26 For Of Javascript Index
The JavaScript indexOf () method returns the position of an item in a list or a substring in a string. The indexOf () JavaScript method returns -1 if a specified value does not appear in a list or string. Only the index value of the first occurrence of a value is returned. Find Your Bootcamp Match. str.indexOf () function finds the index of the first occurrence of the argument string in the given string. The value returned is 0-based. The syntax of the function is as follows: str.indexOf (searchValue, index)
This Or That Component Names Index Js Or Component Js
At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1).

For of javascript index. Each character in a JavaScript string can be accessed by an index number, and all strings have methods and properties available to them. In this tutorial, we will learn the difference between string primitives and the String object, how strings are indexed, how to access characters in a string, and common properties and methods used on strings. Instances of the String constructor have a .search() method which accepts a RegExp and returns the index of the first match.. To start the search from a particular position (faking the second parameter of .indexOf()) you can slice off the first i characters:. str.slice(i).search(/re/) But this will get the index in the shorter string (after the first part was sliced off) so you'll want to then ... indexOf method in an object array in JavaScript Last Updated : 20 May, 2019 To access the index of the object from the array of an object by having a value of an object, We are going to use a few of the methods.
JavaScript zIndex is a property used to set or get stack order of positioned element. Based on the zIndex value, elements get positioned on front of another element or at the back of the other element. Greater the zIndex, target element is in front of another element which has lower zIndex relatively. Index inside map () Function. In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn't change the original array. In this tutorial, we will learn about the JavaScript Array indexOf () method with the help of examples. The indexOf () method returns the first index of occurance of an array element, or -1 if it is not found.
Definition and Usage The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. If.index () is called on a collection of elements and a DOM element or jQuery object is passed in,.index () returns an integer indicating the position of the passed element relative to the original collection. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
8/4/2020 · To get the index in a for-of loop, we need to call the array with a entries () method and use destructuring syntax. const array = ['onion','noise','pin']; for(const [index,value] of array.entries()){ console.log(index,value); } An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. Get The Current Array Index in JavaScript forEach () JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array: The first parameter to the callback is the array value. The 2nd parameter is the array index. That's the current position in the array the forEach () loop is at.
In ES6, it is good to use for - of loop. You can get index in for of like this. for (let [index, val] of array.entries()) { // your code goes here } Note that Array.entries() returns an iterator, which is what allows it to work in the for-of loop; don't confuse this with Object.entries(), which returns an array of key-value pairs. In the above code, we first find the index of the element we want to remove and then use the splice () method to remove the array element. Use Array.filter () to Remove a Specific Element From JavaScript Array The filter methods loop through the array and filter out elements satisfying a specific given condition. Definition and Usage The lastIndexOf () method returns the position of the last occurrence of a specified value in a string. lastIndexOf () searches the string from the end to the beginning, but returns the index s from the beginning, starting at position 0. lastIndexOf () returns -1 if the value is not found.
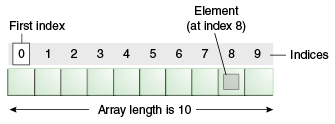
IndexedDB is a database that is built into a browser, much more powerful than localStorage. Stores almost any kind of values by keys, multiple key types. Supports transactions for reliability. Supports key range queries, indexes. Can store much bigger volumes of data than localStorage. That power is usually excessive for traditional client ... The indexOf () method returns the first index at which a given element can be found in the array, or -1 if it is not present. With index numbers that correspond to items within an array, we're able to access each item discretely in order to work with those items. Accessing Items in an Array. An item in a JavaScript array is accessed by referring to the index number of the item in square brackets. seaCreatures[1];
Introduction to JavaScript indexOf () JavaScript indexOf () method used to find the occurrence of an item in an array. Method name indicates index means sequence values position. So, the indexOf () method always used with an array. indexOf () position always starts with 0 and ends with N-1. N is an array length. The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found.
JavaScript String - indexOf() Method, This method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex or -1 if the val The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index. The JavaScript indexOf () method is used to determine if a string contains a given substring. It searches for the substring in a string and returns the index of the first such occurrence of the specified string. If the substring is not found, the indexOf () method returns -1.
