28 Javascript Fetch Best Practice
It is a good coding practice to put all declarations at the top of each script or function. This will: Give cleaner code. Provide a single place to look for local variables. Make it easier to avoid unwanted (implied) global variables. Reduce the possibility of unwanted re-declarations. // Declare at the beginning. The idea is that it does the data fetching for you and tells the Next.js page generator in Node about it during build time (instead of doing it component-side in a useEffect hook - or componentDidMount). Gatsby does much the same with their gatsby-node.js file, which orchestrates the data fetching for page building in concert with a Node server.
 10 Best Practices To Containerize Node Js Web Applications
10 Best Practices To Containerize Node Js Web Applications
Using JavaScript operations within your script is considerably faster than calling other services. Anything you can accomplish within Google Apps Script itself will be much faster than making calls that need to fetch data from Google's servers or an external server, such as requests to Spreadsheets, Docs, Sites, Translate, UrlFetch, and so on.

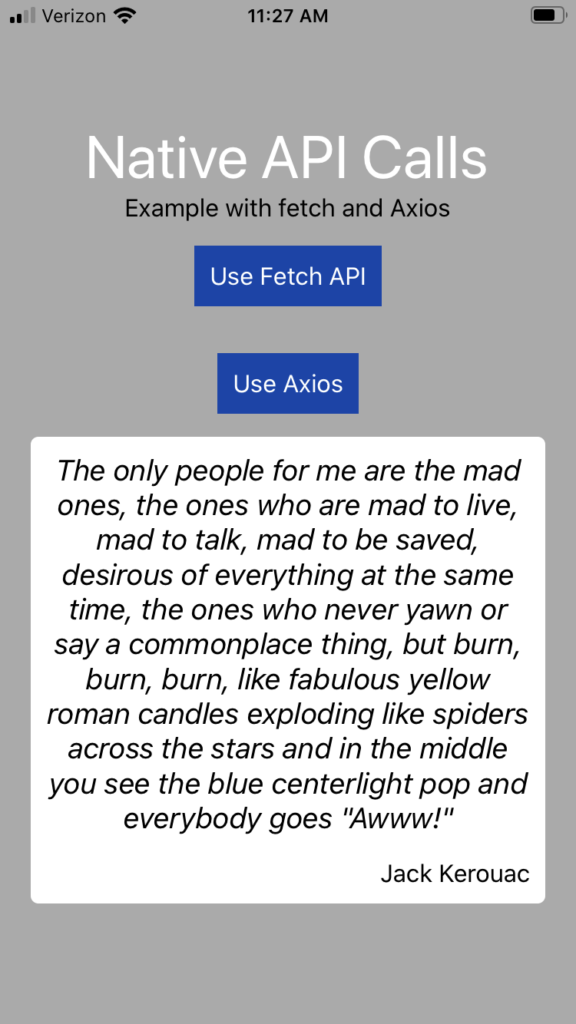
Javascript fetch best practice. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... A quick example of using a fetch() from the client to request access to the protected route: Imagine that when a user logged in, that the JWT token was generated and then passed to the client for ... Axios Fetch; Axios has url in request object. Fetch has no url in request object.; Axios is a stand-alone third party package that can be easily installed. Fetch is built into most modern browsers; no installation is required as such. Axios enjoys built-in XSRF protection. Fetch does not. Axios uses the data property. Fetch uses the body property.; Axios' data contains the object.
