31 Javascript Classlist Remove Class
Since the add() method from the classList just allows to pass separate arguments and not a single array, you need to invoque add() using apply. For the first argument you will need to pass the classList reference from the same DOM node and as a second argument the array of classes that you want to add:. element.classList.add.apply( element.classList, ['class-0', 'class-1', 'class-2'] ); classList is a JavaScript property that can be used to work with CSS classes on HTML elements, useful to add, remove, replace and toggle CSS classes on an element. It contains an object list of the class attribute. Syntax:
 Javascript Lesson 32 Classlist Api In Javascript Geeksread
Javascript Lesson 32 Classlist Api In Javascript Geeksread
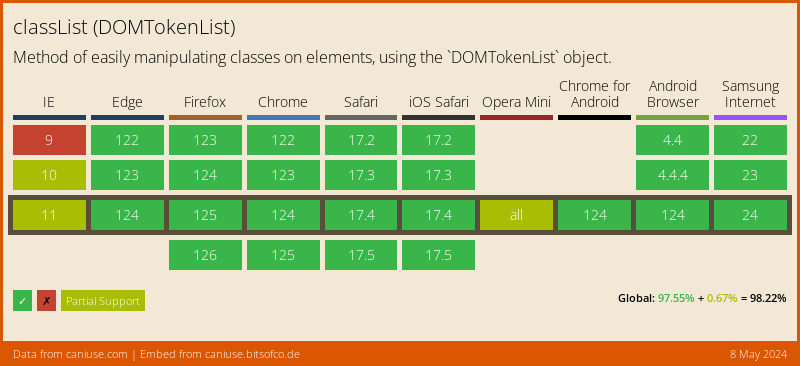
Browser support for classList property.. 2. className property. The className property of the Element interface gets and sets the value of the class attribute of the specified element. - MDN This className approach is convenient when you're decided to work with string type for the class value. To add or remove multiple classes, you'll have to add up or remove the class on the string.

Javascript classlist remove class. const div = document. createElement ('div'); div. className = 'foo'; // our starting state: <div class="foo"></div> console. log (div. outerHTML); // use the classList API to remove and add classes div. classList. remove ("foo"); div. classList. add ("anotherclass"); // <div class="anotherclass"></div> console. log (div. outerHTML); // if visible is set remove it, otherwise add it div. classList. toggle ("visible"); // add/remove visible, depending … Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class="mystyle">. This is a DIV element. Remove one or more classes permalink. You can also remove one more more classes. Let's start by removing the class active: element. classList. remove ("active"); Similarly to classList.add, you can also remove multiple classes at the same time by passing the class names as different arguments: element. classList. remove ("first-class", "another ...
The formula. var element = document.querySelector("selector") element. classList.remove("class") We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store ... classList has a couple of methods that we can leverage: add (class_name) - adds a new class class_name to the list. remove (class_name) - removes a class class_name from the list. toggle (class_name) - adds class class_name if it is not already added, otherwise removes it. contains (class_name) - checks whether class_name is in the list of ... The Vanilla JavaScript classList is one of the best features to know when working with JavaScript.In essence it's a read-only property that returns a DOMTokenList.The token list contains the classes of the HTML element we call the classList method on.. Reading ClassList of an element with Vanilla JavaScript permalink. To read a classList we will use the following HTML markup:
button. classList. remove ('hidden'); While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods. The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript ... 22/2/2013 · element.classList.remove(...element.classList); This will spread the list items as arguments to the remove method. Since the classList.remove method can take many arguments, they all are removed and the classList is cleared. To remove multiple classes at once, you can supply multiple tokens. The order you supply the tokens doesn't have to match the order they appear in the list: let span2 = document.getElementById("a") let classes2 = span2. classList; classes2.remove("c", "b"); span2. textContent = classes2; Copy to Clipboard. The output looks like this:
In JavaScript, we need to define a variable for the container. let el = document.getElementById ('container'); Now we can manipulate the classes. With the code below, you can use the ES6 remove () method to easily remove that class name from the element as shown below. el.classList.remove ('first'); classList is the most comprehensive way to add, toggle and remove classes in JavaScript. Let's look at some basic usage examples before delving into the other functionalities it offers. Let's look at some basic usage examples before delving into the other functionalities it offers. This tutorial teaches how to remove a CSS class from an element with JavaScript. Use classList.remove() to Remove CSS Class From Element With JavaScript. The classList property returns the list of classes applied to an element. It helps to add, remove and toggle CSS classes attached to an element.
