30 Javascript Code To Submit A Form
HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.

Javascript code to submit a form. The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. Form Submission Using Ajax, PHP and Javascript AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
Aug 03, 2019 - If you have suggestions what to improve - please submit a GitHub issue or a pull request instead of commenting. If you can't understand something in the article – please elaborate. To insert few words of code, use the <code> tag, for several lines – wrap them in <pre> tag, for more than ... Jun 20, 2018 - And last but not least is styling the form. We have already styled the outer <div>s with the class="container" and class="main" attributes. Now we’re going to make everything else look as pretty. First we put this code in the submit_javascript.css file to style the title of the form and the ... Aug 01, 2020 - Here in this tutorial, we will ... In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag. Watch out the live demo or download the code to use it....
Dec 18, 2019 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ... 16/2/2018 · You can try to run the following code to submit an HTML form − <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if(document.myForm.Name.value == "") { alert("Please provide your name!"
Aug 13, 2020 - You may use the frmFormErrors event for a javascript or jQuery form submit callback after an error message is displayed, when the form is set to submit with AJAX. An example is shown below. ... You may use the frmBeforeFormRedirect event to run custom code before a form is redirected to a new page. Jul 17, 2021 - To submit the form in JavaScript, you call the submit() method of the form object: ... Note that the form.submit() does not fire the submit event. Therefore, you should always validate the form before calling this method. 1/9/2020 · JavaScript Create Submit button for form submission and another button to clear input Javascript Web Development Object Oriented Programming Use input type=”submit” to submit the form and another input type=”button” to clear the input on click as in the below code −
Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. So the full code will be like this: <form name="subscribForm" action="action_page.php" onsubmit="return run_this_function()" method="post"> Full Name:<br> <input type="text" name="fullname" id="fullname"><br/> Phone number:<br> <input type="text" name="phone" id="phone"><br/> <input type="submit" value="Submit"> </form> <script> function run_this_function(){ // your code goes here …
This is simple JavaScript tutorial to submit html form using javascript, I am creating HTML form and validation data using javascript, after successfully validated data , We will submit form into server side to update db or send email etc. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun().
Examples to run javascript on form submit from a Formidable Form in WordPress. Add a custom redirect, fade out the confirmation message, and more. ... To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit button code just before the [button_action] shortcode. When this is the only argument used the form data is submitted in FDF format. FDF is the original data format developed for Acrobat and PDF. It is text based and can contain much more than plain form data. It can contain anything inside a PDF. The following line of code does a simple submit to a server script. Sep 01, 2020 - Use input type=”submit” to submit the form and another input type=”button” to clear the input on click as in the below code −Example Live Demo
Dec 03, 2015 - It was <input type="button" ... the javascript from sending the form. – Nikolay Ivanov Apr 17 '14 at 12:09 ... Set the name attribute of your form to "theForm" and your code will work. ... This may seem super-obvious to some, but i had a button with the name and id "submit", and ... The method form.onsubmit() allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms. 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field.
In the code below, it is set up to submit the data in XML format. Place the code below in the Mouse Up event of a form button. In order for this code to work, the form must have two text fields, one named "ClientEmail" and one named "BennyEmail.". // This is the form return email. Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted. Copied. In Response To MichaelN. here is the code that I copied and used. // This is the form return e-mail. Its hardcoded. // so that the form is always returned to the same address. // Change address on your form. var cToAddr = " gleeherr@tuftsmedicalenter "; // Set the subject and body text for the e-mail message.
Code language: JavaScript (javascript) In the event listener, you need to call the e.preventDefault() to prevent the form from submitting once the submit button is clicked. Develop utility functions. Before validating the form, you can develop some reusable utility functions to check if: A field is required. The length of a field is between min ... May 29, 2020 - JavaScript Form submission is a key event when it’s about web apps and websites. A web form is something when a user is supposed to enter a few details and submit it for further processing. Since it is almost impossible to keep the validation checks in real-time submissions and using manpower ... 28/7/2014 · In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The input can be any value, but there must be at least one character input. We want to trigger the JavaScript check when the user clicks the submit button.
