34 Javascript Input Number Comma
26/6/2018 · Number formatting in JavaScript Jun 26, 2018 2 min read There are many different ways of printing an integer with a comma as a thousands separators in JavaScript. One of the simplest ways is to use String.prototype.replace () function with the following arguments: An <input type="number"> element will open a numeric software keyboard on modern mobile operating systems. Not every user can input decimal numbers into the numeric input field without proper localization. Over half of the world uses a comma and the other half uses a period as their decimal mark.
 Regex Tricks Change Strings To Formatted Numbers 231webdev
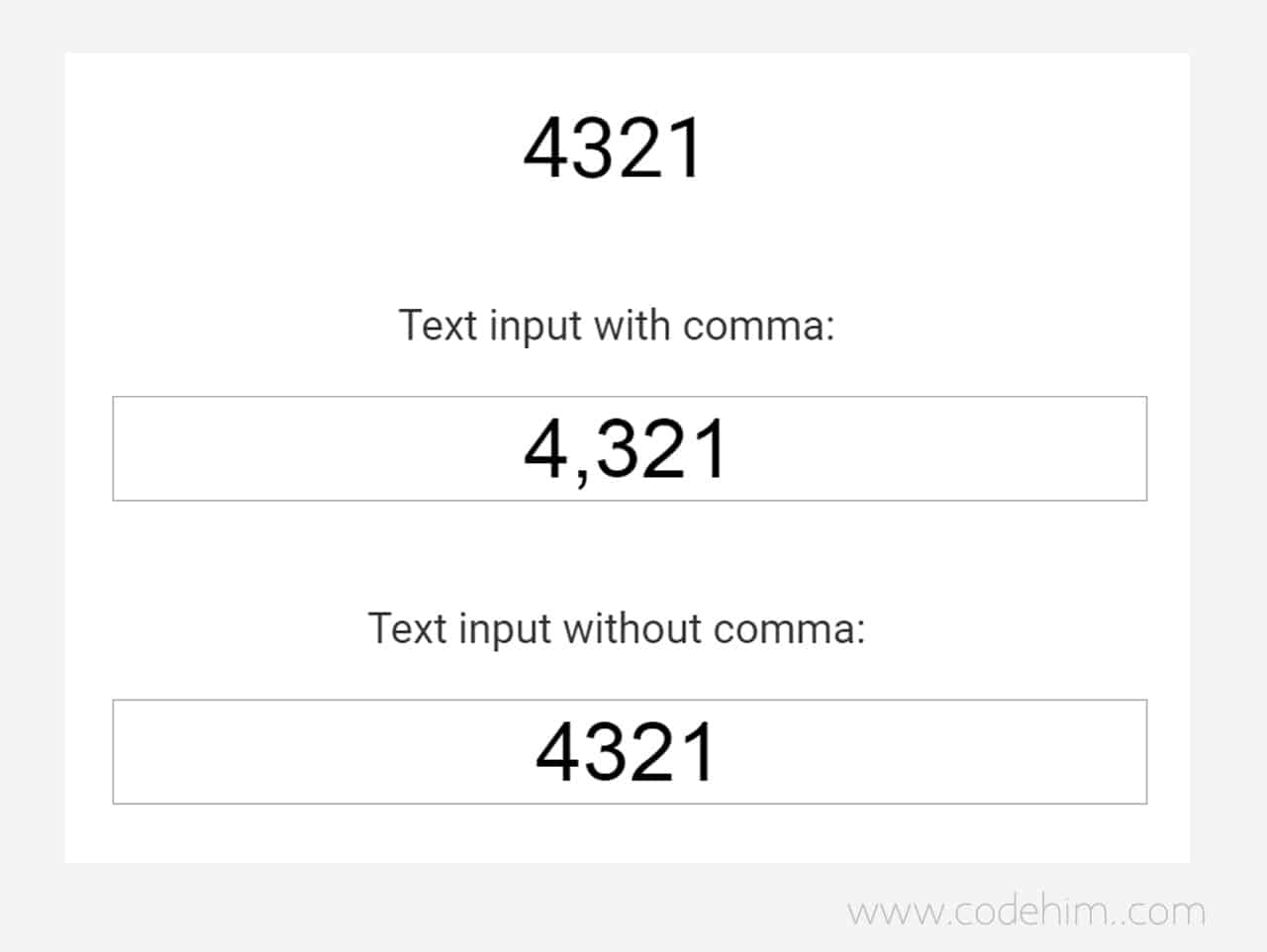
Regex Tricks Change Strings To Formatted Numbers 231webdev
