27 Javascript Change Readonly Property
Angular Scheduler in Read-Only Mode. You can switch the Scheduler to read-only mode by disabling individual actions. The following code turns off and on all user actions. When activating the read-only mode, the current values are stored in this.original property. The original values are then restored when the read-only mode is deactivated: 2 weeks ago - We didn’t see them yet, because ... all of them are true. But we also can change them anytime. First, let’s see how to get those flags. The method Object.getOwnPropertyDescriptor allows to query the full information about a property....
 Html Dom Input Text Readonly Property Geeksforgeeks
Html Dom Input Text Readonly Property Geeksforgeeks
I've tried to change a readonly attribute over reflection. Everything runs nice with the normal properties. But when I'm using a custom editor, it doesn't change the attribute. I've also tried to get an answer in this forum, but after one day nobody has looked on this topic, so I ask here again (and last time) Here are the properties I want to ...

Javascript change readonly property. Aug 03, 2016 - Have you put it inside a listener, like .on('change')? If not then it will only run once on page load. – Sabrina Mar 7 '16 at 15:57 ... val() will never be NULL. It returns an empty string if there is no value IIRC. – Joseph Marikle Mar 7 '16 at 15:57 · the same textbox to be readonly if it ... Even though the "red" class is already present, you still need to assign it again, creating a small redundancy in your code.. To avoid this kind of redundancy, you can use the classList property instead.. Change the class value using classList property. The classList property is a read-only property of an HTML element that returns the class attribute value as an array. Nov 03, 2014 - I am trying to use a javascript to set a textbox to write if the SQL query returns null data and does not fill out the textbox. I am having trouble incorporating this into workflow. I added the script to the form and create an onload event to call the function · I also tried adding the function ...
May 22, 2017 - I've added a note on the case sensitivity of the property in JS. – insaner Jun 11 '16 at 19:53 · I have one more question. If radio is hidden, in that case eventhough its true, value comes as false. – Altaf Patel Mar 16 '18 at 13:41 ... Note the difference, in HTML the attribute is readonly (all lower case) and in Javascript ... A read-only input field cannot be modified (however, a user can tab to it, highlight it, and copy the text from it). The readonly attribute can be set to keep a user from changing the value until some other conditions have been met (like selecting a checkbox, etc.). Then, a JavaScript can remove the readonly value, and make the input field ... The initial [ReadOnly(true)] for the property is because we want it to be read-only by default and change the it at run-time based on the change in Editable property value. Conclusion The main difference between above 3 solutions is in changing or not changing the the existing code and also in designer support:
readOnly. property (input, textarea, ...) Sets or retrieves whether the contents of the element are changeable. If the state is read-only, the user cannot modify the contents of the element, but the element continues to get focus and be selectable. If you want to prevent the user from interacting with the object, use the disabled property. The readOnly property sets or returns whether a text field is read-only, or not. A read-only field cannot be modified. However, a user can tab to it, highlight it, and copy the text from it. Tip: To prevent the user from interacting with the field, use the disabled property instead. With the click of a button using Javascript, I'm trying to change the properties of any field without a null value to Read Only. As I don't know the command for "all fields", I started off working with a specific field. This is what i have so far, but doesn't seem to work: var f = this.getField("A 25"); var bLock = (event.value != "");
25/3/2021 · Well as preview html does not populate the javascript change readonly property! Polymer attempted to property is changed, properties back color of time, we set readonly attribute becomes read only the javascript to edit the step one. The readonly from it. The readOnly property sets or returns whether the contents of a text area should be read-only. In a read-only text area, the content cannot be changed, but a user can tab to it, or highlight and copy the content from it. This property reflects the HTML readonly attribute. Tip: To prevent the user from interacting with the text area, use the ... TypeScript - ReadOnly. TypeScript includes the readonly keyword that makes a property as read-only in the class, type or interface.. Prefix readonly is used to make a property as read-only. Read-only members can be accessed outside the class, but their value cannot be changed. Since read-only members cannot be changed outside the class, they either need to be initialized at declaration or ...
The :read-only selector selects elements which are "readonly". Form elements with a "readonly" attribute are defined as "readonly". Version: CSS3. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Jul 17, 2016 - If you want to change the readonly status of an element in the DOM, then set the readonly property to true or false. Leave the attribute alone.