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Integrating Sharpspring With Contact Form 7 Using Javascript
Integrating Sharpspring With Contact Form 7 Using Javascript
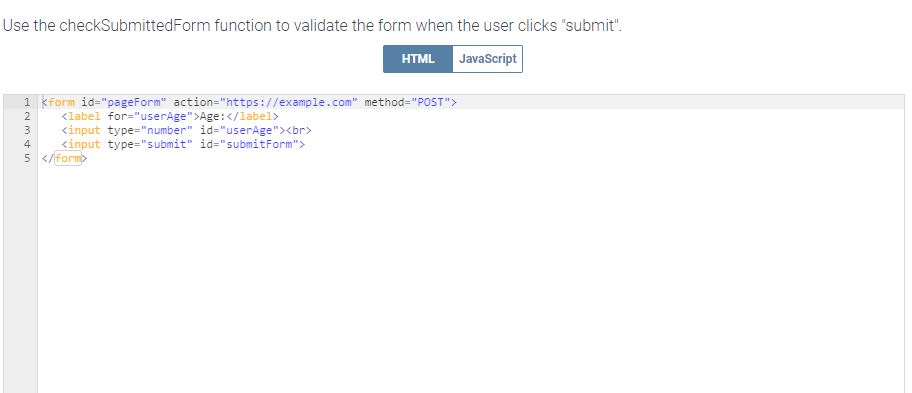
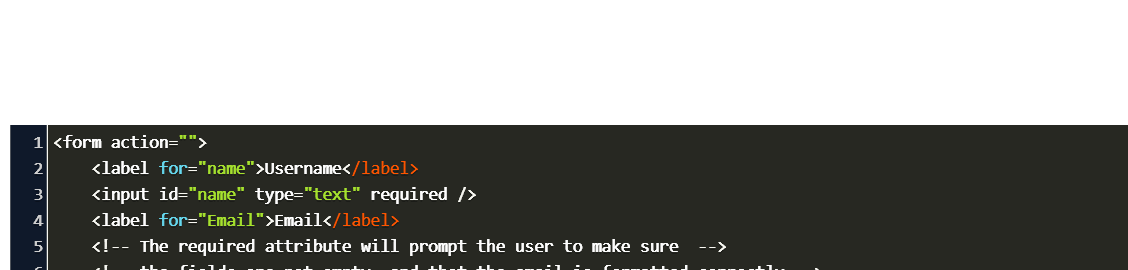
 I Was Given The Html Code Picture 1 And The Chegg Com
I Was Given The Html Code Picture 1 And The Chegg Com
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Submit Form Creating Your Own Forms Udemy Blog
Javascript Submit Form Creating Your Own Forms Udemy Blog