In the US, commas and decimals are used to represent a number like 10000.20 as 10,000.20. However the same number in Europe is represented as 10.000,20. JavaScript is not a culture-aware programming language. Although JavaScript understands the English culture's decimal formatting, however it does not know how to

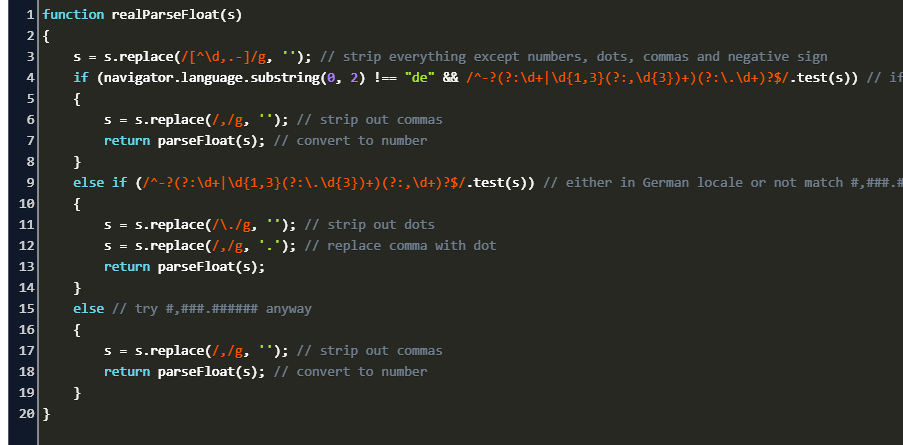
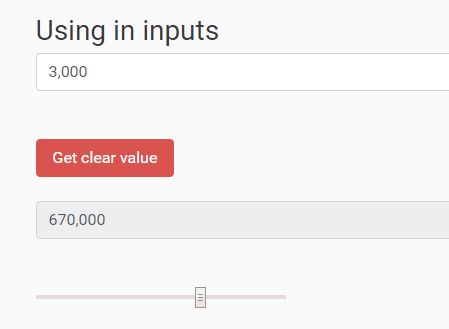
Javascript input number comma. 13/4/2019 · A vanilla JavaScript input mask library that masks data entry in an input field in the form of money. You just have to configure it with the appropriate prefix, decimal, and thousands separator ... 1. How to Convert a String into Point Number¶. Use parseFloat() function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). The easy ways to add commas to numbers in Javascript are: Use the toLocaleString () function. var num = 1234567.89; var commas = num.toLocaleString ("en-US"); Convert the number to a string, and use a regular expression replace.
