34 Disable Button After Click Javascript
Disabled HTML forms elements aren't sent along with the post/get values when you submit the form. So if you disable your submit button once clicked and that this submit button have the name attribute set, It will not be sent in the post/get values since the element is now disabled. This is normal behavior. //disable the button document.getElementById(BUTTON_ID).disabled = true; //reable the button document.getElementById(BUTTON_ID).removeAttribute('disabled');
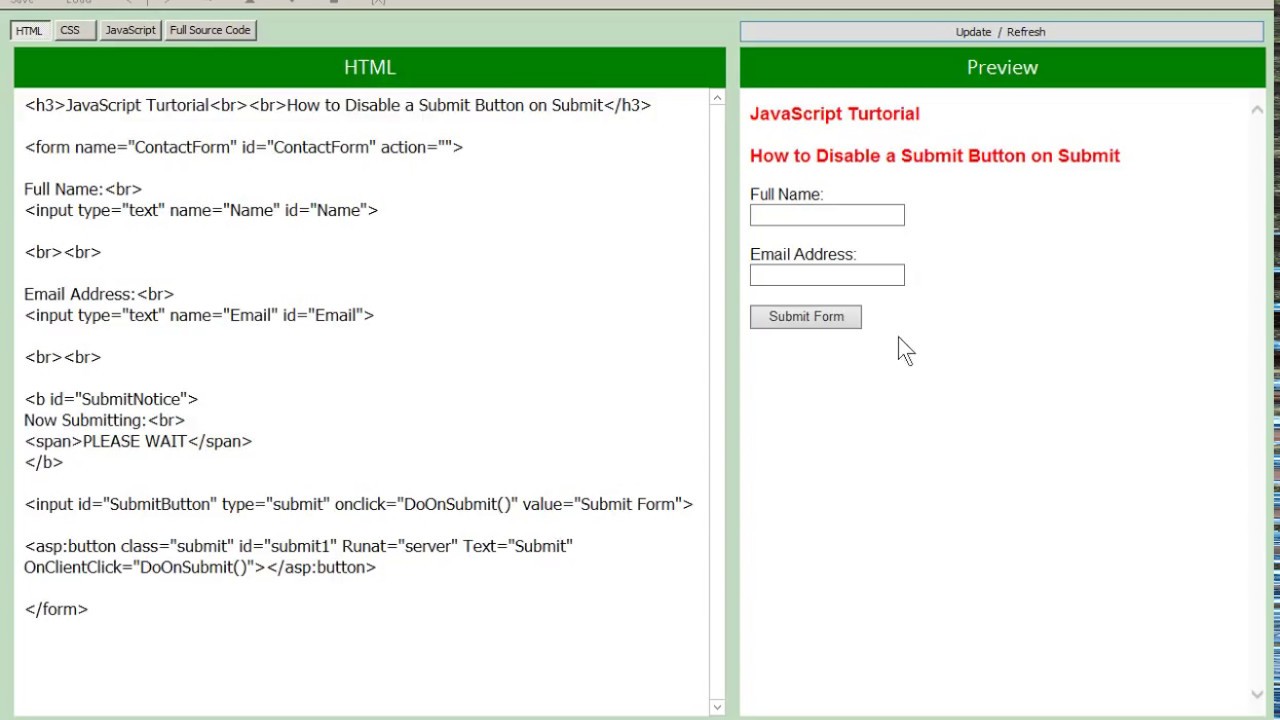
 How To Disable A Submit Button On Submit Javascript Tutorial
How To Disable A Submit Button On Submit Javascript Tutorial
In the JavaScript at the end of the page, we added a JQuery "click" event handler to our "my_button" button. When the click event occurs, our handler function is executed. Inside this event handler function, we alert the user that the button has been pressed. Directly afterwards, we disable the button in question by using the JQuery ...

Disable button after click javascript. Home JavaScript Disable button onclick to prevent double submition. Disable button onclick to prevent double submition. Today I had an simple task: to disable a button after a click to prevent double submitting the form data. I wanted to solve it as simple as possible. ... button gets disabled but does not submit the data. Disable a Button in JavaScript May 25, 2020 In JavaScript, button elements have a disabled property that you can set to prevent clicking on the button. For example, suppose you have a button that shows an alert when you click it: React disable button after click. For example, you may want to disable a <button> after it has been clicked. You can do so by adding a state that controls the value of disabled prop. Let's name the state disable and set its default value to false: const [disable, setDisable] = React.useState(false); After that, you need to use the disable ...