The indexOf () method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Note: For the Array method, see Array.prototype.indexOf () . JavaScript IndexOf The JavaScript indexof method returns the index position of the first occurrence of a specified string. If the specified string not located, the indexof function will return -1. The syntax of the JavaScript indexof function is
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
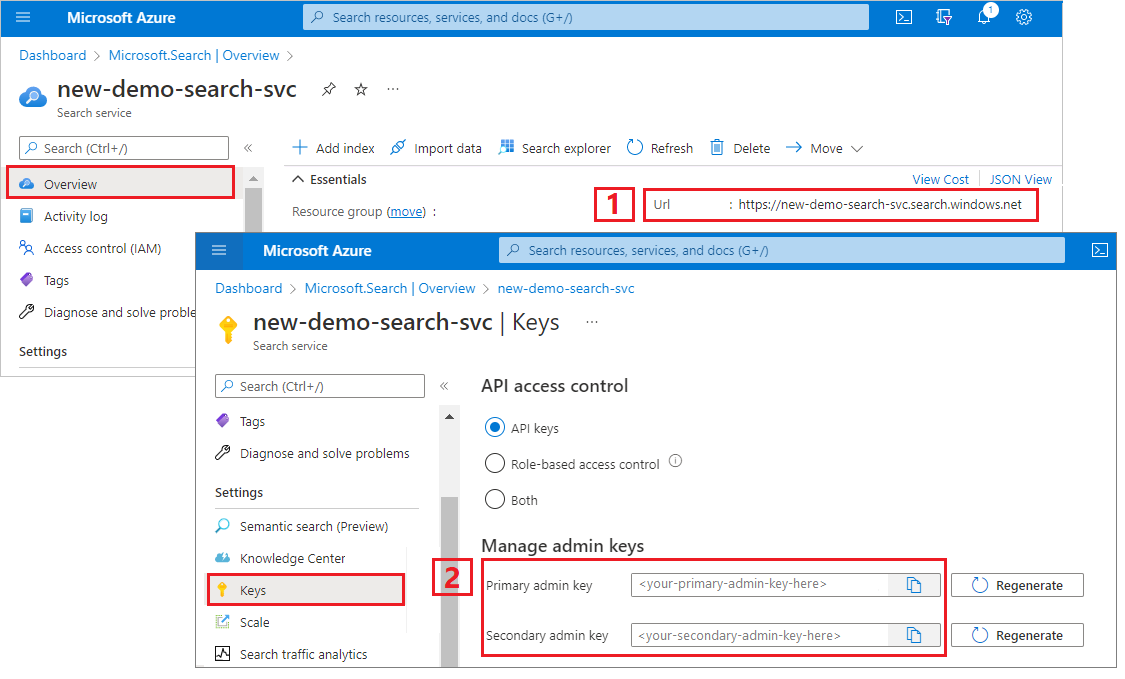
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure
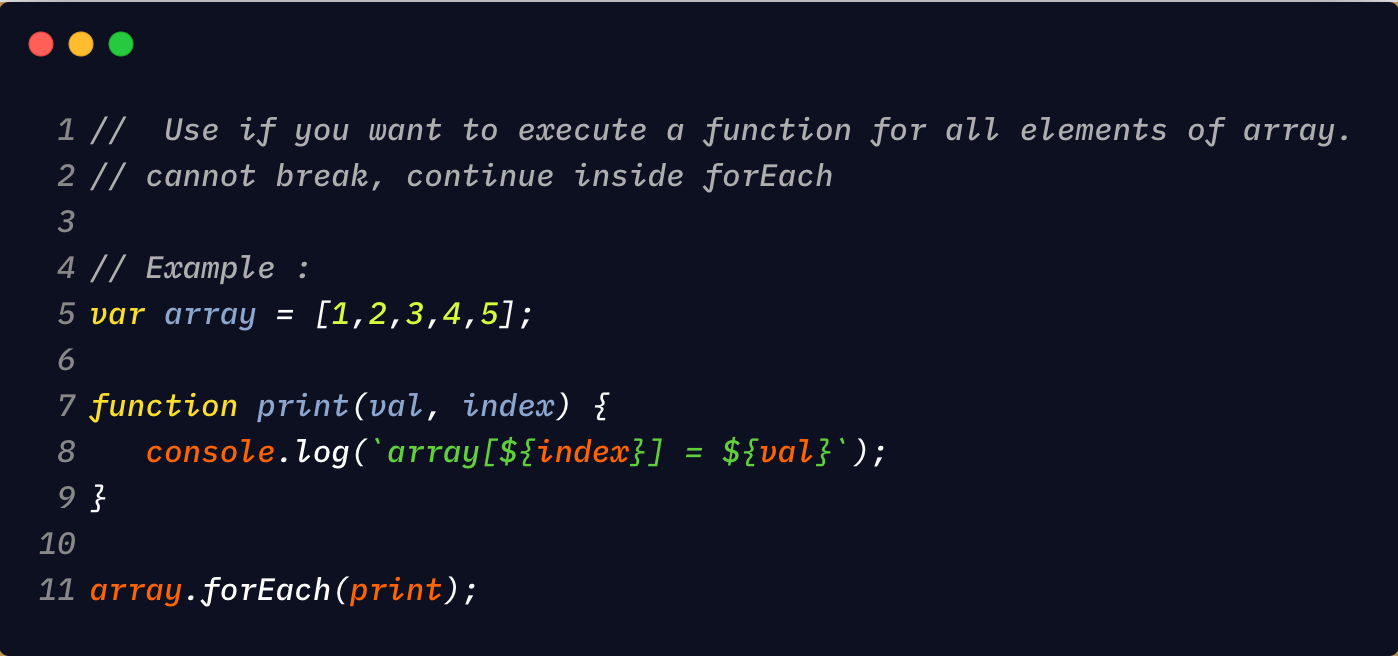
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript

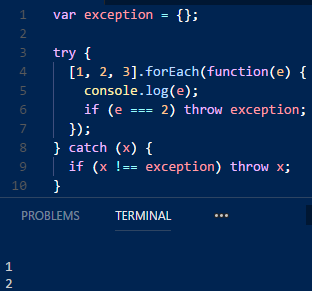
