33 How To Use Getattribute In Javascript
The getAttribute () method is declared in the WebElement interface, and it returns the value of the web element's attribute as a string. For attributes having boolean values, the getAttribute () method will return either true or null. Why is the getAttribute () method required? Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute ().
You need to quote the values in getAttribute var name = input.getAttribute('name'); var value = input.getAttribute('value'); As name and value are native to the dom elements though, you can also simply use

How to use getattribute in javascript. JavaScript snippet for unlocking a field. We will use the property called "setDisable" to unlock a particular field dynamically as shown below. In the below example, we will unlock the field "Account Address" when field "Account Name" is having valid data. Thus, we learned how to lock and unlock fields using JavaScript in Microsoft ... In the next section, we will see a working example of fetching the attribute values using the getAttribute() method. How To Use Selenium getAttribute()? Now that we have seen the basic syntax of using the getAttribute() method, we will see a working example of fetching values using getAttribute(). We will use a dummy website to write a basic ... 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best? getAttribute () is method which is declared in WebElement interface. It returns the current value of the given attribute as a String of the Web element. For example:- If we pass "class" as an attribute to getAttribute () method, it will return the value of "class" attribute. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
How to use DOM Element GetAttribute in JavaScript. Posted in JavaScript | JAVASCRIPT AND DOM REFERENCE on August 05, 2019. Tags: JavaScript DOM Element, getAttribute Method, getAttribute, JavaScript. In this article I am going to explain about DOM Element getAttribute() method in JavaScript. can I get the values of data attributes in JavaScript code . can I get the values of data attributes in JavaScript code Because the dataset property wasn't supported by Internet Explorer until version 11, you may want to use getAttribute() instead: JavaScript - How to Use setAttribute in JavaScript Attributes are components of HTML tags which can be used to help control the behavior of the element to which they are assigned. Some attributes apply to all HTML elements (e.g. all fields can have an id attribute), while others only work for specific elements (e.g. the attribute action is only ...
The getAttribute () method gets an attribute value by name. Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. May 15, 2016 - According to this jsPerf test getAttribute is more slow than id property. ... Oddly enough both statements perform very bad on IE8 (compared to other browsers). ... Always use the properties unless you have a specific reason not to.
The attributes are special words ... element to control the tag's behavior or provides additional information about the tag. JavaScript provides several methods for adding, removing or changing an HTML element's attribute. In the following sections we will learn about these methods in detail. ... The getAttribute() method is used to get the ... Some implementations return null in this case, however. ... getAttribute( ) returns the value of a named attribute of an element. Note that the HTMLElement object defines JavaScript properties that match each of the standard HTML attributes, so you need to use this method with HTML documents ... JavaScript getAttribute () method The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null.
Nov 10, 2020 - If we need the value of href or ... written in the HTML, we can use getAttribute. ... When writing HTML, we use a lot of standard attributes. But what about non-standard, custom ones? First, let’s see whether they are useful or not? What for? Sometimes non-standard attributes are used to pass custom ... How to use. getAttribute. function. Best JavaScript code snippets using getAttribute(Showing top 15 results out of ... test/angular-tests/test-input.js/it. In Internet Explorer before version 8, if an attribute has a default value and the attribute is not specified, then the getAttribute method retrieves the default value. If you want to detect whether an element has an attribute with the given name, use the hasAttribute method in Firefox, Opera, ...
Jun 01, 2019 - As of 2012-04-26, this works in all major browsers · For HTML elements (not XML), usually there's a corresponding property for standard attributes Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. getAttribute () In Selenium Selenium's getAttribute () method is used to get attributes of HTML elements under test. This method is a part of the WebElement Class. The getAttribute () method can be used for getting values for different attributes like class, name,src, CSS style value, etc.
We will use the native getAttribute function and we will give the complete name of the attribute including data-, this is available in all the browsers. Javascript Datasets As a html5 new feature, in the modern browsers you can retrieve a data attribute value using the dataset property. P.S: JavaScript and JSP cannot pass values to each other because JavaScript runs on the client side and JSP runs on the server side. If you want them to pass parameters to each other, you can set up a hidden control in JSP and use its value to pass the required values in conjunction with the above usage. Javascript queries related to “javascript get attribute”. js get elements attribute value · get this attribute in javascript · take element and get attribute of ...
