25 Coding Examples In Javascript
jQuery and JavaScript Coding: Examples and Best Practices. 12 min read Coding ... HTML and CSS. (X)HTML is the markup, CSS the presentation and Javascript the behavioural layer. This means storing ALL Javascript code in external script files and building pages that do not rely on Javascript to be usable. For a demonstration, check out the ... JavaScript and best examples Presenting you the best practices and examples of using JavaScript framework in order to design accessible and unobtrusive scripting effects. JQuery is one of the most popular JavaScript frameworks because it is very easy to use with great performance, creating amazing animations with limitless possibilities.
 140 Javascript Tutorials Ideas In 2021 Javascript Coding
140 Javascript Tutorials Ideas In 2021 Javascript Coding
Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.

Coding examples in javascript. 5/9/2018 · JavaScript Code Examples. Free JavaScript code examples from codepen.io and libraries from github.io: buttons, hover effects, loaders, modal windows, text effects, menu and other. The developer has for the most part utilized CSS3 and Javascript/JS for this footer design example. On account of the most recent structures, you get a rich smooth encounter. Demo/Code. 12. Animated Footer Section with HTML, CSS and JavaScript Code. As the name refers, this is an animated footer example. Learn how to write JavaScript code that is easy to read and understand, with good use of indentation, spacing, naming, and comments. Learn. Readable Code (Opens a modal) Clarifying with Comments (Opens a modal) Practice. Writing clean code. 9 questions. Practice. Arrays. Store multiple values in your variables with arrays!
JavaScript > Scripting Language Code Examples. 1 Cool TextBox Scroller. 1-Click Easy Drop-Down Menues. 2-Way Background Images Slides. 2-Way Background Images SlideShow. 3d text effects. 4-Flasher Background Color Effect. 5 Function Calculator. A Basic HTML Page. JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. The JavaScript Language: Introduction. JavaScript is an object-oriented scripting language used most often in web development — although, as we mentioned earlier, it can be applied to other coding fields. As an object-oriented language (OOP), JavaScript depends on objects, or data structures that hold data and the applicable functions.OOPs are designed to allow coders to structure and modify ...
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Example 6: "A" - "B" + 2 Outputs: NaN Explanation: As exlained in the previous example, "A" - "B" yields NaN. But any operator applied to NaN with any other numeric operand will still yield NaN . The following recursive code will cause a stack overflow if the array list is too large. 3: JavaScript calculator. Coding a good old calculator is excellent practice for your JavaScript skills. Create a clean interface with HTML and CSS and then add different features with JavaScript. Start with just a few basic operators and buttons for: Additions.
JavaScript is a powerful and flexible programming language. It can execute on a web browser that allows us to make interactive webpages such as popup menus, animations, form validation etc. JavaScript can also execute on a server. Our JavaScript tutorials will help you understand the core concepts of modern JavaScript one step at a time. We can also store JavaScript code in an external .js file and call that file inside our HTML Code. We should not write all JavaScript code inside the HTML file. We can store below script code inside a .js file like (51JavaScriptExamples.js) function showAlert() { alert (Welcome to 51 JavaScript examples tutorial); } 14+ JavaScript Navbar Design Examples. A navbar can be helpful for your site guests. Navbar is an important element in UI Structuring and website design. It won't simply improve the vibe of your webpage, it will likewise make it simple for your guests to explore starting with one page then onto the next on your site.
All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables. Code language: JavaScript (javascript) If the requested URL throws a server error, the response code will be 500. If the requested URL is redirected to the new one with the response 300-309, the status of the Response object is set to 200. In addition the redirected property is set to true. JavaScript String Concatenation. Adding two strings together using the concatenating (+) operator Adding two strings together with a space in the first string Adding two strings together with a space in between Adding two strings together using using the += operator Adding strings and numbers. Concatenation Explained.
Front-end development is an integral part of building JavaScript code examples. In this project, you can allow a user to input some numbers, and then you will give back some function that would calculate the total amount generated. As a beginner, you can try sending some alert messages to the user. 6. Snake Game. Home » Code Snippets » 18 Best Creative JavaScript Examples Rijo Abraham • Apr 12, 2021 May 26, 2018 JavaScript is an amazing interpreted programming language as it interprets or does something when client interacts with the browser or application. Example JavaScript Code. JSON stands for JavaScript Object Notation. A JSON file has .json as its extension and the data inside are represented in a key:value pair, just like a traditional JavaScript object. JSON and objects aren't exactly the same, though. The core difference is that the key in JSON must be in double-quotes, and the values ...
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. JavaScript Coding examples 01) Dialog box - How to create a dialog box. 02) On Mouse over - How to use the on mouse over event along with image swapping. 03) Dynamic menu - How to create a simple drop down list and button, along with dynamic control of links. Practical Code Examples using JavaScript Example#1: JavaScript Multiplication Table Create a simple multiplication table asking the user the number of rows and columns he wants.