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 How To Make An Index Js File For Your Chatbot Full Course
How To Make An Index Js File For Your Chatbot Full Course
Javascript Under The Hood Building Our Own Foreach And Map
Javascript Tutorial Looping Through All Properties Of Object
Javascript Index Cards Quiz Framework Techslides
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
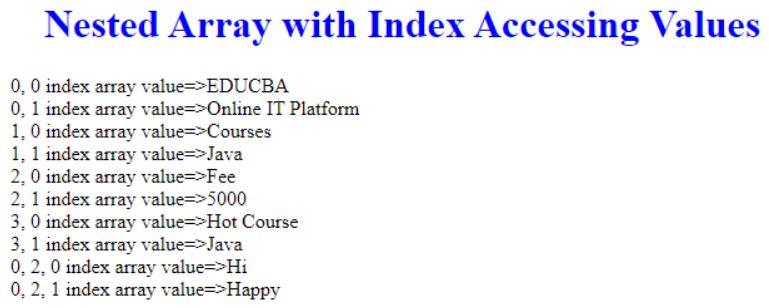
 Javascript Nested Array How Does Nested Array Work In
Javascript Nested Array How Does Nested Array Work In
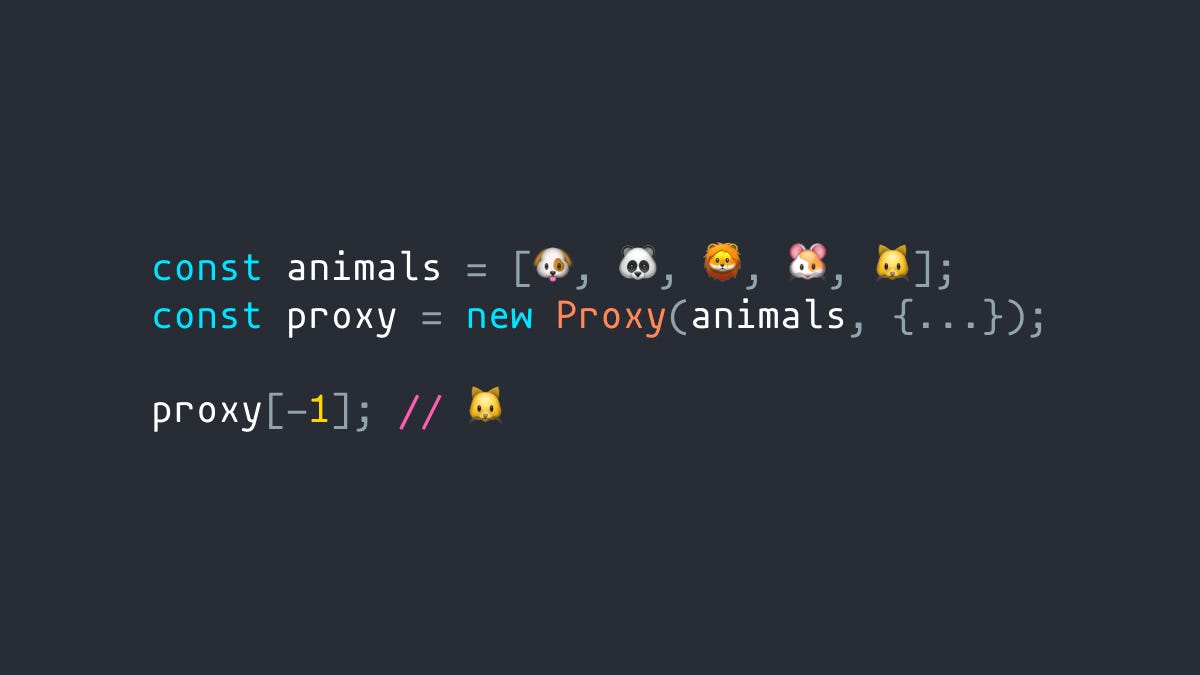
 Negative Indexes In Javascript Arrays Using Proxies By
Negative Indexes In Javascript Arrays Using Proxies By
 Javascript Array Findindex Method
Javascript Array Findindex Method
