31 Event Bubbling In Javascript Example
Event bubbling happens on almost every event in JavaScript, and is an intentional and desired feature of the language for many reasons. Oftentimes it won't even rise to the attention of a developer or user. The above example is the same as the Event bubbling example, but the difference is enabling the event capturing flow by adding the third optional argument (boolean value) set to "true" for the "addEventListener ()" function. By default it is false. target.addEventListener(type, listener, useCapture);
 Section D Event Bubbling And Capturing Ppk On Javascript
Section D Event Bubbling And Capturing Ppk On Javascript
Aug 03, 2018 - Codepen examples: https://codepen.io/Clickys/pen/LBmwzw?editors=1111 ... Hello Coders, I am Sarath, a Software Engineer based in Rochester, NY. I build web applications using JavaScript frameworks. ... Software Engineer at Mindex Technologies Inc. ... Thank you for explaining event bubbling and ...

Event bubbling in javascript example. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... JavaScript Events: Bubbling, Capturing, and Propagation. A basic example of a JavaScript event Events, in JavaScript, are occurrences that can trigger certain functionality, and can result in certain behaviour. A… JavaScript Events with Examples. In this article, I am going to discuss JavaScript Events with Examples. ... Capturing and Bubbling Events. Browser Events Chain. When the user clicks on an HTML element. For example on a button in the page, the event is also fired on all of its parents.