This service was created to help programmers find real examples of using classes and methods as well as documentation. Our system automatically searches, retrieves and ranks examples of source code from more than 1 million opensource projects. A key feature of the service is an opportunity to see examples of using a particular class or method from multiple projects on a single page. 21/11/2019 · Below is a basic example of an arrow function: // ES5 syntax var multiply = function (x, y) { return x * y; }; // ES6 arrow function var multiply = (x, y) => { return x * y; }; // Or even simpler var multiply = (x, y) => x * y; You no longer need the function and return keywords, or even the curly brackets. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Earthquake Effect These javascript example codes are prebuilt, which are ready to use in your websites or web pages. Easy to download and install. Hscripts also involves in developing customized and user specific scripts. Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
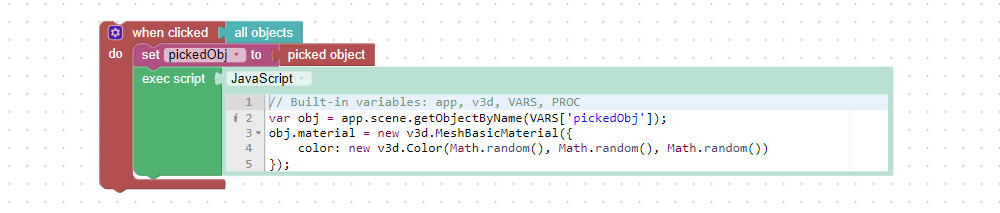
 Using Javascript In Verge3d Applications Soft8soft
Using Javascript In Verge3d Applications Soft8soft
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
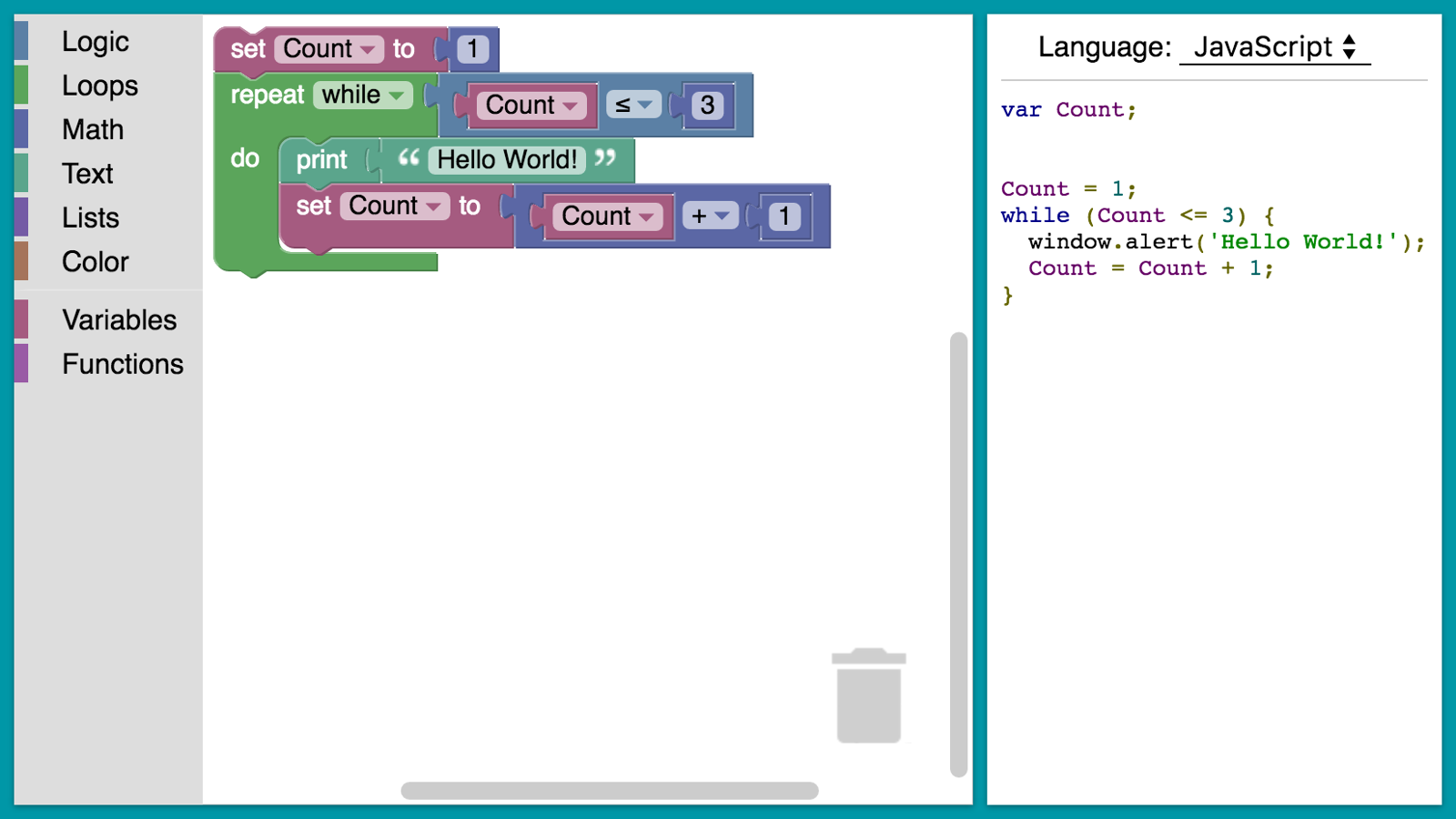
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
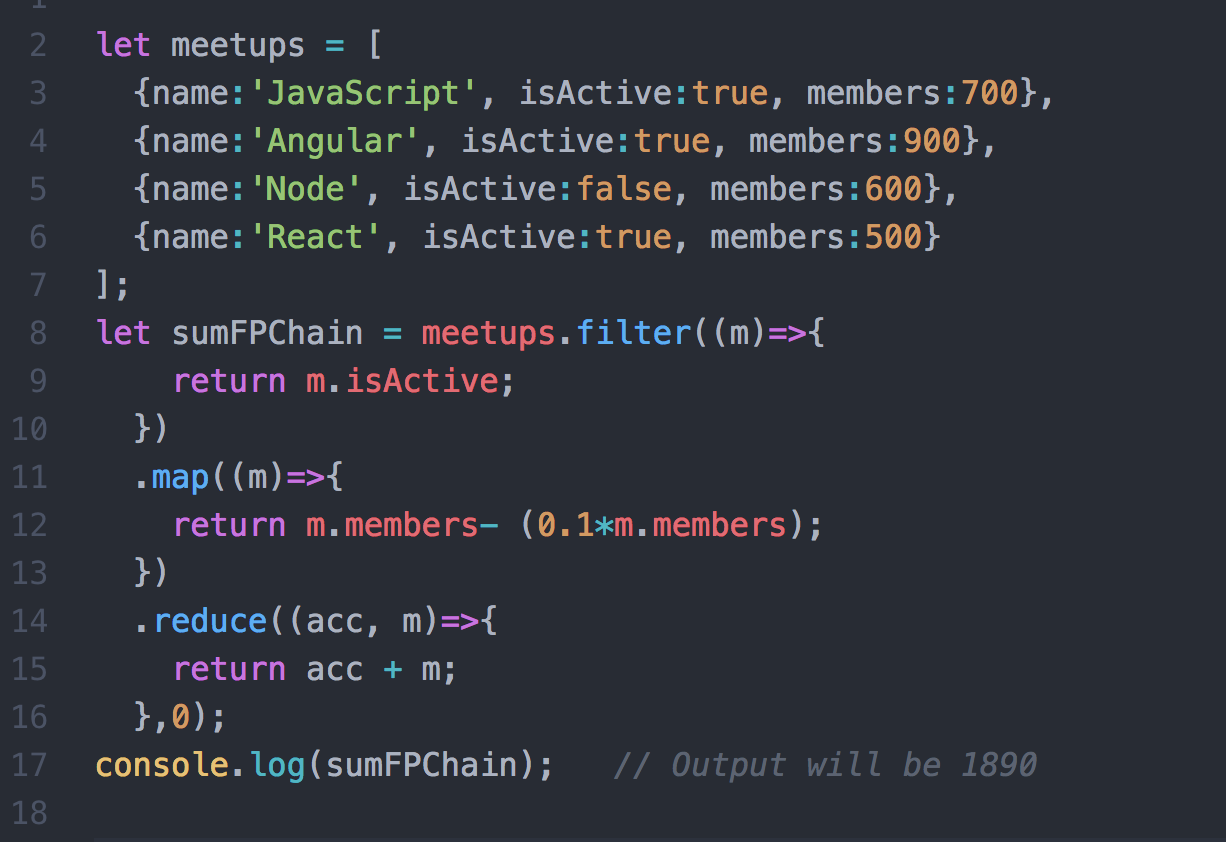
 Functional Programming In Javascript By Nc Patro Codeburst
Functional Programming In Javascript By Nc Patro Codeburst
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
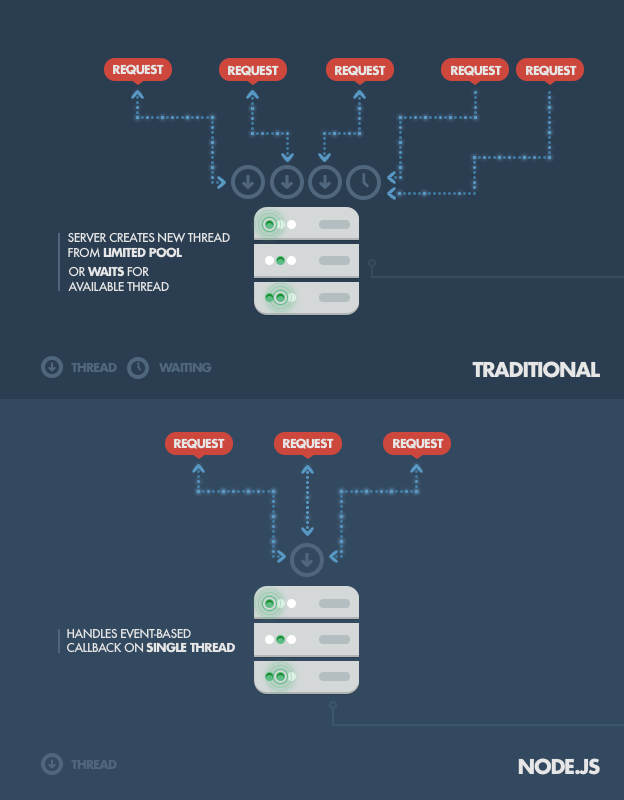
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Simple Javascript Coding Lessons For Teens