 Submit Form Without Page Refresh Using Javascript With Php
Submit Form Without Page Refresh Using Javascript With Php
 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Display Html Form Values In Same Page After Submit Using
Display Html Form Values In Same Page After Submit Using
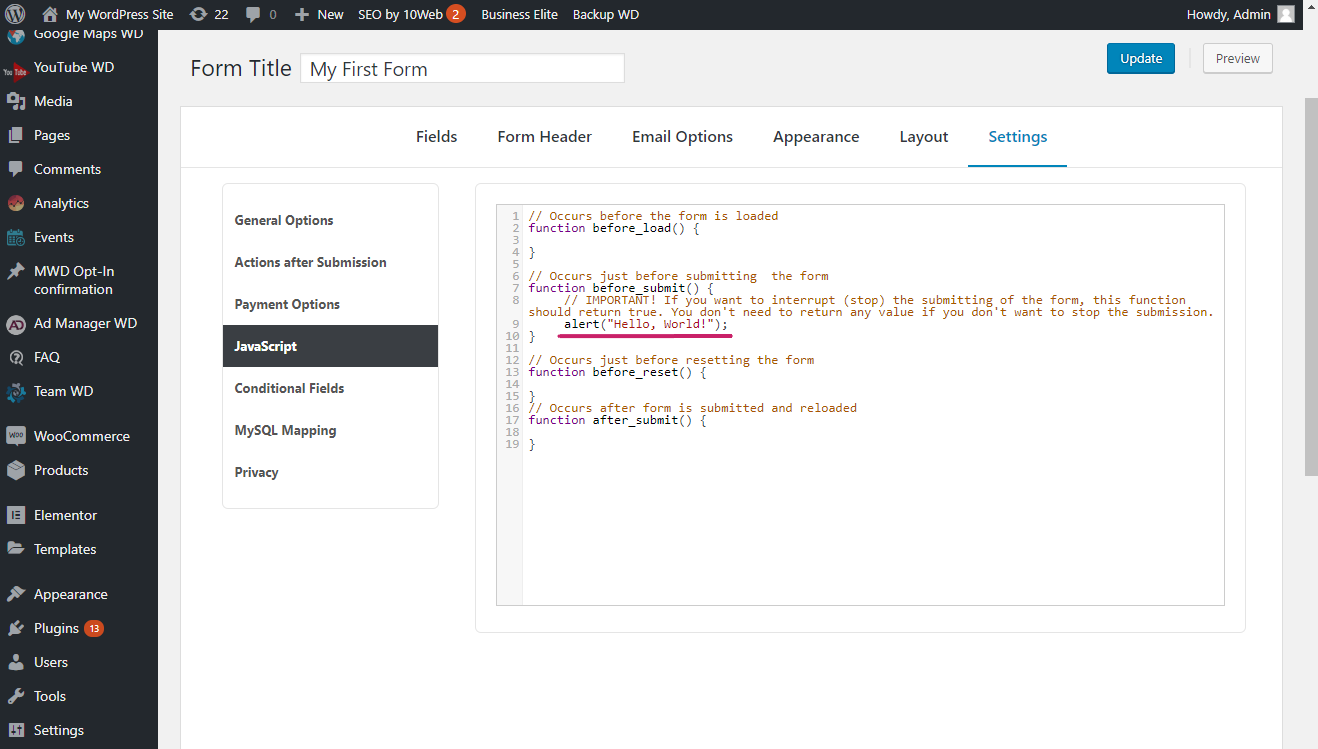
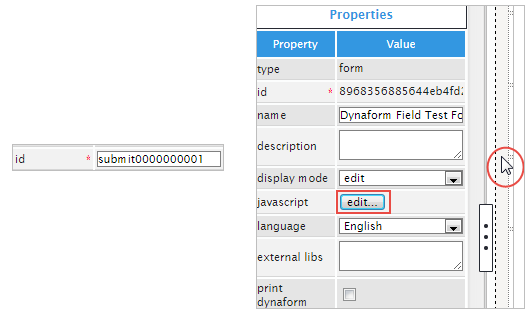
 Settings Javascript 10web Help Center
Settings Javascript 10web Help Center
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
