29 How To Put An Image In Javascript
It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript. The console.image method expects a URL to the image that should be shown in the console: Good afternoon. I'm creating a random fruit generator to help me decide what fruits to put in my shopping basket. So far so good in terms of using an array and inserting the name of the fruit, but ...
 Engineered Code Blog Power Apps Portals Where You Put
Engineered Code Blog Power Apps Portals Where You Put
If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code Startin

How to put an image in javascript. In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element. The Markup with the Script Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image
Image Modal (Advanced) This is an example to demonstrate how CSS and JavaScript can work together. First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage () function. Let's take a look at how to do this. 5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>.
The image exists and I get no JavaScript errors. The image just doesn't display. It must be something really simple I've missed... javascript html canvas. Share. Improve this question. ... If you are loading the image first after the canvas has already been created then the canvas won't be able to pass all the image data to draw the image. So ... To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea... I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) Programmers can add images into the dropdown list for each items by two methods which are mentioned below. Method 1: Using CSS The .dropdown class uses position: relative; is used when the user needs the content to be set right under the dropdown button (It is done using position: absolute).. The .dropdown-content class holds the actual dropdown content. . Note that the "min-width" is 160
Add Class Attribute To The Image In JavaScript Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of... If we want to insert an image in the HTML document to show the image on a web page, we have to follow the steps which are given below. Using these steps, we can easily add or insert an image in the document. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to ...
After that, we created a JavaScript Image object and specified the src attribute. In this case, the src is an image file called "test.jpg". You will obviously need to modify this part of the code to reference your image path. We set the x-axis and y-axis coordinates, which will be used by our context object to place the image. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. how to put image in javascript; how to put image i, javascript; adding images in javascript; add an image in a div javascript; how to put an image in javascript; javascript call image with ID; import image javascript; add image to html javascript; giving image url in html through js; how to call img in js; how to call image …
In this tutorial, we are going to learn about how to add images and background images in the react app with the help of examples. Adding images to components. In react components, we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image. Example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Optionally, you could add media queries to make the images stack on top of each other instead of floating next to each other, on a specific screen width. ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
That would work well, but image is (by default) an inline-element. Changing it to block-level element (as by changing it's display property to block) isn't a desired effect. We only want to toggle the image's display. You can leave the value an empty space: docs.style.display=''...this also means a positive display. Hope that makes sense @panzer, If you need to insert an image or other HTML content within your form, Gravity Forms makes the process easy and painless with the HTML field. Here's how to do it. First, add an HTML field to your form where you want the custom content to go. Next, click on the HTML field that you just added to open up the field's settings. I have a large image which is shown on my homepage, and when the user clicks the "next_img" button the large image on the homepage should change to the next image in the array. However, the next ...
Images use a header called EXIF that contains information about the image such as camera model, resolution, flash, etc, You can insert a script into this header and if the application is displaying the image metadata it will display the script instead. Javascript answers related to "array of images javascript" how to access all images in a document javascript; js load img; how to assign image to a variable in javascript; how to insert image in javascript code; get all image tags javascript; js get image src; js image on canvas; javascript array de imagenes; javascript loadImage; js match img How to insert an image with Javascript? Related. 7626. How do JavaScript closures work? 4252. Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 3043. How can I change an element's class with JavaScript? 6729. How do I remove a property from a JavaScript object?
Create Image tag using javacript Usually we are directly create the html tag in the html code, but if you want to create this img tag dynamically you can follow the below code. var img = document.createElement("img"); We will use vanilla JavaScript here. First, create a function that receives a parameter then calls that function. The parameter should be a string that refers to the location of the image. Syntax: function displayImage (picUrl) { ... } displayImage ('/assets/myPicture.jpg') Example: In this example, we will display an image inside a DIV whose ...
