20 Disable Hyperlink In Javascript
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... Answer: Use the jQuery removeAttr () method You can easily remove the clickable behavior from a link through removing the href attribute from the anchor element (<a>) using the jQuery removeAttr () method. The following example demonstrates how to remove the clickable behavior from the hyperlinks having the class.disabled using jQuery.

Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. In the Security tab, click Custom Level button. Scroll down the list (close to the bottom) and locate Active Scripting. Select Disable, Enable, or Prompt to adjust your JavaScript settings.

Disable hyperlink in javascript. I'm trying to disable a hyperlink with javascript with the following line of code: document.getElementById('<%=hypContact.ClientID %>').disabled = true; While this renders the control greyed out, the link is still active. Setting href to empty string, null or '#' does not fix the issue. home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C ... Disable a link using jQuery Last update on February 26 2020 08:07:52 (UTC/GMT +8 ... The .disabled class uses pointer-events: none to try to disable the link functionality of s, but that CSS property is not yet standardized. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to ...
17/10/2010 · To disable a hyperlink define a hyperlink CSS class that looks disabled and then change the href property to navigate back to the top of the page. Server-side, you'll also have to turn off the auto-postback of that element. So, here's the CSS and JavaScript to make the hyperlink appear disabled, and navigate to page top: 16,027 Expert Mod 8TB. Seema, welcome to Bytes! When you want to disable the link by displaying the text only, then get the text and replace the link with that text. To get the text, either use a DOM method, or simply the innerHTML property. Nov 13 '08 # 15. We can also disable links by setting href property to empty quotes using JavaScript.
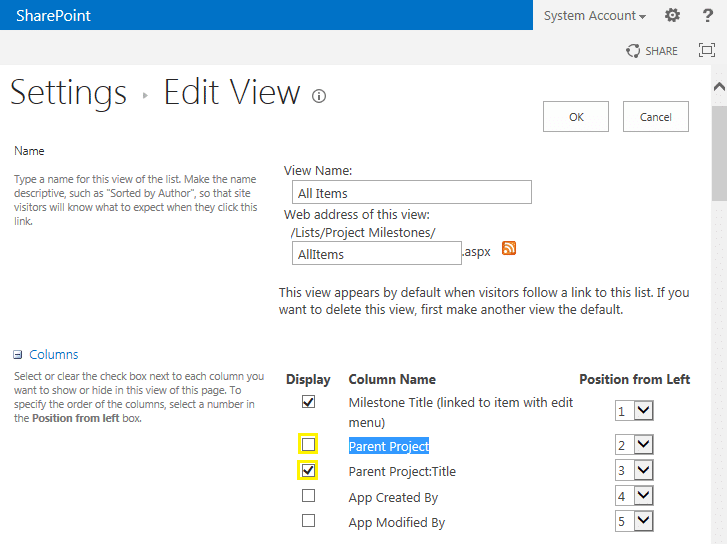
You can directly visible the Title field (not the "Title (linked to item with edit menu)" and "Title (linked to item)" column) in that list view. And we can also use jQuery to remove hyperlink but keep its text. <script src=" http://code.jquery /jquery-latest.js " type="text/javascript"></script><script type="text/javascript"> The disabled property sets or returns whether the linked document is disabled, or not. This property is currently only used with style sheet links. When set to true, the linked style sheet will not have any effect. Disable a link from going to the href URL with jQuery When assigning a click handler to an anchor tag with jQuery you'll often want to then prevent the browser from clicking through to the actual link.
Disable and enable all hyperlinks inside a div using javascript, 7.9 out of 10 based on 8 ratings Incoming search terms: javascript disabled div tag tags by by using buttons demo (2) 25/11/2019 · As there are many ways to disable hyperlink like we can use event handler, getelmentbyid and set attribute method which is used to get and set value, attribute on any HTML element. So, following are the ways to stop the link functionality. How to Disable Link in JavaScript? Method 1: Using CSS. To disable hyperlink the main CSS property that we use is pointer events. Check the code given below. index.html If so, try disabling the link button like this: LinkButton1.Attributes["disabled"] = "disabled"; Disabling it the first way will also prevent the onclick javascript postback call from rendering as part of the link button.