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. The 'Class List' (HTMLElement.classList property) allows you to powerfully manipulate the classes attached to an HTML Element. You can use it to add, remove,... In this tutorial, we are going to learn about how to remove the class names from an HTML element with the help of JavaScript. Removing a specific class name. To remove a specific class name from an element, we can use the classList.remove() method by passing the class name as an argument. Here is an example: <
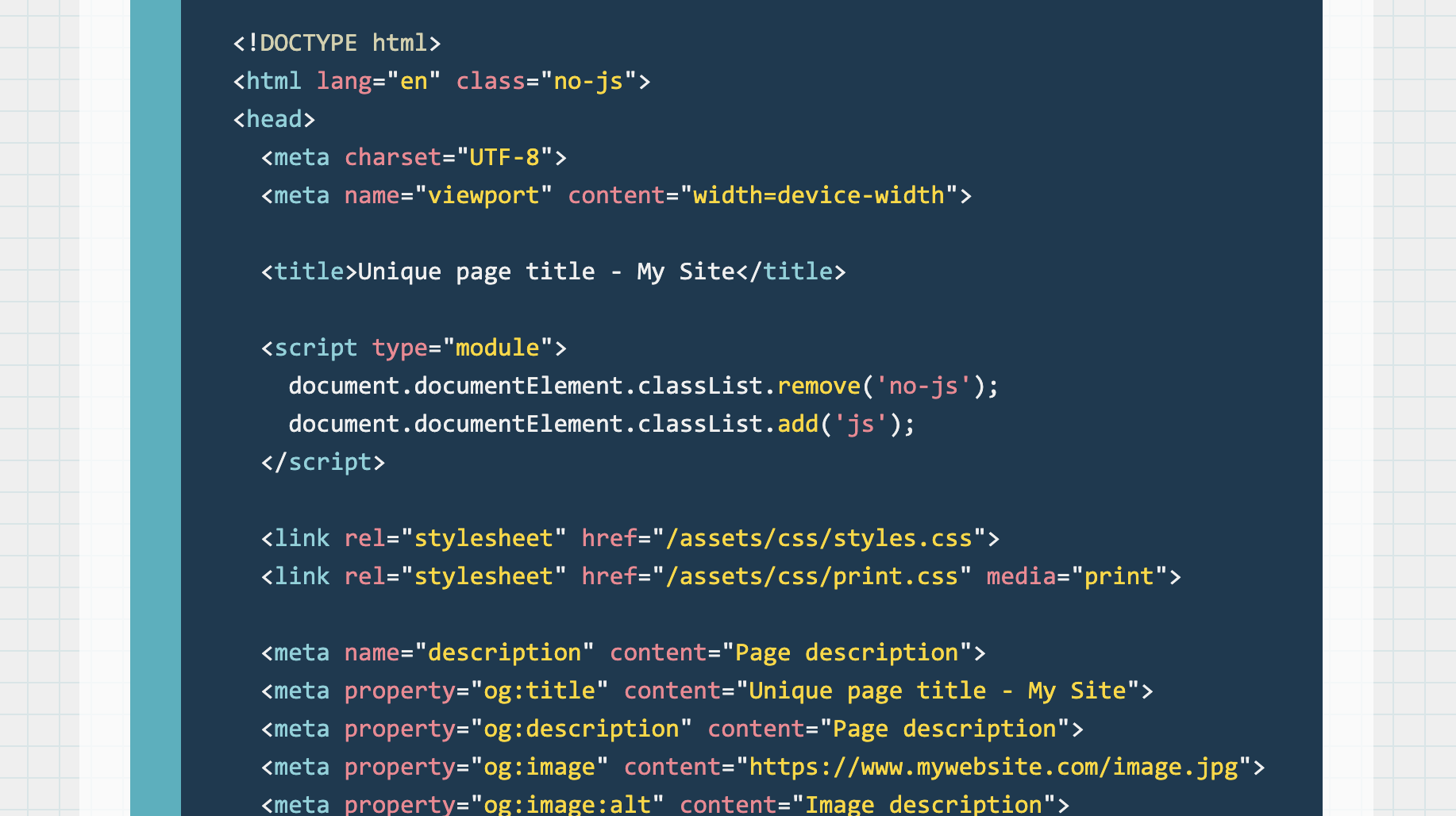
JavaScript classList is a DOM property of JavaScript that allows for styling the CSS (Cascading Style Sheet) classes of an element. JavaScript classList is a read-only property that returns the names of the CSS classes. It is a property of JavaScript with respect to the other properties of JavaScript that includes style and className. ①ボタンをクリックすると、classList.addによって新しくtest2クラスが追加される。 ②もう一度クリックすると、classList.removeによってtest2クラスが削除される。 以下にjsファイルとcssファイルを載せておきます! Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... As you can see from the code above, the item() method returns null but the classList[index] check returns undefined when the index is non-existent.. Next, let's learn the remove() method.. classList remove() method explained. The classList.remove() method allows you to remove one or more class names from an HTML element. Like the add() method, you need to pass the class names you want to ... classList property in javascript. classList property is used to return the class attribute present in a particular element. In Javascript using classList property, class attributes and there values of an element can be accessed. Unlike className, this property has more methods. Syntax.
