35 Svg To Png Javascript
I’ve been using canvg in the past to convert SVG to PNG, but as you’ll see from the link, it doesn’t support all of SVG capabilities. If you use D3 or any library that likes [...] JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
![]() Javascript Icon Png 393527 Free Icons Library
Javascript Icon Png 393527 Free Icons Library
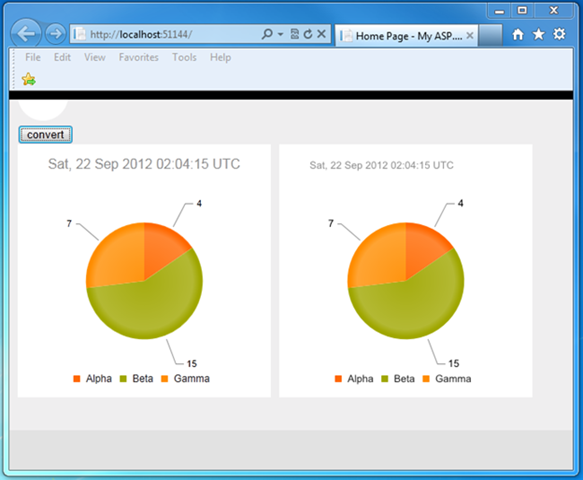
Scenario. Instead of the post which shows how it exports SVG using XMLSerializer, this time we are going to export Raster Graphics(PNG, JPEG, etc.) using canvg.js and also HTML5 Canvas.. DEMO SOURCE Solution. That's quite easy to do it. You can imagine that a painter paints a view. Canvas is the painter, the view is SVG, and the picture which is made by the painter is Raster Graphic.

Svg to png javascript. An accelerated video course over about 8 hours and 70 lessons taking you through JavaScript and Apps Script from start to finish. JavaScript SVG parser and renderer on Canvas. It takes the URL to the SVG file or the text of the SVG file, parses it in JavaScript and renders the result on Canvas. Demo JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests /echo simulates ...
Convert SVG to PNG. By David Walsh on October 15, 2015. 3. Earlier this year I became obsessed with different types of media (images, audio, video) and how to convert and merge one format to/with another. Half of that obsessions is due to fascination in how it's done, the other half is love of performance. A few of my favorites include: Export SVG D3 visualization to PNG or JPEG. This example shows how to properly export a D3 SVG visualization to an image (png/jpeg) taking into account external css styles and embedded images. The code uses small FileSaver.js library to save generated images and Canvas-to-Blob.js library to ensure browser compatibility. I have an inline SVG in my html, and I need to be able to save this as either a JPEG, PNG or SVG. I have tried a few different methods with converting the SVG to canvas and then converting to JPEG...
Converted PNG image: Upload and convert SVG to PNG. Rasterize vector images. You can set your desired dimensions for the output image in pixels, or let the tool determine it automatically. SVG is vector image format, and it can be scaled to any size without losing quality. This tool currently does not support animated PNG output. Note: If your SVG references a font, the font will be replaced by a default one in the image, meaning referenced fonts are not supported. Using HTML5 canvas. svg to png provides a more complicated method, it uses HTML5 canvas's drawImage method to draw the SVG on canvas and gets an encoded PNG from it.. svg to png online is a live demo that you can use it to convert your SVG to a PNG image. Aug 13, 2019 - How to convert a SVG image to a PNG image? Mainly, you can do the convertion job from server side. There is a SVG toolkit provided by Apache which is named as Batik. But I don't like this solution, it's a bit comoplex to install Batik and make it work with Ruby on Rails. I'd like to work the convertion out via pure javascript...