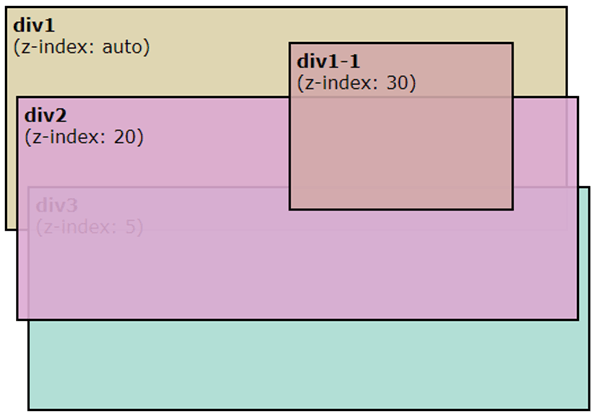
 Javascript Z Index Examples Of Javascript Z Index
Javascript Z Index Examples Of Javascript Z Index
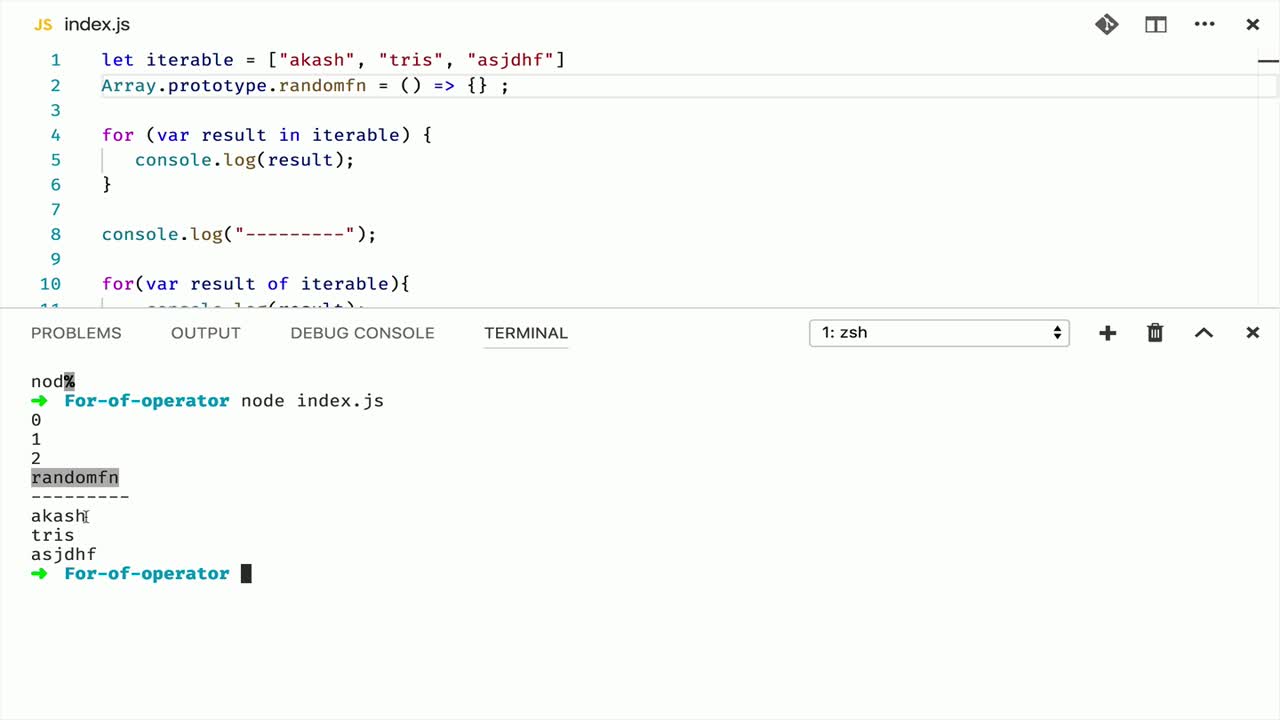
 Iterate Over Items With Javascript S For Of Loop
Iterate Over Items With Javascript S For Of Loop
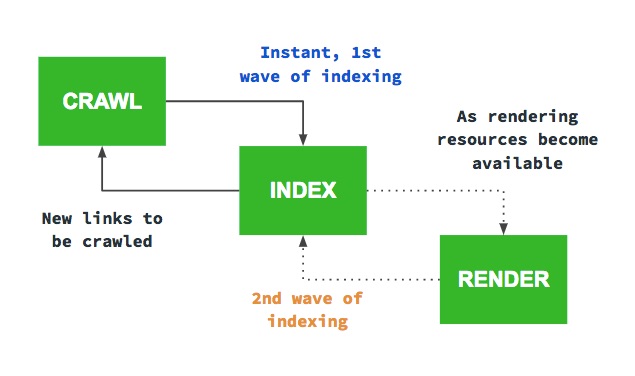
 Seo How Google Reads And Renders Javascript Practical
Seo How Google Reads And Renders Javascript Practical
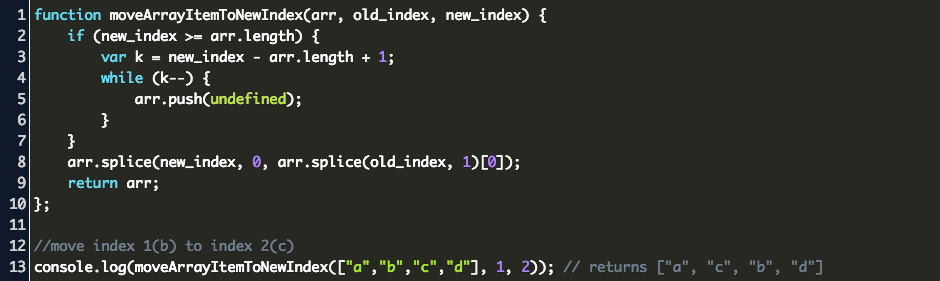
 Javascript Move Item In Array To Another Index Code Example
Javascript Move Item In Array To Another Index Code Example
 Tutorial Html5 The Basics On Stacking Elements With
Tutorial Html5 The Basics On Stacking Elements With