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
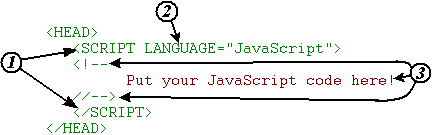
 Incorporating Javascript Into Your Web Page
Incorporating Javascript Into Your Web Page
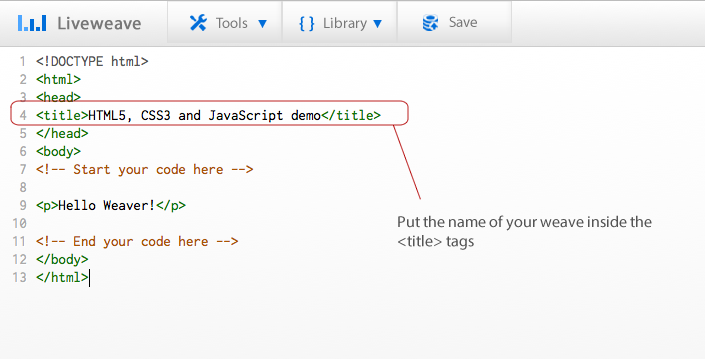
 Laboratory 7 Html Css And Javascript Cse 121 Docsity
Laboratory 7 Html Css And Javascript Cse 121 Docsity
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
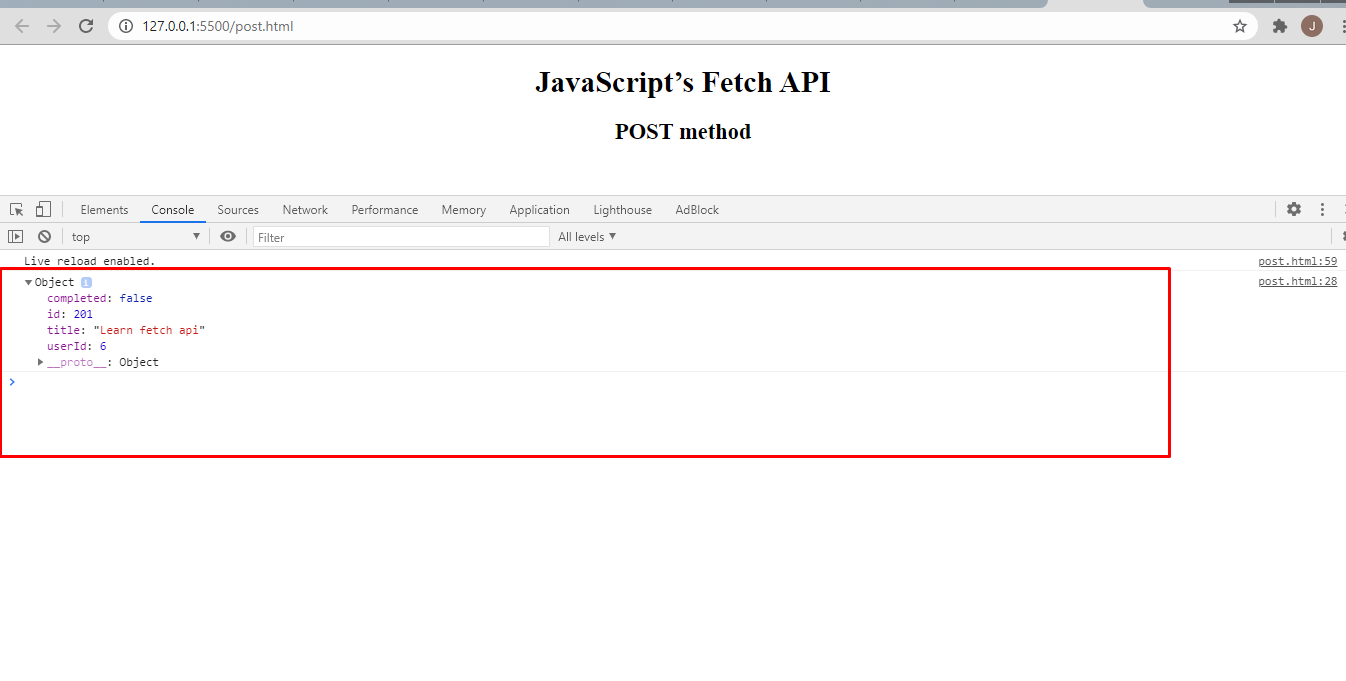
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
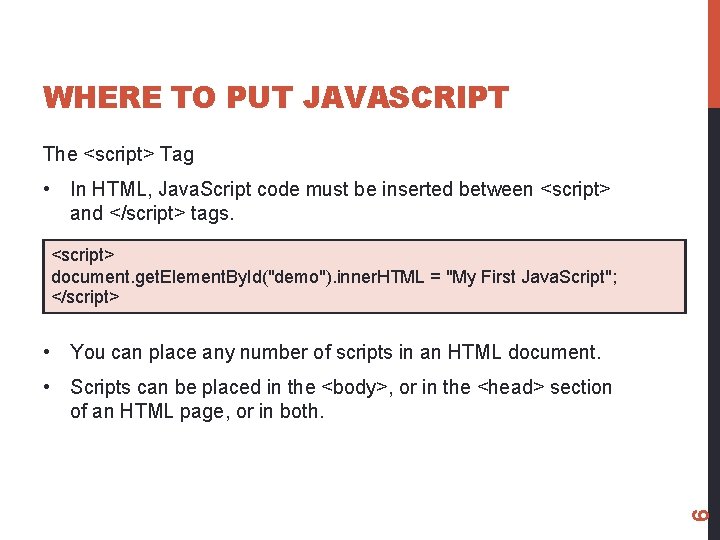
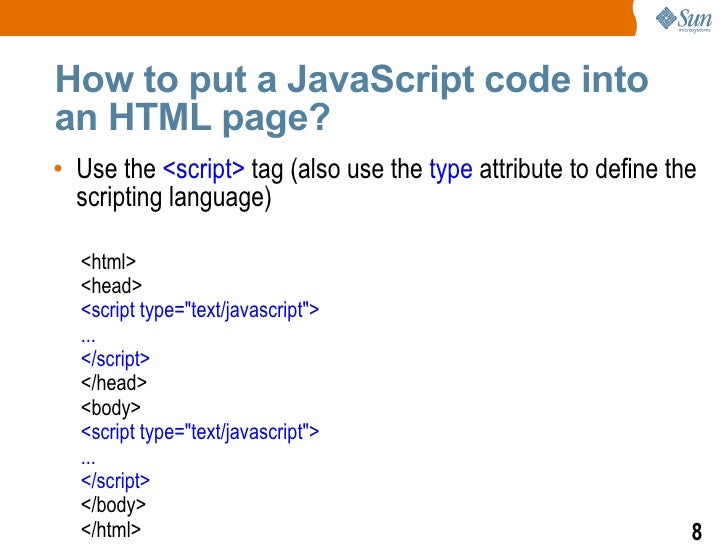
 Javascript Tutorial For Beginners 4 Where To Put Your Js
Javascript Tutorial For Beginners 4 Where To Put Your Js
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Add Date And Time With Javascript To An Html Page
How To Add Date And Time With Javascript To An Html Page
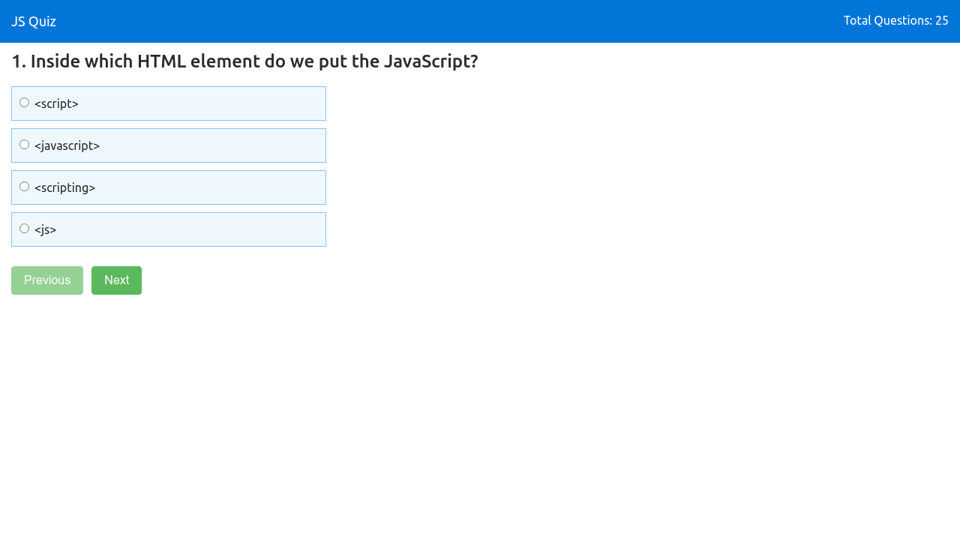
 Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
