33 Filter Array Of Objects In Javascript
To remove duplicate elements from an array of objects, the basic idea is to first initialize a Set () object to hold unique values. Then looping over the array of objects and checking if the object property we want to check is in the Set object. If the property is already present in the Set object we should filter it out from the array and if ... Aug 26, 2020 - We are required to write a function that takes in the object and the array and filter away all the object properties that are not an element of the array. So, the output should only contain 3 properties, namely: “a”, “d” and “e”.
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
You could do this pretty easily - there are probably many implementations you can choose from, but this is my basic idea (and there is probably some format where you can iterate over an object with jQuery, I just cant think of it right now):
Filter array of objects in javascript. And we know how to filter arrays, although here I include a convenience function to make it easier. So then we need a way to map our function over an object, the way Array.prototype.map maps over an array. Here I write a simple mapObject to do this. Combining them into filterByDateAfter gives us a function we can call like this: Sep 15, 2020 - -----------------in built filter is used to filter array based on specified criteria and returns new array In JavaScript, filter functionality on the array is achieved by using Array.filter() method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter() function. // Filter() syntax for array of objects const filtered_array = object_array.filter( // Callback function (item) => { // Filter Condition return …
Apr 13, 2015 - Filters an array of objects with multiple match-criteria. Native javaScript filter takes a declarative approach in filtering array elements. Since it is a method defined on Array.prototype, it iterates on a provided array and invokes a callback on it. This callback, which acts as our filtering function, takes three parameters: element — the current item in the array being iterated over Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false. The Array filter() is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept. Syntax: var newArray = arr.filter(callback(element[, index[, array]]) [, thisArg]) # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
You can use Array.filter () and Array.every (): Array.filter () will filter the matched object and put those in a new array. Array.every () will be used for checking that every object in criterias array satisfies the object of dataset. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ... Jan 19, 2018 - The Object.values method gives an array, so we can filter that, but in this case we can return if didn’t find anything with the array find method.
The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... Nov 20, 2020 - We are required to write a JavaScript function that takes in these two arrays. Our function should create a new array that contains all those elements from the array of objects whose value for "city" key is present in the array of literals. If the id array is long i suggest that you convert it to an object lookup or a map to avoid linear searching through the array for each element. Otherwise using the array.filter function is the way to go like suggested in every answer below.
Nov 02, 2020 - One can use filter() function in JavaScript to filter the object array based on attributes. The filter() function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. Filtering a list of objects using their similar properties The.filter () method can be used to filter an array of objects which share a similar property. E.g Getting the students that passed a set. Fetch students who passed a test 15/4/2016 · \$\begingroup\$ @cFreed When JS passes primitives, the local variable gets a copy of the value. When JS passes non-primitives, the local variable will point to the same exact value.This means passing foo array to the function, oData points to the same array. JS is always passing by value. It's just a matter of are you getting a copy or pointing to the same thing. \$\endgroup\$ – Joseph Apr ...
JavaScript filter syntax: let myArray = array.filter(callback(element[, index[, arr]])[, thisArg]) myArray - The new array which is going to be returned. array - You will be running the filter function on this array. Sep 04, 2020 - Some familiarity with JavaScript Functions. ... The item argument is a reference to the current element in the array as filter() checks it against the condition. This is useful for accessing properties, in the case of objects. 10/1/2021 · The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: arrayObject.filter(callback, thisContext); The method has two parameters:
Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... I want to filter or search strings (or values) that have letters ov. See the first and last string has ov. Sharing two simple methods here to do this. 1) Using filter() and includes() Method. In the first method I am using JavaScript array method filter() and includes().
index: The current element's array index. array: The array object to which the current element belongs to. Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. Filtering an array's objects, based on a value in a key value array, using filter() and includes(), with JavaScript Melanie Phillips Apr 8, 2019 · 3 min read Our function should return a new filtered version of the first array (arr1 in this case) that contains only those objects with a name property that are not contained in the second array (arr2 in this case) with the same name property. Therefore, the output, in this case, should look like −. const output = [ {id:'2',name:'B'}, {id:'4',name:'D'}];
Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need. I now want to filter an array of these objects by another object. This filterObject would have the structure below: // filterObject { level: "2" objectId: "10" wpId: "1" } But this filterObject doesn't always have all the key-value pairs because they get set manually in the UI. JavaScript Filter Object To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties.
Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1 Object. filter ... Write a function called filterWord which takes an array of strings and a word to filter as arguments and returns a new array with all instances of word removed. This function should not modify the original array. This question is similar to this one Jquery filter array of object with loop but this time I need to do the filter with an array of objects. Exemple: I have an array of objects like this: myArra... Stack Overflow. About; ... javascript filter two array of objects. 7. Jquery filter array of object with loop. 2.
filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. Nov 14, 2020 - You have an array, and you want to filter it to get a new array with just some of the values of the original array. ... JavaScript arrays come with a built-in filter() method that we can use for this task. Say we have an array with 4 objects representing 4 dogs:
 How To Filter An Array Of Objects Based On A Secondary Array
How To Filter An Array Of Objects Based On A Secondary Array
How To Find Unique Values By Property In An Array Of Objects
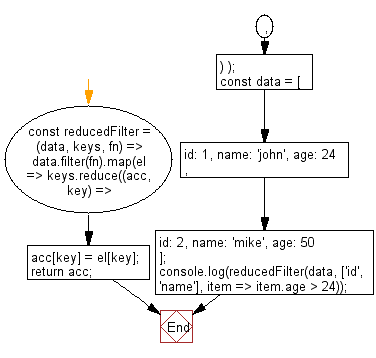
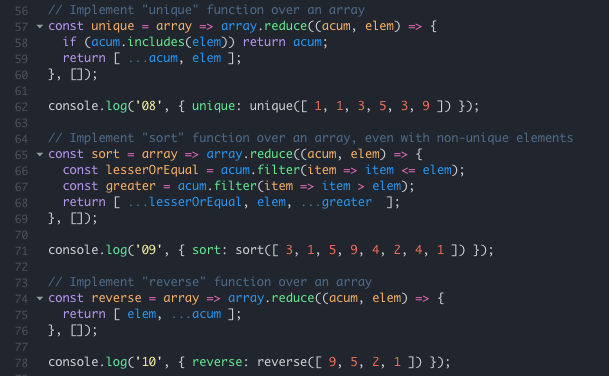
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Filter An Array Of Objects In Javascript Mastering Js
Filter An Array Of Objects In Javascript Mastering Js
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Reactjs Search Filter With An Array Elements Tutorial
Reactjs Search Filter With An Array Elements Tutorial
 Filter Nested Array Of Objects By Object Property In D3 Js
Filter Nested Array Of Objects By Object Property In D3 Js
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute
 How Not To Sort An Array In Javascript Phil Nash
How Not To Sort An Array In Javascript Phil Nash
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Filter Array Of Objects Based On Values From Another Array
Filter Array Of Objects Based On Values From Another Array
Filter Array Of Objects With Multiple Conditions
 Javascript Filter Array Method To Filter Complex Arrays In
Javascript Filter Array Method To Filter Complex Arrays In
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 How Do I Filter Objects In A Multidimensional Array In
How Do I Filter Objects In A Multidimensional Array In

 Node Search Filter Array Of Objects Code Example
Node Search Filter Array Of Objects Code Example
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Filter An Array And Return The Entire Object Angular
How To Filter An Array And Return The Entire Object Angular
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Filter Array Of Objects By Value Code Example
Javascript Filter Array Of Objects By Value Code Example
 Jquery Array Filter Working Of Jquery Array Filter
Jquery Array Filter Working Of Jquery Array Filter
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 React Js Filter Array Of Objects Javascript Array Filter
React Js Filter Array Of Objects Javascript Array Filter
 Array Filter Number Javascript Code Example
Array Filter Number Javascript Code Example
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Find An Object In Array Get Help Vue Forum
Find An Object In Array Get Help Vue Forum
 How To Angular7 Pipe Filter Data In Array From Api Observabl
How To Angular7 Pipe Filter Data In Array From Api Observabl
Github Circa10a Filter Object Array Small Node Js Library
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev

0 Response to "33 Filter Array Of Objects In Javascript"
Post a Comment