26 Javascript Generate Form From Json
cleverform is a lightweight and flexible form generator that dynamically populates form fields with data defined in the JavaScript (JS Object & JSON Schema). Easy to style with your own CSS styles or 3rd front-end frameworks such as Bootstrap, Semantic UI, etc. How to use it: 1. Approach: We have an HTML form containing several fields such as name, college, etc. We want to send the data of our HTML form directly to the JSON file. For this we are using json_encode () function which returns a JSON encoded string. We are making an array of values that the user fills in the HTML form.
 5 Best Json Schema Form Builder Libraries For Angular
5 Best Json Schema Form Builder Libraries For Angular
While there are tons of libraries to manage forms and to handle input values, here's a vanilla Javascript implementation of a function to create a JSON object mapping a form structure. The interesting thing about this implementation is that it can be applied to any form without any change and doesn't require any additional markup: […]

Javascript generate form from json. Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server: Example. const obj = {name: "John", age: 30, city: "New York"}; const myJSON = JSON.stringify(obj); Javascript Web Development Object Oriented Programming. To create an array from JSON data, use the concept of map () from JavaScript. Let's say the following is our data −. const studentDetails = [ { name : "John" }, { name : "David" }, { name : "Bob" } ]; Following is the code to create an array from the above data −. In this tutorial we will learn how to generate a form based on a JSON schema definition, on a React application. We will use the react-jsonschema-form library, which will provide a high level component that allows use to generate the form in a very easy way. This library can be installed with NPMN by sending the following command: 1.
JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. title The title of the form; model The structure/definition of the form data in JSON/Object literal. You can also load this structure externally from a database or file system. onSubmit The event handler when the user clicks on submit button. Let us have a deep look at the model props as that is the heart of this dynamic form component. key ... function ConvertFormToJSON(form) { var array = jQuery (form).serializeArray (); } We now have a JavaScript array containing each of the form elements, now all we have to do is iterate through the array items and create our JSON object
