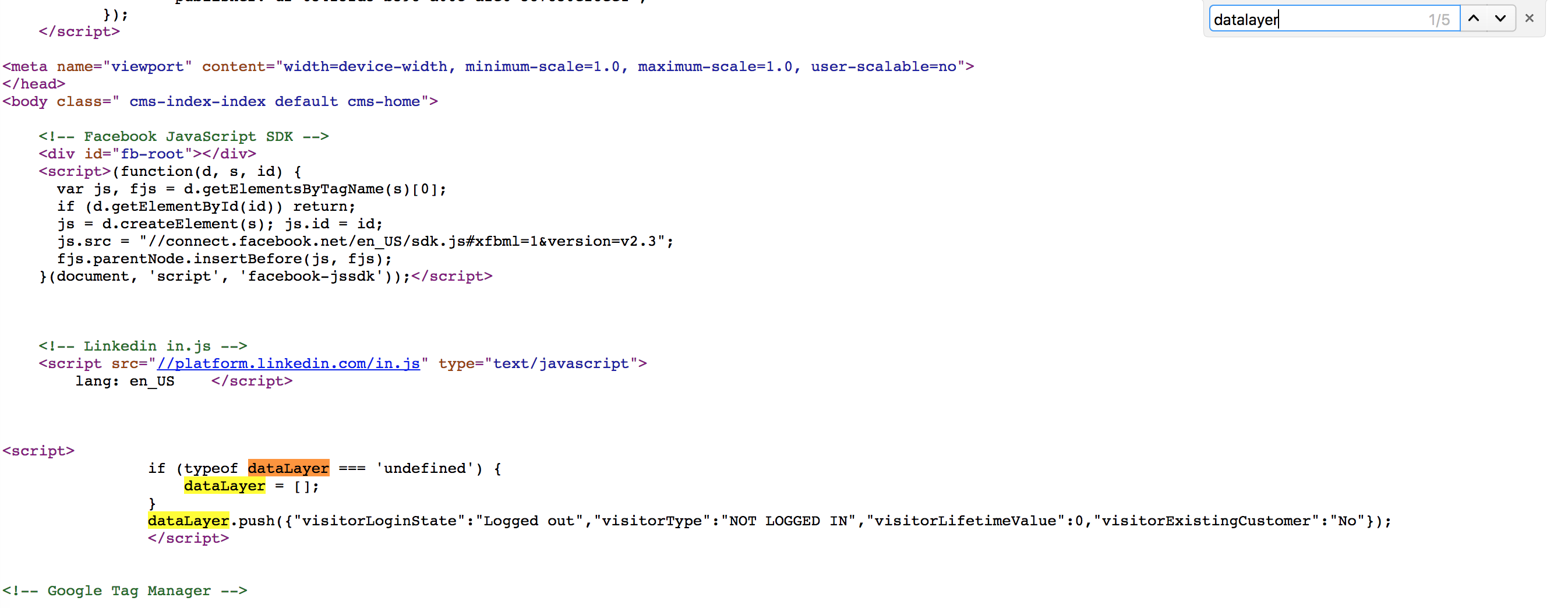
 How To Create User Logged In State Variable In Gtm For
How To Create User Logged In State Variable In Gtm For
 How To Get User Input In Javascript Skillforge
How To Get User Input In Javascript Skillforge
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 1 5 Javascript Intro To Informatics And Web Development
1 5 Javascript Intro To Informatics And Web Development
 Solved Inject Js Script Return Value As A Parameter Help
Solved Inject Js Script Return Value As A Parameter Help

 Storing Dom Elements Amp Functions In Variables Easy Programming
Storing Dom Elements Amp Functions In Variables Easy Programming
 Implementing Custom Javascript Actions For Scriptless Testing
Implementing Custom Javascript Actions For Scriptless Testing
Draw With Javascript Off Topic Codecademy Forums
 How Getelementbyid Works In Javascript Geeksforgeeks
How Getelementbyid Works In Javascript Geeksforgeeks
Change A Local Variable Using Javascript Outsystems
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Loading Script Files Dynamically
Loading Script Files Dynamically
 How To Get C Code Behind Variable Value In Javascript
How To Get C Code Behind Variable Value In Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
Document Getelementbyid How To Set Value When There Is No
 Access Javascript Object Properties Dynamically Using A
Access Javascript Object Properties Dynamically Using A
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 Dom Element Id As Global Variable Dev Community
Dom Element Id As Global Variable Dev Community
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
0 Response to "31 How To Use Getelementbyid In Javascript Using Variable"
Post a Comment