26/8/2020 · You can use The toLocaleString () method to return a string with a language-sensitive representation of a number Or Regular Expressions. (70704567.89).toLocaleString ('en') // for numeric input parseFloat ("7800089.89").toLocaleString ('en') // for string input. Complete example of convert format number into thousands comma separator. Here is an example of how to output rounded currency formatted numbers using the decimal option with the toLocaleString function: 1. var outNumber = (Number (enteredNumber) ).toLocaleString ('en-US', { style: 'decimal', maximumFractionDigits : 2, minimumFractionDigits : 2 }); This behaves exactly like the currency option, but the decimal option ... I had a problem: I had a string that contained a decimal number, but the user could write it in two ways, using a dot, or a comma: 0,32 0.32 Different countries use different ways to separate the integral part from the decimal part of a number. So I decided to convert the string to using a dot whenever I found a comma. I used a simple regular expression to do that:
JavaScript FormatNumber,Number Format and Comma เป็นตัวอย่างการ JavaScript กับ FormatNumber ในการแปลงค่าตัวแลขให้อยู่ในรูปแบบเช่นการใส่ Comma (,) FormatNumber.html My only gripe is that it forces <input type="text"> rather than <input type="number">. This means you lose the funcionality of step, but you gain users of your site being able to use commas in fields. I guess you could use expected values of less than 1,000 as <input type="number"> and values more than 1,000 as <input type="text"> The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
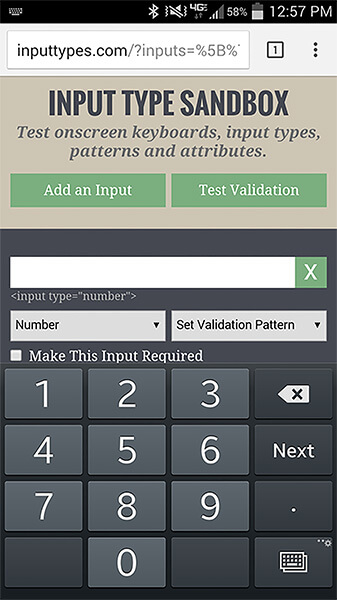
14/2/2012 · One of these is a text input field, where the user is supposed to input a number. Everything works well if the user only inputs digits (EG 9000), but is the user uses comma notation (the being 9,000) javascript doesn't take the input as an integer. Here is my dilemma. I have my program written here below and at the moment the user inputs 3 numbers and the program finds the smallest and largest. My problem is that the user needs to be able to input these three numbers seperated by commas like "2, 3, 4". I'm not sure how I could get them to do this and have the program read only the numbers. Using the input type "number" seems to prevent inserting commas into the input field with Javascript. If you'd like to insert commas, you may want to use a "text" input instead, but this will prevent numeric validation on browsers with Javascript disabled. The fun will never end, it's HTML5.
The toLocaleString() method is used to return a string with a language-sensitive representation of a number. The optional locales parameter is used to specify the format of the number. The locale 'en-US' is used to specify that the locale takes the format of the United States and the English language, where numbers are represented with a comma between the thousands. The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand. This lets you create a compound expression in which multiple expressions are evaluated, with the compound expression's final value being the value of the rightmost of its member expressions. This is commonly used to provide multiple parameters to a for loop. HTML5 input box with type="number" does not accept comma in Chrome browser. I am using a HTML5 input box with type="number". Regarding to some documentations, it should be possible to enter a number with comma (not with period) if I also use the lang="" attribute. It is working in Firefox, but not in Chrome (does not accept a comma).
Change your code to numbers[0] and it returns 1 without the comma. 1 is the value in the 0 spot of the array. As I understand the issue, you have a number with a value of 1000 or more. Carlo wants JS to automatically add a comma like this: 15,000. He does not want 15000. The issue I have is he also says that it has more than one decimal point. Now we can dive into our topic "How to apply a thousand separator in input [type=number]". Create style.css file to create good look & feel. The next step is to create a file index.html that ... And those are two ways you can format a number with commas using JavaScript. Formatting a number using regex and replace() method is always faster than using toLocaleString() because toLocaleString() method needs to check out the localization (country) selected by your computer or JavaScript engine first before formatting the number.