 Florin Pop Javascript Coding Challenge Multiple Of Index
Florin Pop Javascript Coding Challenge Multiple Of Index
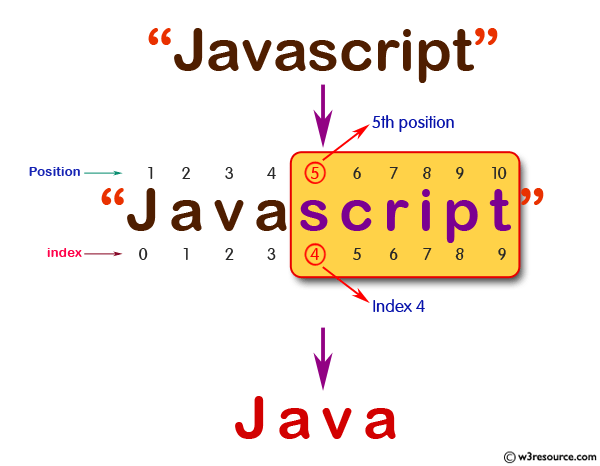
 Javascript Basic Check Whether A String Script Presents At
Javascript Basic Check Whether A String Script Presents At
 Arrays In Javascript Create Javascript Array Array Methods
Arrays In Javascript Create Javascript Array Array Methods
 Using Javascript To Debug Fusion Lucidworks
Using Javascript To Debug Fusion Lucidworks
 Seo For Progressive Web Apps Pwa And Javascript Sites
Seo For Progressive Web Apps Pwa And Javascript Sites
 Ep39 Arrays In Javascript Coders Campus
Ep39 Arrays In Javascript Coders Campus
0 Response to "26 For Of Javascript Index"
Post a Comment