30 Document Getelementbyid Innerhtml Javascript
3/2/2020 · How Does innerHTML Work in JavaScript? Based on html id property JavaScript innerHTML property works. InnerHTML property always applied to HTML content only as the name suggests. Based on html id property we can modify HTML content and we write dynamic html content. Syntax: document.getElementById(id).innerHTML = Modifiable HTML content. Explanation: 13/4/2020 · GetElementById Function. The getElementById function refers to the HTML element using its ID. The id property sets or returns the id of an element. <script type="text/javascript">. ShowID () {. Getid = document.getElementById ('TextMessage'); alert (Getid.id); } </script>.
document.getElementById("demo").innerHTML = ""; // Replaces the content of <p> with an empty string. Try it Yourself ». Example. Change the HTML content, URL, and target of a link: document.getElementById("myAnchor").innerHTML = "W3Schools"; document.getElementById("myAnchor").href = "https://www.w3schools "; …

Document getelementbyid innerhtml javascript. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element’s descendants. 29/3/2015 · There are plenty of methods to do that, but probably the most simple one is the getElementById method of the document class. In the next snippet the call document.getElementById('display') fetches the object representing the HTML element that has the id display. One of the attributes of this object is called innerHTML.
Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById() method. The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. The document.getElementById() method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we …
17/2/2014 · Because that's how variables and values work in JavaScript. Imagine variables to be like containers. With. var MessageElement = document.getElementById("happy").innerHTML the container MessageElement will contain a string. Later on, with. MessageElement = Message;
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Javascript Good Morning Html Infonosity Net How To Tutorial
Javascript Good Morning Html Infonosity Net How To Tutorial
 Move Html Element Into Another In Javascript Simple Examples
Move Html Element Into Another In Javascript Simple Examples
 Html Javascript Change Div Content Stack Overflow
Html Javascript Change Div Content Stack Overflow
 Undefined Result For Variable With Javascript Innerhtml
Undefined Result For Variable With Javascript Innerhtml
 Unable To Set The Innerhtml Of An Element Stack Overflow
Unable To Set The Innerhtml Of An Element Stack Overflow
How Can I Add Some Custom Javascript That Modifies A Block S
.webp) Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Chapter 4 Javascript Interactivity Introduction To Web Mapping
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
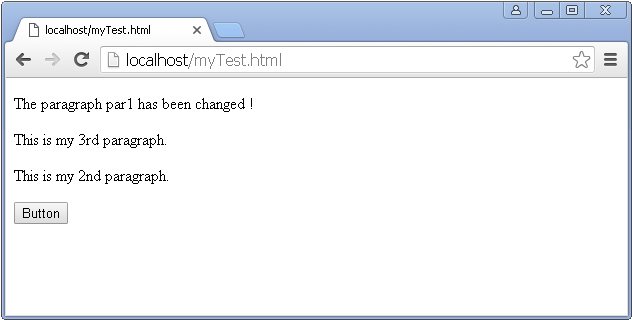
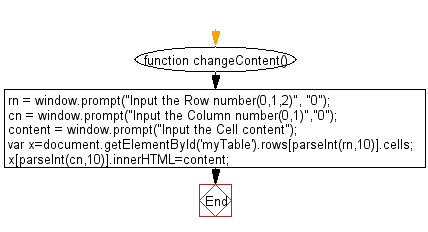
