21 Loop Javascript Array Of Objects
Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more easier.
 Iterate Nested Array Which Is Dynamically Created Stack
Iterate Nested Array Which Is Dynamically Created Stack
Javascript Object Oriented Programming Front End Technology Looping through arrays inside objects is the same as looping through objects. We have to use ' for...in ' loop to loop through arrays inside objects.

Loop javascript array of objects. java script loop through array of objects javascript loop through array of objects using ForEach method In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. Read Also: Vuejs Live Search Filter Example with Demo To loop through an object array or just array in javascript, you can do the following: var cars = [{name: 'Audi'}, {name: 'BMW'}, {name: 'Ferrari'}, {name: 'Mercedes'}, {name: 'Maserati'}]; for(var i = 0; i < cars.length; i++) { console.log(cars[i].name); } Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... how to do it Array. Javascript object array loop. Array. 23/08/2019 · Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties harvard Array. of () Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments from ... JavaScript arrays are also a type of object. Objects are an integral and foundational aspect of most JavaScript programs. For example, a user account object may contain such data as usernames, passwords, and e-mail addresses.
The loop begins with a variable declaration representing the property name of each element in the object. The loop then iterates over all enumerable properties of the object. The code in the body... The . push() method of JavaScript arrays can be used to add one or more elements to the end of an array. .push() mutates the original array returns the new length of the array. Method .pop() The .popO method removes the last element from an array and returns that element. The Object.entries () method returns an array of a given object's key/value pairs. The for...of loop is used to loop through an array.
Searching in an array of objects can be done in Javascript using a loop, Array.find() or Array.findIndex() methods. Method 1 — Using a Loop You can iterate through the array using a for loop. As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop JavaScript for loops iterate over each item in an array. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method.
In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach (). forEach () takes callback function as a parameter. A callback function that accepts up to three arguments. value, which is nothing but the current value The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). Javascript for/of loop. The for…of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map ...
Different Kinds of Loops. JavaScript supports different kinds of loops: for - loops through a block of code a number of times; for/in - loops through the properties of an object; for/of - loops through the values of an iterable object ; while - loops through a block of code while a specified condition is true The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword.
Object.values () Method The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Loop backward in array of objects JavaScript. Javascript Web Development Object Oriented Programming. We have an array of objects like this − ... The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) for (value of iterator) { // code block to be executed }
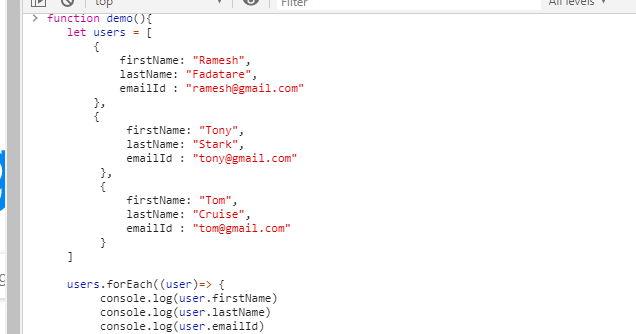
JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. 22/7/2021 · To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: const mobiles = [ { brand: 'Samsung', model: 'Galaxy Note 9' }, { brand: 'Google', model: 'Pixel ...