 Javascript Introduction What It Is And What It Does What
Javascript Introduction What It Is And What It Does What

 Add Javascript Your Way Part 2
Add Javascript Your Way Part 2
 How To Add This Javascript Code With The Textbox Discuss
How To Add This Javascript Code With The Textbox Discuss
Including Javascript In Your Page
 Obscure Email Addresses With Asterisks In Javascript
Obscure Email Addresses With Asterisks In Javascript
Using Custom Javascript Functions In Google Spreadsheets
 How To Put Jquery Code In A External Js File
How To Put Jquery Code In A External Js File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 8 Javascript Projects That Will Put A Smile On Your Face
8 Javascript Projects That Will Put A Smile On Your Face
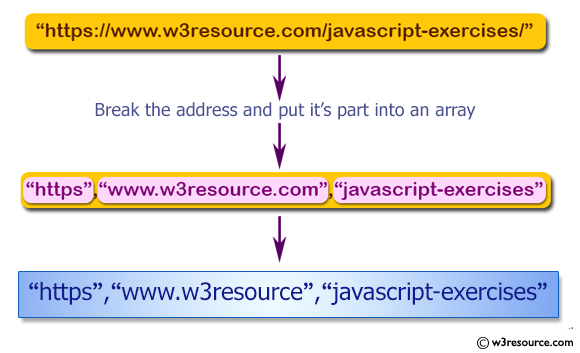
 Javascript Basic Break An Address Of An Url And Put It S
Javascript Basic Break An Address Of An Url And Put It S



0 Response to "29 How To Put An Image In Javascript"
Post a Comment