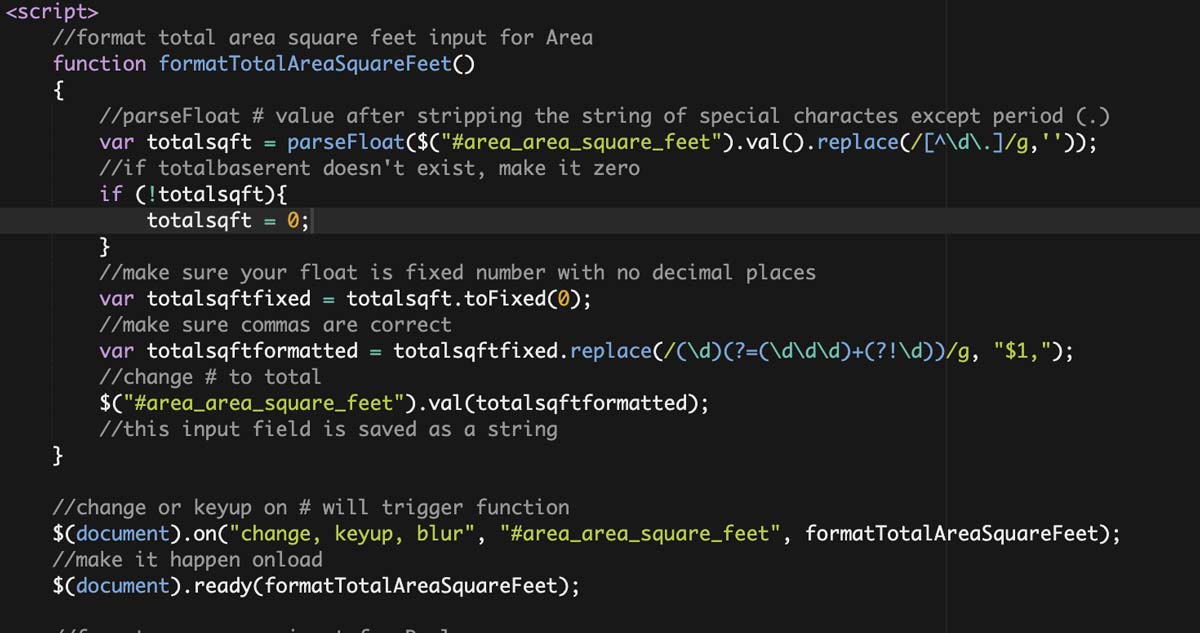
The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. In implementations, which ignore the locales and options arguments, the locale used and the form of the string returned are entirely implementation dependent.. See the Intl.NumberFormat() constructor for details on these parameters and ... The toLocaleString Method. The toLocaleString method lets us format a number to a string with commas as thousands separators automatically. For instance, we can write: const str = (1234567890).toLocaleString () console.log (str) We call toLocaleString directly on the number that we want to format. So we get '1,234,567,890' as the value of str. Sets up a regular expression that will find commas in the number pulled from the text input box. Removes any commas currently in the number. Without doing this 1,000 becomes 1,0,000 instead of 10,000 when a fourth zero is entered. Saves the number to the hidden variable. Adds commas back in to the number.
Put Comma Values in Numbers. Chris Coyier on Dec 19, 2009. This function assumes what is being submitted to it is a string, with a decimal point and two places after the decimal. To get your number into that format first, use this. Then this function will properly comma separate the number. For example, 2345643.00 will return 2,345,643.00. An input with the type number can only hold one number. That's how it is defined by the specs. Even if it would be possible to get around this limitation, it would be something that you should not do, because you would break the idea of a clearly defined element, and it might fail with any update of the browsers. This function was created because not every number is formatted in the same way. For example, the number 1234 might be formatted as 1,234 or even 1.234. The function takes the following arguments. nStr: This is the number to be formatted. This might be a number or a string. No validation is done on this input.
I'd like to implement the comma separated thousands when I input numbers inside INPUT tag or after input numbers. In web, i used keyup or blur event, but in hybrid it doesn;t work. Reply Quote 0 Hi, To replace comma with dot while typing or inserting of the number into input field, you can use Javascript solution with onKeyUp and onBlur event: <script type="text/javascript"> The input type="date" support in Google Chrome, which even features a handy inline calendar to select the desired day: neat! Suprisingly enough, one of the most simple cases - the number type - still has some nasty issues if you need to use decimal values. According to W3C specifications, you need to also add the step attribute to support that.
24/5/2010 · // default behaviour on a machine with a local that uses commas for numbers number.toLocaleString(); // "1,234,567,890" // With custom settings, forcing a "US" locale to guarantee commas in output var number2 = 1234.56789; // floating point example number2.toLocaleString('en-US', {maximumFractionDigits:2}) // "1,234.57" Definition and Usage. The <input type="number"> defines a field for entering a number. Use the following attributes to specify restrictions: max - specifies the maximum value allowed. min - specifies the minimum value allowed. step - specifies the legal number intervals. value - Specifies the default value. Tip: Always add the <label> tag for ... Firstly your regex currently doesn't allow comma, which is your requirement. Secondly, you haven't used any quantifier, so your regex will match only a single character - one of [0-9] or a dot. You need to use a quantifier. Thirdly, instead of using pipe, you can move all characters inside the character class only. Try using the below regex ...