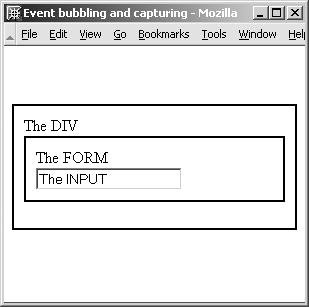
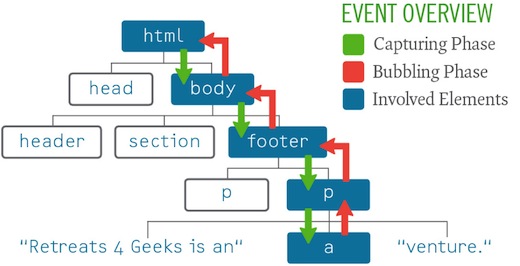
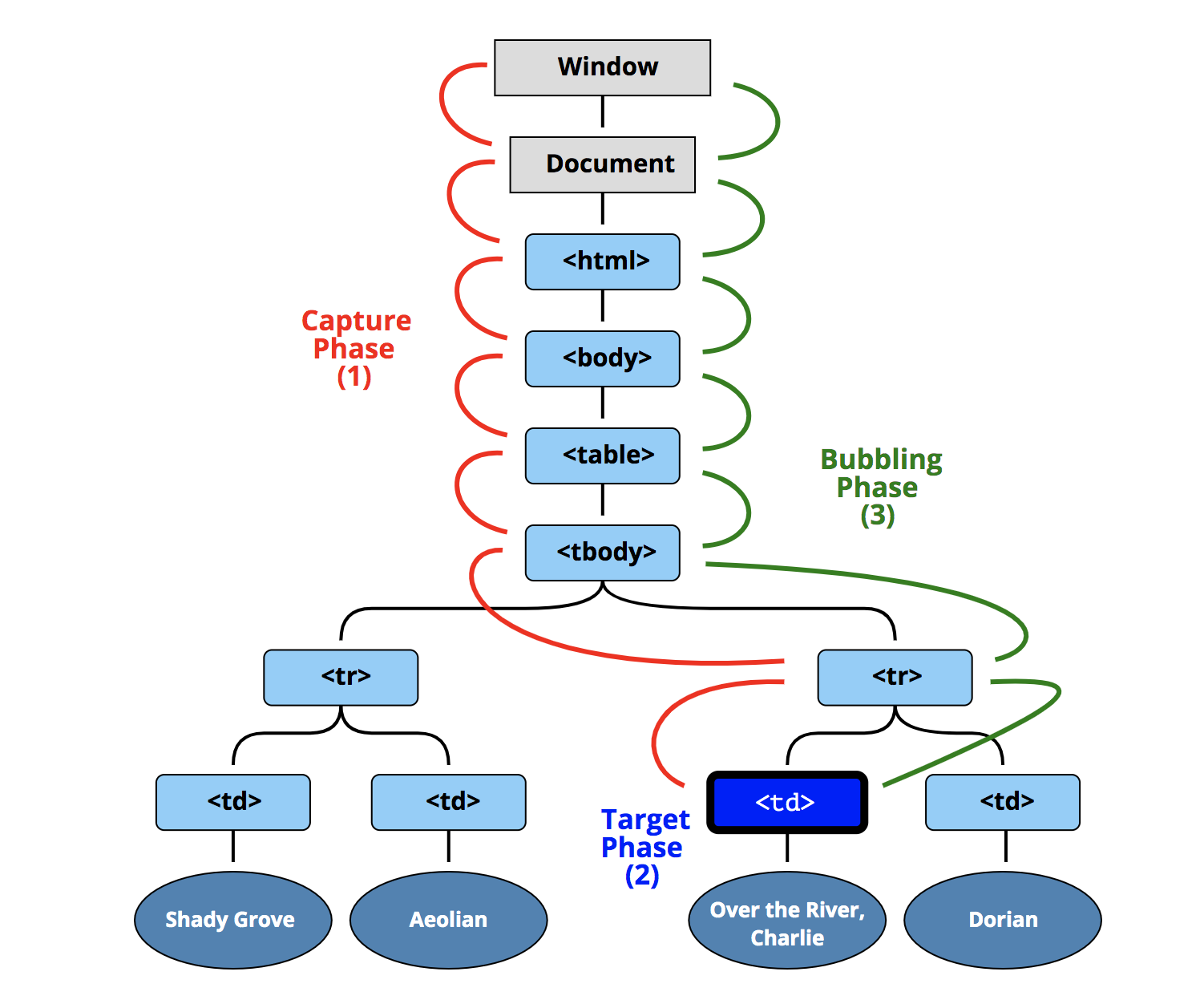
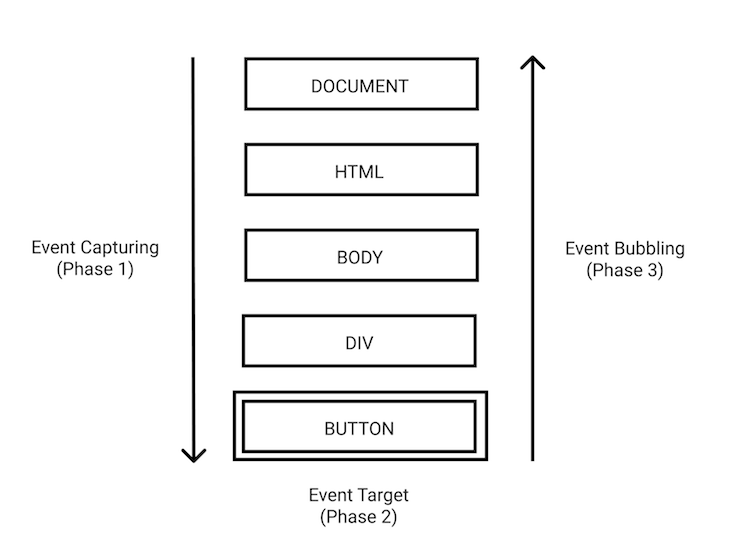
Event Capturing. Event capturing is the event starts from top element to the target element. It is the opposite of Event bubbling, which starts from target element to the top element.. Code Elaboration. In the following code, in body section three div elements are taken and a style got applied so as to make them nested. The event flow in JavaScript has three important phases - Event Capturing phase, target phase and Event Bubbling Phase. Event Capturing is the first to occur, where the events are intercepted if necessary. This is followed by the event reaching the actual target and the final phase is bubbling, when the ultimate response to an event takes place. With Examples. When an event occurs on a DOM element, that event does not entirely occur on that just one element. In the Bubbling Phase, the event bubbles up or it goes to its parent, to its grandparents, to its grandparent's parent until it reaches all the way to the window. If we have an example markup like this. The addEventListener method ...