Simple Javascript Coding Lessons For Teens
 Beta Basic Javascript Mistake In Example Code Issue
Beta Basic Javascript Mistake In Example Code Issue
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
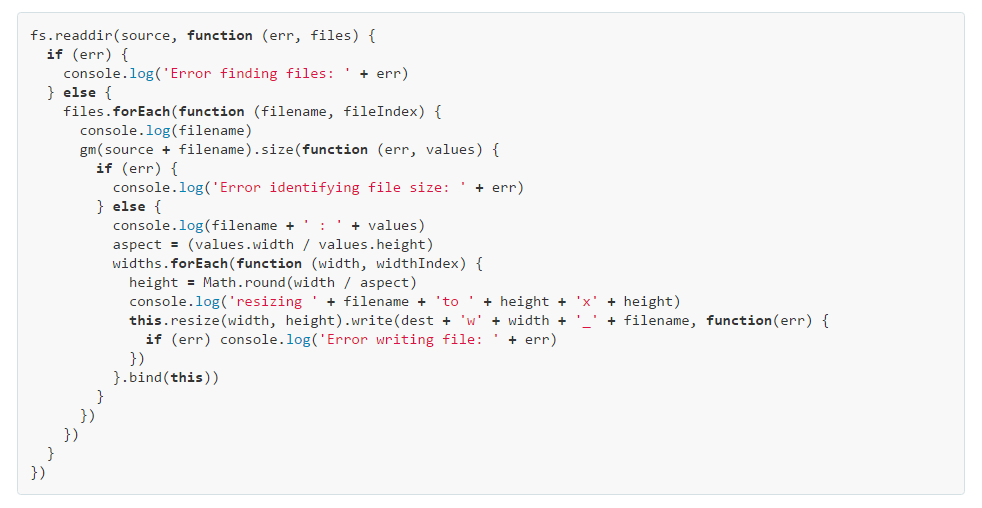
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
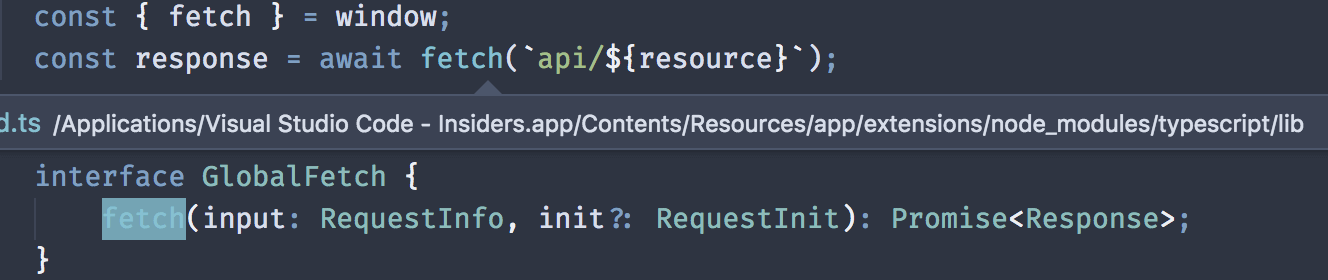
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Jquery And Javascript Coding Examples And Best Practices
Jquery And Javascript Coding Examples And Best Practices
 Javascript Parseint Function With Coding Examples Code
Javascript Parseint Function With Coding Examples Code
 Typescript Vs Javascript Should You Migrate Your Project To
Typescript Vs Javascript Should You Migrate Your Project To




0 Response to "25 Coding Examples In Javascript"
Post a Comment