B) Javascript Code //Program to disable or enable a button using javascript <script > let input = document.querySelector(".input"); let button = document.querySelector(".button"); button.disabled = true; //setting button state to disabled input.addEventListener("change", stateHandle); function stateHandle() { if (document.querySelector(".input").value === "") { button.disabled = true; //button remains disabled } else { button.disabled = false; //button … Mar 25, 2021 - Sometimes, we want to disable a button on click to avoid double-entry submission. This is especially critical on forms that would create new entries when clicked multiple times, we want to prevent… I will help you for how to disable submit button after click in jquery php. we can prevent double click submit button in jquery html. it will help you to disable submit button after click in php, laravel, codeigniter etc project that use jquery. Sometime, we have to prevent too many clicks on submit button. if you are working on register form ...
Mar 21, 2016 - How to disable Button and Submit button after one click using JavaScript and jQuery. Run JavaScript code or call a function after n seconds. Now here in this post, we are going to see a simple example where we will disable click after clicking on a button. For this, let’s create our button: <button id="btn">Click Me</button> Now the button can be clicked multiple time. But we must have to prevent the button and we don’t want users to click on it multiple time. We can easily prevent users from clicking the button. Below is our JavaScript … May 15, 2019 - how to disable button after single click in outsystems
Disabling the button after post back is not the issue here. It can be very well done in the server by setting the enabled property to false. What he actually needs is the button has to be disabled after the click and it should not allow additional click before the postback happens. Got it [Yes] @MattWelander when one of them is clicked, I want that particular button to be disabled. From that sentence I thought only one specified button that should be disabled. So, if the case is all the buttons should be disabled, then your code works fine already. - Yusril Maulidan Raji Jan 17 '17 at 10:06 In this article I will explain with an example, how to disable Button and Submit button after one click using JavaScript and jQuery. The script needs to be placed on the web page and it will disable all buttons and submit buttons as soon as any submit button is clicked using JavaScript and jQuery. JavaScript onbeforeunload event handler
Nov 15, 2018 - It's important that the command to disable the button be added at the end of the script, otherwise, if the validation fails, the user will have no opportunity to re-submit the form. Using the above code, after the form has been submitted, if the user clicks the browser Back button then the ... Disable button after click html in jQuery - prevent multiple clicks. There are the Following The simple About button after click html in jQuery - prevent multiple clicks Full Information With Example and source code. As I will cover this Post with live Working example to develop how to disable submit button after form submission in php, so ... I wanna set my css button to unclickable/disable. I've a form, when i click on the "send" button after then i wanna set this button to disable/unclickable.Anybody could help me? Here is my button:...
How to disable button in javascript after one click. The only thing that can be done is prevent them Disabling the button On the front end, add these attributes to your asp:Button definition: <asp:Button Then use jQuery method prop ('disabled', true) to disable that button with class ui-button. Let's take a deeper dive into the ... Javascript. Hi there, How can I disable Submit button after first click. I used the below code. It works fine if there is no Asp validators. If any entry doesn't match the validation too, the Submit button goes invisible. I just want to make the button invisible after all validations... Disabling the button after once click, In this example there will be button and it will be disabled after click on the button. JavaScript Code Snippet – Function to Disable Button on Click. JavaScript In this example there will be button and it will be disabled after click on the button.
when we are loading a page button should be disable for 5 sec. after that that will enable, when we click on button that has to take to us to particular link.(onclick) once we click on button again button should be disabled. What I have tried: i have tried below one 1.when we are loading a page button should be disable for 5 sec. In this example there will be button and it will be disabled after click on the button. Function to Disable Button on Click. JavaScript function: <script type= "text/javascript" > function disableButton(btn) { document.getElementById(btn.id).disabled = true; alert("Button has been disabled."); } </script> Here Mudassar Ahmed Khan has explained with an example, how to disable Button after Click to prevent Double Clicking using JavaScript in ASP.Net. This article also explains how to disable all Buttons and Submit Buttons when any one Button is clicked before Page PostBack is done or Form submission using JavaScript in ASP.Net. TAGs: ASP.Net, JavaScript, Tips, Button
5/11/2012 · As per my understanding, if your requirement is to stop the asp button click event not to be called, then you can use return false on your Onclientclick of the button. Copy Code. <asp:button runat= "server" ...= "" onclientclick= "return false" />. Let me know if my understanding is wrong. Disable button after click The last thing you may want to do is to disable the <button> after the user clicked it to prevent double clicks. You just need to wrap the disabling code in a function and pass it to the onclick attribute of your <button> element: Sep 16, 2019 - One common thing that’s needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Or when a specific checkbox is clicked, like the ones you see to say “I read the terms and conditions”, ...
