23 How To Handle In Javascript
How to gracefully handle errors in JavaScript? Published October 3, 2020 . Errors are something that happens unexpectedly during the execution of a program. Handling errors is crucial for better user experience and better management of an application. In JavaScript, Errors can happen quite often due to its nature itself. The pitfalls of Javascript have resulted in an advanced version that can handle faster processing - Asynchronous Javascript. Essentially, Javascript allows only one thing to happen at a time since it functions on a single thread.
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
Nov 07, 2011 - So what I did was add another argument ... 0, and in the second call of the function you set this argument to 1. So if 2nd argument is 0, the 1st event called it, if it is 1, the 2nd one did... ... Not the answer you're looking for? Browse other questions tagged javascript-events or ...

How to handle in javascript. The Javascript code, which may cause the runtime errors, should be wrapped under the try block. When a specific line under the try block causes an exception/error, the control immediately transfers to the associated catch block skipping the rest of the lines in the try block. Its syntax looks like below: File handling in JavaScript is a technique where file being written in html format using CSS can be either called using external html file or using .js file pointed to that html file. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file. JavaScript file handling does not get compiled by ... If you really need that much data to be fetched/processed/inserted, while at the same time let the browser remain responsive to the user, you may want to consider the multi-threading in HTML5 (or javascript libraries provided by Mozilla and others). It will help you in offloading the busy work into a background thread.
People new to Javascript often seem to be confused about how to handle the asynchronous nature of javascript. This article with help you understand the what, why and when of async await with… JavaScript is criticized as a language that is quite difficult to debug. It doesn't matter how perfect the code of a front-end application is, some of its functionality will get impacted especially when we get down to test it's compatbility across different browsers. The errors occur mostly because many times developers use modern Web API or ECMA 6 scripts in their codes that are not yet ... There are a couple ways to do that, too: Config file — Write the config data to a separate JavaScript file on app startup. Your app can import and read this file on startup. Global in index.html —...
Oct 31, 2017 - How to run async loops in sequence or in parallel? Before doing asynchronous magic with loops I want to remind you how we write classical… A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. Code language: JavaScript (javascript) Summary There are three ways to assign an event handler: HTML event handler attribute, element’s event handler property, and addEventListener() .
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. Dec 12, 2018 - In this third post, we’ll discuss ... that are being used on a daily basis — memory management. We’ll also provide a few tips on how to handle memory leaks in JavaScript that we at SessionStack follow as we need to make sure SessionStack causes no memory leaks or doesn’t ... There are several ways you can solve the floating point issue in JavaScript. You can use libraries like Decimal.js that will handle your floats as strings. This isn't a bad solution and even comes handy when you have to handle big numbers. Yet, it comes at the expense of adding a (heavy) dependency, and slower performances.
The simple guide to exception handling in JavaScript. ✓ Harden your app against unexpected errors ✓ Respond more effectively ✓ Adapt to any issue that may arise. Oct 06, 2008 - Stack Overflow | The World’s Largest Online Community for Developers So you have two options, as far as I understand: Use only one parameter for your route, like home/:myallparams, and in the function (myallparams) you can try to separate its parts. But you can easily get into troubles with special characters and I don't really recommend this approach. You can use traditional URL query string in your ExtJS ...
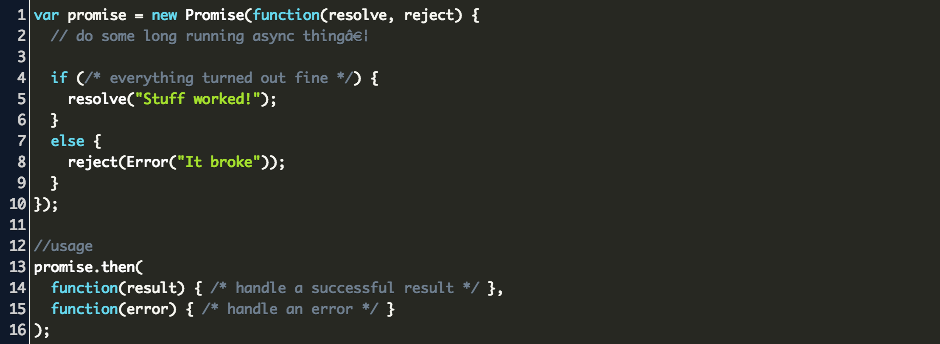
11/11/2019 · JavaScript has a built-in asynchronous Either monad-ish data type called Promise. You can use it to do declarative error branching for undefined values: const exists = x => x != null; const ... Last Updated : 21 Jul, 2021. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
How to handle "Promise { <pending> }" in javascript. Ask Question Asked 4 days ago. Active 4 days ago. Viewed 36 times 1 I have this function in javascript ... Browse other questions tagged javascript ecmascript-6 promise or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Aug 28, 2020 - In web development, events represent actions that happen in the web browser. By responding to events with event handlers, you can create dynamic JavaScript applications that respond to any user action, including clicking with a mouse, scrolling along a webpage, touching a touch screen, and more. According to the second point to be remembered, the catch() block handles the rejection of a promise, and hence it does not handle this error, because a promise is returned here. In the above image, you can see the promise state as 'fulfilled'. To handle such errors, fetch provides an "ok" property for the response object it returns. We ...