A strong understanding of event bubbling and capturing is essential for handling user events in JavaScript. In this tutorial, we learned how event propagation works in JavaScript, following the sequence of capturing, target phase, and bubbling. Note that bubbling always propagates from a child element to the parent, while capturing propagates ... 1 week ago - The bubbles read-only property of the Event interface indicates whether the event bubbles up through the DOM or not. Jun 01, 2020 - Discover how event bubbling and event capturing work in JavaScript
Event bubbling might not seem immediately useful, 1:28. but in fact this will allow us to write much more powerful handlers. 1:31. For example, we can use this to replace all the handlers we're attaching to 1:34. each list item with just one pair of handlers on a parent element. 1:38. I'll show you how. 1:42. Nov 20, 2014 - Originally some browsers thought events should trickle down from the ancestors to the element that was interacted with. Now all browsers implenet bubble up events, and some support trickle down. ... Please enable JavaScript to view the comments powered by Disqus. Jul 19, 2019 - This blog will provide in-depth knowledge about event bubbling and event capturing in javascript. It will provide the details of working and use of the two.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of 10/6/2019 · Event Bubbling. Event bubbling process starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy. Debrief. In the following example we have 3 elements div, span and button. Dec 23, 2017 - Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, Event Flow process is completed by three concepts : Events are responsible…
2 weeks ago - A good example is a series of list ... will bubble from the list items to the <ul>. This concept is explained further on David Walsh's blog, with multiple examples — see How JavaScript Event Delegation Works. Test your skills! You've reached the end of this article, but can you remember the most important information... When an event occurs on any DOM element on a page, the event is bubbled up through it's parent elements triggering the event on each. So in our example above, if a user clicks on the p element, the click event will be triggered on the p followed by the parent div following by the parent of the div all the way to the document object. 2 While developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used.