The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. Change the selector in the find () function to whatever button you'd like to disable. Note: Per Francisco Goldenstein, I've changed the selector to the form and the event type to submit. This allows you to submit the form from anywhere (places other than the button) while still disabling the button on submit. 14/8/2021 · Disable an HTML Button After One Click with JavaScript. To disable an HTML button after one click with JavaScript, we can call the jQuery one method on an element to attach an event handler that emits once only. We can also call addEventListener with the once option set to true if we want to use plain JavaScript. For instance, we can write: <button> click me </button> to add a button.
This article will show you how to disable the Submit button after it has been click and change the text label to Submitting, please wait... Jan 13, 2017 - Here is another way to disable submit button after clicked using HTML and JavaScript, without JQuery. ... Thanks a lot bro.. Your help is really very much appreciated.. 🙂 ... Take a look at this jquery disable button. Hope this helps! 🙂 20/2/2021 · A button element that executes "disableButton" function upon clicking --> <button onclick="disableButton()">Disable</button> full javascript // A function that disables button function disableButton() { // Select the element with id "theButton" and disable it document.getElementById("theButton").disabled = true; } Before disabling button
Active 6 years, 2 months ago. Viewed 29k times. 6. I want to disable my button on click and then reenable in after 5 seconds but its not working properly. function submitPoll (id) { document.getElementById ("votebutton").disabled = true; document.getElementById ("votebutton").delay (5000).disabled = false; } javascript. Aug 07, 2020 - JavaScript: What and Why Should You Learn JavaScript? Difference Between let and var and const in JavaCcript How to Disable Submit Button After Click using jQuery How to Calculate Sum of Table Column in JavaScript Check Whether Two Dates Are Same or Not in JavaScript How to Make the Window ... Disable all submit buttons while the form is submitting. Here is the jQuery Code: 'theform' is the id of the form. The code above captures the submit event. Note the this in the code $ ("input [type='submit']", this). That means, disable the submit buttons in the current form only. There can be several forms in the same page.
By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript Here we want the HTML button to be activated only when the text field is filled in. Jul 11, 2020 - With jQuery, you can disable a button on click event, on page load etc. This article will explain 2 different ways to disable a button after click using jQuery Disable TextBox / Input Field in JavaScript It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. However, you can set it to any event like onhover, ondoubleclick, onchange, etc.
Jun 15, 2013 - First I want to validate some of the field values entered or not. After that When i click the submit button, the button must be disabled after one click to avoid duplicate submission. How to do that using javascript? Disable button and Enable it after specified time. The function presented in this page can be used to disable and automatically enable buttons in web page, with JavaScript. After the user clicks on the button, that button is disabled, and its text is changed, then, after 2 seconds, the button is automatically enabled. - This function receives ... There’s another way you can disable the submit button after the first click. You can simply remove the onclick event handler by setting its value as null. <html> <head> <title>Remove button’s click event</title> </head> <body> <p>Click the button to submit data!</p> <p> …