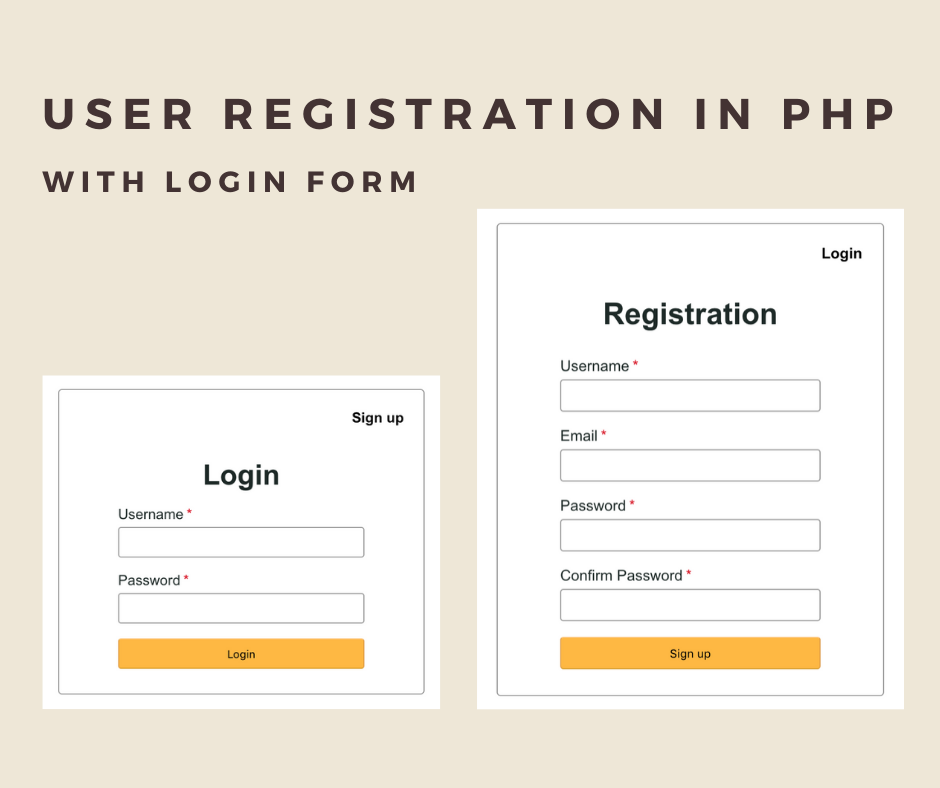
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Javascript Get Form Values On Submit Design Corral
Javascript Get Form Values On Submit Design Corral
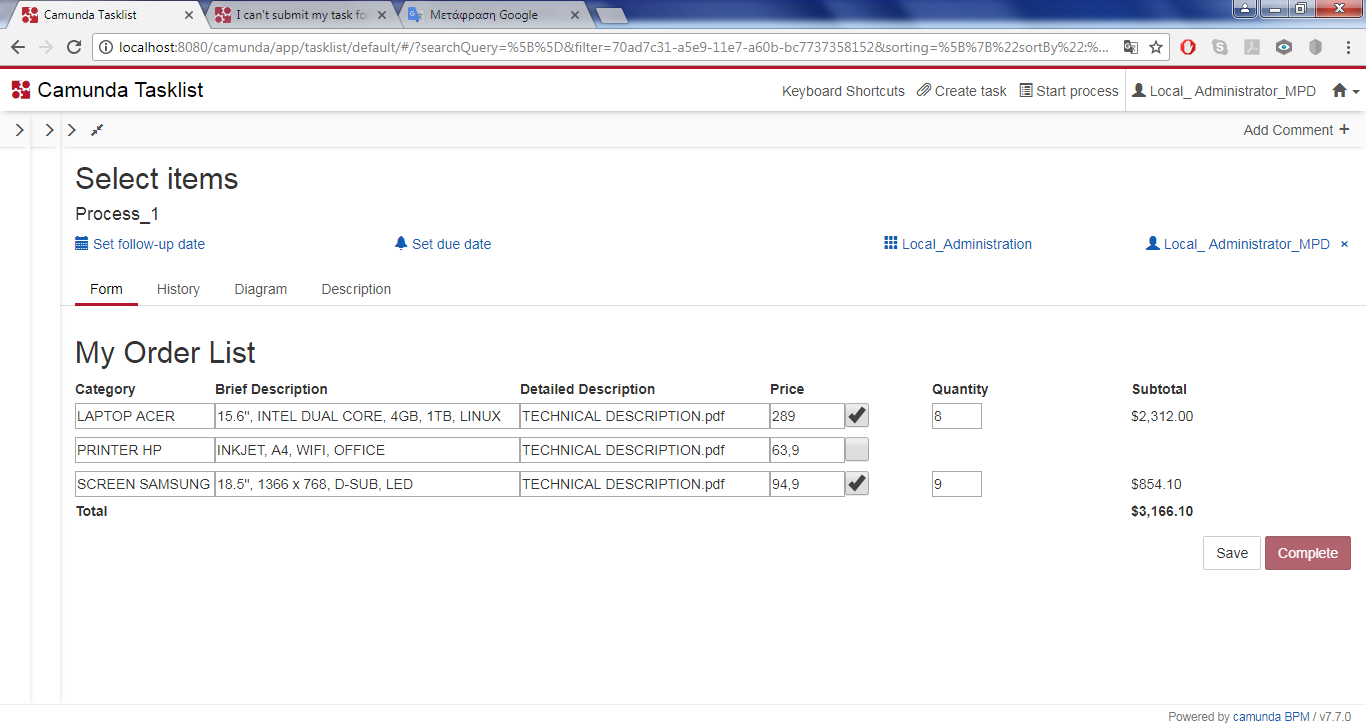
 I Can 39 T Submit My Task Form When I Click On Complete
I Can 39 T Submit My Task Form When I Click On Complete
 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 How To Redirect After Submit A Form In Javascript Code Example
How To Redirect After Submit A Form In Javascript Code Example