In this tutorial, you'll learn how to create JSON Array dynamically using JavaScript. This is one of most common scenarios and you'll see two ways of creating JSON array dynamically. Parsing Options. The JSON.parse() method accepts a function that is called on each key-value pair.. The function receives two arguments, the key and the value, and needs to return a value. If the function returns undefined, then the key is removed from the result; if it returns any other value, that value is inserted into the result. @Paul that depends on the structure of your form and the method that you would use to determine which names go on which json objects, but, costructing the JSON object is trivial once you have determined the structure that it should have. Just define the keys and get the values from the form. - Raul Sauco Jul 26 '19 at 11:14
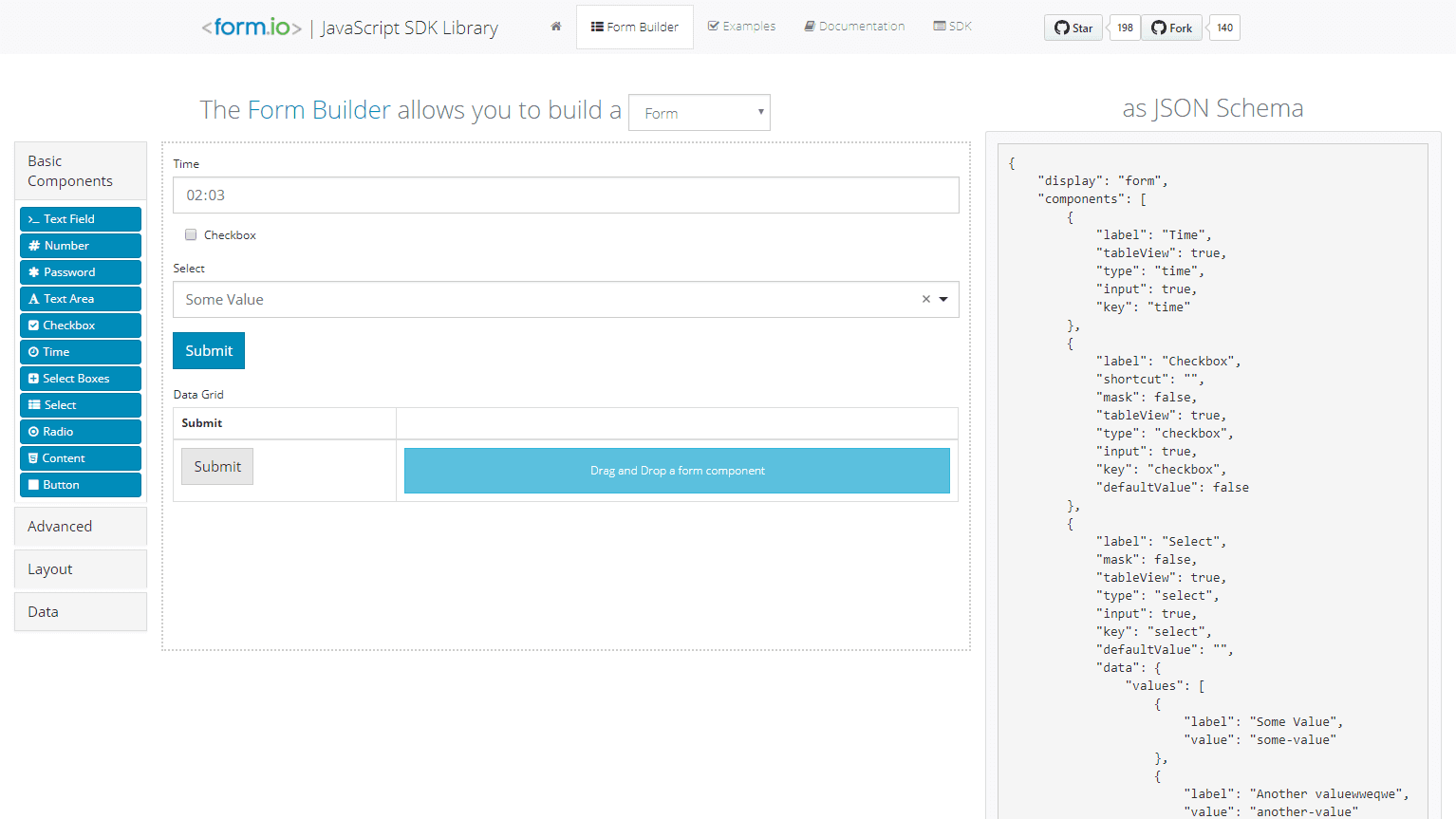
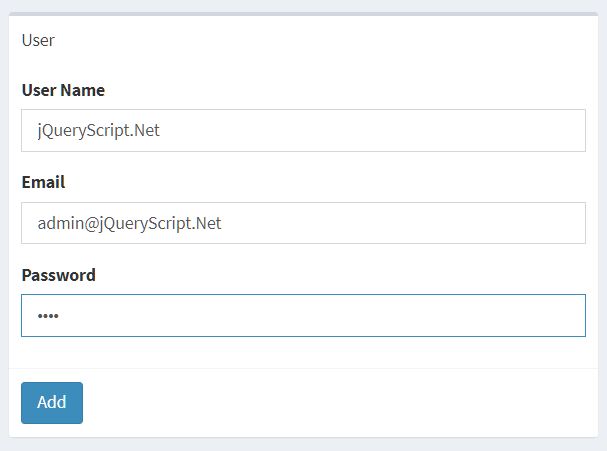
A Form Builder (also known as Form Creator, Form generator) allows the developers to dynamically generate form controls (text fields, select boxes, radio buttons, checkboxes) from structured data model defined using JSON Schema. It also has the ability to encode a set of form controls as a JSON object for manipulation and submission when needed. */ const form = document. getElementsByClassName ('contact-form') [0]; form. addEventListener ('submit', handleFormSubmit); At this point we can test that things are working properly by clicking the "Send It!" button on the form. We should see {} in the "Form Data" output box. Step 2: Extract the Values of Form Fields As JSON In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too.
10/6/2021 · Chrome, IE9+, FireFox, Opera, Safari #form builder #JSON To Form JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side. The library may also vali date inputs entered by the user against the data model upon form submission and create the structured data object initialized with the values that were submitted. JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity. The JSON Form library is a JavaScript client-side library that takes a structured data model defined using JSON Schema as input and returns a Bootstrap 3-friendly HTML form that matches the schema. The generated HTML form includes client-side validation logic that provides direct inline feedback to the user upon form submission (provided a JSON Schema validator is available).
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Here's the javascript file referenced above - it's split into multiple sections below - paste them in order in a single file. The basic idea is simple - convert the JSON string to an object - traverse the JSON object - create DOM structure as strings or objects - insert new DOM into page. The data is hardcoded but could come from anywhere JavaScript 2,452 MIT 663 121 8 Updated Nov 15, 2019. json-schema-form-core Core library JavaScript 62 MIT 12 ... for Angular Schema Form HTML 50 86 15 5 Updated Apr 29, 2017. angular2-schema-form 11 MIT 2 1 0 Updated Sep 14, 2016. json-schema-form-generator-es6 A tool to generate json schema forms definitions using json schema form JavaScript 6 ...