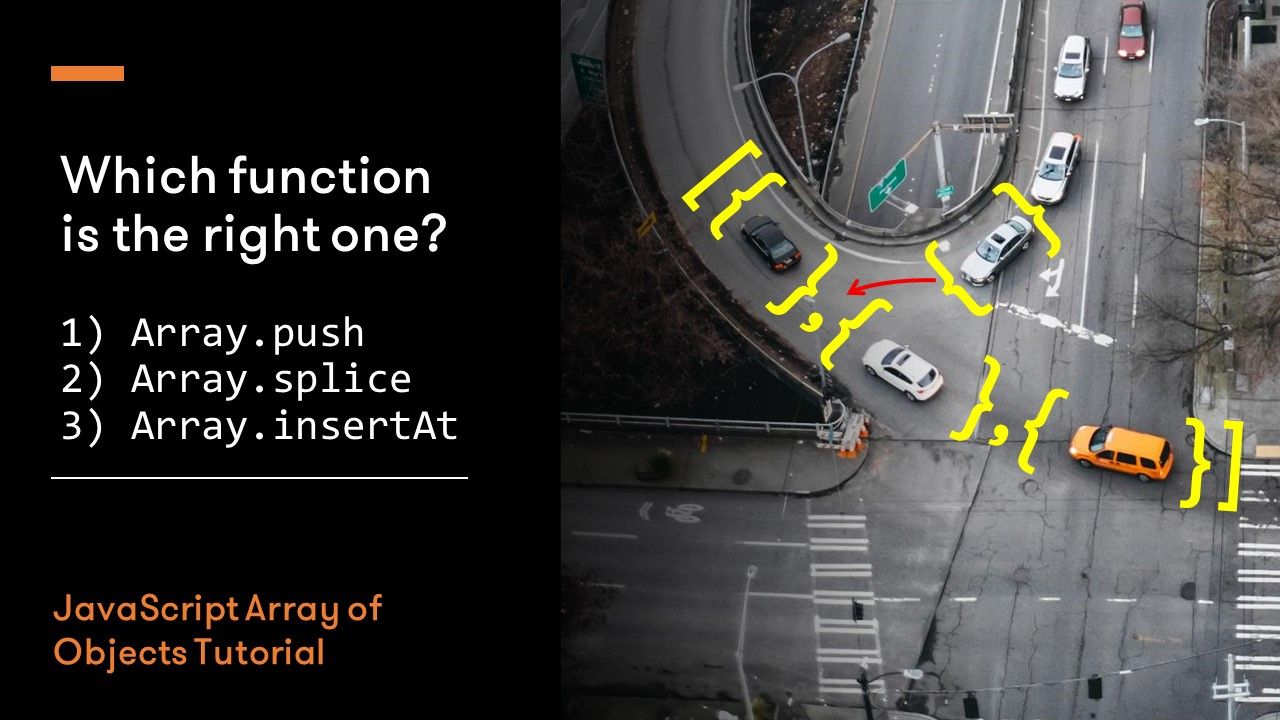
14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. 14/11/2019 · In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method In es6 we have a forEach method which helps us to iterate over the array of objects. This method is used for looping through an array element. Here’s an example of this: {% code-block language="js" %} var names = ["jerry", "tom", "pluto", "micky", "mini"]; names.forEach(function1); function function1(currentValue, index) { console.log("Index in array is: "+index + " :: Value is: "+currentValue); } …
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
