21 Javascript Determine Mobile Device
How to detect mobile device with javascript using mobile-detect.js. You can also detect operating system and browser version with this library.Source code: h... 1/4/2021 · To detect if the user is using a mobile device in JavaScript, we can use the userAgent property. This property is part of the navigator object and sent by the browser in HTTP headers. It contains information about the name, version, and platform of the browser.
 Utilise A Sophisticated And Scalable Mobile Diagnostics
Utilise A Sophisticated And Scalable Mobile Diagnostics
May 29, 2020 - It can be a tough job to determine whether or not a user uses a mobile device on your website. There are no standards and some useful functions are being deprecated. Besides the question if you should want to use JavaScript to detect if your user is visiting your site with a mobile device it ...

Javascript determine mobile device. JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. The CSS @media rule is a built-in method used to detect mobile browsers. It displays CSS styles based on the browser window size. This does not require a separate mobile site. All you need is two style sheets within one webpage: the "screen" media type (desktop monitors) and the "handheld" media type (smartphones).
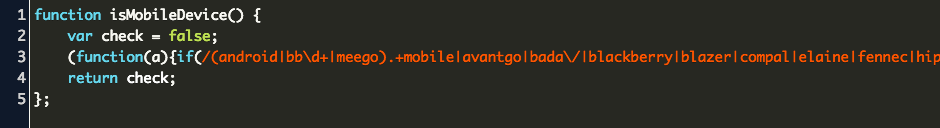
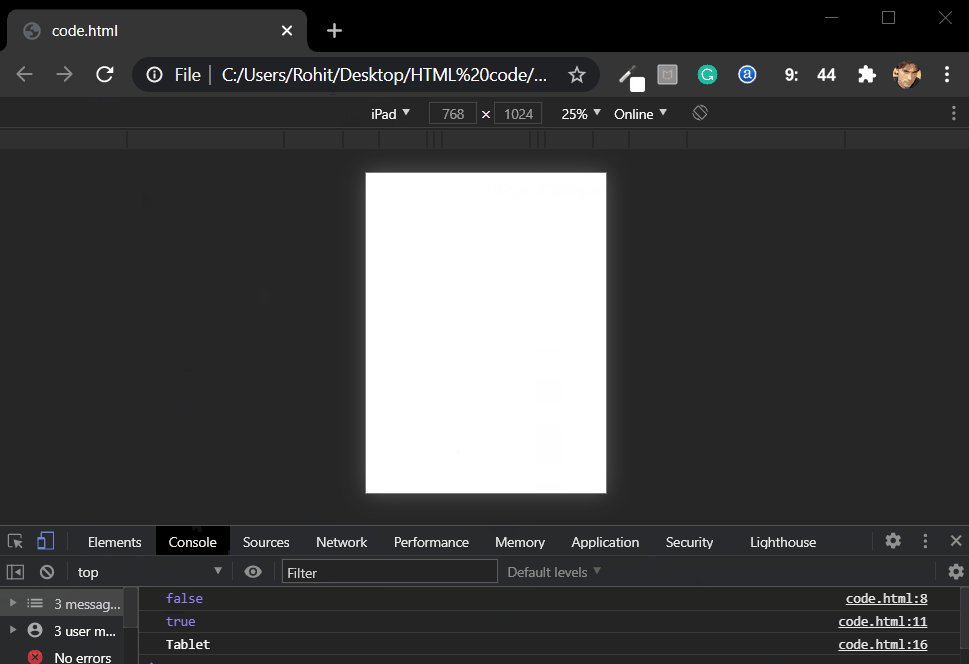
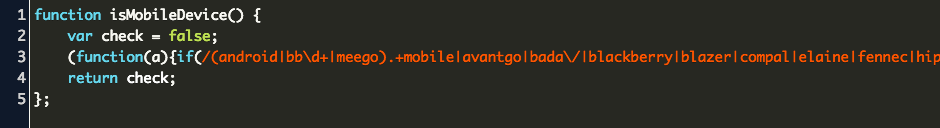
38 Javascript Determine Mobile Device. Written By Roger B Welker Tuesday, August 10, 2021 Add Comment. Edit. javascript to find if its desktop or mobile. javascript to know if browser is desktop or mobile. javascritp regular expression to check if a user agent is a mobile device. js detect number of window device. detect whether application runnning in mobile view or desktop view. js if device is mobile and tablet. 30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile …
mobile-detect.js. A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: mobile or not; if mobile, whether phone or tablet; operating system 11/7/2011 · If you would like to detect if the user is on ANY form of mobile device (Android, iOS, BlackBerry, Windows Phone, Kindle, etc.), then you can use the following code: if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|BB|PlayBook|IEMobile|Windows Phone|Kindle|Silk|Opera Mini/i.test(navigator.userAgent)) { // Take the user to a different screen here. Oct 04, 2018 - Unfortunately there is no standard way to determine if a user is on a mobile device and a Google search will uncover strong debate over the best way to achieve this. This example provides one simple option that searches the user agent string for a set of known mobile/tablet identifiers. ... The following JavaScript ...
