29 Javascript How To Make An Object
In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}). In JavaScript, there are four methods to use to create an object: Object Literals. New operator or constructor. Object.create method. Class. In this post, we will learn each of these methods.
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
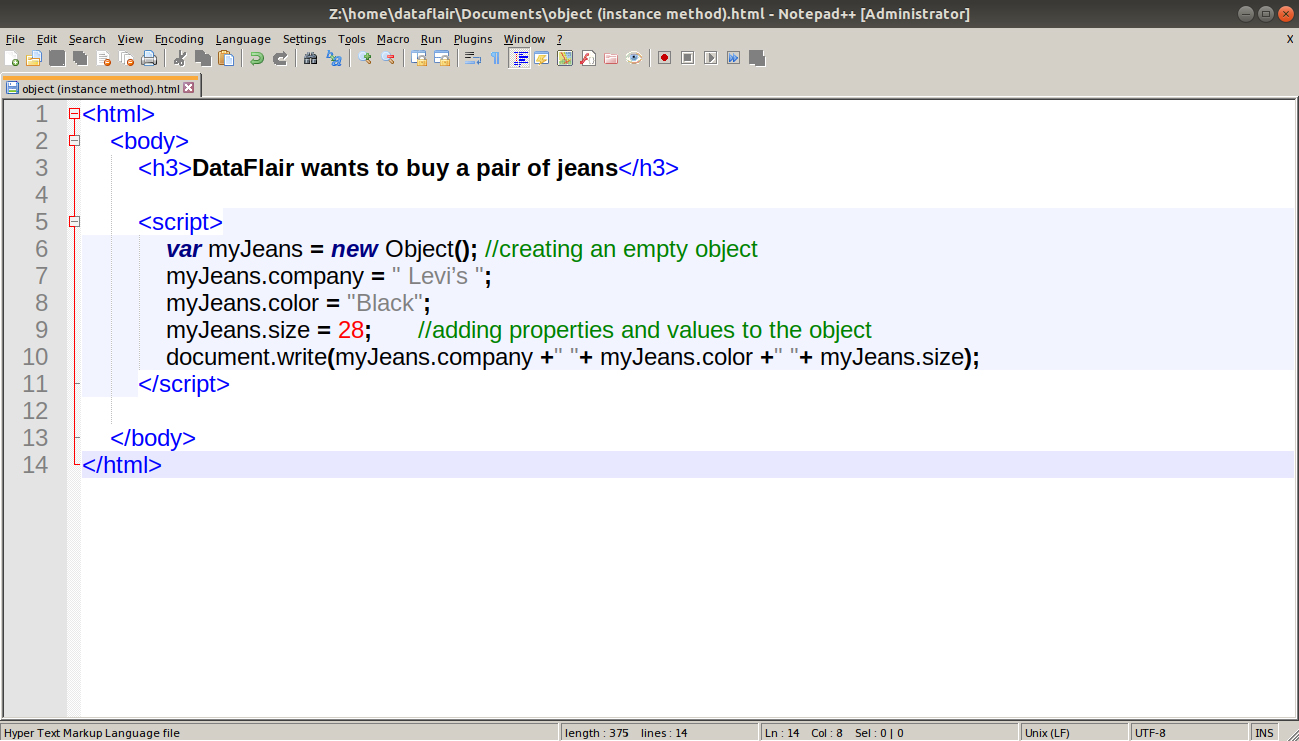
In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways.