 Formatting Numbers Strings And Currency Values In Ag Grid
Formatting Numbers Strings And Currency Values In Ag Grid
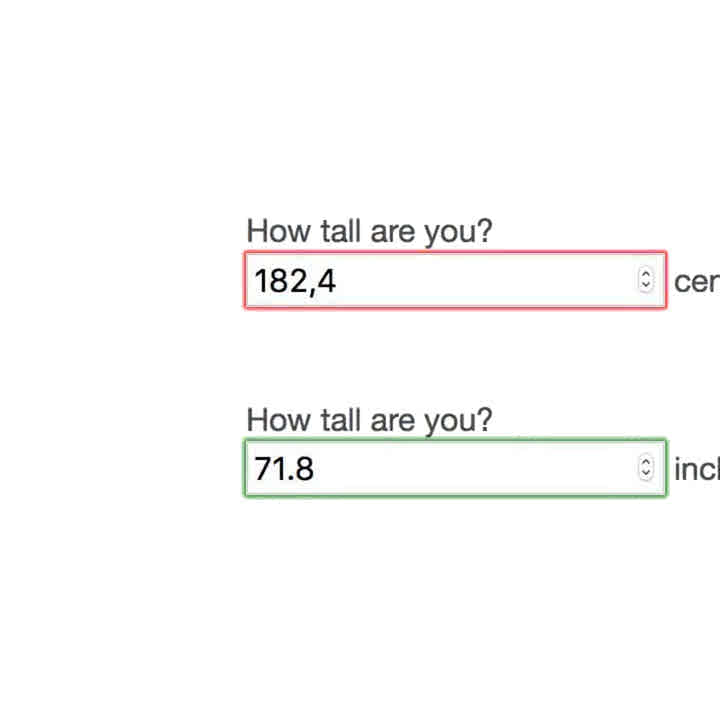
 Display Dimensions With Comma Instead Of Dot 2 54 Instead Of
Display Dimensions With Comma Instead Of Dot 2 54 Instead Of
 How To Pipe The Number Which Is Input As Comma Separated
How To Pipe The Number Which Is Input As Comma Separated
 Remove The Comma In Sharepoint Numeric Field Sharepoint
Remove The Comma In Sharepoint Numeric Field Sharepoint
 No Dot Comma Is Shown On Keyboard When Requesting Sending
No Dot Comma Is Shown On Keyboard When Requesting Sending
 Jquery Animate Numbers Animated Number Increase Codehim
Jquery Animate Numbers Animated Number Increase Codehim
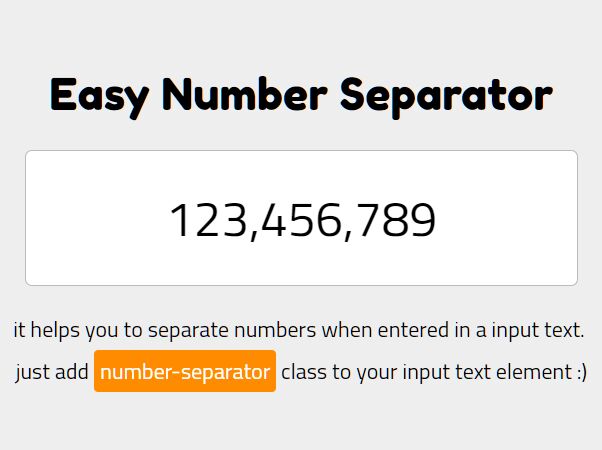
 Auto Add Thousand Separators In Numbers Easy Number
Auto Add Thousand Separators In Numbers Easy Number
 Form Inputs The Browser Support Issue You Didn T Know You
Form Inputs The Browser Support Issue You Didn T Know You
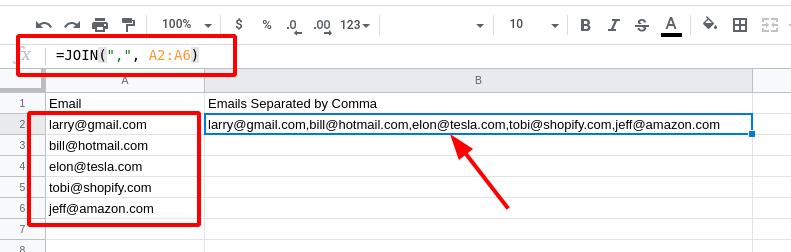
 Google Sheets Tip Generate A Comma Separated List Of Values
Google Sheets Tip Generate A Comma Separated List Of Values

Html5 Forms Input Types Html5 Doctor
