34 How To Read Json File In Javascript
The previous commands will download the project and create a new branch 04-env-config-json to get started. Source Code Files. The previous project already contains a set of files and configurations ready to configure and support JSON Modules. Open it with your favorite code editor and take a look at the project structure: In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error.
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
The following snippet illustrates how this file can be read using a combination of stream and tree-model parsing. Each individual record is read in a tree structure, but the file is never read in its entirety into memory, making it possible to process JSON files gigabytes in size while using minimal memory.

How to read json file in javascript. Normally, the idea is to go to the location of the file (or download it if you prefer). To access a local file on a server, you could simply write the path of your JSON in you web browser. Now, doing this redirects you to the URL specified and sho... But it is a little bit different than Javascript import. Inside tsconfig.json, you need to add the below key-value pairs inside compilerOptions: "compilerOptions": { "resolveJsonModule" : true, } resolveJsonModule was introduced in typescript 2.9. It allows importing JSON files directly in a typescript file. Once you have added this flag, you ... May 24, 2017 - For instance, can I directly read the json file from my local machine directory and then read it or process it without using webserver? – Ketan Deopujari Oct 18 '15 at 21:51 ... You will need to perform an AJAX request. Here is how you do it using javascript:
To read the JSON data from the databases.json file by using the fs.readFile () method, just pass in the name of the file, an optional encoding type, and a callback function to receive the file data: JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ...
Its an asynchronous process to send and receive information from a server. Let’s see the example. <!DOCTYPE html> <html> <body> <h3> Data extracted from External JSON file. </h3> <div id='showData'></div> </body> <script> var oXHR = new XMLHttpRequest (); oXHR. onreadystatechange = reportStatus; oXHR. open ("GET", "../../library/sample. Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 18/9/2019 · In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3In...
Mar 25, 2018 - JSON (JavaScript Object Notation) is a standard way to provide machine readable data to and from web services. Despite the fact that JavaScript is part of its title, it's generally useful in all programming languages. A JSON object is an unordered set of name/value pairs. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText () method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer () method. Data url string can be read using the readAsDataURL () method. JavaScript generally used to create, use, consume JSON type data. JSON.parse() is a function that is used to parse JSON structured data. Example JSON Data. During the JSON parse tutorial, we will use the following example JSON data which contains different types like string, integer, date, array, etc.
Use JavaScript's fetch function to read in a JSON file. No external libraries needed! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to parse a JSON file with fs.readFileSync() and JSON.parse() This is the more traditional way (for lack of a better term) to parse JSON files in Node.js projects - read the file with fs (file system) module, then parse with JSON.parse(). Let's see how to do this with the fs.readFileSync() method. First, add the fs module to your project:
5/4/2021 · Here is an example script to read a JSON into an object. const fs = require ( ' fs ' ); const path = require ( ' path ' ); const filePath = path . join ( process . cwd (), ' test.json ' ); fs . readFile ( filePath , ' utf8 ' , ( err , contents ) => { if ( err ) { console . error ( err ); return ; } try { const jsonString = JSON . parse ( contents ); console . log ( jsonString ); } catch ( jsonError ) { console . error ( ' Error parsing JSON ' ); } }); the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript For reading the external Local JSON file (data.json) using javascript, first create your data.json file: data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]'; Mention the path of the json file in the script source along with the javascript file.
Use the JavaScript function JSON.parse () to convert text into a JavaScript object: const obj = JSON.parse(' {"name":"John", "age":30, "city":"New York"}'); Make sure the text is in JSON format, or else you will get a syntax error. Use the JavaScript object in your page: Example. <p id="demo"></p>. <script>. 1 week ago - You can also read a file asynchronously using fs.readFile, and it is the best option. In this case, the file content is provided as the callback, and inside the callback, you can process the JSON. PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the $.getJSON() method to load local JSON file from the server using a GET HTTP request.
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) We can use the require module to access the json file if we are running our JavaScript file in NodeJS environment.