25/5/2016 · When the Button is clicked, the EnableDisableLinks JavaScript function is executed. Inside the function, the value of the clicked Button is checked and if the Button’s value is Disable, then the HTML Anchor Links (HyperLink) are disabled i.e. non-clickable and if the Button’s value is Enable, then the HTML Anchor Links (HyperLink) are enabled i.e. If you want to disable multiple <a> tags or hyperlinks on a web page, you can simply use the nodeName property of the element, like this … if (e.target. nodeName === 'A') { e. preventDefault (); } ðŸ'‰ How to restrict or disable Browser back button using plain JavaScript Using jQuery to disable <a> tag 21/3/2011 · you can deactivate all links in a page with this style class: a { pointer-events:none; } now of course the trick is deactivate the links only when you need to, this is how to do it: use an empty A class, like this: a {} then when you want to deactivate the links, do this:
A disabled link is not a link, it's just text. You need to rethink your design if it calls for disabling a link. Bootstrap has examples of applying the.disabled class to anchor tags, and I hate them for it. At least they mention that the class only provides a disabled style, but this is misleading. 29/5/2019 · Given an HTML link and the task is to disable the link by using JavaScript/jQuery. Disable HTML link using JavaScript. createAttribute() Method: This method creates an attribute with the defined name and returns the attribute as an attribute object. Syntax: document.createAttribute(attrName) Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Click Done and restart Chrome.
20/5/2015 · Disabling HTML Anchor Links (HyperLink) In order to disable a HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes the HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink) To disable a link using CSS, pointer-events property can be used, which sets whether the element in the page has to respond or not while clicking on elements. The pointer-events property is used to specify whether element show to pointer events and whether not show on the pointer. Below example illustrate the approach: In order to disable an HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink)
I have a hyper link which is click and then i want to disable it with the help of javascript. Once i click on Investor Listing and then i want to disable it. Disable a link when it clicks once, using javascript (HTML Pages with CSS and JavaScript forum at Coderanch) In this tutorial, you'll learn how to disable a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3The solution t... Here are 2 ways to disable a HTML <a> link/anchor element using CSS or by using inline JavaScript. Table of Contents Disable HTML anchor with CSS pointer-events: none