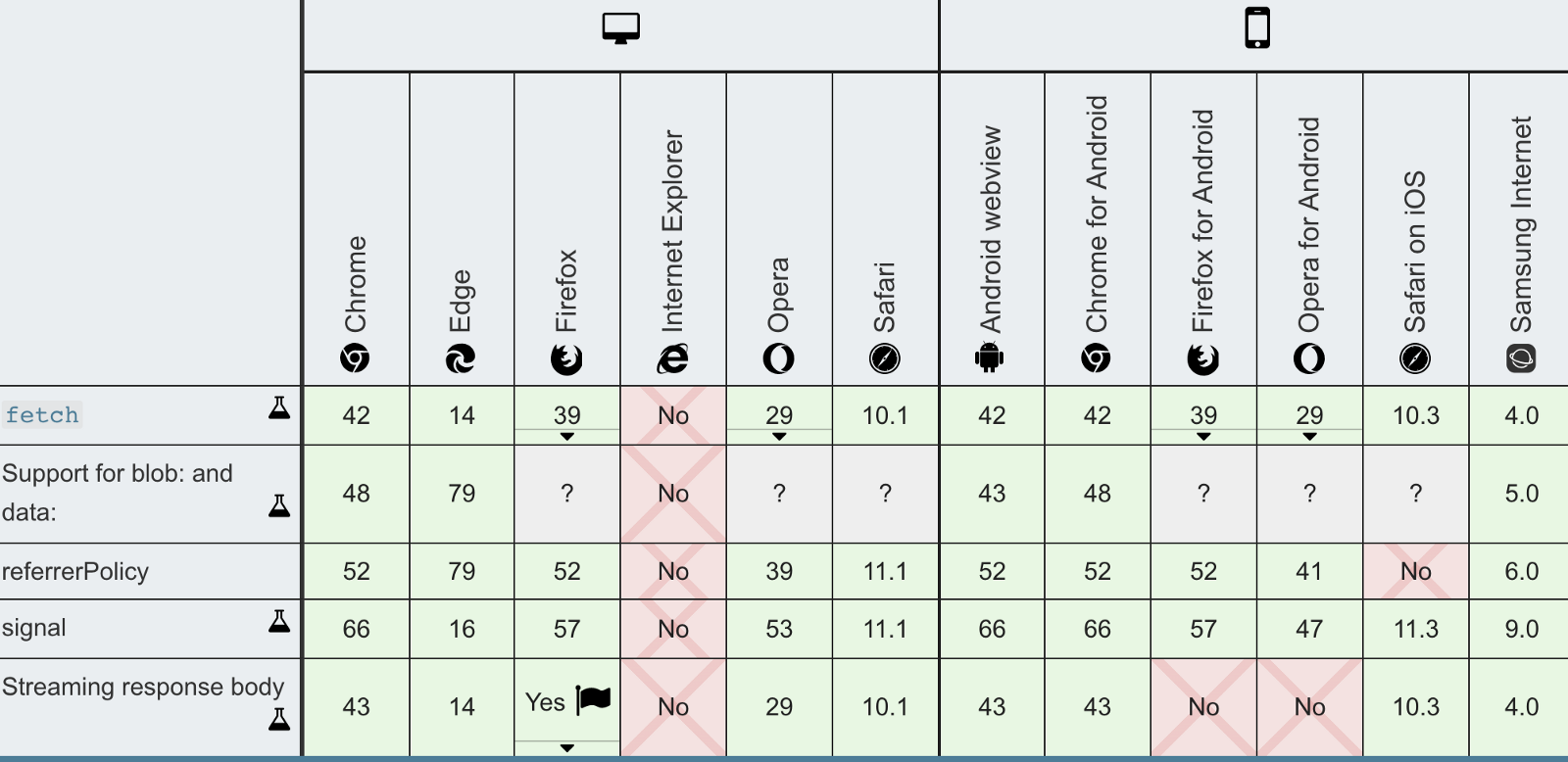
Javascript fetch best practice. Write A Javascript Fetch Wrapper In Less Than 1kb Level Up. Building A Restful Api Using Node Js And Mongodb Nordic Apis. Using Data In React With The Fetch Api And Axios Css Tricks. Node Js Getting Started Amp Amd Best Practices. First, const { timeout = 8000 } = options extracts the timeout param in milliseconds from the options object (defaults to 8 seconds). const controller = new AbortController() creates an instance of the abort controller.This controller lets you stop fetch() requests at will. Note that for each request a new abort controlled must be created, in other words, controllers aren't reusable. Chrome 42: Edge 14: Firefox 40: Safari 10.1: Opera 29: Apr 2015: Aug 2016: Aug 2015: Mar 2017: Apr 2015
This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... The Fetch API is a modern alternative to XMLHttpRequest. The generic Headers, Request, and Response interfaces provide consistency while Promises permit easier chaining and async/await without ... Use the button in the demo to request a random dog image that gets displayed on the page. This uses an event listener to change the image each time the button is clicked.. The Fetch API in older browsers. Browser support shouldn't be a big problem in most cases, but if you still need to support Fetch in older browsers, there are some workarounds and polyfills.