 No Right Click Code Disable Copy Paste Block Right Click
No Right Click Code Disable Copy Paste Block Right Click
 How To Disable Right Click On Web Page Using Javascript
How To Disable Right Click On Web Page Using Javascript
 Enable Disable Textbox Using Jascript Radio Button Click
Enable Disable Textbox Using Jascript Radio Button Click
 Disable And Enable Button Using Jquery In Asp Net Asp Net
Disable And Enable Button Using Jquery In Asp Net Asp Net
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 Salesforce Code Crack How To Disable Lightning Button After
Salesforce Code Crack How To Disable Lightning Button After
 How To Enable And Disable Button Javascript Amiradata
How To Enable And Disable Button Javascript Amiradata
 When You Need To Show A Button S Loading State
When You Need To Show A Button S Loading State
 How To Disable A Jquery Button Initially And After User
How To Disable A Jquery Button Initially And After User
 What Is Enable And Disable Button In Android Programmatically
What Is Enable And Disable Button In Android Programmatically
Using Javascript Disable The Browser Back Button
 Javascript To Disable Asp Net Button Stack Overflow
Javascript To Disable Asp Net Button Stack Overflow
 How To Enable Disable An Element Using Jquery And Javascript
How To Enable Disable An Element Using Jquery And Javascript
 How To Disable Lightning Button After Salesforce Code Crack
How To Disable Lightning Button After Salesforce Code Crack
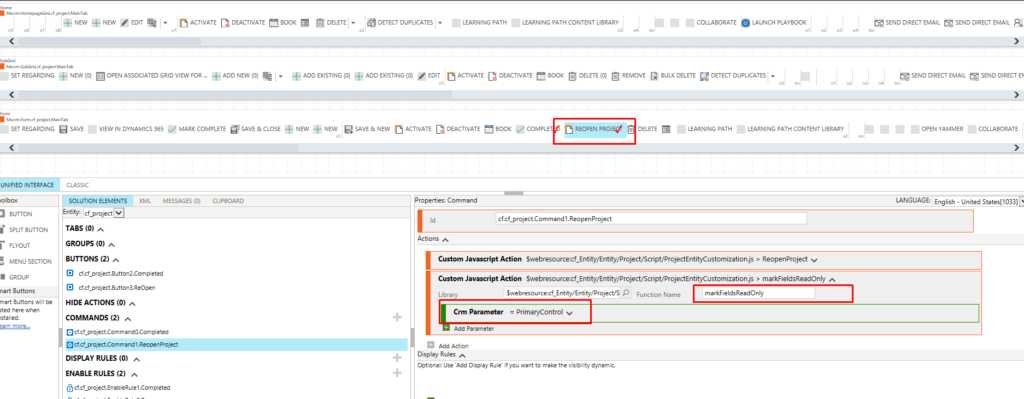
 Disable Field On Click Of Button In D365 Ce Using Javascript
Disable Field On Click Of Button In D365 Ce Using Javascript
 Disable Asp Net Button After Click To Prevent Double Clicking
Disable Asp Net Button After Click To Prevent Double Clicking
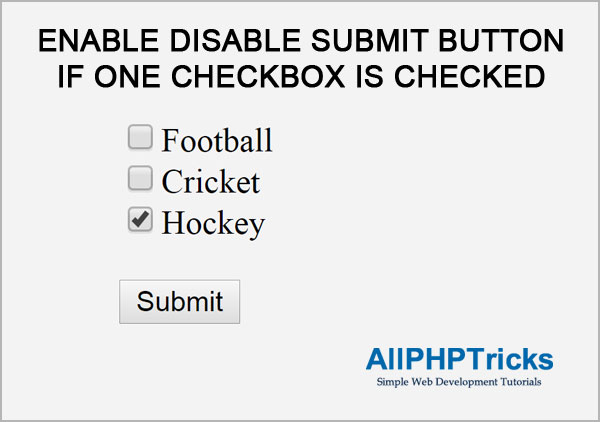
 Enable Disable Submit Button If One Checkbox Is Checked All
Enable Disable Submit Button If One Checkbox Is Checked All
 How To Disable A Button In Javascript Based On Condition
How To Disable A Button In Javascript Based On Condition
 5 Ways To Allow Only One Click In Javascript Simple Examples
5 Ways To Allow Only One Click In Javascript Simple Examples
 React Disable Button After Onclick How To Disable Submit
React Disable Button After Onclick How To Disable Submit

 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
 Js Disable Right Click Menu Copy Amp Paste Keyboard Event
Js Disable Right Click Menu Copy Amp Paste Keyboard Event
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
Disable Asp Net Button After Click To Prevent Double Clicking
 How To Disable Click Event In Jquery Enable Disable Button
How To Disable Click Event In Jquery Enable Disable Button
![]() Disable Button After Click To Prevent Double Clicking Using
Disable Button After Click To Prevent Double Clicking Using
 Jquery Disable Button Top 3 Examples Of Jquery Disable Button
Jquery Disable Button Top 3 Examples Of Jquery Disable Button
 How To Disable Button In Swiftui
How To Disable Button In Swiftui
 Enable Disable Field On Click Of Button In D365 Ce Using
Enable Disable Field On Click Of Button In D365 Ce Using
 How To Disable A Submit Button With Vanilla Javascript
How To Disable A Submit Button With Vanilla Javascript
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript
0 Response to "34 Disable Button After Click Javascript"
Post a Comment