In a modern web site or browser-based application, JavaScript's primary purpose is to provide responses to the user interactions with the interface, or to be more technically precise, to handle events that are triggered by user actions. The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ... Jul 17, 2016 - here i write code where all persons names comes from Facebook API . and it is showing on lightbox. now i want to implement search functionality using javasciprt/jquery . Can you help me how should i
How To Handle Click and Double Click Event. For click-related mouse events, it may be important, which button was pressed. The button property specifies which mouse button, if any, was held down when the event occurred. The event object contains two properties which and button, they store the button in a numeric form. Sep 21, 2017 - *This post belongs to my ‘Pre-Job Series’ — for more info, check it out here* Jan 07, 2019 - Asynchronity, one topic you always have to consider when working with JavaScript. When you have an asynchronous function, and an Error occurs inside of that function, your script will have continued with the execution already, so there will not be any Error immediately. When handling asynchronous ...
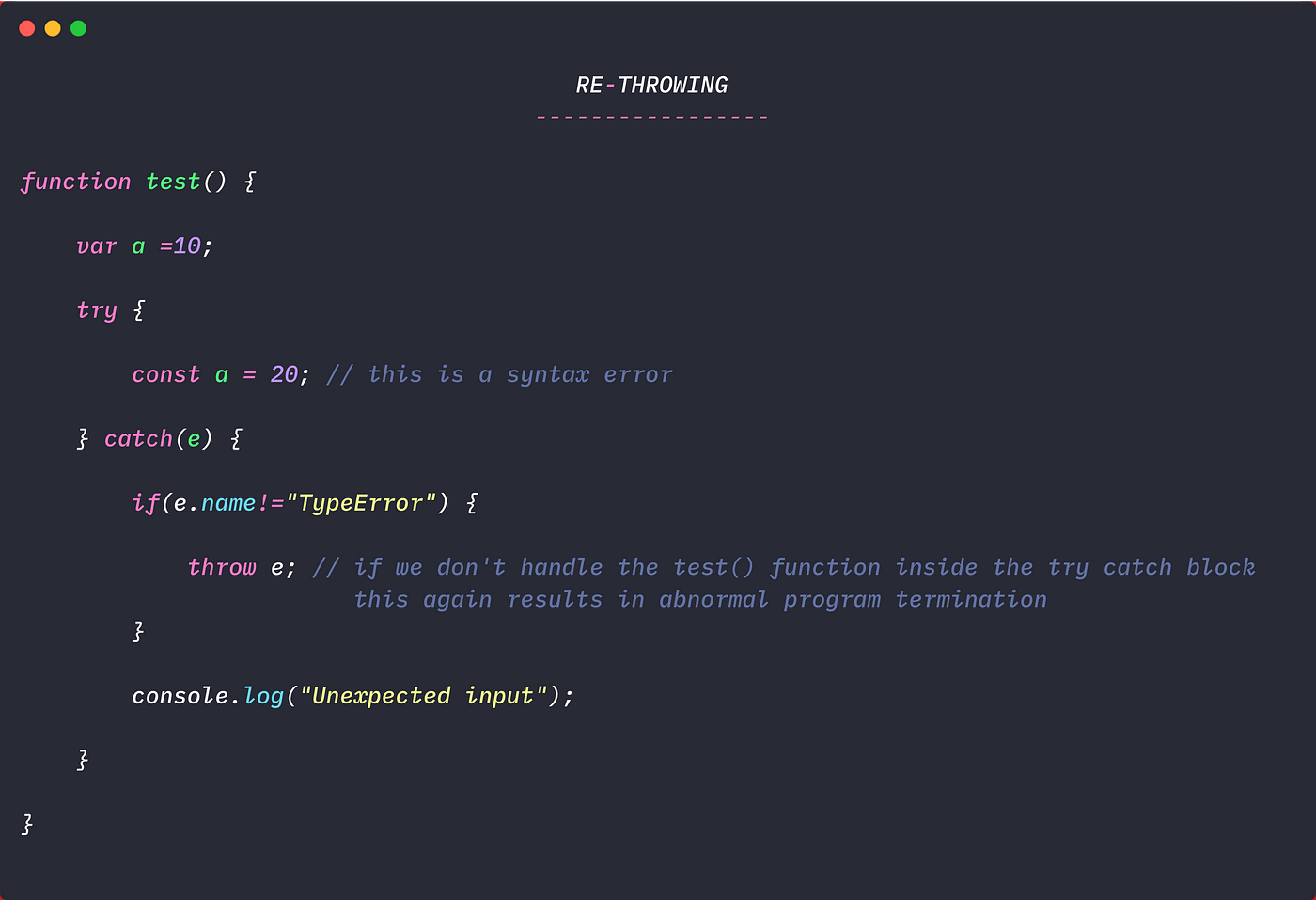
Jan 25, 2021 - In the example above we use try...catch to handle incorrect data. But is it possible that another unexpected error occurs within the try {...} block? Like a programming error (variable is not defined) or something else, not just this “incorrect data” thing. The thrown exception is handled by wrapping the code into the try…catch block. If an error is present, the catch block will execute, else only the try block statements will get executed. Thus, in a programming language, there can be different types of errors which may disturb the proper execution of the program. 14/8/2019 · In order to start working with forms with JavaScript you need to intercept the submit event on the form element: const form = document. querySelector ( 'form' ) form . addEventListener ( 'submit' , event => { // submit event detected })
Finding and squashing bugs in complex codes sometimes is a really tedious task. Each code line needs to be analyzed to find the error. Instead of doing so, JavaScript has an easy yet innovative technique to handle this by using inbuilt error handling methods for example - try-catch. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. Our courses website is live at jsmates . LearnwithParam. Blog Videos. #react. #css. You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program. ... The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator ...