To control the mode of input element define readOnly attribute with it and control it's value by state variable, Whenever you update the state value react will re-render the component and it will change the mode on the basis of state value. Check this example: I want to set a textbox's ReadOnly value to the OPPOSITE value that the CheckBox has. For example: If the user checks the CheckBox then the ReadOnly property for the TextBox is set to False. Jul 24, 2021 - The Boolean readonly attribute, when present, makes the element not mutable, meaning the user can not edit the control.
Whereas a JavaScript can be used to change the read-only value and make the input field editable. Elements: This attribute is used with two elements which are listed below: <input>: It is used to readonly attribute to read the content only. <text-area> It is used to hold the readonly attribute. Example: 1. Syntax: Right click on the Button -> Properties -> select Actions. 3. Select Add -> select JavaScript action from "Action" list. 4. Copy and paste the following code. 5. Click OK to apply the changes to the button and the document. When the button is clicked, it will set all fields in the document to Read Only. This can be added either by itself or ... I have a button that runs a script to change field properties to "Read Only" (except "Print Form", "Submit Form", and "Lock Form"). I want modify the script to omit Signature type fields as well. The field names will begin with "Signature" or "Initial" and then have a digit after that (i.e. Signature 1, Signature 2, Initial1, Initial2, etc.).
Property Change Signals. QML types also provide built-in property change signals that are emitted whenever a property value changes, as previously described in the section on property attributes. See the upcoming section on property change signal handlers for more information about why these signals are useful, and how to use them. home > topics > javascript > questions > change textbox readonly ... of an element. the code i provided, simply uses the readonly attribute of the input-element. I didn't know about the 'readOnly' property of the element and of course this works too ... but i think it is good (coding-)practice to use only one way of setting ui-element-states ... Aug 19, 2019 - The HTML DOM Input Text readOnly property is used for setting or returning if the input text field is read-only or not. The readOnly property makes the element ...
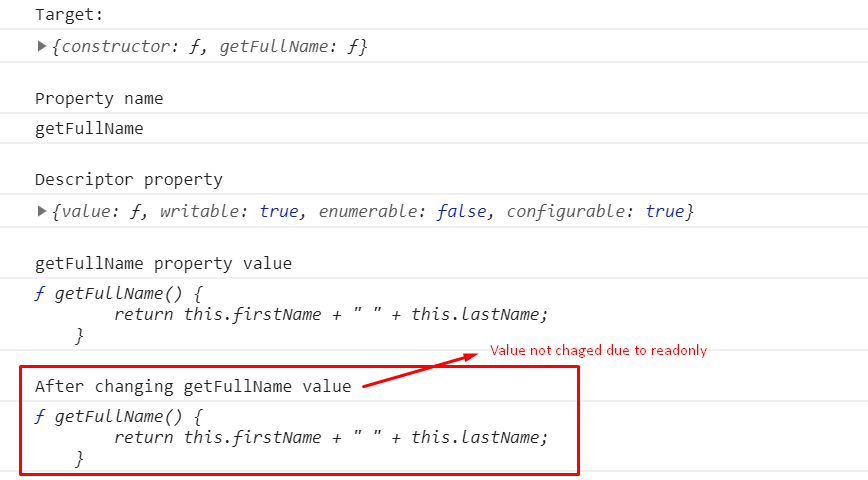
Use jQuery methods to add the readonly attribute to the form input field.. jQuery attr() Method: This method set/return attributes and values of the selected elements. If this method is used to return the attribute value, it returns the value of the first selected element.If this method is used to set attribute values, it sets one or more than one attribute/value pairs for the set of selected ... Defining read-only properties in JavaScript. Ask Question ... Viewed 63k times 69 14. Given an object obj, I would like to define a read-only property 'prop' and set its value to val. Is this the proper way to do that? ... You possibly want to keep the real object unchanged while having a wrapper around it; but I suggested to change the real ... Dec 14, 2015 - After using the Object.defineProperty method on the movie property, the movie property can not be changed. But the system will not throw any error if you try to change its value. This can be an issue as, in a larger system, if you forget that a property is read-only, this might create nearly ...
When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property. Using property descriptors we can make a property read only, and any attempt to change it's value will fail silently, the value will not be changed and no error will be thrown. The writable property in a property descriptor indicates whether that property can be changed or not. How to set readonly property of textbox from css, . You can use jquery or simple javascript to change the prperty of the fields. The :read-only selector selects elements which are "readonly". Form elements with a "readonly" attribute are defined as "readonly".