Home» Remove a Class from an Element Remove a Class from an Element To remove a class from an element, you use the remove()method of the classListproperty of the element. Suppose you have a <div>element as follows: Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. The classList is a read-only property of an element that returns a live collection of CSS classes: const classes = element.classList; Code language: JavaScript (javascript) The classList is a DOMTokenList object that represents the contents of the element's class attribute. Even though the classList is read-only, but you can manipulate the ...
To do this, we need the classList.remove method. It is used as follows: element.classList.remove('class'); This method removes the class that is indicated in parentheses from the element. Please note that we do not write a period in front of the class name in classList.remove. In this JavaScript tutorial, we will discuss JavaScript DOM classList property. We will go through how we can use this property to add or remove class names of specific HTML elements. The JavaScript DOM classList property used to get the class names of specific HTML elements. We use classList and className on JavaScript DOM to manipulate classes from the element. These two DOM property has different use cases. Let's see what is the main difference between them. classList. Using classList, you can add or remove a class without affecting any other classes the element may have.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
Github Necolas Dom Classlist Cross Browser Dom Element
 Classlist Contains Javascript Code Example
Classlist Contains Javascript Code Example
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 How To Remove A Class From An Element With Vanilla Javascript
How To Remove A Class From An Element With Vanilla Javascript
Github Lucthev Classlist Element Classlist For Older Browsers
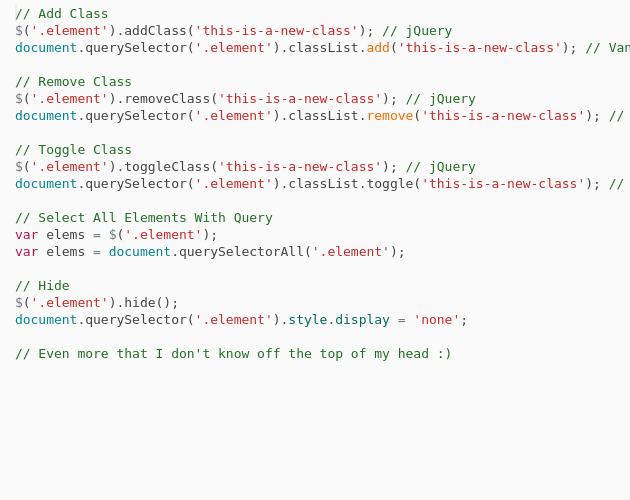
 So Long Jquery And Thanks For All The Fish
So Long Jquery And Thanks For All The Fish
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Clearing A Classlist With The Javascript Spread Operator
Clearing A Classlist With The Javascript Spread Operator

 Manipulating Html Class Lists Using The Classlist Method
Manipulating Html Class Lists Using The Classlist Method
 Html Dom Classlist Property Geeksforgeeks
Html Dom Classlist Property Geeksforgeeks
 How To Add Toggle Amp Remove Class In Javascript Skillsugar
How To Add Toggle Amp Remove Class In Javascript Skillsugar
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Comments Between Nav Menu Lt Li Gt Elements Break The Nav
Comments Between Nav Menu Lt Li Gt Elements Break The Nav
 Javascript Lesson 32 Classlist Api In Javascript Geeksread
Javascript Lesson 32 Classlist Api In Javascript Geeksread

 Html Dom Classlist Property Geeksforgeeks
Html Dom Classlist Property Geeksforgeeks
 Only Javascript Please For Every Front End Developer By
Only Javascript Please For Every Front End Developer By
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
 Add And Remove Classes With Javascript And Jquery Beamtic
Add And Remove Classes With Javascript And Jquery Beamtic
 Javascript Add Remove Class Set Active Div With Source
Javascript Add Remove Class Set Active Div With Source
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Element Classlist Toggle Js Bits Dev Community
Element Classlist Toggle Js Bits Dev Community
 Online Class Use Modern Javascript And Dom To Manipulate
Online Class Use Modern Javascript And Dom To Manipulate
 Classname And Classlist Dummeraugust
Classname And Classlist Dummeraugust
 How To Load Js Correctly In Polymer Stack Overflow
How To Load Js Correctly In Polymer Stack Overflow



0 Response to "31 Javascript Classlist Remove Class"
Post a Comment