The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone. How to Detect a Mobile Device in jQuery with jQuery tutorial, methods, html and css, properties, examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more. Being able to detect device state at any given moment is important for any number of reasons and so it's important that web app CSS and JavaScript are in sync with each other. In working on the Mozilla Developer Networks' redesign, I found that our many media queries, although helpful, sometimes left JavaScript in the dark about the device state.
Jun 15, 2020 - Helpers for handling mobile devices in javascript. 31/7/2021 · One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices. The React Device Detect Package works perfectly fine, the only problem is that it doesnt detect whenever the user resize the page. - Dhia Djobbi Aug 8 at 23:12 Add a comment |
The navigator.userAgent object method gives the browser details in plain text format. The regular expression is simply checking the occurrence of the pattern through the test function. If it returns true, which means it is passes the mobile check regular expression and therefore is a mobile device. Otherwise we print the desktop string. How to detect whether the website is being opened in a mobile device or a desktop in JavaScript ? 19, May 21. How to detect HTML 5 <canvas> is not supported by JavaScript ? 05, Nov 19. Article Contributed By : PranchalKatiyar @PranchalKatiyar. Vote for difficulty. Easy Normal Medium Hard Expert. Article Tags : JavaScript-Misc; May 08, 2021 - With web apps being used on mobile devices more than ever, checking for a mobile device in a web app is something that we need to do often.
You can use the mobile detect JS libraryto do this. Cons: These JavaScript-based device detection features may ONLY work for the newest generation of smartphones, such as the iPhone, Android and Palm WebOS devices. The underlying technology uses media queries to determine the viewing device type, width, height, orientation, resolution, aspect ratio, and color depth to serve different stylesheets. Detect Mobile Device with Javascript December 28, 2020 Red Stapler 1 In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out!
The device detection API is a very easy JavaScript tool. This tool enables web developers to easily optimize the UX. For example, the API can be used to route mobile users to a specific page. More of these use-cases will be described in future blog posts. 24/12/2020 · An easy way to detect mobile devices in Javascript is to check if the word “mobile” exists in the HTTP user agent – if(navigator.userAgent.toLowerCase().match(/mobile/i)) { IS MOBILE DEVICE } That covers the basics, but let us walk through a few more examples in this guide – Read on! Jan 01, 2019 - CSS uses width (Media Queries) to determine which styles applied to the web document baseed on width. Why not use width in the JavaScript? For instance in Bootstrap's (Mobile First) Media Queries, there exist 4 snap/break points: Extra Small Devices are 768 pixels and under.
The string "Mobi" anywhere in the User Agent to detect a mobile device. To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio. For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter.
This is the best and most reliable way to detect mobile devices. ... How to detect screen resolution with JavaScript; How to capture browser window resize event in JavaScript; How to add a class to a given element in JavaScript; Previous Page Next Page. Advertisements. Advertisements. Apr 03, 2015 - My approach is borrowed from a CSS technique to determine if the interface is touch: Using only javascript (support by all modern browsers), a media query match can easily infer whether the device is mobile. "javascript detect mobile device" Code Answer . javascript detect mobile device . javascript by Grepper on Jul 23 2019 Donate . 0 ...
