26 How To Use If In Javascript
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. 1/3/2010 · I code like this. if (name === 'Jam' || name === 'Jem' || name == 'Jum') – Penguin. Jun 4 '15 at 6:17. 10. Yes, I discovered the hard way that you have to include each statement separately. I worked out that if (number === 1||2||3)is like while (true); the second and third conditions ask if 2 is 2 and/or 3 is 3.
Use If Else To Check The Returning Value From A Confirm
S ome JavaScript programmers prefer everything to be explicit for clarity, and there is nothing wrong with that. Indeed, the code linter JSLint explicitly disallows == to prevent accidental bugs resulting from type coercion. Another popular code linter, ESLint, has similar but more-configurable behavior around the use of == vs. ===.

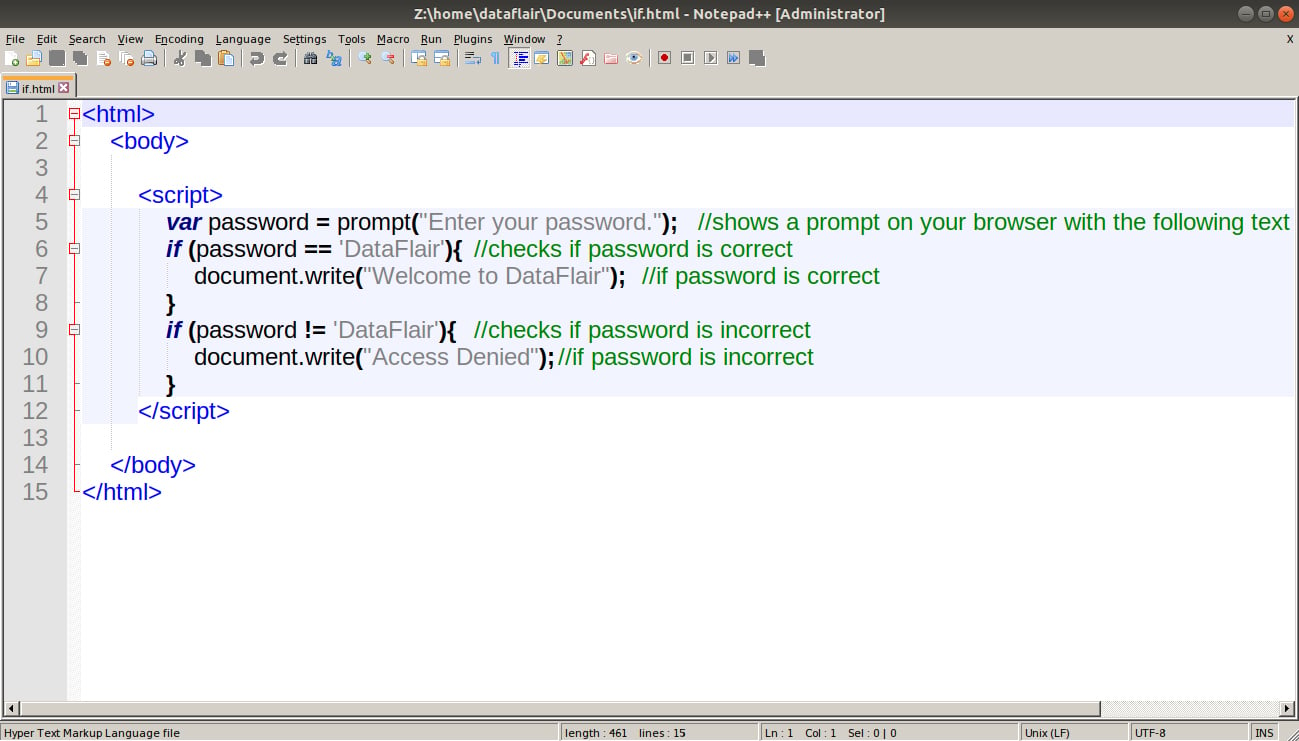
How to use if in javascript. The syntax for a basic if statement is as follows − if (expression) { Statement (s) to be executed if expression is true } Here a JavaScript expression is evaluated. If the resulting value is true, the given statement (s) are executed. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false typeof JavaScript - If a variable or given value is a number, it will return a string named "number". In JavaScript, the typeof operator returns the data type of its operand in the form of a string. 1. isNaN JavaScript. Let's take a new example of JavaScript's "isNaN" method.