6/2/2012 · Put the following code inside the head tag of your jsp page (not in a js file) : <script type="text/javascript"> var jsAtt = '<%= request.getAttribute ("myAtt") %>'; </script> But your string must NOT contains the simple quote because it will break the interpretation of the String in the jsp. At the time of writing, there are two ways of accessing fields on Dynamics 365 forms i.e. using the formContext JavaScript API and Xrm.Page JavaScript API. However, Microsoft has the following JavaScript API recommendations: Before Dynamics 365/CRM version 9.0, use the Xrm.Page API: Xrm.Page.getAttribute (fieldName); Get code examples like "getAttribute js" instantly right from your google search results with the Grepper Chrome Extension.
Oct 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 3/12/2018 · Suppose some data at the Server side has been created and now in order to pass that information in a JSP page, there is a need of request.getAttribute () method. This, in fact differentiates the getAttribute () and getParameter () methods. The latter is used to pass Client side data to a JSP. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value.
Javascript queries related to “how to get attribute value in javascript”. getattribute javascript nedir · get this attribute in javascript · take element and ... Some implementations return null in this case, however. ... getAttribute( ) returns the value of a named attribute of an element. Note that the HTMLElement object defines JavaScript properties that match each of the standard HTML attributes, so you need to use this method with HTML documents ... Definition and Usage The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Javascript answers related to “this.getattribute in javascript” ... setattribute · getattribute javascript · access object attribute javascript ... May 22, 2017 - This attribute's value, when read, is used to fill the element's value property. That property is what you get afterwards when you use Element.value and that's what changed by the user or most JavaScript functions. The attribute isn't changed when the user changes the value through the interface.
element.getAttribute ("value") returns value which was set in the markup, which is not necessarily same as element.value. Also, value attribute of an element is only synchronized one way - from markup to the object and vice versa doesn't happen. So, if you want to get the value that is set programmatically, you need to write getAttribute() method is used to get the value of the specified attribute in an given element. If the specified attribute is not present, it returns null. Typically, you use the querySelector () or getElementById () to select an element before calling the setAttribute () on the selected element. To get the current value of an attribute, you use the getAttribute () method. To remove an attribute, you call the removeAttribute () method. JavaScript setAttribute () example
How to use getattribute in javascript. Element Getattribute Value Returns Null Though The Value. Getattribute Method In Javascript. Javascript Tutorial Getattribute Setattribute Amp Hasattribute. Cara Menggunakan Fungsi Getattribute Pada Javascript. Get Attribute As Null While There Is Value Web Testing. Javascript queries related to “get attribute javascript”. js get elements attribute value · get this attribute in javascript · take element and get attribute of ... Thus, you can use element.dataset.employeeId to fetch the value of the data-employee-id attribute. So that's how the dataset properly works in vanilla JavaScript. The getAttribute () Method In this section, we'll discuss how you can use the getAttribute method to get the value of data attributes.
Servlet setAttribute & getAttribute method example. In this tutorial you will learn about how to use the setAttribute () & getAttribute () method in servlet. In the example given below I want to carry some information from one servlet to another servlet. For this solution first I created two servlet in one of which I used the setAttribute ...