To convert an SVG to a PNG file, I simply run the following command. svgexport .\Downloads\solar-icon.svg solar-icon.png. By default, the svgexport command outputs a file in png format. However, jpeg and jpg file extensions are also supported. The resulting file looks just like I'd expect: a PNG version of the original SVG. SaveSvgAsPng relies on JavaScript promises, so any browsers that don't natively support the standard Promise object will need to have a polyfill. Usage. To save a PNG, include the script saveSvgAsPng.js in your page, then call the saveSvgAsPng function with an SVG node and a filename: convert svg to png using javascript after modification to svg. 791. January 30, 2017, at 2:57 PM. I have a svg that I am converting to png using below javascript code. $(".exportImageButton").on("click",function() { var svg = document.querySelector( "svg" ); var svgData = new XMLSerializer().serializeToString( svg ); var canvas = document ...
Mar 27, 2015 - Looking around, I landed on this Save SVG as PNG article and while it provides a good solutions to the problem, I wanted to expand on it and provide some other options. First of all, I want to go through an example where you are creating something in D3 and then want to make this conversion using a button and a JavaScript ... In this segment, we'll work on converting an SVG to a PNG using an HTML canvas. We'll dynamically render content into the SVG image including custom fonts f... Combine the transparency of a PNG with the compression of a JPEG. Based on the idea from
Convert SVG's to PNGs. This works OK if the SVG's styles are inline. The SVG element must contain an xmlns attribute. Webkit also requires you specify a font size on `text` eleme... SVG stands for Scalable Vector Graphics. SVG is used to define vector-based graphics for the Web. SVG defines the graphics in XML format. Every element and every attribute in SVG files can be animated. SVG is a W3C recommendation. SVG integrates with other W3C standards such as the DOM and XSL. Browser Canvas based SVG to PNG converter. The goal of this project is to convert SVG document + embedded SVG fontface to PNG image using browser canvas.. Let's get to work or Continue to read the story. Libraries used: Next.js & Express.js - Running server locally and quick React.js UI setup Isomorphic-Fetch - Building reverse proxy to bypass CORS for remote SVG Url's
Download ZIP. SVG to PNG. Raw. svg2png.js. var svg = document.querySelector( "svg" ); var svgData = new XMLSerializer().serializeToString( svg ); var canvas = document.createElement( "canvas" ); var … reimg - A javascript library for converting image formats This can convert : svg -> base64; svg -> canvas; svg -> html <img/> element; svg -> png; canvas -> base64; canvas -> html <img/> element; canvas -> png; I needed to do this transformations a few times in the past, and got tired of looking them up. The Plotly JavaScript graphing library supports `.jpg`, `.png`, and `.svg` as formats for static image export. This page in another language R
Convert SVG images in the browser using JavaScript and the Canvas API. SVG ( Scalable Vector Graphics) have a few advantages over the usual image formats we use on websites. Firstly, it is possible to style them using CSS, making them very flexible. For some applications, they can also be smaller in filesize than the equivalent high quality PNG ... Apr 21, 2020 - Draw an SVG to canvas and download it as an image in JavaScript ... Draw an SVG to canvas 🎨. Click to enter X axis title Click to enter Y axis title. Ruby Rouge Green Apple Turtoise Blue Lemon Persia. Open. It seems that Chrome finally found a way to let us convert from svg to canvas to png without the tainted canvas security feature/bug.
There are several ways to convert SVG to PNG using the Canvg library. In my case, I needed to get the PNG blob from inline SVG. The library documentation provides an example (see OffscreenCanvas example). But this method does not work at the moment in Firefox. Yes, you can enable the gfx.offscreencanvas.enabled option in the settings. SVG is a markup language, scalable vector graphics, created by World Wide Web Consortium (W3C), designed for describing two-dimensional vector and mixed vector / raster graphics in XML. Supports both and animated, interactive graphics and declarative scripting. Not support the description of three-dimensional objects. Use this free online SVG to PNG converter to convert SVG files to PNG images, quickly and easily, without having to install any software. Click the UPLOAD FILES button and select up to 20 SVG files you wish to convert. Wait for the conversion process to finish and download files either separately, using thumbnails, or grouped in a ZIP archive.