The Fetch API's fetch function initiates each HTTP request. The fetch function returns a Promise object, which contains an HTTP response represented as a Response object. A common pattern is to extract the JSON response body by invoking the json function on the Response object. JavaScript updates the page with the details from the web API's ... Best practices for REST API design. In this article, we'll look at how to design REST APIs to be easy to understand for anyone consuming them, future-proof, and secure and fast since they serve data to clients that may be confidential. John Au-Yeung and Ryan Donovan. REST APIs are one of the most common kinds of web services available today. 18/2/2021 · fetch() starts a request and returns a promise. When the request completes, the promise is resolved with the Response object. If the request fails due to some network problems, the promise is rejected. async/await syntax fits great with fetch() because it simplifies the work with promises. For example, let’s make a request to fetch some movies:
24/10/2018 · 2 Answers2. Couple of things you can do here.. 1) Get the chunked data for example if you are displaying this data in a table look for something DataTables Server side processing. 2) If you still want the entire in single request then try using some db Indexing to make it faster. 3) Increase Server time out. 4/9/2019 · Fetch is a Javascript function that accepts two arguments. The first argument is a stringified URL, and the second is an optional argument that will contain information about your request. If you are only looking to retrieve data from an API, you do not need to use the second argument, as Javascript will automatically expect a “GET” request. Why Fetch API? A quick intro to Fetch API; Fetch API - CRUD examples ← the good stuff! 1. Dealing with JS's asynchronous HTTP requests. One of the most challenging parts with understanding how JavaScript (JS) works is understanding how to deal with asynchronous requests, which requires and understanding in how promises and callbacks work.
Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards for free. 5/12/2020 · To fetch a user we need: fetch('https://api.github /users/USERNAME'). If the response has status 200 , call .json() to read the JS object. Otherwise, if a fetch fails, or the response has non-200 status, we just return null in the resulting array. When you say "two async calls," you're talking about fetch() and response.json(), right?. The reason that response.json() (as well as .blob() and .text() and so on) is async is because when fetch() completes, the body of the response isn't necessarily all there yet (e.g. the server could have sent only 50% of the response so far). In order for .json() to return an object, it needs to ...
Fetch vs Axios • Fetch API is built into the window object, and therefore doesn't need to be installed as a dependency or imported in client-side code. • Axios needs to be installed as a dependency. However, it automatically transforms JSON data for you, thereby avoiding the two-step process of making a .fetch() Hey all, Just a bit of a random question regarding best practices. I am finishing making a website and and using a local JSON file to store data I need in one of the pages. I have decided to keep the data in a separate JSON as it has the potential to become pretty big and I want to account for the future so it isn't an issue for me or the next person who develops the project. In order to do ... It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features.
fetch() has only one mandatory argument: the URL of the resource to be fetched. It returns a promise that can be used to retrieve the response of the request. Axios, on the other hand, is a JavaScript library that enables you to make HTTP requests from Node.js or XML. It supports the Promise API in JavaScript ES6. Although I still don't like fetch()'s lack of rejecting failed HTTP status codes, over time fetch()'s behavior has grown on me—mostly because it gives me more control over how I handle individual problems. Plus, the composable nature of fetch() makes it fairly trivial to manually handle errors without adding a bunch of verbose code. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know.