This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div. 27/2/2014 · create json from form. data = { 'voted_questions': [question.pk, question.pk, question.pk, question.pk], 'answers': [ { 'question': question.pk, 'option': option.pk, }, { 'question': question.pk, 'option': option.pk, }, ] } question.pk and option.pk are numbers which identifying each question and option (it … JSON Forms has a modular architecture and can be customized on every level. The core functionality is pure Javascript and therefore independent from any UI framework. We offer bindings for React, Angular and Vue. For more information see here.
json-forms org.brutusin:json-forms is a javascript library that generates HTML forms from JSON Schemas. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). JS JSON JSON Intro JSON ... As you can see from the examples above, it might be a good idea to create a proper random function to use for all random integer purposes. This JavaScript function always returns a random number between min (included) and max (excluded): Example.
19/12/2014 · All form properties which i created dynamically (html form). I want to save that JSON object of that form properties (type, value(if any), name, id..). – user986508 Dec 19 '14 at 10:21 for send only values you can use $("form").serializeArray();...but for attributes I dont know...I think attr() function may help you. – nowiko Dec 19 '14 at 10:25
 Json Gui A Module For The Dynamic Generation Of Form Based
Json Gui A Module For The Dynamic Generation Of Form Based
Javascript Powered Forms With Json Form Builder Laptrinhx
 5 Best Form Generator Components For Vue Js 2021 Update
5 Best Form Generator Components For Vue Js 2021 Update
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