npm install save-svg-as-png Prerequisites. SaveSvgAsPng relies on JavaScript promises, so any browsers that don't natively support the standard Promise object will need to have a polyfill. Usage. To save a PNG, include the script saveSvgAsPng.js in your page, then call the saveSvgAsPng function with an SVG node and a filename: 1. Get the SVG Code. Saving a browser-drawn SVG as an image requires several steps, but they're all reasonably straight-forward. After generating the visualization, we can base-64 encode the SVG and build a data URI to use as the source of an image element. The image, in turn, can be drawn to a canvas, from which the data URI for a PNG image ... Converting SVG to PNG with JavaScript I've been using canvg in the past to convert SVG to PNG, but as you'll see from the link, it doesn't support all of SVG capabilities. If you use D3 or any library that likes to work in SVG, then you may come across something that doesn't work - in my case it was textPath.
Oct 20, 2015 - Well, I need some help about convert .svg file/image to .png file/image... I have a .svg image displayed on my page. It is saved on my server (as a .png file). I need to convert it to a .png file on Learn web development and web design from training videos, books, ebooks, screencasts and tutorials. For a customer i had to build a small drawing app where one of the features was download your drawing. The drawing was an inline SVG and it had to be downloaded as a jpg or png image. Pretty straight forward, right? Here is what I ended up doing: Covert inline SVG to data URI Draw image on canvas Convert […]
SVG to PNG JavaScript. The core code from Ciro Costa, replying to a StackOverflow question Save inline SVG as JPEG/PNG/SVG".I then edited it to read the SVG from a textarea, added the ability to scale the image, added a sensible file name, based on the SVG "id", "name" or "aria-label" tags, and fixed the way the file is downloaded for Safari!. Without further ado, here's the code - a HTML page ... Save SVG as PNG. GitHub Gist: instantly