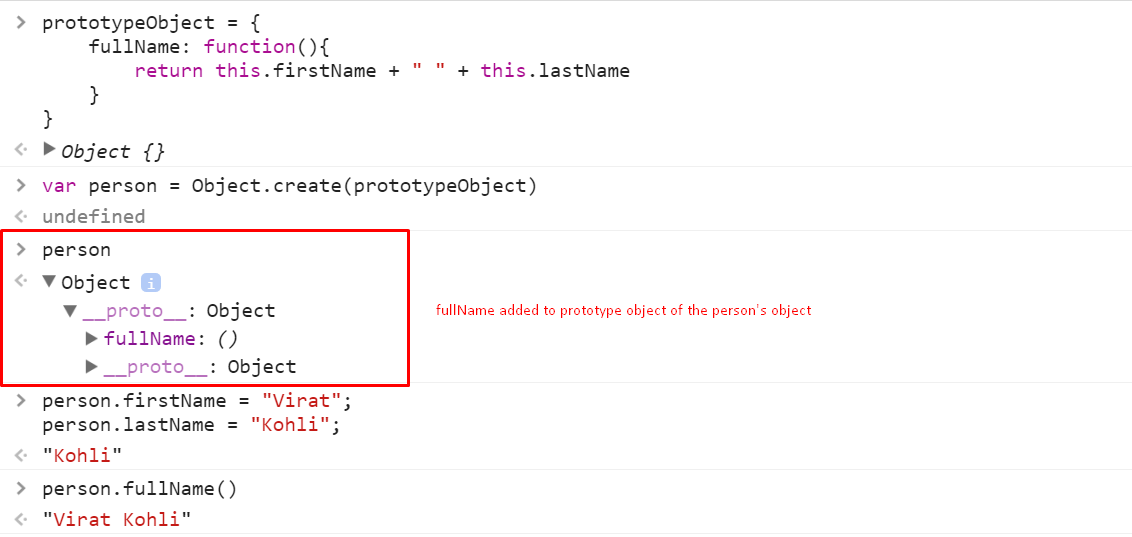
Javascript how to make an object. This object represents a car. There can be many types and colors of cars, each object then represents a specific car. Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create.
The JavaScript "Object" type is very versatile since JavaScript is a dynamically typed language. This flexibility allows for the "Object" type to be used in ways that might seem strange when compared to statically typed languages such as C#. Creating a Dictionary in JavaScript. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. Creating new objects. JavaScript has a number of predefined objects. In addition, you can create your own objects. In JavaScript 1.2 and later, you can create an object using an object initializer. Alternatively, you can first create a constructor function and then instantiate an object using that function and the new operator. Using object ...
Mar 22, 2018 - But JavaScript has objects and constructors which work mostly in the same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) ... The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. Aug 20, 2020 - In this article, I will describe several ways to build objects in JavaScript. They are: ... First, we need to make a distinction between data structures and object-oriented objects. Data structures have public data and no behavior. That means they have no methods.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. Nov 22, 2020 - That is called a “trailing” or “hanging” comma. Makes it easier to add/remove/move around properties, because all lines become alike. ... JavaScript doesn’t understand that. It thinks that we address user.likes, and then gives a syntax error when comes across unexpected birds.
When you assign a function object to another variable JavaScript does not create a new copy of the function. Instead it makes the new variable reference the same function object as original. It is just that two variables having different names are accessing the same underlying function object. From which you wish to create an object of key/value pairs like so: const obj = { foo: 'bar', baz: 'qux' }; To achieve that, you can use any of the following methods (depending on the version of ES you support): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: The JavaScript Object.keys() method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys() method is following.-
For IE11, you can use the Blob class to construct a File object. This seems to be the most portable solution to me. file = new Blob([blobdata], {type: filetype, lastModified: filelastModified}); file.name = filename - Jesse Hogan Apr 9 '19 at 17:13 The simplest and faster way to create a shallow copy of an object is by using ES6's Object.assign (target, source1, soure2,...) method. This method copies all enumerable own properties of one or more source objects to a target object, and returns the target object: In this article we will write a classic "bouncing balls" demo, to show you how useful objects can be in JavaScript. Our little balls will bounce around on the screen, and change color when they touch each other. The finished example will look a little something like this: This example will make use ...