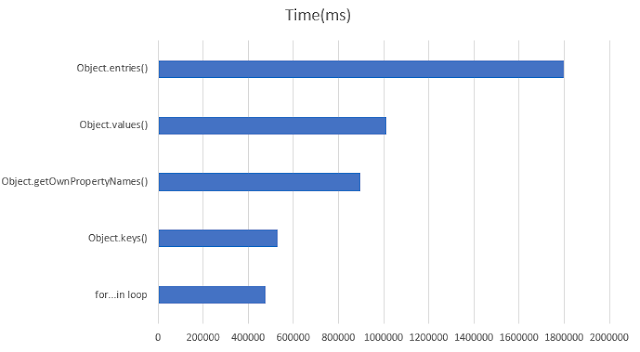
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
 Looping Over Arrays And Objects In Javascript By Adam
Looping Over Arrays And Objects In Javascript By Adam
 To Get The Smallest Power Of Two Using While Loop
To Get The Smallest Power Of Two Using While Loop

 How To Inspect A Javascript Object
How To Inspect A Javascript Object
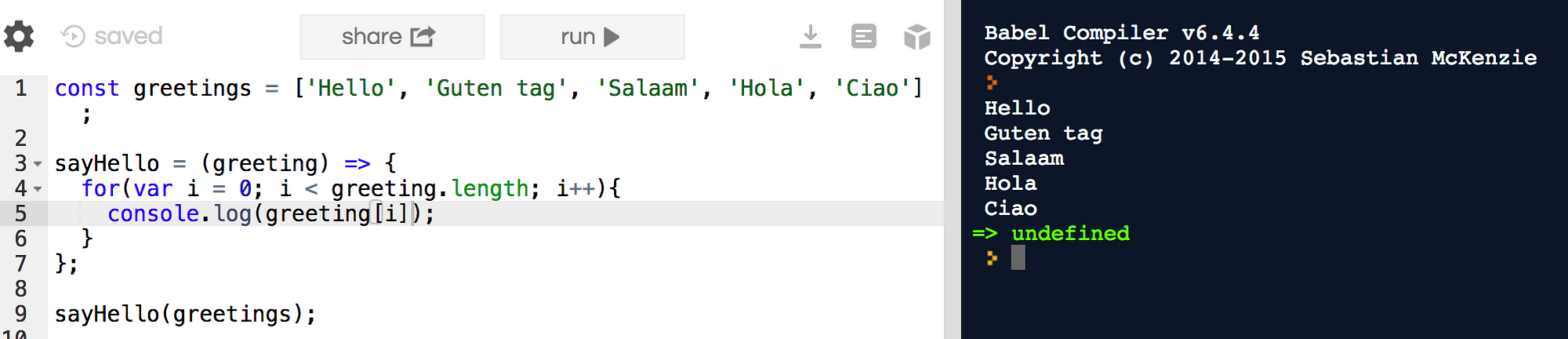
 Looping Through An Array Of Objects
Looping Through An Array Of Objects
 How To Loop Through An Array Of Objects In Javascript
