20 Javascript Promise Await Example
Mar 16, 2021 - If await gets a non-promise object with .then, it calls that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds ... The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished.
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ...

Javascript promise await example. Real-life example: Suppose you are appearing for the exam; your dad promises you to give the new mobile after getting a pass with first class. That is Promise, A promise has 3 stated. Pending: You don't know if you will get the mobile. Fulfilled: Dad is happy with your first class and he will give you the new mobile. Dec 02, 2020 - On the web, many things tend to be time-consuming – if you query an API, it can take a while to receive a response. Therefore, asynchronous programming is an essential skill for developers. When working with asynchronous operations in JavaScript, we often hear the term Promise. If await gets a non-promise object with .then, it calls that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds with the result.
The JavaScript language; Promises, async/await; 31st March 2021. Promise. ... because JavaScript promises are more complex than a simple subscription list: they have additional features and limitations. ... Here's an example of a promise constructor and a simple executor function with "producing code" that takes time ... In most situations, especially if the promises successfully resolve, there isn't a big difference between using return await promise and return promise. However, if you want to catch the rejected promise you're returning from an asynchronous function, then you should definitely use return await promise expression and add deliberately the await. The resolved value of the promise is treated as the return value of the await expression. Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code.
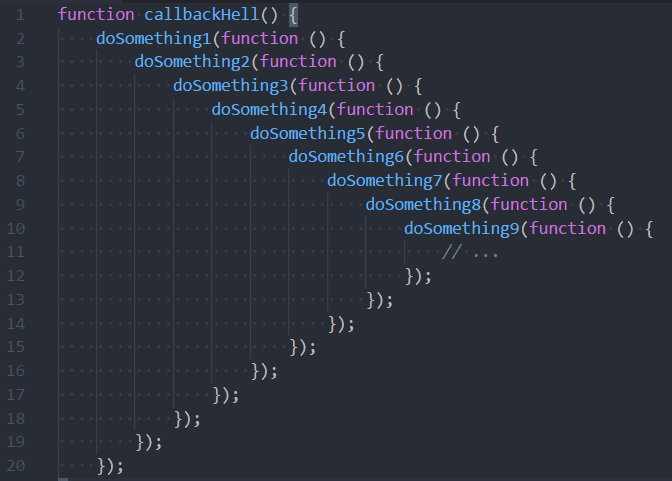
How Does Async / Await Work in JavaScript? This is supposed to be the better way to write promises and it helps us keep our code simple and clean. All you have to do is write the word async before any regular function and it becomes a promise. But first, take a break. Let's have a look:👇. Promises vs Async/Await in JavaScript Using async/await. We make an async function finishMyTask and use await to wait for the result of operations such as queryDatabase, sendEmail, logTaskInFile etc.. If we contrast this solution with the solutions using promises above, we find that it is roughly the same line of code.However, async/await has made it simpler in terms of syntactical complexity. Callback, Promise and Async/Await by Example in JavaScript This post is going to show, by way of code examples, how to take a callback based API, modify it to use Promises and then use the Async/Await syntax.
Example: Web Requests with Async / Await. Let's see how the same example works with Async / Await. You don't need any different extension modules, as these keywords are a language feature. Therefore, we're using the same module as in the last example: request-promise-native. Sep 05, 2020 - In this lesson, we are going to learn about ES6 Promises implementation in TypeScript and async/await syntax. ... Promises are one of the newest features introduced in the JavaScript language. Since I have… JS Callbacks JS Asynchronous JS Promises JS Async/Await JS HTML DOM ... JavaScript Promise Examples. To demonstrate the use of promises, we will use the callback examples from the previous chapter: Waiting for a Timeout; Waiting for a File; Waiting for a Timeout. Example Using Callback.
When we use await, JavaScript must wait for the promise to settle before executing the rest of the code. In the same manner, a promise must be settled (fulfilled or rejected) before .then() and ... Learn how to use JavaScript's Promise.all method to await multiple async operations, like batch uploads. ... Remember, Promise.all accepts an iterable of promises as its input. In this example, we map each file to the result of uploadFile, which is an async function that implicitly returns a promise. So we get an array of promises that may or ... 15/11/2019 · Here’s a nice example of that: async function f1() { await something long... } async function f2() { await another long thing... } async function callParallel() {let p1 = f1() # a Promise let p2 ...
Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. Syntax: async function f () {. //Promise code goes here. let value = await promise;// works only inside async functions. To create an async function all we need to do is add the async keyword before the function definition, like this:. async function asyncFunc {return "Hey!". The one thing you need to know about async functions is that; they always returns a promise. In the case where we explicitly return something that is not a promise, like above, the return value is automatically wrapped into a resolved ...
Code after each await expression can be thought of as existing in a .then callback. In this way a promise chain is progressively constructed with each reentrant step through the function. The return value forms the final link in the chain. In the following example, we successively await two promises. Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript. 20/4/2021 · function addTwo (x) {return new Promise (resolve => {setTimeout (function {resolve (x + 2);}, 1000);})} async function myFunction {const Addition = await addTwo (2). then (data => data + 4). then (data => data + 10). then (data => data -4); console. log (Addition) // returns: 14}. In the example above, I want to console log the value of a promise based variable. If I was doing everything else ...
Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. May 30, 2021 - More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... And that's it for async/await.. This syntax has simple rules: If the function you are creating handles async tasks, mark this function using the async keyword.. await keyword pauses the function execution until the promise is settled (fulfilled or rejected).. An asynchronous function always returns a Promise.. Here's a practical example using async/await and the fetch() method.
JavaScript Promises are used to manage multiple asynchronous operations where callbacks can call another function. Here is an example of javascript function that will returns promise, which will resolve after a specified time duration. const wait = time => new Promise ( (resolve) … Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous The word "async" before a function means one simple thing: a function always returns a promise. If the code has return <non-promise> in it, then JavaScript automatically wraps it into a resolved promise with that value. The keyword await makes JavaScript wait until that promise settles and returns its result.
Sep 06, 2020 - In the following example, we first declare a function that returns a promise that resolves to a value of 🤡 after 2 seconds. We then declare an async function and await for the promise to resolve before logging the message to the console: 29/4/2021 · For example, async function demo { return "FOO!"; } But since asynchronous functions do not wait for the processing to complete, it will return a promise. For example, var res = demo() will be a promise and not "FOO!". Lastly, we need to use then() to specify what to do when the processing is complete. function done (result) { console.log(result); } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise.
Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. Apr 30, 2020 - You're effectively using promises inside the promise constructor executor function, so this the Promise constructor anti-pattern. Your code is a good example of the main risk: not propagating all errors safely. Read why there. In addition, the use of async/await can make the same traps even ... Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends.
Once the promise is resolved, it calls for the .then() keyword and getMovies(). Finally, How Does Async/Await Work in JavaScript. Async means asynchronous. It allows a program to run a function without freezing the entire program. This is done using the Async/Await keyword. Async/Await makes it easier to write promises. In this quick example, we'll learn how to use Promise.all() and map() with Async/Await in JavaScript to impelemt certain scenarios that can't be implemented with for loops with async/await. Example of JavaScript Promises that Rely on Each Other Mar 16, 2021 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