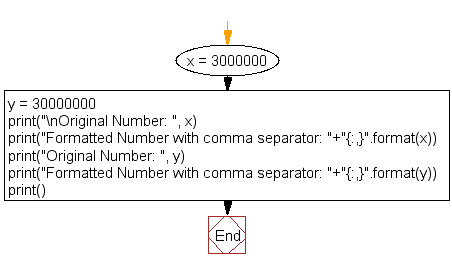
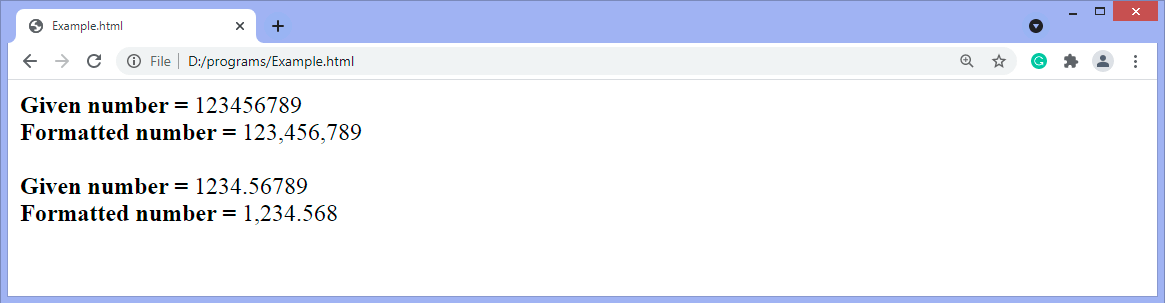
 Python Display A Number With A Comma Separator W3resource
Python Display A Number With A Comma Separator W3resource
 Replace Comma By New Line In Js Code Example
Replace Comma By New Line In Js Code Example
 Convert String With Dot Or Comma As Decimal Separator To
Convert String With Dot Or Comma As Decimal Separator To
 How To Split String After Comma In Javascript Code Example
How To Split String After Comma In Javascript Code Example
Check If Variable Is A Number In Javascript Mkyong Com
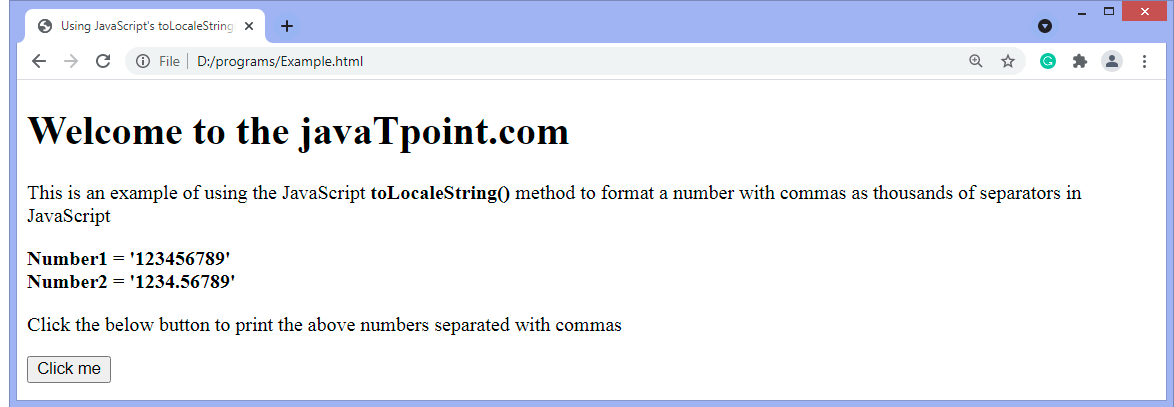
 Javascript Format Numbers With Commas Javatpoint
Javascript Format Numbers With Commas Javatpoint
 Tag Like Text Field Input Separator Using Comma
Tag Like Text Field Input Separator Using Comma
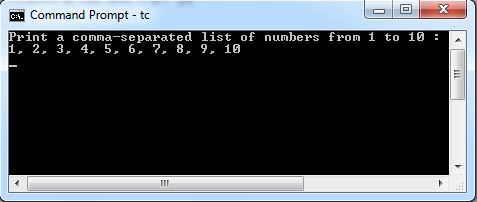
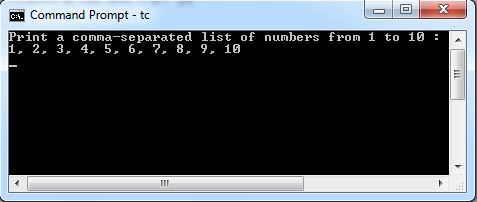
 C Program Print A Comma Separated List Of Numbers From 1 To
C Program Print A Comma Separated List Of Numbers From 1 To
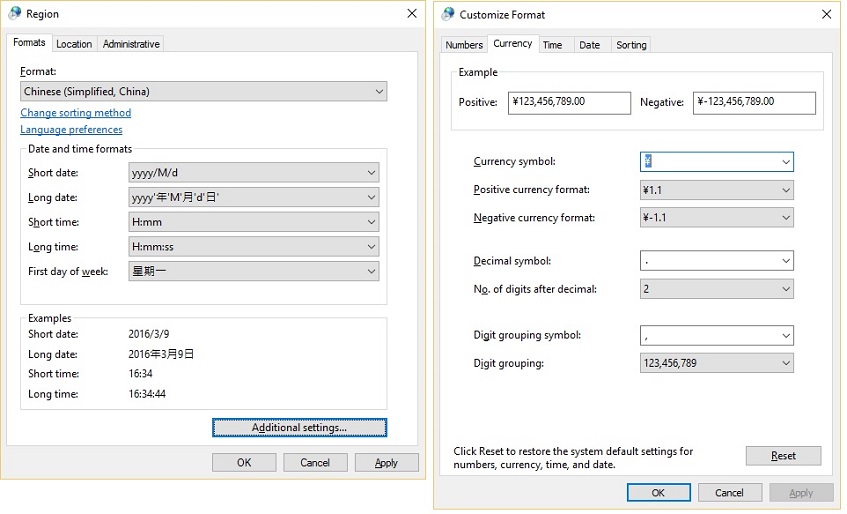
 Currency Formatting Globalization Microsoft Docs
Currency Formatting Globalization Microsoft Docs

 Javascript Format Numbers With Commas Javatpoint
Javascript Format Numbers With Commas Javatpoint
 Python Display A Number With A Comma Separator W3resource
Python Display A Number With A Comma Separator W3resource
 Javascript Number Format Comma Html Format Number Thousands
Javascript Number Format Comma Html Format Number Thousands
 Jquery Plugin For Custom Number Separator Number Divider
Jquery Plugin For Custom Number Separator Number Divider
Github Bupy7 Js Money Input The Money Input With Any
 Browser Support For Lt Input Type Number Gt With Different
Browser Support For Lt Input Type Number Gt With Different
 3 Ways To Add Comma To Numbers In Javascript Thousands
3 Ways To Add Comma To Numbers In Javascript Thousands
 Jquery Currency Format Comma Separator On Input Codehim
Jquery Currency Format Comma Separator On Input Codehim
 Html Input Type Number With Localized Decimal Values Using
Html Input Type Number With Localized Decimal Values Using
 Converting Commas Or Other Delimiters To A Table Or List In
Converting Commas Or Other Delimiters To A Table Or List In
 Add Comma In Number S Input Every After 3 Digits
Add Comma In Number S Input Every After 3 Digits

0 Response to "34 Javascript Input Number Comma"
Post a Comment