32 How To Call Two Functions In Javascript
Call Functions in JavaScript. Jul 24, 2019. One of the fundamental tasks with JavaScript is how to write and call functions in your code. This may seem like a simple thing, and it essentially is, however there are a few tips and tricks you can use to help making your use of JavaScript Functions easier and more intuitive. A function should do exactly what is suggested by its name, no more. Two independent actions usually deserve two functions, even if they are usually called together (in that case we can make a 3rd function that calls those two). A few examples of breaking this rule: getAge - would be bad if it shows an alert with the age (should only get).
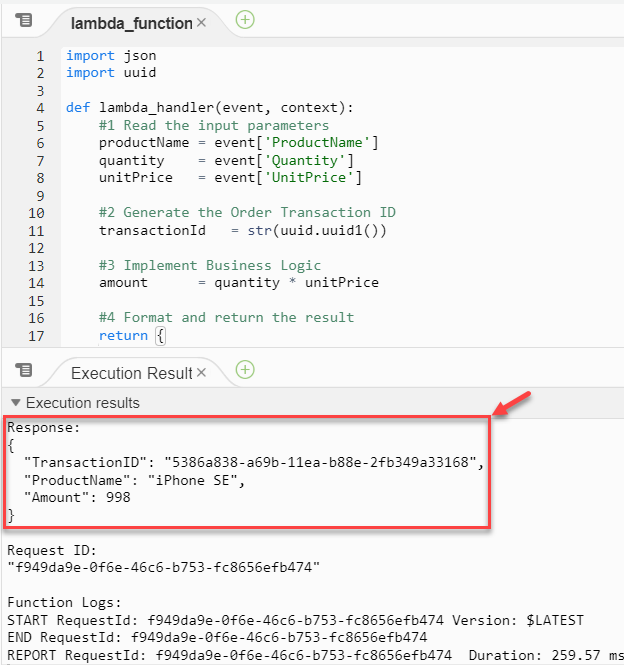
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
How to call multiple JavaScript functions in onclick event? Javascript Web Development Front End Technology To call multiple JavaScript functions in on click event, use a semicolon as shown below − onclick="Display1 ();Display2 ()"

How to call two functions in javascript. 25/6/2017 · As far as i know, since Javascript is single-threaded you can't call two functions at exact the same time, but you can give the impression to do that in some way... in your example i would use the "addEventListener" to manage multiple events on the same element. button.addEventListener("click" funcOne); button.addEventListener("click" funcTwo); *Let me know if i said something wrong* The onload Function. The window object in JavaScript has an event handler called onload. ... Here's an example that calls two functions and adds a third, independent addLoadEvent: After calling func1 and func2, a function is created that changes the background color of the Web page. Each of these is executed in the order shown. ... how can we will call two javascript functions in onclientclick event in button. Call javascript function from code behind? Calling a PHP function in javascript function. Calling a javascript function through an ASP.NET button. javascript function call. Issues with javascript functions and loops. how to call javascript function in c#.
We can achieve the same functionality in JavaScript by returning the current object back from the executing function. Once the function executes on an object, the same object is returned, so that... Friends, in my project i'm using onblur event in four text boxes and using that onblur event i wanna call different javascript functions i.e', like first text box onblur="test()" and in second text box onblur="test1()" etc. Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments.
You can create a single function that calls both of those, and then use it in the event. function myFunction(){ pay(); cls();} And then, for the button: <input id="btn" type="button" value="click" onclick="myFunction();"/>. Share. While coding in JavaScript, we might need to perform a certain action multiple times, e.g., two numbers. We can either do it repetitively in the program or just make a function that takes two numbers as an input, adds them, and returns the answer. This function can then be called whenever there is a need to add two numbers in the program. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: 11/12/2019 · Now, without further ado, let’s introduce the four ways in which a function can be called. JavaScript functions can be called: As a function; As a method; As a constructor; via call and apply; Let’s look at each one. Calling a function as a function. Since the creation of the language, this is probably the way most functions have been called: as a function. Create a function, call it on change event and inside that, call 2(or you can even call 20) functions.
3/9/2020 · Javascript Web Development Object Oriented Programming. Let’s first set a button −. <button type="submit" onclick="callTwoOtherFunctions ()"> Call </button>. Above, we have set a function under “onclick” to call two other functions −. function callTwoOtherFunctions () { fun1 (); fun2 (); } In this way, work around the fun1 () and fun2 () as in ... A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } In my web page I hav 2 javascript function 1. fillVC (to hide div) 2. showDIV (to display div) I want to call two different javascript function on button click in a sequence 1. fillVC 2. showDiv I tried following:
The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Use callback to Wait for a Function to Finish in JavaScript Use ... When we call a function that performs a long-running action, it will stop the program until it finishes. ... The above figure shows the clear variation between asynchronous and synchronous execution of two functions.