share code, notes, and snippets. svg: an SVG DOM Node or a plain string with SVG data. This will be converted to an image. mimetype: the output mime-type of the image, it could be image/png or image/jpeg (image/webp in chrome works as well). By default, it uses the PNG format, as usual, every SVG image has transparencies.
Save SVG images as PNG. Navigate to an .svg file, right click on it and click on the context menu item 'Save SVG as PNG. Save SVG as PNG offered by Einar Egilsson (38) 9,000+ users. Overview. This little gist is used to demonstrate how svg-crowbar can be refactored for use beyond a bookmarklet.Click on the download png button to download a PNG image that is styled from stylesheets rather than attributes on the SVG elements themselves.
 Javascript Vector Svg Icon Png Repo Free Png Icons
Javascript Vector Svg Icon Png Repo Free Png Icons
![]() Logo Javascript Download Logo Icon Png Svg Icon Download
Logo Javascript Download Logo Icon Png Svg Icon Download
 Save Svg Data To A File Using The Svg Export Javascript
Save Svg Data To A File Using The Svg Export Javascript
![]() This Free Icons Png Design Of Using Javascript In Svg
This Free Icons Png Design Of Using Javascript In Svg
 Javascript Library For Svg Fallback With Png Images Check
Javascript Library For Svg Fallback With Png Images Check
Github Nrkno Svg To Js Module For Concatenating Svg Files
 Componentize Svgs In Angular And Style Them Dot Png
Componentize Svgs In Angular And Style Them Dot Png
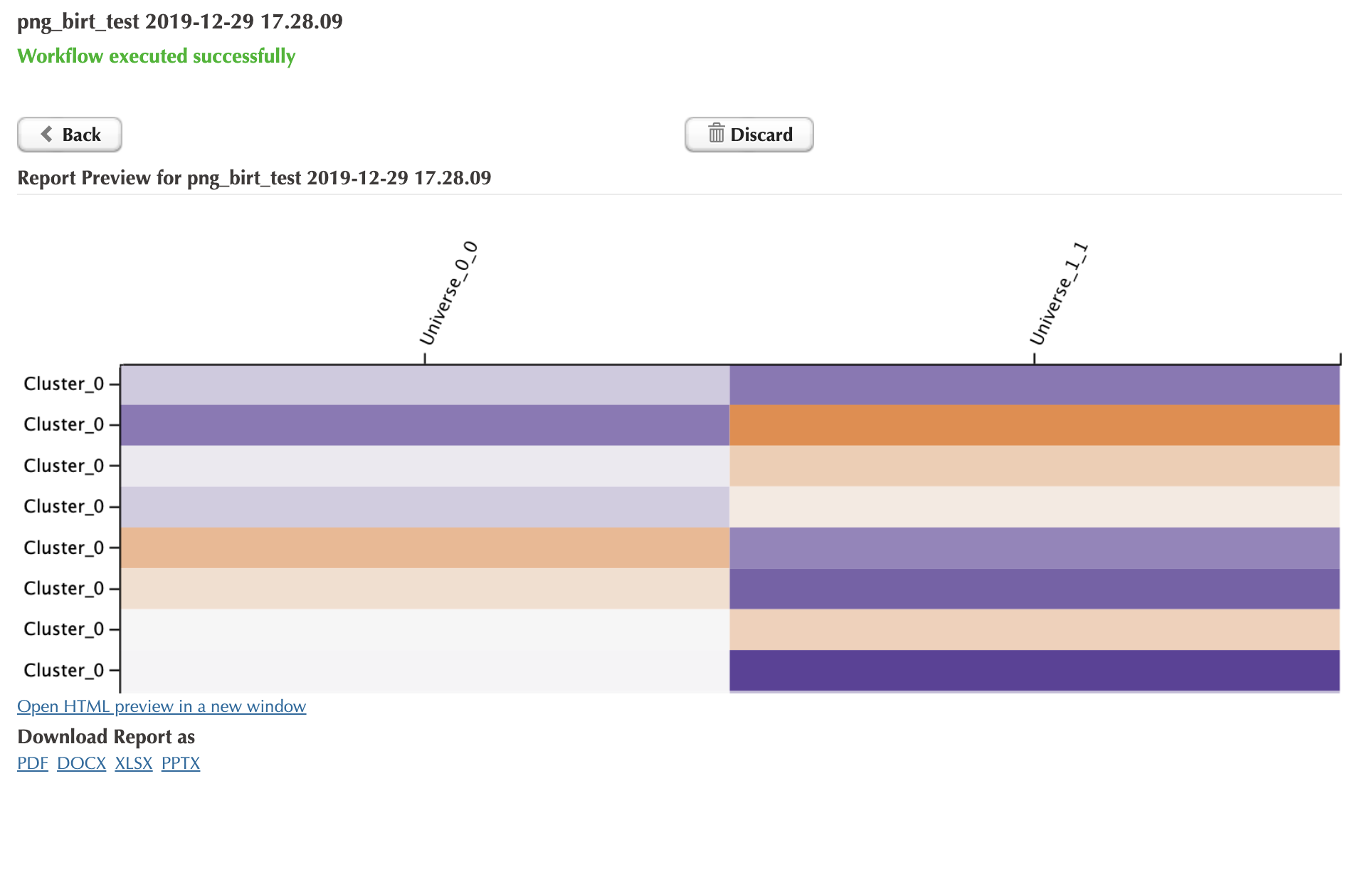
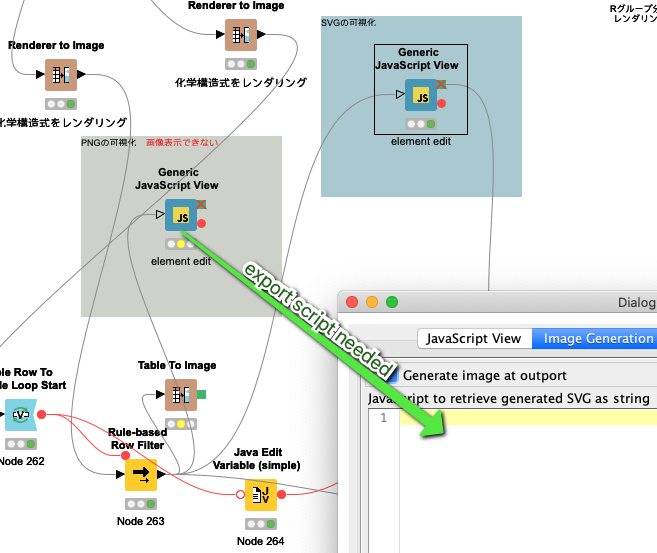
 Issue In Exporting Heatmap Javascript View As Png Knime
Issue In Exporting Heatmap Javascript View As Png Knime
 Create A Draggable Element In Javascript Kirupa Dot Png
Create A Draggable Element In Javascript Kirupa Dot Png
 Interactive Svg Polygon Graph In Javascript Polygonchart Js
Interactive Svg Polygon Graph In Javascript Polygonchart Js
 Javascript Png Transparent Js Logo Free Download Free Html
Javascript Png Transparent Js Logo Free Download Free Html