Hope you learnt some tricks in using fetch API, stay tuned for more JavaScript tricks 😇 Get Weekly Developer Tips I send out a short email each friday with code snippets, tools, techniques, and interesting stuff from around the web. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. "JavaScript Allongé does not attempt to address the question of JavaScript best practices in the wider context of software development, because JavaScript Allongé isn't a book about ...
 Fetch Api Was Bringing Darkness To My Codebase So I Did
Fetch Api Was Bringing Darkness To My Codebase So I Did
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Make Rest Api Calls In React Native Rapidapi
How To Make Rest Api Calls In React Native Rapidapi
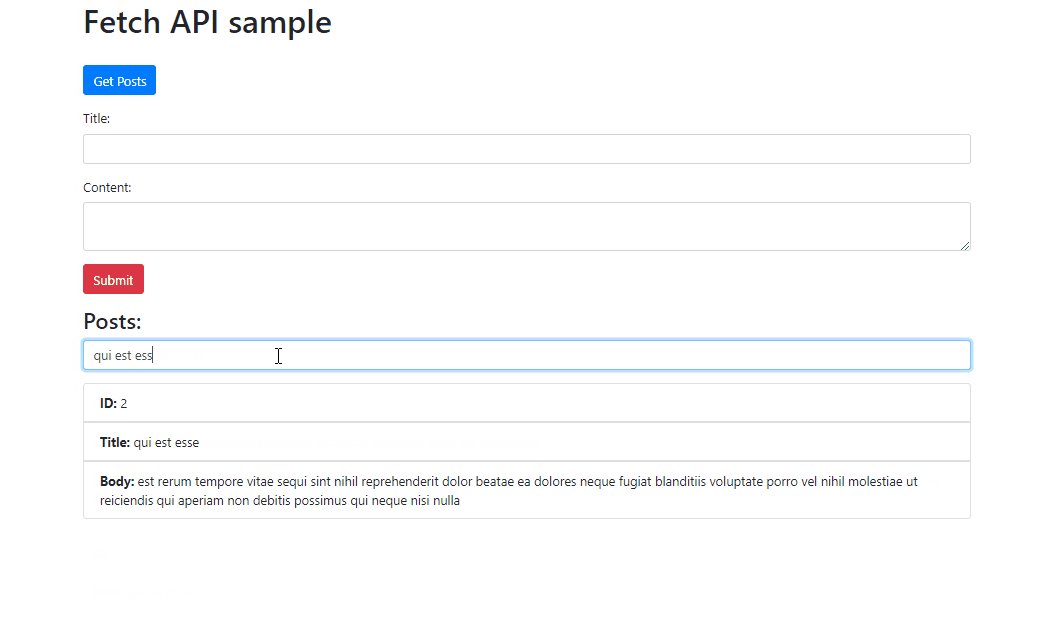
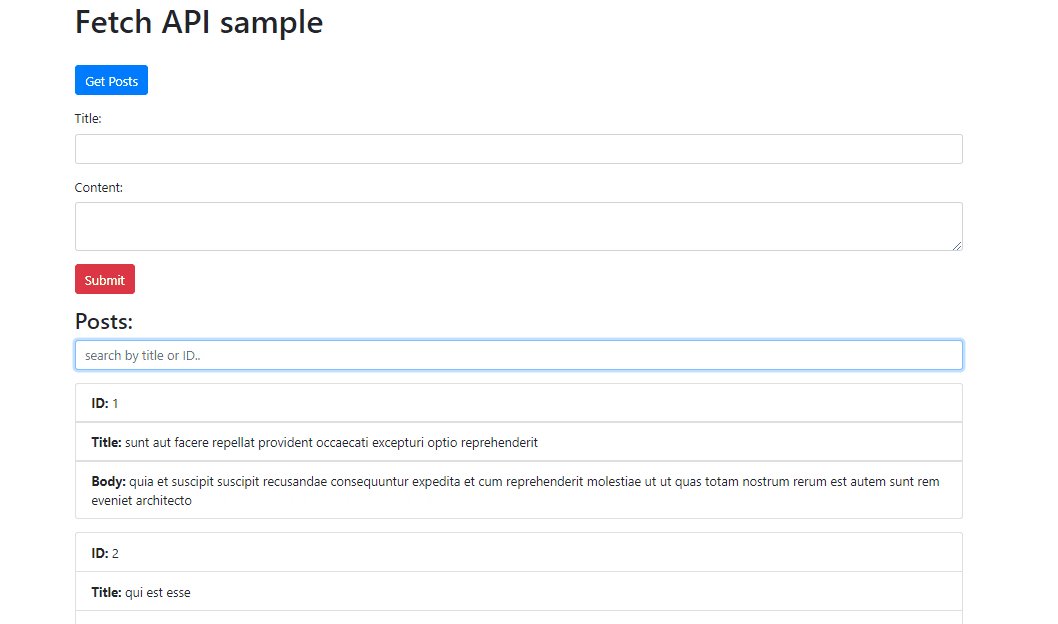
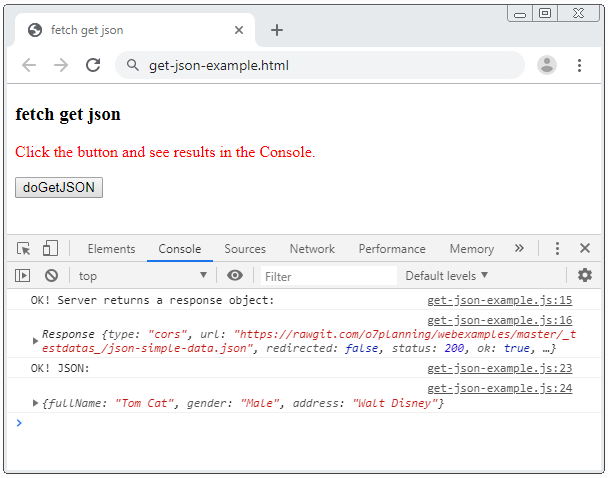
 Fetch Api For Beginners Make Your First Application Using The
Fetch Api For Beginners Make Your First Application Using The
 Fetch Api For Beginners Make Your First Application Using The
Fetch Api For Beginners Make Your First Application Using The
 Nested Async Best Practices Stack Overflow
Nested Async Best Practices Stack Overflow