Sep 01, 2020 - JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programming in a more manageable way. Using Async/Await syntax, a promise-based asynchronous…. JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise. I would like to have the one complete before the next one starts. I wrote this with my understanding of promises and await but this is not working. Would someone please try and edit this code to get it working. And please and an explanation as I am trying to understand promises and await
Jun 03, 2021 - JavaScript Async/Await Tutorial – Learn Callbacks, Promises, and Async/Await in JS by Making Ice Cream 🍧🍨🍦 ... Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Migrating From Promise Chains To Async Await
Migrating From Promise Chains To Async Await
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
 Write Asynchronous Code In A Breeze With Async And Await
Write Asynchronous Code In A Breeze With Async And Await
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Javascript Promises Callbacks And Async Await For Beginners
Javascript Promises Callbacks And Async Await For Beginners
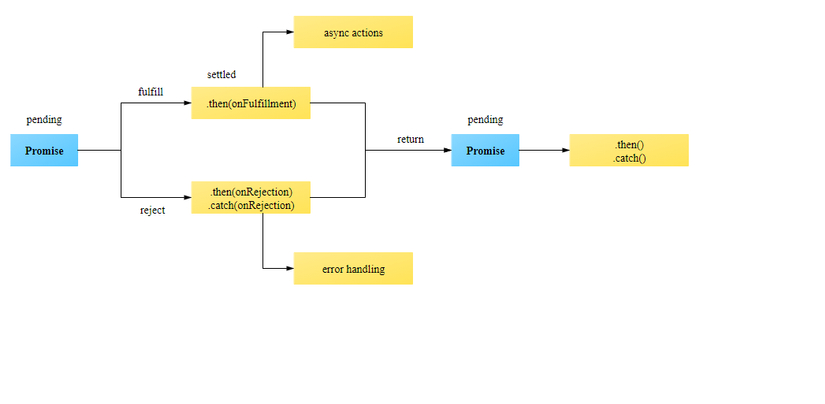
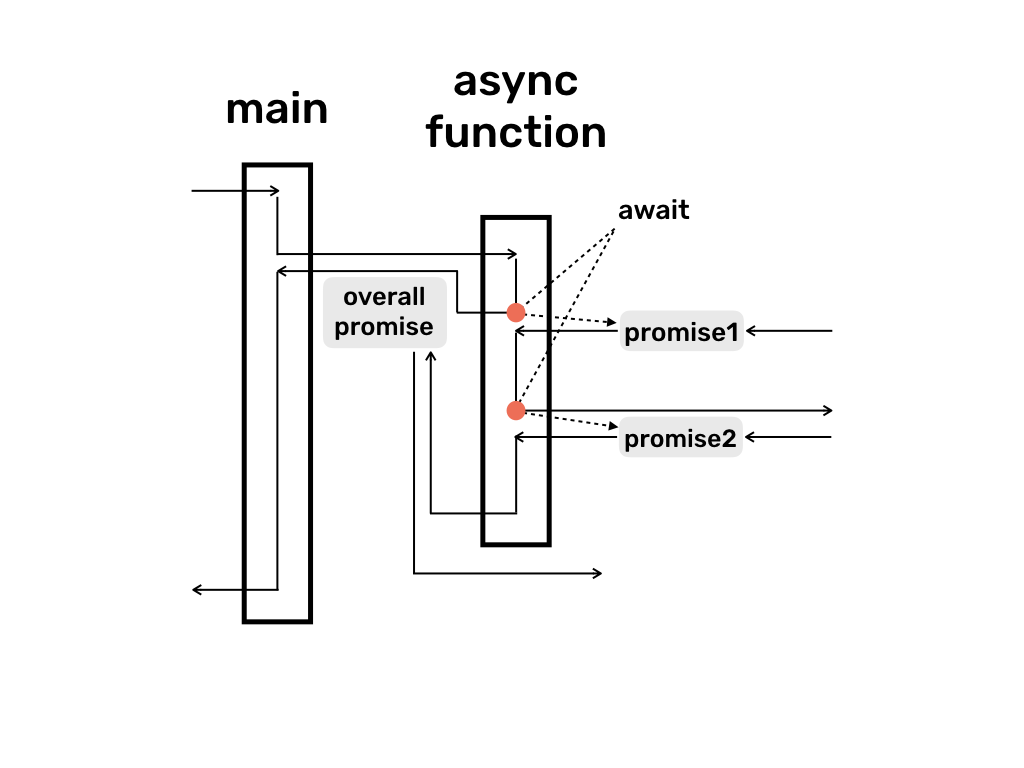
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
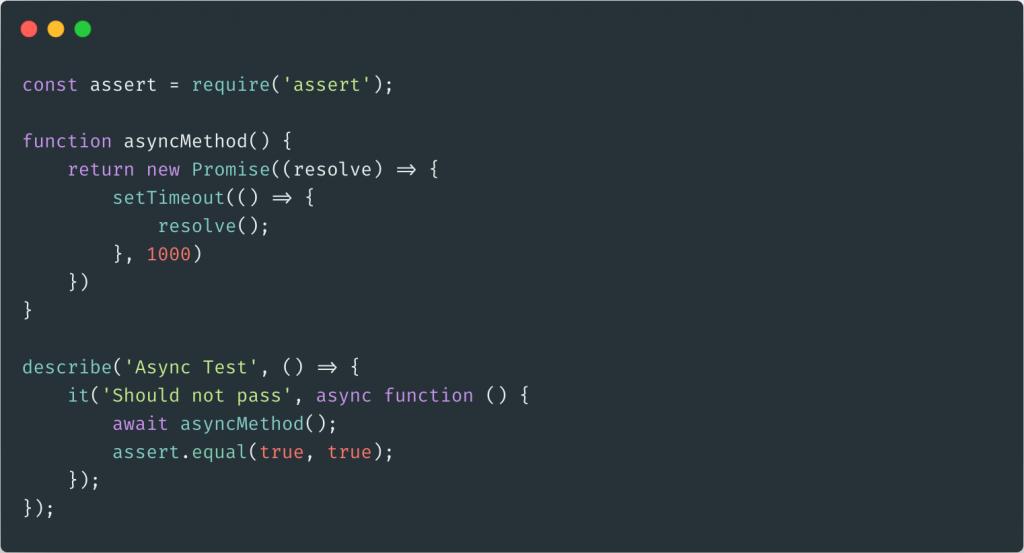
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog
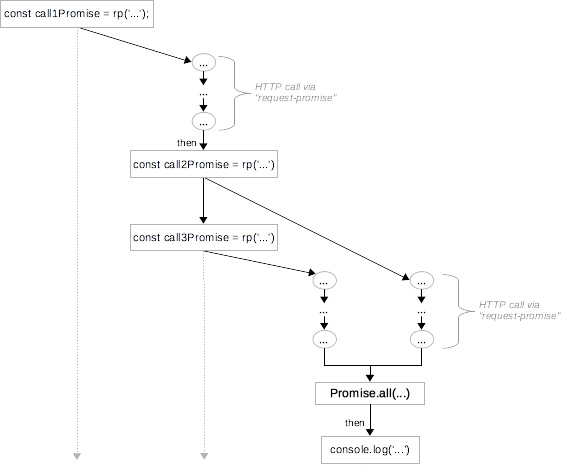
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Programming Paradigms In Javascript Callbacks Promise
Programming Paradigms In Javascript Callbacks Promise
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
What Is Async Await In Javascript Quora
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
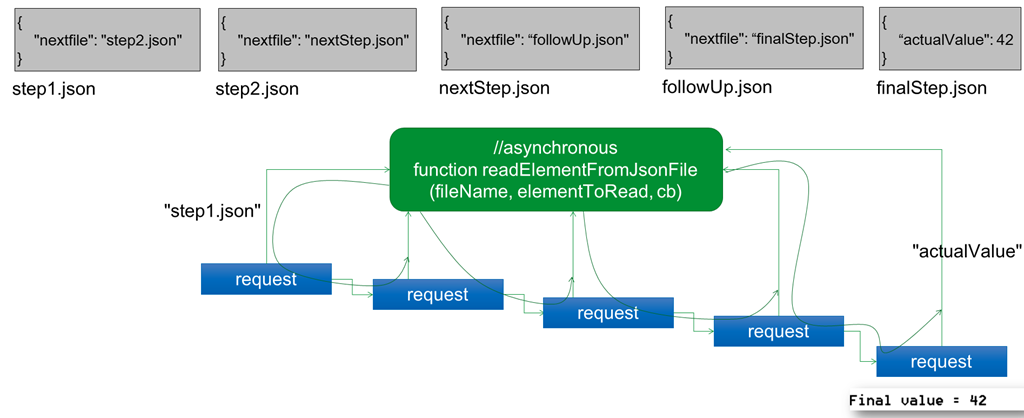
 Sequential Asynchronous Calls In Node Js Using Callbacks
Sequential Asynchronous Calls In Node Js Using Callbacks
 How To Use Await In Loop Node Js Code Example
How To Use Await In Loop Node Js Code Example

0 Response to "20 Javascript Promise Await Example"
Post a Comment