Nov 23, 2011 - While I understand and value the concept of feature detection over browser detection, sometimes the need for knowing whether or not we're dealing with a mobile device arises. For in-depth device checking, you can rely on a complex library such as The MobileESP Project. Luckily, JavaScript provides a very easy and simple way to test for a particular type of device and execute some code based on whether or not your user is using the particular device you've singled out. Check out the snippet below to see how it works: Obviously, the snippet as it stands wouldn't really do anything. You ned to choose one of the ... So I sought out a simple way to detect the user was on a mobile device, then swap out the class name of an element. Seems simple enough, right? Well… it's a bit of a rabbit hole, it turns out. Here's all the things you need to take into consideration: 1) Are you really just wanting to target mobile devices, or just a max-screen-width?
In particular, hand-held devices such as mobile phones can use this information to automatically rotate the display to remain upright, presenting a wide-screen view of the web content when the device is rotated so that its width is greater than its height. There are two JavaScript events that handle orientation information. This method is what you would expect from a mobile API; a simple orientationchange event on the window: During these changes, the window.orientation property may change. A value of 0 means portrait view, -90 means a the device is landscape rotated to the right, and 90 means the device is landscape rotated to the left. How to detect a mobile device in jQuery? 15, Apr 19. How to detect whether the website is being opened in a mobile device or a desktop in JavaScript ? 19, May 21. Detect a device is iOS or not using JavaScript. 17, May 19. How to detect touch screen device using JavaScript? 21, May 19.
mobile-detect.js A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: Jul 05, 2019 - Simple JavaScript way to find if user’s device is mobile or dekstop.
 Javascript Detect Mobile Or Tablet Html Example Code Eyehunts
Javascript Detect Mobile Or Tablet Html Example Code Eyehunts
 How To Detect If A User Uses A Mobile Device With Javascript
How To Detect If A User Uses A Mobile Device With Javascript
 How To Check What Kind Of Android Phone You Have 12 Steps
How To Check What Kind Of Android Phone You Have 12 Steps
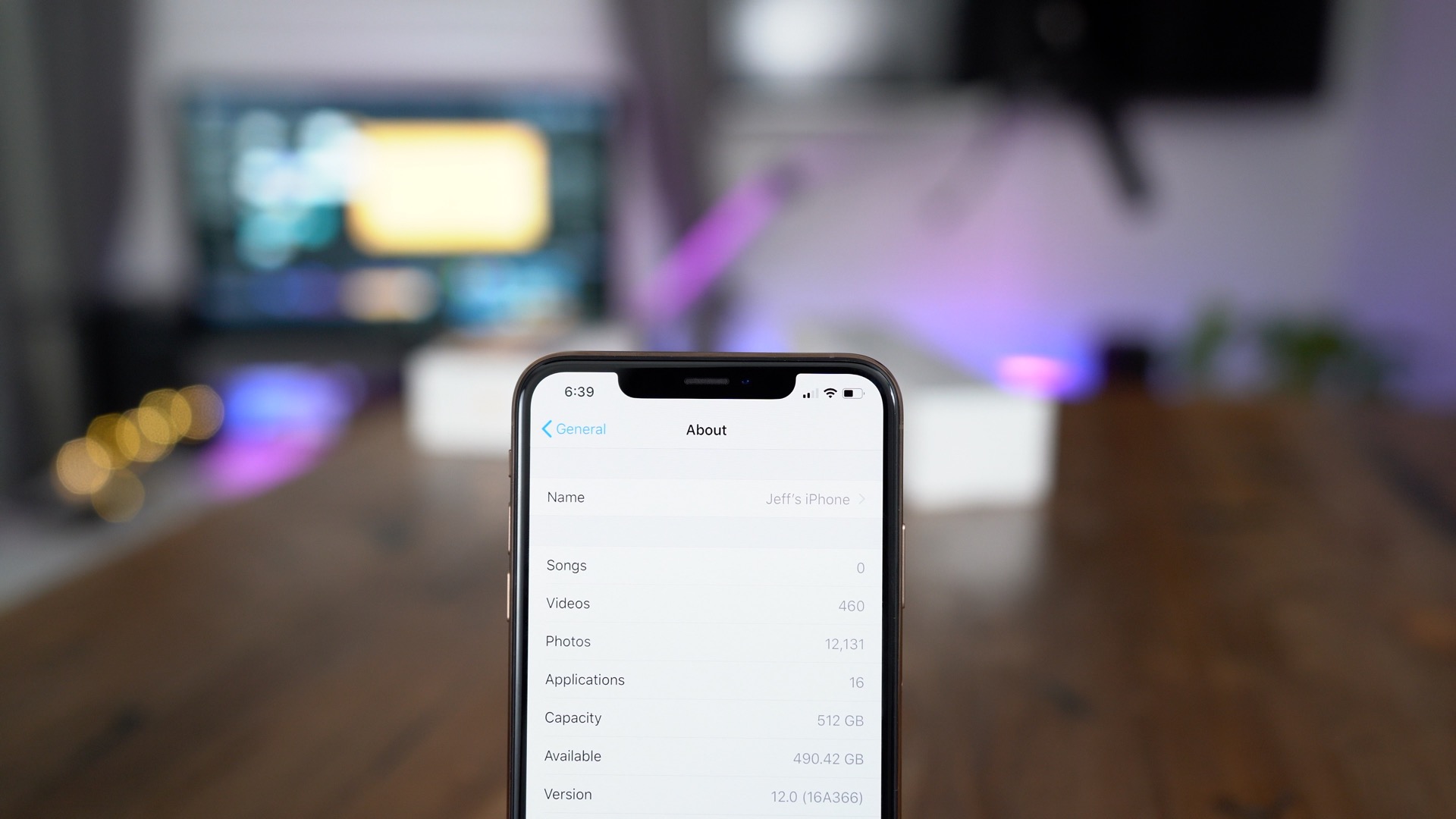
 How To Check Iphone Storage 9to5mac
How To Check Iphone Storage 9to5mac
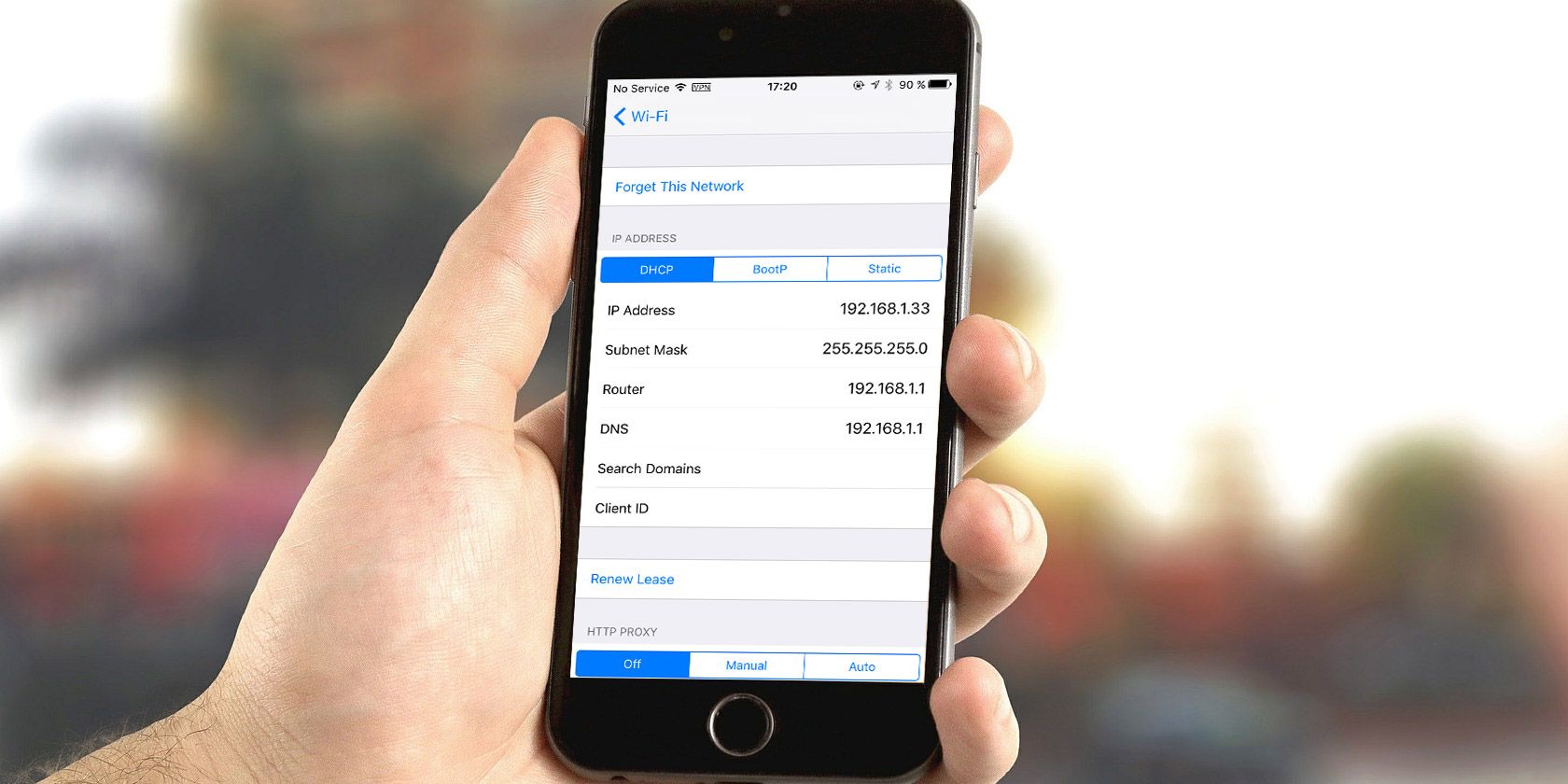
 How To Find Your Phone S Ip Address On Android Or Iphone
How To Find Your Phone S Ip Address On Android Or Iphone
How To Create A Hyperlink On A Pdf Document
 Some Users Unable To Redeem Free Year Of Apple Tv Others
Some Users Unable To Redeem Free Year Of Apple Tv Others