 Javascript Canvg Svg渲染为错误格式 It工具网
Javascript Canvg Svg渲染为错误格式 It工具网
 Svg To Png Javascript Transparent Images Free Png Images
Svg To Png Javascript Transparent Images Free Png Images
 Svg Deployment Webplatform Docs
Svg Deployment Webplatform Docs
 How To Build A Clock With Javascript And Svg Engineering
How To Build A Clock With Javascript And Svg Engineering
 Minimal Svg Editor In Pure Javascript Css Script
Minimal Svg Editor In Pure Javascript Css Script
 Cannot Able To Convert Text Into Png Image Using Node Generic
Cannot Able To Convert Text Into Png Image Using Node Generic
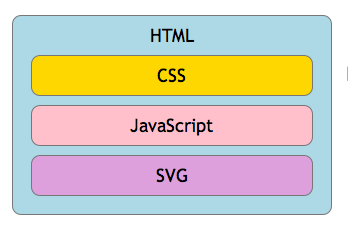
 Web Development Js Html Css Svg Hd Png Download
Web Development Js Html Css Svg Hd Png Download
 Javascript D3 Save Svg As Png Loses Color And Font Stack
Javascript D3 Save Svg As Png Loses Color And Font Stack
 Using Svg Vs Canvas A Short Guide Logrocket Blog
Using Svg Vs Canvas A Short Guide Logrocket Blog
![]() Javascript Icon 103932 Free Icons Library
Javascript Icon 103932 Free Icons Library
 How To Create Svg Elements With Javascript Dev Community
How To Create Svg Elements With Javascript Dev Community
![]() Free Javascript Flat Icon Available In Svg Png Eps Ai
Free Javascript Flat Icon Available In Svg Png Eps Ai
![]() Using Javascript In Svg Icons Png Free Png And Icons Downloads
Using Javascript In Svg Icons Png Free Png And Icons Downloads
 Svg Js Javascript Library For Manipulating And Animating
Svg Js Javascript Library For Manipulating And Animating
Social Javascript Svg Png Icon Free Download 411892
Svg To Png Javascript Gloomycorner

Js File Vector Svg Icon 2 Svg Repo
 Automate Svg Export On Os X Mijingo
Automate Svg Export On Os X Mijingo
 Exporting Svg To Png Or Other Image With Styling Using
Exporting Svg To Png Or Other Image With Styling Using
![]() Ottawa Js Logo Download Logo Icon Png Svg
Ottawa Js Logo Download Logo Icon Png Svg
 How To Create Svg And Png Image On Server Side Php Using
How To Create Svg And Png Image On Server Side Php Using
0 Response to "35 Svg To Png Javascript"
Post a Comment