In recent times, not many developers ... bubbling in particular. It is not necessary to implement event bubbling; it may become complicated for the users to keep track of the actions getting executed because of an event. ... It is sometimes useful to stop a single trigger on one element lead to multiple triggers on ancestors. JavaScript provides the ... May 24, 2017 - Event bubbling is a term you might have come across on your JavaScript travels. It relates to the order in which event handlers are called when one element is nested inside a second element, and both elements have registered a listener for the same event (a click, for example). It relates to the order in which events are propagated in nested elements. In bubbling, when an event happens, the handler of the innermost element runs, then the parents, and then the further ancestor elements. In other words, events bubble up or propagate the DOM tree upwards.
Event bubbling is the propagation of an event from its origin towards the root element. In other words, if an event occurs on a given element, it will be triggered on its parent as well and on its parent's parent and all the way up, until the html element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Event bubbling and capturing are two ways of event propagation in the HTML DOM API, when an event occurs in an element inside another element, and both elements have registered a handle for that event. The event propagation mode determines in which order the elements receive the event. With bubbling, the event is first captured and handled by ...
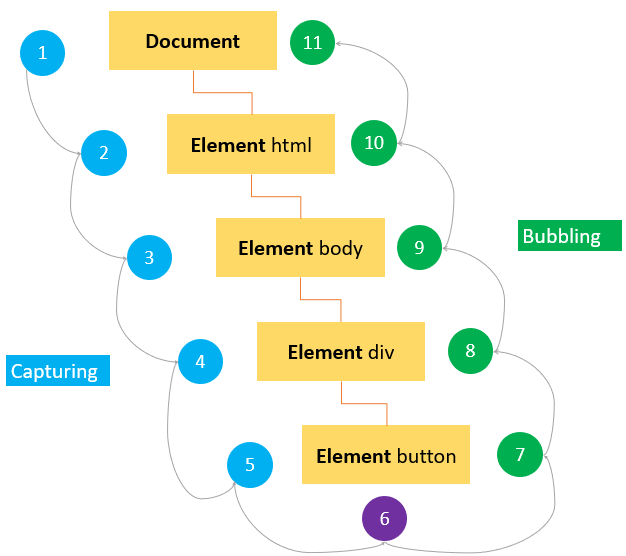
By default events are listened to in the bubbling phase. To change this you can specify which phase the event gets listened to by specifying the third parameter in the addEventListener function. (To learn about capturing and bubbling, check remarks) useCapture: true means listen to event when its going down the DOM tree. false means listen to ... JavaScript Event Bubbling and Capturing. Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let's consider a case. 16/8/2021 · Event bubbling is pretty simple to understand if you know event capturing. It is the exact opposite of event capturing. Event bubbling will start from a child element and propagate up the DOM tree until the topmost ancestor’s event is handled. Omitting or setting the useCapture argument to ‘false’ inside addEventListener() will …
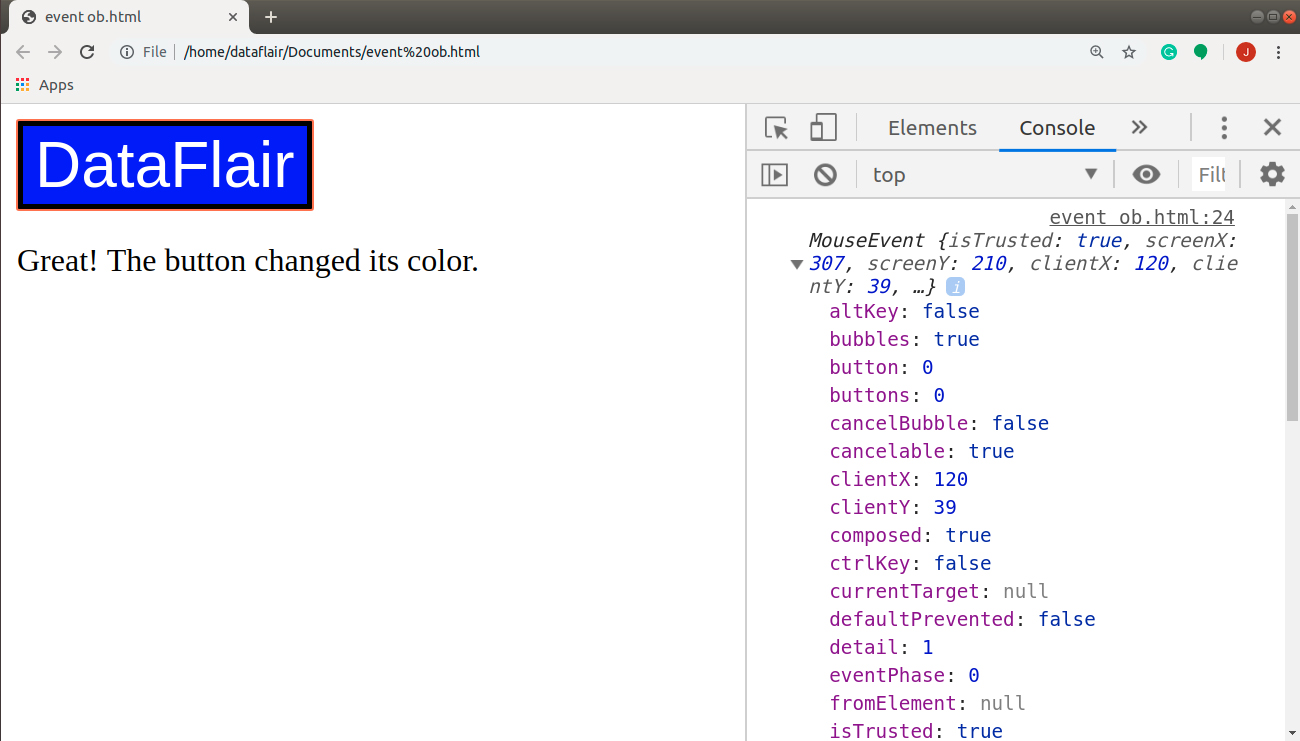
event.target - is the "target" element that initiated the event, it doesn't change through the bubbling process. this - is the "current" element, the one that has a currently running handler on it. For instance, if we have a single handler form.onclick, then it can "catch" all clicks inside the form. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. This move is also popularly known as Event Propagation or Event Delegation. In the above example, Clicking on the text 'I am a div1' is equivalent to clicking on #div2. Event Bubbling In a Nutshell: Events (such as 'click' events, for example) are registered not only by the target element where they originate, but by all of that element's parents all the way up to the global element (i.e. the Window/Browser).