 How To Use Mobile Emulation Mode In Chrome
How To Use Mobile Emulation Mode In Chrome
 How To Check If A Phone Is Lost Or Stolen Nextgov
How To Check If A Phone Is Lost Or Stolen Nextgov
 How To Handle Safe Area Insets For Iphone X Ipad X Android P
How To Handle Safe Area Insets For Iphone X Ipad X Android P
 Enable Remote Device Condition Assessment And Accurate Device
Enable Remote Device Condition Assessment And Accurate Device
 Singapore Launches Tracetogether Mobile App To Boost Covid 19
Singapore Launches Tracetogether Mobile App To Boost Covid 19
 6 Ways To Find The Imei Or Meid Number On A Mobile Phone
6 Ways To Find The Imei Or Meid Number On A Mobile Phone
 What Is A Service Worker How Do They Upgrade Websites
What Is A Service Worker How Do They Upgrade Websites
 Mobile Vs Desktop Internet Usage Latest 2021 Data
Mobile Vs Desktop Internet Usage Latest 2021 Data
 Javascript Detect Mobile Device Code Example
Javascript Detect Mobile Device Code Example
 How To Detect If A User Uses A Mobile Device With Javascript
How To Detect If A User Uses A Mobile Device With Javascript
 The Best Personal Safety Devices Apps And Alarms 2021 Wired
The Best Personal Safety Devices Apps And Alarms 2021 Wired
 Assistive Technology That S Built Into Mobile Devices
Assistive Technology That S Built Into Mobile Devices

0 Response to "21 Javascript Determine Mobile Device"
Post a Comment