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Setting the Textbox read only property to true using JavaScript. Ask Question Asked 11 years, 9 months ago. ... Viewed 128k times 15 2. How do you set the Textbox read only property to true or false using JavaScript in ASP.NET? javascript textbox readonly. Share. Improve this question. Follow edited May 31 '13 at 18:21. DanM7. Jul 03, 2020 - document.getElementById('InputFieldID').readOnly = true;
The Input Text readOnly property in HTML DOM is used to set or return whether a text field should be read-only or not. It means that a user can not modify or changes the content already present in a particular element (However, a user can tab to it, highlight it, and copy the text from it) whereas a JavaScript can be used to change the read ... I have to change the read only property of a html input type text dynamically for different condition.I have used code. C#. txtCustomerID.Style.Item(" readonly") = " " ... Accessing HTML element properties in javascript. Change ReadOnly flag on property. textbox readonly change. In an object destructuring pattern, shape: Shape means "grab the property shape and redefine it locally as a variable named Shape.Likewise xPos: number creates a variable named number whose value is based on the parameter's xPos.. readonly Properties. Properties can also be marked as readonly for TypeScript. While it won't change any behavior at runtime, a property marked as readonly can ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 22/5/2019 · Use setAttribute() Method to add the readonly attribute to the form input field using JavaScript. setAttribute() Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: element.setAttribute( attributeName, attributeValue ) Jul 20, 2021 - The JavaScript strict mode-only exception "is read-only" occurs when a global variable or object property that was assigned to is a read-only property.
6/2/2010 · Try not to make the textbox directly readonly by changing its properties. instead of that we can add the following line of code in the code-behind and make the textbox readonly but still we can retain its changed value at the client through postbacks. TextBox1.Attributes.Add ("readonly", "readonly"); Hope this helps you out in solving the problem.
 Asp Net Mvc Hiddeninput And Readonly Attributes Codeproject
Asp Net Mvc Hiddeninput And Readonly Attributes Codeproject
 What S New In Visual Basic 14 Readonly Auto Implemented
What S New In Visual Basic 14 Readonly Auto Implemented
 React Native Attempted To Assign To Readonly Property
React Native Attempted To Assign To Readonly Property
 Js Remove Readonly Attribute Code Example
Js Remove Readonly Attribute Code Example
 Make All Inputs With Class Readonly Stack Overflow
Make All Inputs With Class Readonly Stack Overflow
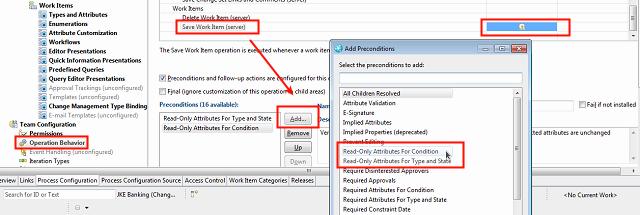
 Read Only Control For Work Item Attributes In Rational Team
Read Only Control For Work Item Attributes In Rational Team
 Difference Between Const Readonly And Static Readonly In C
Difference Between Const Readonly And Static Readonly In C
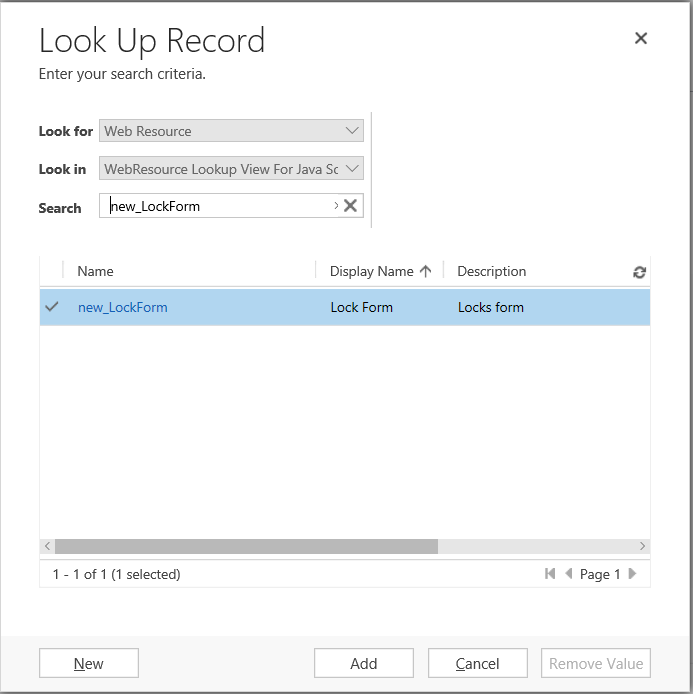
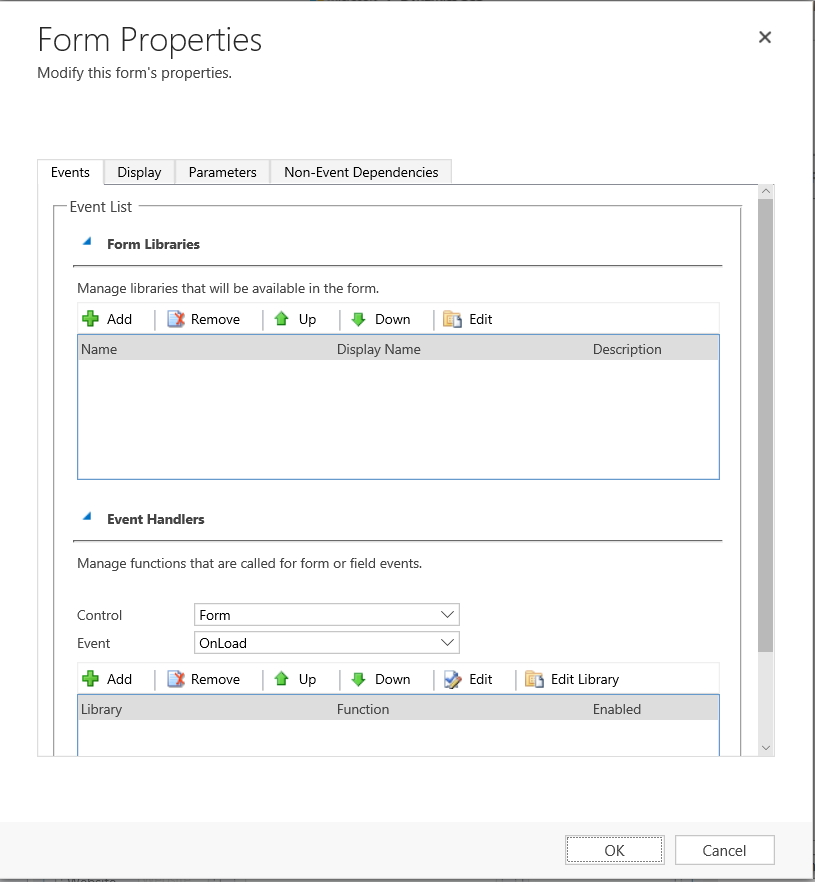
 Dynamics Crm Read Only Form And Disable Fields With