Event bubbling is supported in all browsers, and it works for all handlers, regardless of how they are registered e.g. using onclick or addEventListener () (unless they are registered as capturing event listener). That's why the term event propagation is often used as a synonym of event bubbling. Accessing the Target Element 24/8/2021 · Therefore, the process of propagating from the closest element to the farthest away element in the DOM (Document Object Modal) is called event bubbling. Example 2: In the above example, let us change the value of the third parameter of addEventListener () and see what changes will be made in the output. In fact, in this article, we'll learn about 'bubbling and capturing in JavaScript'. It's an essential element of events handling that every JavaScript developer should know. Understanding it will help you to effectively debug issues that might happen while dealing with events in JavaScript. The Concept of Event bubbling and Capturing
Event delegation. Capturing and bubbling allow us to implement one of most powerful event handling patterns called event delegation. The idea is that if we have a lot of elements handled in a similar way, then instead of assigning a handler to each of them - we put a single handler on their common ancestor. Aug 14, 2020 - Example 1: This example shows the working of event bubbling in JavaScript. ... From above example we understand that in bubbling the innermost element’s event is handled first and then the outer: the <p> element’s click event is handled first, then the <div> element’s click event. Event bubbling is the order in which event handlers are called when one element is nested inside a second element, and both of these elements have a registered listener for the same event(e.g. a click event). Event bubbling is often mentioned with event capturing and event propagation, 2 concepts I also didn't have a full grasp on. In order ...
3 Answers3. If you want to prevent event bubbling and cancel default action then you can return false from the event handler. Your onclick handler is fired before your jquery click handler. You can do something like this. If you remove the class test from btnMask div the pageSubmit handler will not be called, and when it is present the handler ...
 In Depth Look At How Events Propagate In Javascript
In Depth Look At How Events Propagate In Javascript
 Event Binding In Angular 8 Tutorial And Example
Event Binding In Angular 8 Tutorial And Example
 You Need To Understand Event Bubbling And Capturing In
You Need To Understand Event Bubbling And Capturing In
Dom Tutorial Gt Event Bubbling And Capturing
 What Is Event Bubbling And Capturing Stack Overflow
What Is Event Bubbling And Capturing Stack Overflow
 Event Bubbling In Javascript Geeksforgeeks
Event Bubbling In Javascript Geeksforgeeks
 Chapter 4 Progressive Enhancement With Javascript Adaptive
Chapter 4 Progressive Enhancement With Javascript Adaptive
 Bubble Daypilot Documentation Scheduling Components For
Bubble Daypilot Documentation Scheduling Components For
 Advanced Javascript Interview Questions
Advanced Javascript Interview Questions
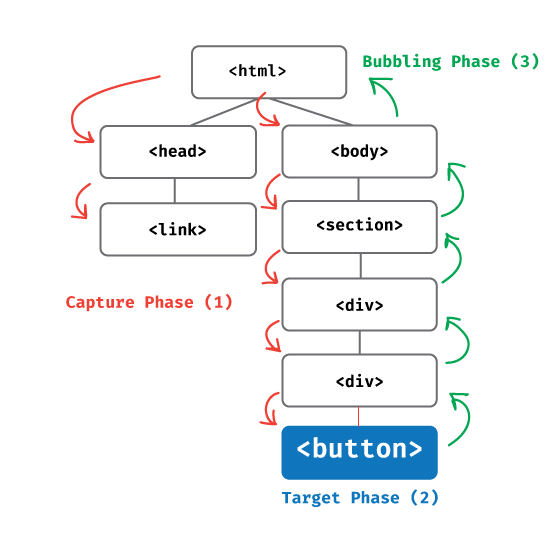
 3 Phases Of Javascript Event Bubbling Target Capturing
3 Phases Of Javascript Event Bubbling Target Capturing
 Js Event Bubbling And Delegation Front End Engineering
Js Event Bubbling And Delegation Front End Engineering
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
 Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
Javascript Tutorial Miscellaneous Event Bubbling And Propagation 60 65
What Is Event Bubbling And Event Capturing In Javascript
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Understanding Javascript Events
Understanding Javascript Events
 Event Bubbling And Event Capturing
Event Bubbling And Event Capturing
Javascript Click Events On Tables Travis J Gosselin
Dom Events In Javascript Tong S Blog

 Event Delegation Javascript Bubbling Capturing Front End
Event Delegation Javascript Bubbling Capturing Front End
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
Event Flow Capture Target And Bubbling In Javascript
Event Flow Capture Target And Bubbling In Javascript
 How To Stop Event Bubbling With Jquery Live Stack Overflow
How To Stop Event Bubbling With Jquery Live Stack Overflow



0 Response to "31 Event Bubbling In Javascript Example"
Post a Comment