 Get Attribute Value In Uipath Help Uipath Community Forum
Get Attribute Value In Uipath Help Uipath Community Forum
 Dynamics 365 Javascript Functions Bansal Blogs
Dynamics 365 Javascript Functions Bansal Blogs
 Using External Javascript Libraries Post Neptune Software
Using External Javascript Libraries Post Neptune Software
 How To Get Attribute Value In Selenium Webdriver
How To Get Attribute Value In Selenium Webdriver
 List Of Attribute Avaible Get Attribute Activity Help
List Of Attribute Avaible Get Attribute Activity Help
 Javascript Lesson 34 Dom Manipulating Attributes In
Javascript Lesson 34 Dom Manipulating Attributes In
 Standalone Svg Uncaught Typeerror Node Getattribute Is Not
Standalone Svg Uncaught Typeerror Node Getattribute Is Not
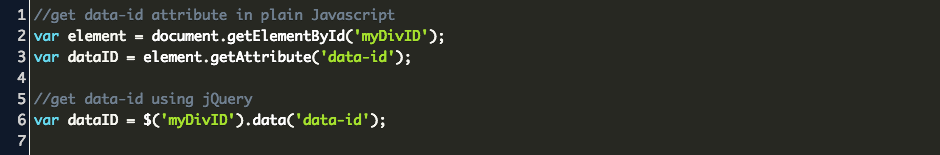
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Javascript Getattribute Returns Null For Image Stack Overflow
Javascript Getattribute Returns Null For Image Stack Overflow
 Javascript Getattribute Method In Image Stack Overflow
Javascript Getattribute Method In Image Stack Overflow
 Get Tag Attribute Value Javascript Code Example
Get Tag Attribute Value Javascript Code Example
 Jquery Validate Unable To Get Property Getattribute Of
Jquery Validate Unable To Get Property Getattribute Of
 Why I Use Custom Data Attributes For Selecting Elements In
Why I Use Custom Data Attributes For Selecting Elements In
 Webdriverio Getattribute Command In Webdriverio Qafox
Webdriverio Getattribute Command In Webdriverio Qafox
 Uncaught Typeerror Cannot Read Property Getattribute Of
Uncaught Typeerror Cannot Read Property Getattribute Of
 How To Set And Get An Attribute To From Request Object In Jsp
How To Set And Get An Attribute To From Request Object In Jsp
 Javascript Getattribute Method Veera Blog
Javascript Getattribute Method Veera Blog
 No Name On Twitter How To Use Javascript Onclick
No Name On Twitter How To Use Javascript Onclick
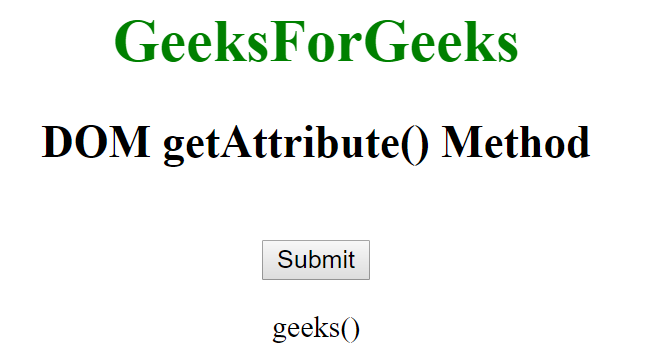
 Html Dom Getattribute Method Geeksforgeeks
Html Dom Getattribute Method Geeksforgeeks
 Failed To Import Atoms Module Atoms Get Attribute Js With
Failed To Import Atoms Module Atoms Get Attribute Js With
 Javascript Getattribute Method In Image Stack Overflow
Javascript Getattribute Method In Image Stack Overflow
 Request Getattribute Is Not Showing Correct Output In Jsp
Request Getattribute Is Not Showing Correct Output In Jsp
 Error Getting Data Attribute In Javascript Stack Overflow
Error Getting Data Attribute In Javascript Stack Overflow
![]() Javascript Select2 Error Cannot Read Property Getattribute
Javascript Select2 Error Cannot Read Property Getattribute
 Html Dom Manipulating Html Element Attributes Getattribute Setattribute Removeattribute
Html Dom Manipulating Html Element Attributes Getattribute Setattribute Removeattribute
 Method 2 Getcssvalue What When And How To Use Make
Method 2 Getcssvalue What When And How To Use Make
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 Getattribute Passing Data From Server To Jsp Geeksforgeeks
Getattribute Passing Data From Server To Jsp Geeksforgeeks
 Javascript Element Getattribute Devtutorialspoint
Javascript Element Getattribute Devtutorialspoint
 Dynamics 365 Crm Javascript Customization
Dynamics 365 Crm Javascript Customization
 Uncaught Typeerror Cannot Read Property Getattribute Of
Uncaught Typeerror Cannot Read Property Getattribute Of


0 Response to "33 How To Use Getattribute In Javascript"
Post a Comment