31 How To Select Css Class In Javascript
Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ... Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016.

How to select css class in javascript. I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist. Is it possible? It would be nice with a sample. Another way of writing the CSS expression for a class attribute is by using the dot (.) symbol to represent the class. It will help in simplifying the CSS Selector, as shown below: While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods. The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own ...
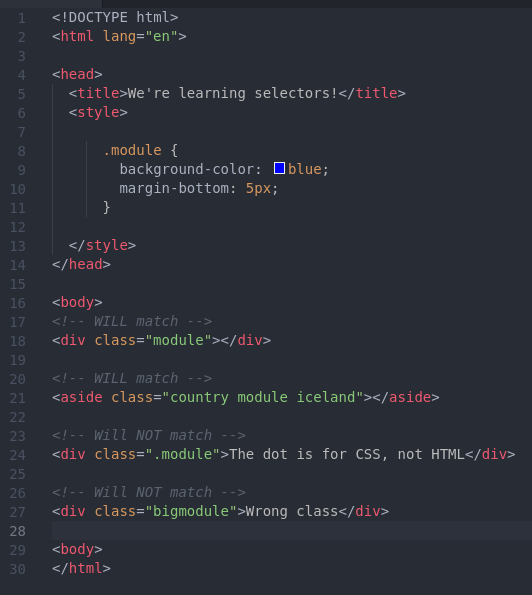
CSS example to select three classes This div is selected if div contains class="container" and class="right" and class="content" CSS selectors are selected with., so multiple classes are added side by side without space So, Today I am sharing a Custom HTML CSS Select Option Design. In other words, a stylish dropdown option selector. As you know this is a <input type= "radio"> based option menu. I used basic CSS to give style to this, you should see these basics also. You can use this on your website, after some changes. 4/3/2020 · The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: < div class = " pizza " > </ div > The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element:
The :hover CSS pseudo-class matches when the user designates an element with a pointing device, but does not necessarily activate it. Besides, parents of the hovered element are also considered hovered.:visited. The :visited CSS pseudo-class lets you select only links that have been visited. A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: CSS Selectors. CSS selectors are a powerful way to select DOM elements. If you'd like to learn more about CSS selectors, including pseudo-class selectors, check out CSS Selectors on Treehouse.. In addition, here's what MDN has to say about CSS selectors. querySelector and querySelectorAll. MDN page for querySelector. MDN page for querySelectorAll
24/3/2015 · You can add an extra class to you element that have a different property on the :after, like: first you have this: HTML: <div class="slidingTag"> <li>lorem ipsum</li> </div> CSS:.slidingTag li:after { content: ''; z-index: 3; height: 6px; } then you got this: New class that will override the property height: Using the querySelectorAll () Method Just like querySelector (), it takes a CSS selector string as an argument. Only, instead of returning a single element, querySelectorAll () returns a NodeList of matching elements. Here are some examples: A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125% . A resolved style value is the one finally applied to the element.
Setting theme colors for the :root using CSS variables; Using JavaScript to change the root class. Calling the function in the corresponding HTML element. With this, we've created a fully functional theme selector that saves user options and takes their preferences into consideration. select () − Selects only one DOM element by matching the given CSS selector. If there are more than one elements for the given CSS selector, it selects the first one only. selectAll () − Selects all DOM elements by matching the given CSS selector. If you are familiar with selecting elements with jQuery, D3.js selectors are almost the same. The class global attribute is a space-separated list of the case-sensitive classes of the element. Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method document.getElementsByClassName. Though the specification doesn't put requirements on the name of classes, web ...
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. 26/11/2020 · After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll (".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp [i].style.color = "white"; let element = parentNode.querySelector (selector); Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception.
How to Select the Next Element in CSS Solution with the adjacent sibling combinator ¶ The adjacent sibling combinator (+) is used to separate two selectors and match the second element only when it follows the first element immediately, and they have the same parent element. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
Since the getElementsByClassName()is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container: First, you need to select the element with querySelector. Then, you use getComputedStyle to get the element’s styles. const element = document.querySelector('.element') const style = getComputedStyle(element) If you log style, you should see an object that contains every CSS property and their respective values. `getComputedStyle` returns an object that contains every CSS property and their respective values 1/9/2021 · How to select css class in javascript. How To Use Multiple Css Classes On A Single Element Change Css Style Of A Class With Javascript But Not In The Css Selector Guide For Google Tag Manager Simo Ahava S Blog Jquery Not Class How Not Class Works In Jquery Examples Getting Width Amp Height Of An Element In Javascript
To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at Example 1 below). But, in a few specific cases, a CSS-focused solution may still be possible. In this article, we'll start by looking at some CSS-first approaches to changing characters, before considering a scenario where we need to turn to JavaScript. CSS. Right now, CSS doesn't excel at targeting specific characters without making alterations to the HTML. Using a selector in javascript Use the.querySelector method const div = document.querySelector("div") // => First occurence of a div element in the document const p = div.querySelector("p") // => First occurence of a p element in the div To get all matching elements, use the document.querySelectorAll method
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method.
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Css Selectors For Selenium With Example Selenium Easy
Css Selectors For Selenium With Example Selenium Easy
 Css Class Selector Geeksforgeeks
Css Class Selector Geeksforgeeks
Scribbletribe How To Style The Select Dropdown
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 Css Selectors Learn Web Development Mdn
Css Selectors Learn Web Development Mdn
 Css Not Selector Samanthaming Com
Css Not Selector Samanthaming Com
 Custom Css Classes For Classdiagram Nodes Issue 1181
Custom Css Classes For Classdiagram Nodes Issue 1181
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Locate An Element Using A Css Selector In Google Chrome
Locate An Element Using A Css Selector In Google Chrome
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Search Dom Tree By Css Selector Web Google Developers
Search Dom Tree By Css Selector Web Google Developers
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 An Introduction To Css In Js Examples Pros And Cons
An Introduction To Css In Js Examples Pros And Cons
 Get Css Selector For Element Javascript Reverse Css Selector
Get Css Selector For Element Javascript Reverse Css Selector
 Select An Element Firefox Developer Tools Mdn
Select An Element Firefox Developer Tools Mdn
 How To Apply Jquery On Css Selector Before Stack Overflow
How To Apply Jquery On Css Selector Before Stack Overflow
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
 What Are Css Selectors Before We Begin Let S Brush Up On A
What Are Css Selectors Before We Begin Let S Brush Up On A
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component


0 Response to "31 How To Select Css Class In Javascript"
Post a Comment