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Html Form Submit On Enter Key Simple Code Eyehunts
Html Form Submit On Enter Key Simple Code Eyehunts
Simple Html Form Using Javascript
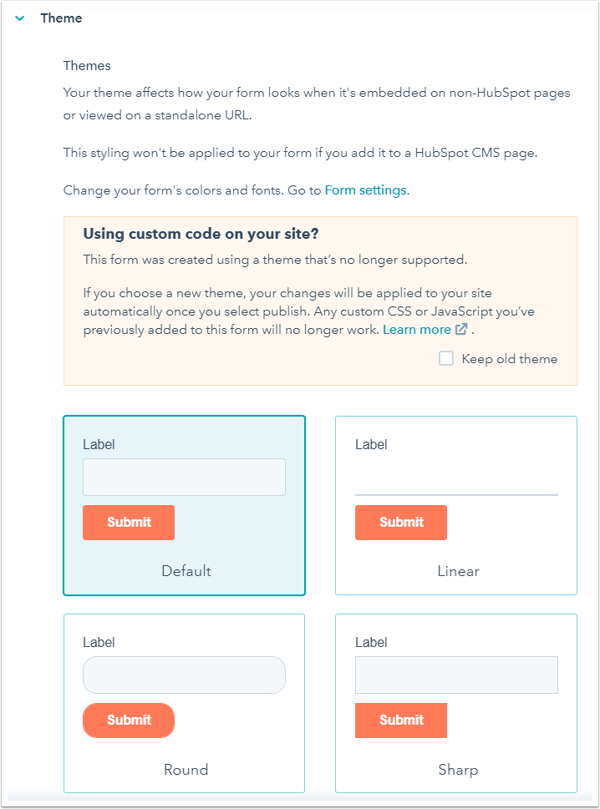
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
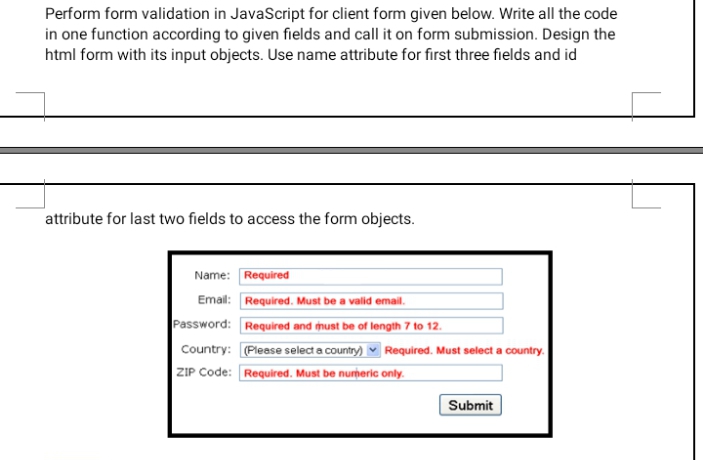
 Answered Perform Form Validation In Javascript Bartleby
Answered Perform Form Validation In Javascript Bartleby

0 Response to "30 Javascript Code To Submit A Form"
Post a Comment