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Redux Essentials Part 5 Async Logic And Data Fetching Redux
Redux Essentials Part 5 Async Logic And Data Fetching Redux
 5 Best Practices To Write Quality Arrow Functions
5 Best Practices To Write Quality Arrow Functions
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Fetch Or Axios Which Is Better For Http Requests By
Fetch Or Axios Which Is Better For Http Requests By
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Write A Javascript Fetch Wrapper In Less Than 1kb Level Up
Write A Javascript Fetch Wrapper In Less Than 1kb Level Up
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Data Fetching Strategies In Nextjs The Codest
Data Fetching Strategies In Nextjs The Codest
 Fetch Api Can T Load Php Local File React Js Php
Fetch Api Can T Load Php Local File React Js Php
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Advanced Data Fetching Techniques In Vue Logrocket Blog
Advanced Data Fetching Techniques In Vue Logrocket Blog
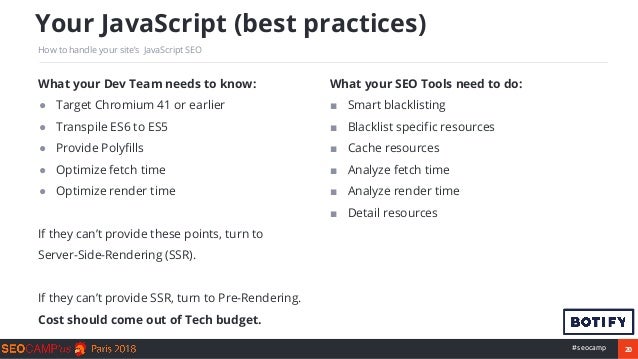
 Demystifying Javascript Amp Seo
Demystifying Javascript Amp Seo

0 Response to "28 Javascript Fetch Best Practice"
Post a Comment