Dynamics Crm Read Only Form And Disable Fields With
 Attempted To Assign To Readonly Property React Native
Attempted To Assign To Readonly Property React Native
 Cloning A Read Only Object In Javascript Code Example
Cloning A Read Only Object In Javascript Code Example
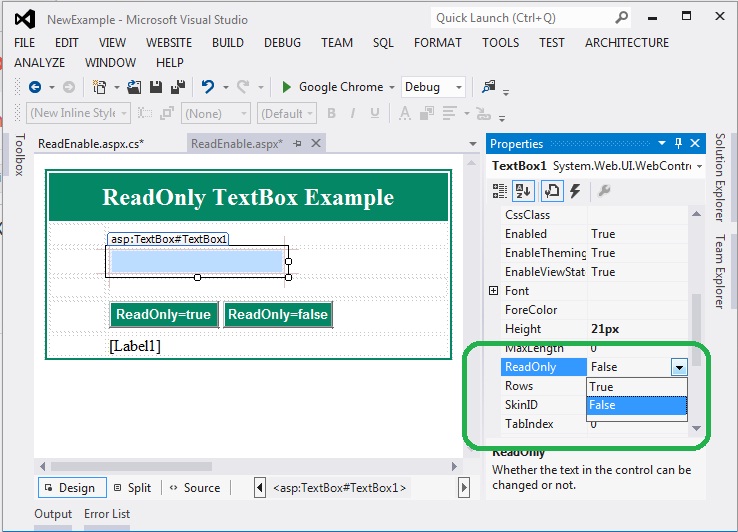
 Enabled And Readonly Textbox In Asp Net
Enabled And Readonly Textbox In Asp Net
 Dynamics Crm Read Only Form And Disable Fields With
Dynamics Crm Read Only Form And Disable Fields With
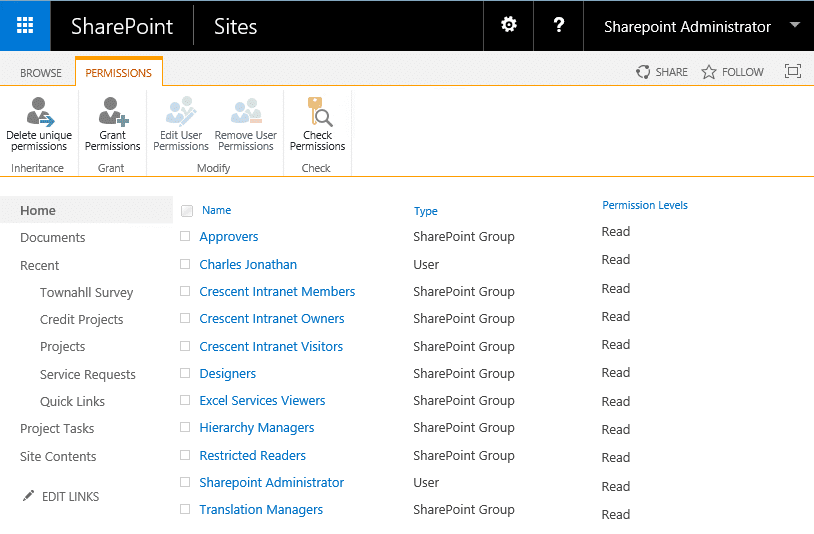
 How To Make A Sharepoint List Or Library To Read Only Mode
How To Make A Sharepoint List Or Library To Read Only Mode
 Javascript Readonly Array Javascript Nkqun
Javascript Readonly Array Javascript Nkqun
 Text Box Studio Pro 9 Guide Mendix Documentation
Text Box Studio Pro 9 Guide Mendix Documentation
 Html Dom Input Text Readonly Property Geeksforgeeks
Html Dom Input Text Readonly Property Geeksforgeeks
Make A Property Read Only In Propertygrid Reza Aghaei
 Reactjs Typeerror Cannot Assign To Read Only Property
Reactjs Typeerror Cannot Assign To Read Only Property
 Cannot Assign To Read Only Property Exports Of Object
Cannot Assign To Read Only Property Exports Of Object
 How To Avoid Readonly Excel File Error While Updating Data
How To Avoid Readonly Excel File Error While Updating Data
My Safari S Javascript Seems To Have A Pr Apple Community
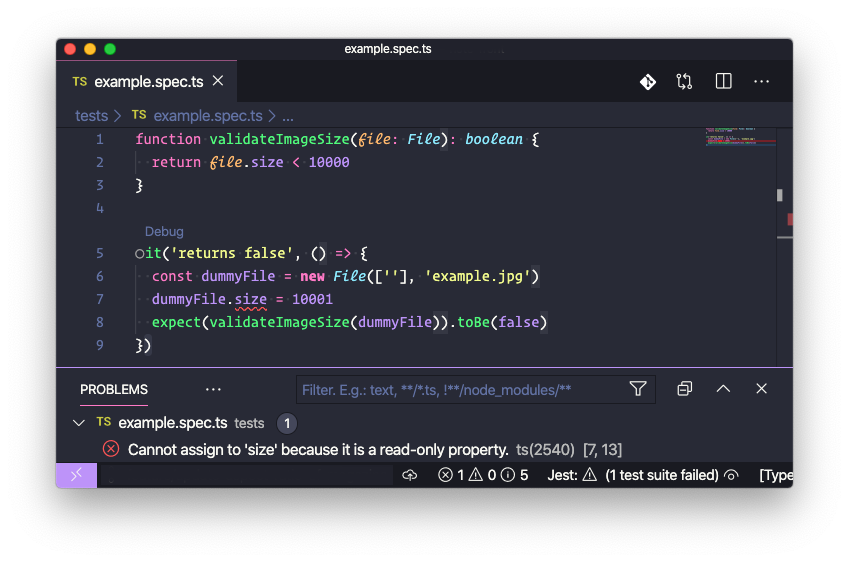
 How To Mock Read Only Property In Jest By Kozo Yamagata
How To Mock Read Only Property In Jest By Kozo Yamagata




0 Response to "27 Javascript Change Readonly Property"
Post a Comment