Functions, If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the Functions in JavaScript have several built-in methods, two of which we will examine here; call() and apply(). This may sound strange, but remember that a function in JavaScript ... In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... 11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
You are left with two choices: first, lump together the two function in a single wrapper function and register it as the onclick event handler; second, use the advanced attachEvent ... Suppose i would like to call two ajax functions to load default data with abc() and xyz() functions in my onLoad event of body. I have done simple as calling two functions like this: Code: 13/12/2011 · I wrote some javascript function for checking the checkbox in gridview and iam calling that in onclient click event. Now i have to show confirmation message before deleting that particular row. for that one also i wrote some conformation function in javascript. how can i will call these two functions in one onclient click event. Here is my code
Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
4 Ways To Call A Function In Javascript
 Define And Call A Function In Javascript With Example
Define And Call A Function In Javascript With Example
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Javascript Functions 101 I Started Learning Javascript Last
Javascript Functions 101 I Started Learning Javascript Last
 What Is Event Loop In Javascript
What Is Event Loop In Javascript
 Functions Pointers In C Programming With Examples
Functions Pointers In C Programming With Examples
 Javascript Hoisting I Think All Of You Know About By
Javascript Hoisting I Think All Of You Know About By
 Explain Callback Function In Javascript Like You Are 5 Years Old
Explain Callback Function In Javascript Like You Are 5 Years Old
 Returning And Calling Multiple Functions Js Magento Stack
Returning And Calling Multiple Functions Js Magento Stack
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Understanding The Different Ways To Invoke Lambda Functions
Understanding The Different Ways To Invoke Lambda Functions
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Wait For A Function To Finish In Javascript Delft Stack
Wait For A Function To Finish In Javascript Delft Stack
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
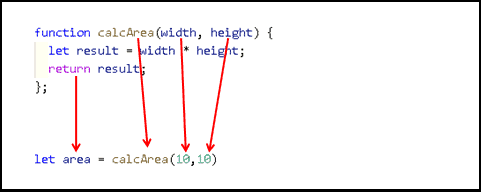
 The Anatomy Of A Javascript Function
The Anatomy Of A Javascript Function
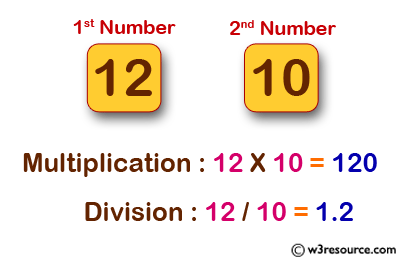
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Functions In Javascript Tektutorialshub
Functions In Javascript Tektutorialshub
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
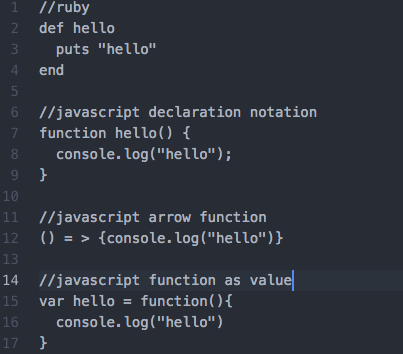
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
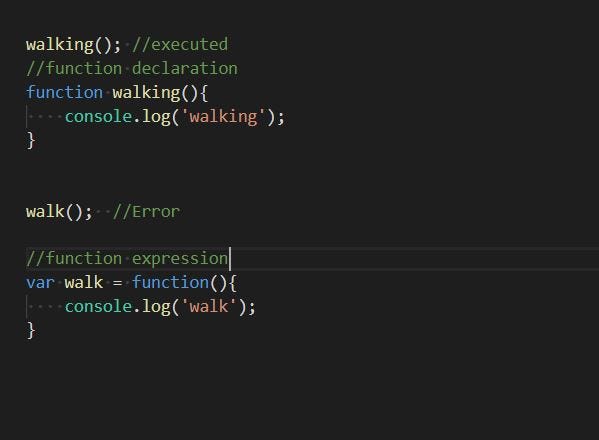
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 How To Combine Functions In Javascript Documentation
How To Combine Functions In Javascript Documentation
How To Run Async Javascript Functions In Sequence Or Parallel
 Intro To Composing Functions Video Khan Academy
Intro To Composing Functions Video Khan Academy

0 Response to "32 How To Call Two Functions In Javascript"
Post a Comment