This is not an intended use of this function - you should instead use Math.floor() to achieve the same results. Tip: Both Microsoft Windows and macOS provide a programmer's calculator as an option. This mode allows you to see the result of an expression in different numerical bases. Related Articles: JavaScript - How to Format Date JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty. For this example, let's open up our JavaScript console. Using Methods in JavaScript Classes. A method is a function of a class that is used to perform operations on objects that are created from the class. A good method to add to the student class is one that generates a report on each student. Creating Class Methods Example. Using IF in JavaScript The if statement is always followed by a condition. Then it is further followed by a block of code which is executed if the condition is true. Let's assume we declared a variable x and set its value at 15.
A specific of Frontend development, where JavaScript is involved, is the abundance of UI libraries and frameworks like React, Vue, Angular. A lot of beginner developers make the mistake of skipping JavaScript fundamentals, and jump into using a UI library like React. No UI library or framework is going to compensate the poor knowledge of ... In such situations, you should use the switch statement. JavaScript if else shortcut: conditional operator. JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute.
29/7/2020 · We’ll be using this way in the cases when we have only one condition, more just as “if”, when we would like to render some element when a specified condition is passed. The second way is the function created to handle specified parts of the layout, and render it conditionally, to do that we can use not only if/else but the switch case as well. The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. If Statement; If else statement; if else if statement; JavaScript If statement. It evaluates the content only if expression is true. The signature of JavaScript if statement is given below. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. JavaScript supports a small collection of statements, including the usual if, while, and for, that you use to build intelligent applications. Combined with objects, properties, methods, and events ...
The if-else statement is your first step towards programming logic into your applications. Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
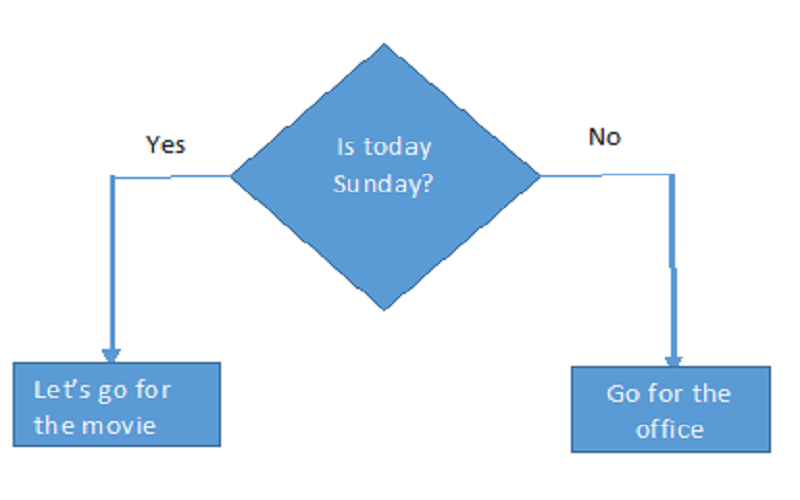
The JavaScript += operator can merge two strings together. This operator is more convenient than the long-form "variable = x + y" syntax. For instance, say you have a user's forename and the surname in two strings. You could use the += operator to merge these values into one string. Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript. How to Detect if CAPS LOCK is ON inside an input field using JavaScript Step 1 : Create an input... Read More. Blog ; How to copy text to the clipboard with JavaScript. By Richard / August 27, 2021. How to copy text to the clipboard with JavaScript Step 1) Add HTML: <p>Click on the button to copy the...
 Javascript If Statement Doesnt Work Boolean Stack Overflow
Javascript If Statement Doesnt Work Boolean Stack Overflow
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Quiz Amp Worksheet If Else Else If In Javascript Study Com
Quiz Amp Worksheet If Else Else If In Javascript Study Com
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Techilm How To Code Javascript If Else Statement Use Of
Techilm How To Code Javascript If Else Statement Use Of
Www Variablevisions Com E Commerce Netsuite If Else Statements
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Get Current Month Name In Javascript Mywebtuts Com
How To Get Current Month Name In Javascript Mywebtuts Com
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
How To Use Javascript Events Gdevelop Wiki
 Use Of Else If Ladder Control Statements In Javascript
Use Of Else If Ladder Control Statements In Javascript
 How To Use Conditional Statement In Javascript
How To Use Conditional Statement In Javascript
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else

0 Response to "26 How To Use If In Javascript"
Post a Comment