Sep 29, 2006 - In "classical" languages such as Java, singleton means that you can have only one single instance of this class at any time, you cannot create more objects of the same class. In JavaScript (no classes, remember?) this concept makes no sense anymore since all objects are singletons to begin with. Jul 29, 2020 - To deal with this problem, we can make use of two other methods of object creation in JavaScript that reduces this burden significantly, as mentioned below: Constructors: Constructors in JavaScript, like in most other OOP languages, provides a template for creation of objects. In other words, it defines a set of properties and ... 3 weeks ago - Below is an example of how to use Object.create() to achieve classical inheritance. This is for a single inheritance, which is all that JavaScript supports.
Mar 19, 2011 - This is also hardly ever used in JavaScript, despite its popularity in other languages. Take this as an example. I want to make a new type of object, that will store the data to represent a sphere (a ball - in case you don't know). Since a sphere is just a three dimensional circle, I would ... Creating an Object An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: Mar 24, 2020 - There are many ways in which objects in JavaScript differ from objects in other mainstream programming languages, like Java. I will try to cover that in a another topic. Here, let us only focus on the various ways in which JavaScript allows us to create objects.
May 07, 2015 - I'd like to point out that options ... you make the object. This is what's called the literal notation, because you're using an object literal to create your object. Under the hood, this actually calls "new Object()". You can read more about it here: developer.mozilla /en-US/docs/Web/JavaScript/Guid... Basically I want to create one large object of many object in JavaScript. Something like: var objects = {} for (x) objects.x = {name: etc} Any ideas? Object.create () The Object.create () method is used to create a new object and link it to the prototype of an existing object. We can create a job object instance, and extend it to a more specific object.
Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor May 03, 2017 - Quality Weekly Reads About Technology Infiltrating Everything So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this:
Jan 26, 2021 - To begin with, make a local copy of our oojs.html file. This contains very little — a <script> element for us to write our source code into. We'll use this as a basis for exploring basic object syntax. While working with this example you should have your developer tools JavaScript console open and ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap ... Code language: JavaScript (javascript) Both spread (...) and Object.assign() perform a shallow copy while the JSON methods carry a deep copy. Shallow copy vs. deep copy. In JavaScript, you use variables to store values that can be primitive or references. When you make a copy of a value stored in a variable, you create a new variable with the ...
Mar 09, 2018 - A constructor function makes an object linked to its own prototype. Prototype is an arbitrary linkage between the constructor function and object. ... ECMAScript 6 (newer version of javascript) supports class concept like any other Statically typed or object oriented language. The Object.assign() method offers another way to create objects in JavaScript. This method is very similar to the Object.create(). This method also creates new objects by copying existing ones. Unlike the Object.create(), this method allows you to use any number of source objects you want. Jul 23, 2020 - JavaScript is a flexible object-oriented language when it comes to syntax. In this article, we will see the different ways to instantiate objects in JavaScript. Before we proceed it is important to note that JavaScript is an object-based language based on prototypes, rather than being class-based.
How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
Three Ways To Create A Javascript Class Learn Web Tutorials
How To Make Custom Object In Apex Json Format Like Javascript
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog

 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Build Javascript Objects Freecodecamp Basic Javascript
Build Javascript Objects Freecodecamp Basic Javascript
 How To Merge Two Objects In Javascript Skillsugar
How To Merge Two Objects In Javascript Skillsugar
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
Creating Your Own Object Detector By Gilbert Tanner
 Javascript Object Create How To Create Object In Js
Javascript Object Create How To Create Object In Js
How To Create Constants In Javascript Infragistics Blog
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
How Does A Javascript Function Define A Type And Create
 Working With Js Objects And Functions Stack Overflow
Working With Js Objects And Functions Stack Overflow
 6 Ways To Create An Object In Javascript
6 Ways To Create An Object In Javascript
 Code And Boom Object Oriented Javascript Object
Code And Boom Object Oriented Javascript Object
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

0 Response to "29 Javascript How To Make An Object"
Post a Comment