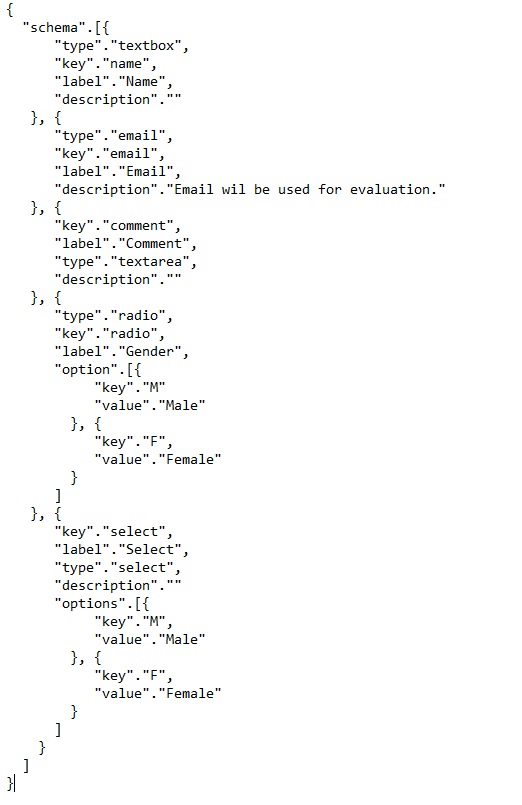
 Template Form Builder From Json Schema Microworkers
Template Form Builder From Json Schema Microworkers
 React Json Schema Form Val S Tech Blog
React Json Schema Form Val S Tech Blog
 Create A Dynamic Reactive Angular Form With Json
Create A Dynamic Reactive Angular Form With Json
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 Json Form Javascript Library To Build Forms From Json
Json Form Javascript Library To Build Forms From Json
 Top 7 Form Generator Components For Vuejs
Top 7 Form Generator Components For Vuejs
:filters:format(jpeg)/f/51376/3358x1684/6c40539c66/foo-bar-example-interface-in-storyblok.jpg) How To Render Dynamic Component Defined In Json Using React
How To Render Dynamic Component Defined In Json Using React
 5 Best Json Schema Form Builder Libraries For Angular
5 Best Json Schema Form Builder Libraries For Angular
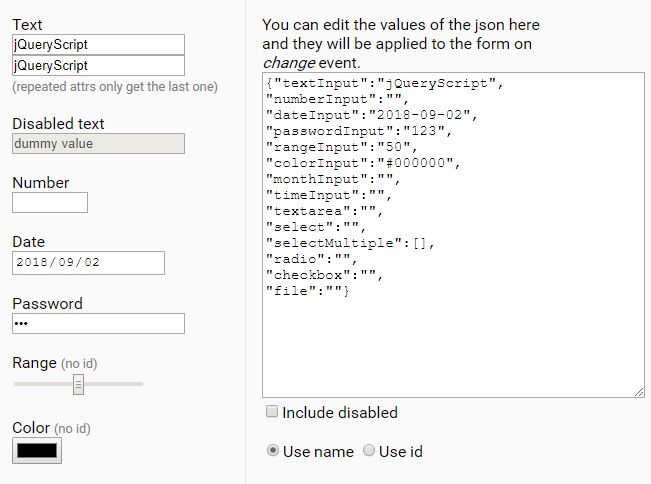
 A Lightweight Plugin For Binding Linking Json Data To Forms
A Lightweight Plugin For Binding Linking Json Data To Forms
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
 Create Dynamic Table From Json In React Js By Tarak Medium
Create Dynamic Table From Json In React Js By Tarak Medium
Github Oreillymedia Jsonform Js Library For Building Json
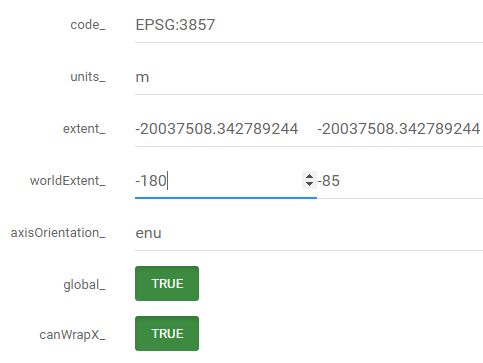
 Json Schema To Form Generator Jquery Jsonformer Web
Json Schema To Form Generator Jquery Jsonformer Web
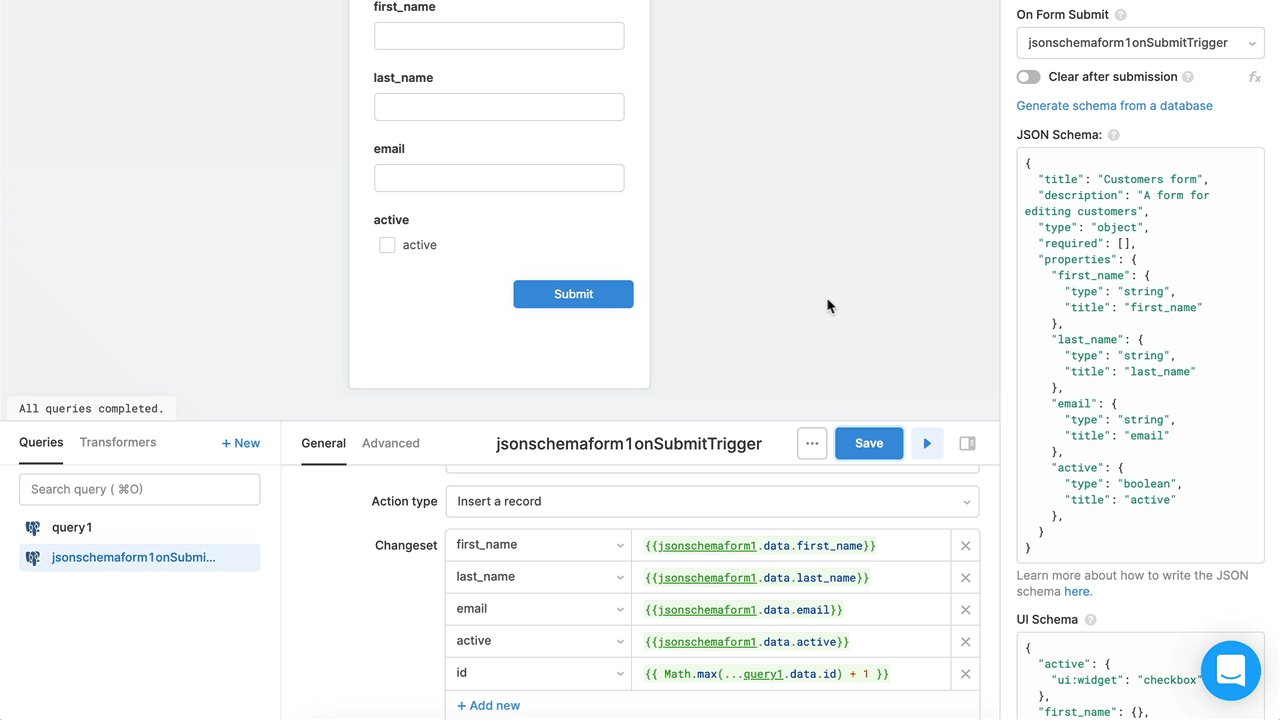
 How To Integrate React Json Schema Form Into A Redux And
How To Integrate React Json Schema Form Into A Redux And
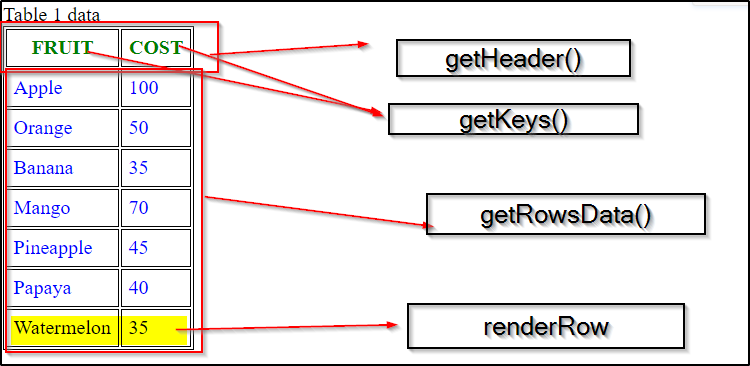
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript




0 Response to "26 Javascript Generate Form From Json"
Post a Comment