May 18, 2018 - Thanks Dave. I am just trying to access a .json file in my .js file however I can. It does not need to be plain javascript. ... One good place to start is reading the jquery doc link $.getJSON and follow that up with the MDN Working with JSON In this article, I will be explaining about how to read Json object using simple javascript. After reading this article , you will be able to understand. What is JSON ; How to read Json Using JavaScript; Let's Start first with gettting few details about JSON . What is JSON. JSON is a file format used to store information in an organized and ... Jun 19, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process
Dec 02, 2019 - First, to write data to a JSON file, we must create a JSON string of the data with JSON.stringify. This returns a JSON string representation of a JavaScript object, which can be written to a file. Similar to parsing data into an object when reading a file, we must turn our data into a string ... 18/8/2020 · Code to access employees.json using fetch function − fetch("./employees.json") .then(response => { return response.json(); }) .then(data => console.log(data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web environment. Mar 15, 2020 - Get code examples like "how to read json file javascript" instantly right from your google search results with the Grepper Chrome Extension.
The generated JSON string is then written to the file. Read JSON from a File using Jackson. Reading JSON from a file using Jackson is easier than the JSON.simple library. The ObjectMapper class can also be used to construct a hierarchical tree of nodes from JSON data. In the JSON tree model, you can access a specific node and read its value. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request.
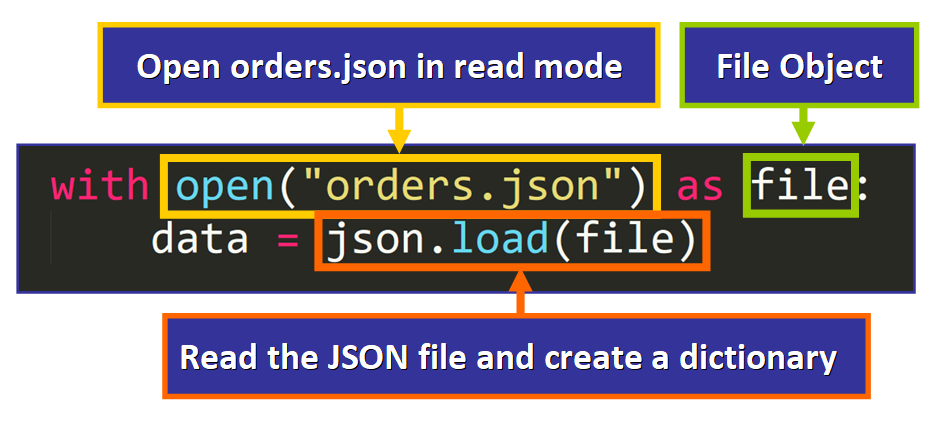
JSON (JavaScript Object Notation) is a format used to represent and store data. It is commonly used to transfer data on the web and to store configuration settings. JSON files have a .json extension. You can convert JSON strings into Python objects and vice versa. You can read JSON files and create Python objects from their key-value pairs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest.
To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. Could you clarify if you mean "json file on a file system", or "json file hosted on a web server". - ironchefpython Jul 15 '11 at 17:58 Sorry....this is json file on a file system, stored in the same folder as the html page. Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js
Mar 02, 2019 - However, we want to read the file in its JSON format, not the raw hex data. This is where the JSON.parse function comes into play. This function handles parsing the raw data, converts it to ASCII text, and parses the actual JSON data in to a JavaScript object.