© 2010-2021 - Code Handbook - Everything related to web and programming. Hi, I need to display text as a tooltip using javascript. It works well in other strings but whenever a string to be displayed contains apostrophe, it produces a javascript error. How can I solve t... Basically, to handle events in HTML, you just need to add the function in the HTML tag which is going to be executed in JavaScript when any event in HTML is fired or triggered. There are many event attributes in HTML like keyboard event, mouse event, form event, etc. which are discussed briefly.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 20, 2018 - While JavaScript allows for a dynamic experience for users, it's also creating a minefield for developers. So, JavaScript SEO has become something impossible to ignore, especially if you want your website to be properly rendered by Googlebot. Find out how to check whether your site is rendered ... 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ...
Javascript OnSubmit Event Tutorial for Beginners | How to Handle Forms in JavascriptDownload the full source code of onsubmit event example in javascript her... 16/12/2020 · Exception handling in JavaScript is an exciting and interactive topic. Therefore, I recommend the reader have a basic understanding of HTML, CSS, and JavaScript. What is exception handling. Exception handling is one of the powerful JavaScript features to handle errors and maintain a regular JavaScript code/program flow. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes.
Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them. 21/9/2020 · You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener (type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase. Otherwise it's in the capture phase. The order of the phases of the event depends on the browser. Exception Handling in JavaScript The try-catch. As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution.
JSON (JavaScript Object Notation, pronounced / ˈ dʒ eɪ s ən /; also / ˈ dʒ eɪ ˌ s ɒ n /) is an open standard file format, and data interchange format, that uses human-readable text to store and transmit data objects consisting of attribute-value pairs and array data types (or any other serializable value). Mar 28, 2011 - Today is my first day at a new job (a Front End Lead on a large website.) One of my tasks is to implement a button that fires an event when it's clicked. I had no clue, so after googling a bit, I... Infinity in JavaScript represents the concept of an infinite number. Any finite number is smaller than Infinity, and any finite number is bigger -Infinity. Comparing infinite values in JavaScript is easy: Infinity === Infinity is true. The special function Number.isFinite() determines if the supplied argument is a finite number.
Jul 19, 2018 - I'm using Axios for a React app and I have a search field that returns a list of suggestions. I want to minimize the amount of requests made through …
 How To Create Promises And Handle Promise Chains In
How To Create Promises And Handle Promise Chains In
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Handle Comparison Corner Cases Javascript In Plain
How To Handle Comparison Corner Cases Javascript In Plain
 How To Handle Json Data Using Python Analytics India Magazine
How To Handle Json Data Using Python Analytics India Magazine
 Javascript Promise Code Example
Javascript Promise Code Example
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 How To Handle Javascript Alert Confirm And Prompt In Robot
How To Handle Javascript Alert Confirm And Prompt In Robot
 Porting From Nashorn How To Handle Javascript Multi
Porting From Nashorn How To Handle Javascript Multi
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 How To Handle A Javascript Popup In Chrome Or Firefox
How To Handle A Javascript Popup In Chrome Or Firefox
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
Handle Datepicker In Selenium Using Javascript
 Handle Javascript Data Structures With Map Reduce By Shivek
Handle Javascript Data Structures With Map Reduce By Shivek
 How To Handle Launch Application Confirm Box With Javascript
How To Handle Launch Application Confirm Box With Javascript
 How To Handle Exceptions In Javascript Rollbar
How To Handle Exceptions In Javascript Rollbar
 Asynchronous Error Handling In Javascript Ruben Verborgh
Asynchronous Error Handling In Javascript Ruben Verborgh
 How To Handle Event Handling In Javascript Examples And All
How To Handle Event Handling In Javascript Examples And All
Github Curityio Pkce Javascript Example Javascript Example
 How To Handle Json Data In Javascript
How To Handle Json Data In Javascript
 Async Await In Javascript How To Handle Asynchronous
Async Await In Javascript How To Handle Asynchronous

0 Response to "23 How To Handle In Javascript"
Post a Comment