Solution 2. Accept Solution Reject Solution. Hi, When user click on the link you are redirect user to another page so you need to keep the clicked link information somewhere. You have also not mention if you want to keep that information for particular user or for particular session only. If you want it to keep that information for user wise ... Disabling LinkButton, HyperLink and ImageButton completely. I was just going through one of my previous project and saw some code to disable the LinkButton, HyperLink and ImageButton; after going through it I remembered the issues we had faced with different browsers trying to disable these controls (with proper functionality, styling etc.). Disable JavaScript with Chrome DevTools for Testing. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be ...
How To Disable Anchor Tag Using Html Css Or Javascript
Simple Tip Disable Scrolling To Top On Link Click Stop
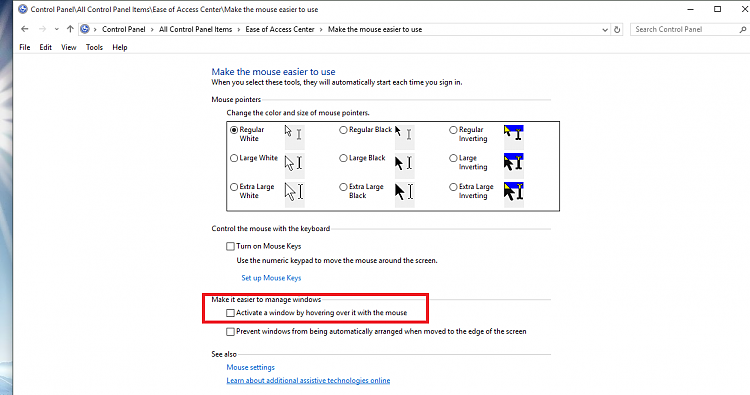
 How To Turn Off Mouse Hover Auto Click When Over A Link On A
How To Turn Off Mouse Hover Auto Click When Over A Link On A
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript
 Disable Lookup Hyperlinks On Form Using Javascript In
Disable Lookup Hyperlinks On Form Using Javascript In
 How To Disable Navigation Create Pdf
How To Disable Navigation Create Pdf
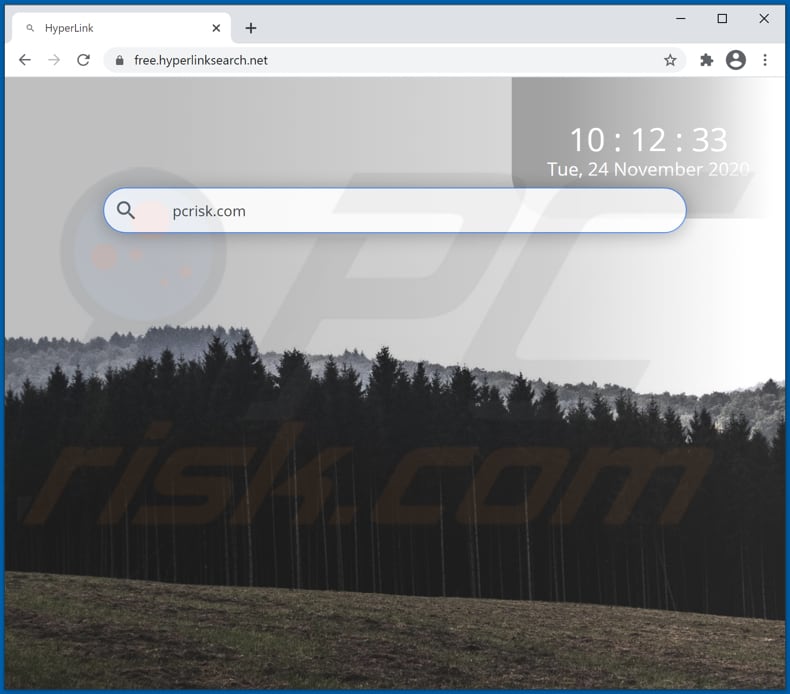
 How To Get Rid Of Free Hyperlinksearch Net Redirect Virus
How To Get Rid Of Free Hyperlinksearch Net Redirect Virus
 Anatomy Of A Feature Should Javascript Be Allowed To
Anatomy Of A Feature Should Javascript Be Allowed To
 Disable Anchor Tag Css Code Example
Disable Anchor Tag Css Code Example
 Libreoffice Remove All Hyperlinks From A Spreadsheet Ask
Libreoffice Remove All Hyperlinks From A Spreadsheet Ask
 The Ping Is The Thing Popular Html5 Feature Used To Trick
The Ping Is The Thing Popular Html5 Feature Used To Trick
 How To Prevent A Link From Running Using Javascript Spursclick
How To Prevent A Link From Running Using Javascript Spursclick
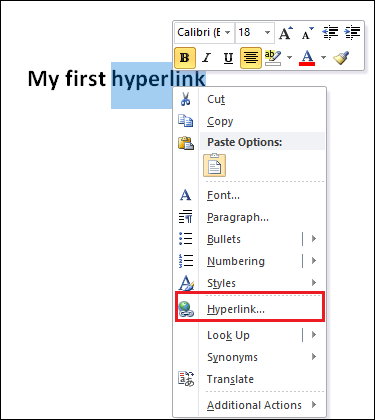
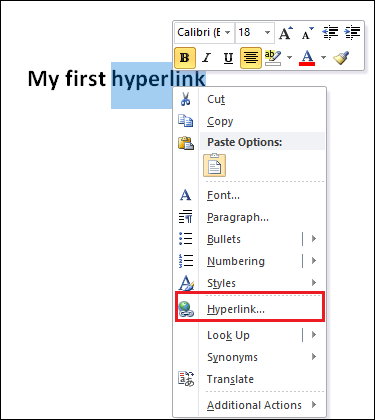
 How To Add And Remove Hyperlink In Word Javatpoint
How To Add And Remove Hyperlink In Word Javatpoint
 Remove Hyperlink From Lookup Columns In Sharepoint
Remove Hyperlink From Lookup Columns In Sharepoint
 How To Turn Off Javascript The Easy Way Privacy Policies
How To Turn Off Javascript The Easy Way Privacy Policies
 How To Disable Ctrl Click To Follow Hyperlinks In Microsoft
How To Disable Ctrl Click To Follow Hyperlinks In Microsoft
 Remove Hyperlink From Lookup Columns In Sharepoint
Remove Hyperlink From Lookup Columns In Sharepoint


0 Response to "20 Disable Hyperlink In Javascript"
Post a Comment