 Javascript Dom Create A Function To Update The Content Of A
Javascript Dom Create A Function To Update The Content Of A
 Intro Javascript And The Dom Document Object Model By E
Intro Javascript And The Dom Document Object Model By E
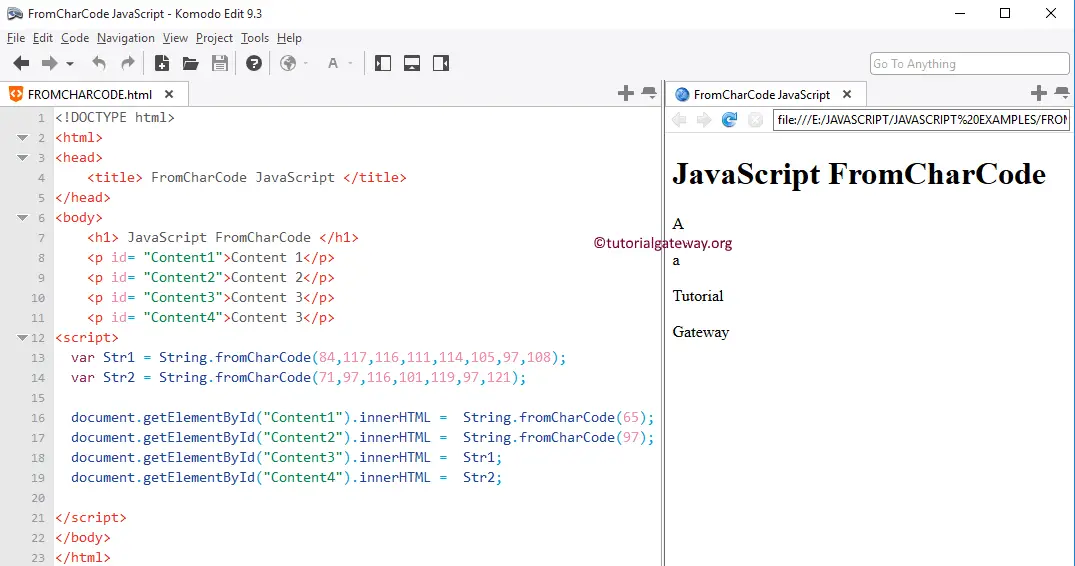
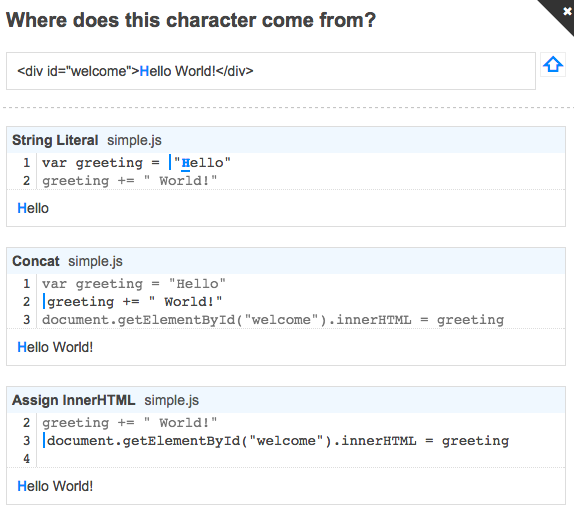
 Javascript Fromcharcode Function Laptrinhx
Javascript Fromcharcode Function Laptrinhx
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
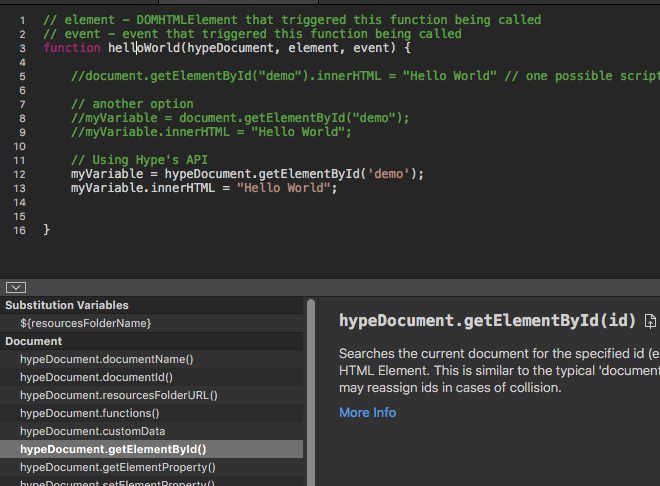
 My First Baby Steps In Javascript Function Library Tumult
My First Baby Steps In Javascript Function Library Tumult
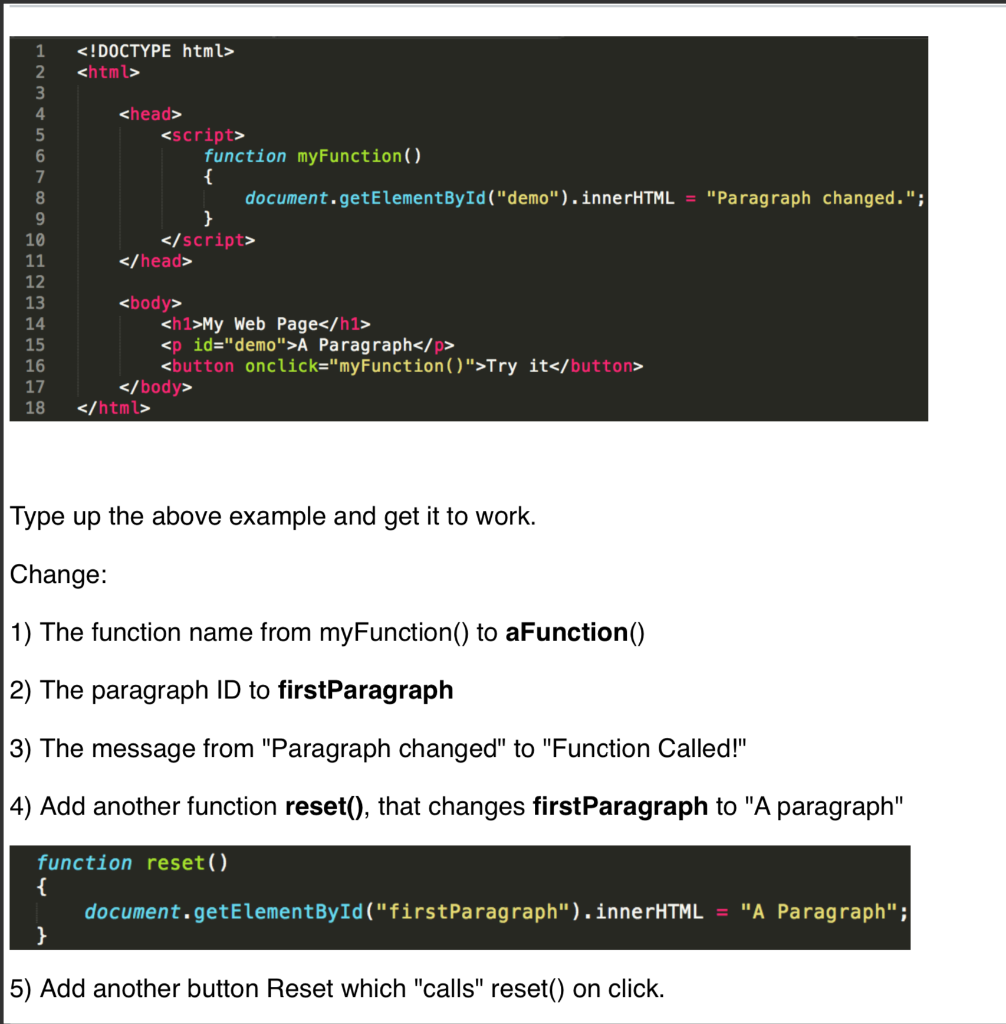
 Doctype Html Gt Lt Html Gt Lt Head Gt Lt Script Gt Function Chegg Com
Doctype Html Gt Lt Html Gt Lt Head Gt Lt Script Gt Function Chegg Com
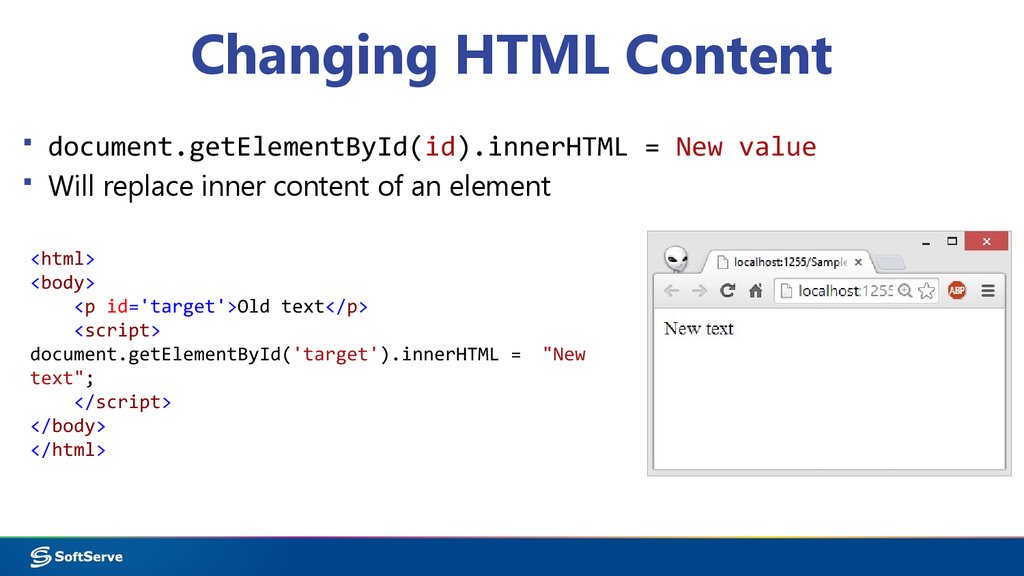
 Innerhtml In Javascript How To Modify A Div Content Using
Innerhtml In Javascript How To Modify A Div Content Using
 Innerhtml Style Function Js Topic 4 1
Innerhtml Style Function Js Topic 4 1

 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Innerhtml Not Showing Image In Array Javascript The
Innerhtml Not Showing Image In Array Javascript The
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers
 Add Multiple Images Inside The Dom Js Code Example
Add Multiple Images Inside The Dom Js Code Example



0 Response to "30 Document Getelementbyid Innerhtml Javascript"
Post a Comment