How To Loop Through An Array Of Objects In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 Loop Through A Computed Property That Is An Array Of Objects
Loop Through A Computed Property That Is An Array Of Objects
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
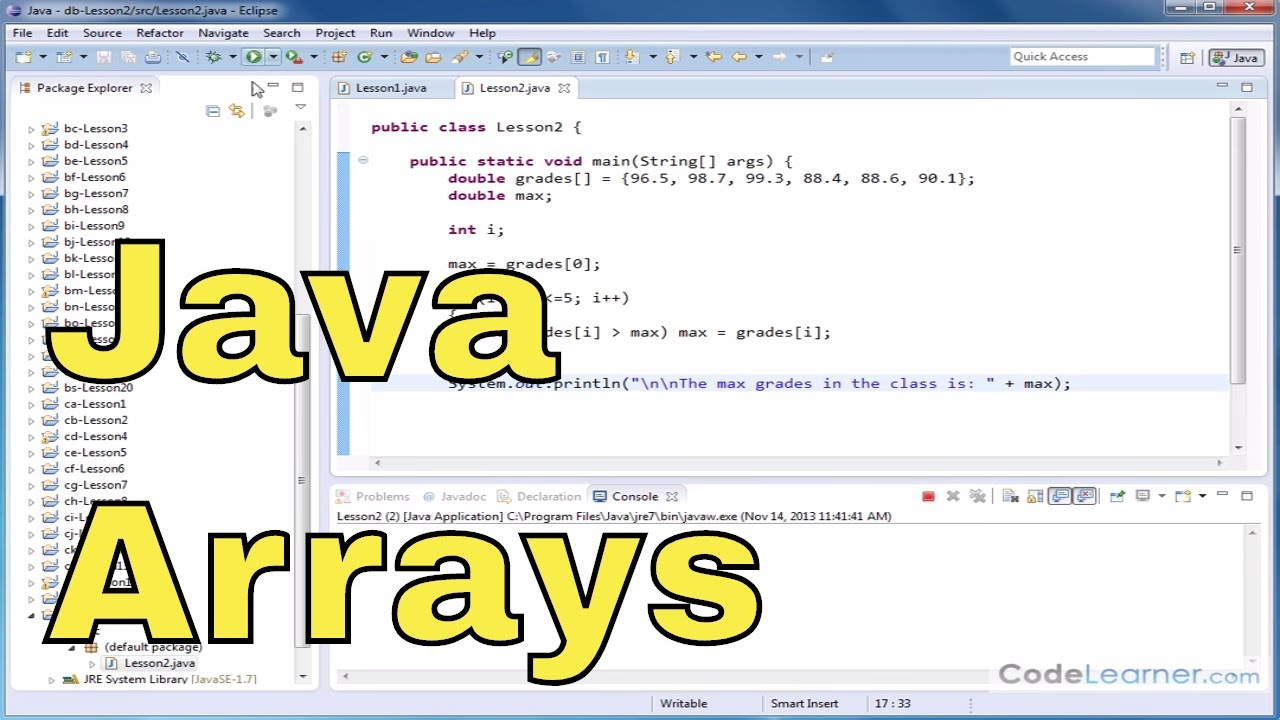
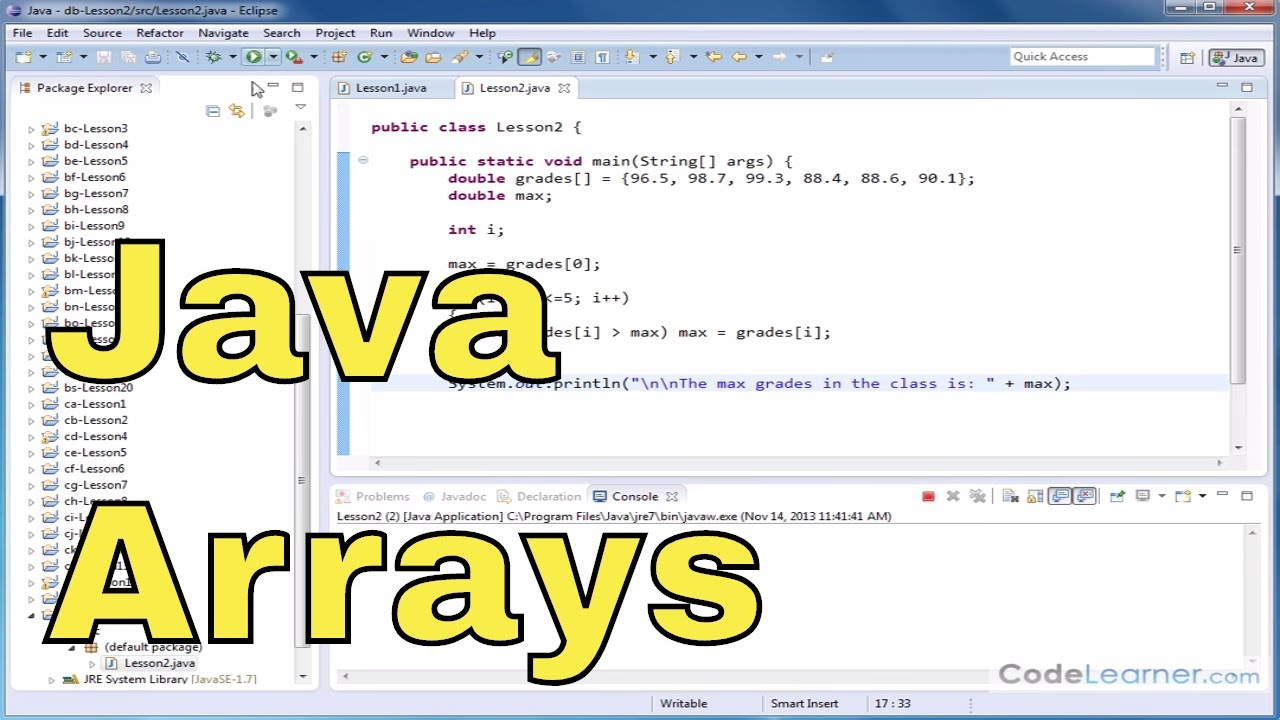
 Java Tutorial 02 Using A Loop To Access An Array
Java Tutorial 02 Using A Loop To Access An Array
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 Javascript Array Methods To Make You A Better Developer By
Javascript Array Methods To Make You A Better Developer By
0 Response to "21 Loop Javascript Array Of Objects"
Post a Comment