 How To Read Json File In Flutter Amp Display In Listview
How To Read Json File In Flutter Amp Display In Listview
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
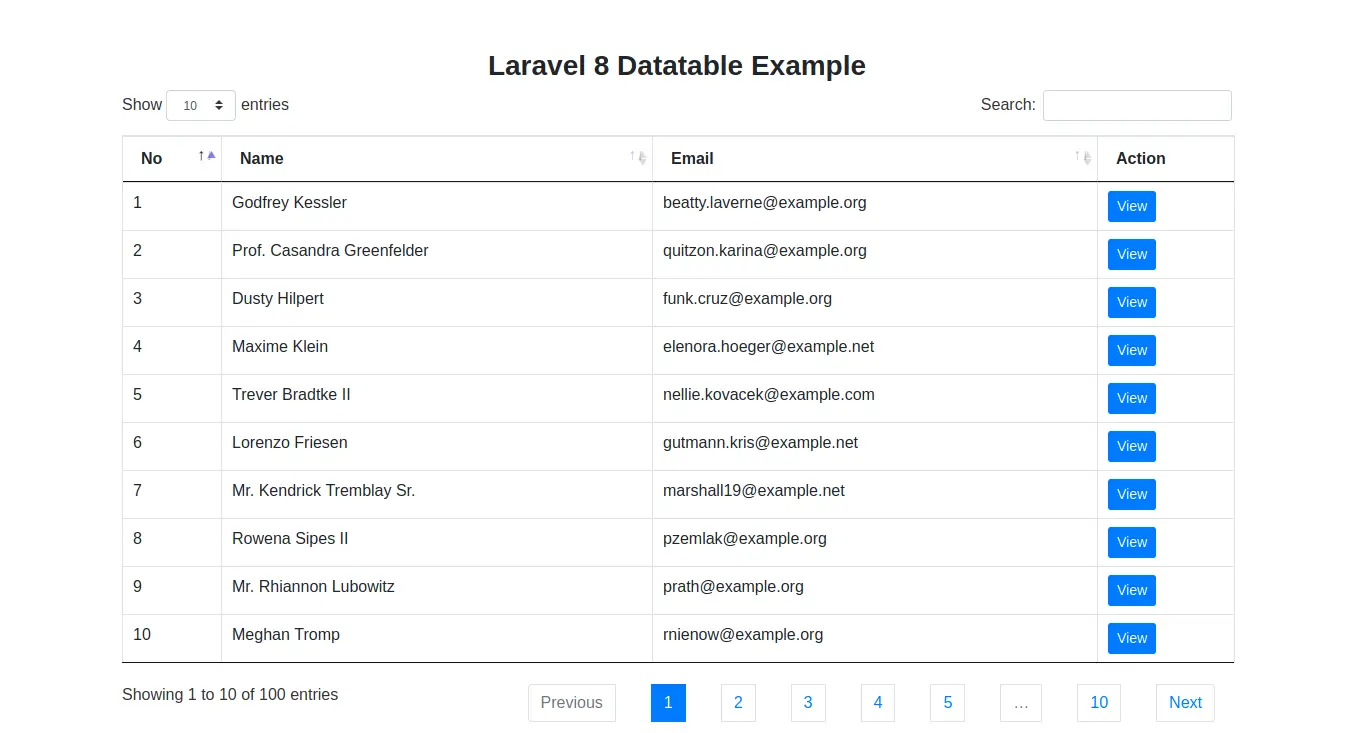
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Read Json File Javascript Code Example
How To Read Json File Javascript Code Example
 How To Read Json Data From A File Using Ajax Sap Blogs
How To Read Json Data From A File Using Ajax Sap Blogs
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Convert Text File To Json In Python Geeksforgeeks
Convert Text File To Json In Python Geeksforgeeks
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction

 How To Read And Update Json Files With Node Js 16 Of 26
How To Read And Update Json Files With Node Js 16 Of 26
 What Is A Json File Example Javascript Code
What Is A Json File Example Javascript Code
 How To Read A Json File With Javascript
How To Read A Json File With Javascript
 Read Locally Json File Use Fetch Method In Javascript By
Read Locally Json File Use Fetch Method In Javascript By
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Saving Data To A Json File Javascript Code Example
Saving Data To A Json File Javascript Code Example
How To Read Json File In Nodejs
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 Use Json In Node Js Parse Json In Node Js Create And Read
Use Json In Node Js Parse Json In Node Js Create And Read
 How To Use Json Data In Node Js Javascript Codesamplez
How To Use Json Data In Node Js Javascript Codesamplez
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 Vanilla Javascript How To Read Local Json File Stack Overflow
Vanilla Javascript How To Read Local Json File Stack Overflow
 How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
How To Read Json Files Into Html Using Javascript S Fetch No D3 No Jquery Vanilla Js
 Import Json To Database Tutorial
Import Json To Database Tutorial
 How To Create A Json File Learning Container
How To Create A Json File Learning Container
 Import Json To Database Tutorial
Import Json To Database Tutorial
 Javascript Object Notation Json Files
Javascript Object Notation Json Files


0 Response to "34 How To Read Json File In Javascript"
Post a Comment