30 Input Box Html Javascript
The physical size of the input box can be controlled using the size attribute. With it, you can specify the number of characters the text input can display at a time. This affects the width of the element, letting you specify the width in terms of characters rather than pixels. In this example, for instance, the input is 30 characters wide: HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties
 How To Select All Text In Html Text Input When Clicked Using
How To Select All Text In Html Text Input When Clicked Using
Create a <form> tag which is used to add HTML forms to the web page for user input. Add an <input> tag within the <form> element. Also, include the placeholder saying "Search here!" and a class of "search".

Input box html javascript. 4/8/2021 · 36 Input Box Html Javascript. Written By Joan A Anderson Wednesday, August 4, 2021 Add Comment. Edit. Input box html javascript. 1 Javascript Css Html Tutorial How To Add Text Input Field. Input Type Time Gt Html Hypertext Markup Language Mdn. How To Get Text From Input Javascript Code Example. Use Vue To Bind The Data Obtained From The Drop ... To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
This Basic JavaScript HTML Input Text Box Code Generator utility, one of the most extensive on the Internet, is designed to create a CSS (stylesheet) controlled HTML input text box for use in HTML files on the Internet. They can be for data input or data output. We strongly suggest this or something like this for most non-professional website ... Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. When you click the button, something exciting happens. Clearly, […] This Advanced JavaScript HTML Input Text Box Code Generator utility, one of the most extensive on the Internet, is designed to create a CSS (stylesheet) controlled HTML input text box for use in HTML files on the Internet. They can be for data input or data output. We strongly suggest this or something like this for most non-professional ...
To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. The minimum number of characters (as UTF-16 code units) the user can enter into the search field. This must be a non-negative integer value smaller than or equal to the value specified by maxlength.If no minlength is specified, or an invalid value is specified, the search input has no minimum length.. The search field will fail constraint validation if the length of the text entered into the ... This Basic JavaScript HTML Input Hidden Box Code Generator utility, one of the most extensive on the Internet, is designed to create a CSS (stylesheet) controlled HTML input hidden box for use in HTML files on the Internet. They can be for data input, internal use or transfer.
The JavaScript Confirmation Message Box The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. JavaScript TextBox (Text Field) with Floating Label Provides an extended version of the HTML input element, supporting both pure-CSS and pure-JavaScript versions. Easily create input groups with icons, buttons, help text, and validation messages. Add a modern look to your entered text and display floating labels using JavaScript. HTML Input Text Box is needed when the website has to take input from a user. If the application has signup or sign-in functionality, then you need to take input like Name, user ID and password, etc. This can be done by a Text Box Field in HTML. To Create a HTML Input Text Box you need to dine type="text" attribute in <input> tag.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Definition and Usage The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. These components can be added to any site using JavaScript and HTML. In this tutorial, you’ll learn how to use a component from the wrapper. This will allow a user to get a search input for their page, powered by the Autosuggest function of the what3words API.
In your html, add the event argument <input type="text" onkeypress="clickPress(event)"> And in your handler, add an event parameter ... Browse other questions tagged javascript html css or ask your own question. ... Trigger a button click with JavaScript on the Enter key in a text box. 2512. 17/3/2013 · How do I access the value of an input tag from the HTML page in JavaScript? My HTML is as follows: <form name="formxml"> <input type="text" name="xmlname"/> <input type="submit" value="Click me please" onclick="loadxml ()"/> </form>. In the Javascript file, I was trying: var name = document.formxml.xmlname.value. In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy...
Input Type Submit <input type="submit"> defines a button for submitting form data to a form-handler. The form-handler is typically a server page with a script for processing input data. The form-handler is specified in the form's action attribute: Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
I am not perfect in Javascript.. I want to show total sum of values entered in qty input boxes in next input box named total without refreshing page. Can anyone will help me to figure it out..? Here is javascript The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one.
JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. Before we dive into the specifics of creating a modal box for your site with HTML, CSS, and Javascript, let's first review the various types of message boxes that you may come across. Types of ... The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
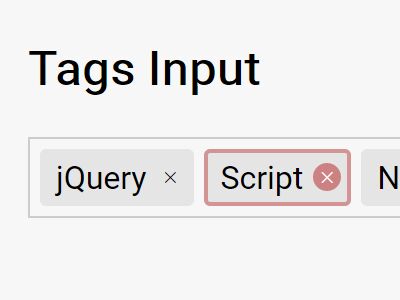
 Tiny Text Field Based Tags Input Plugin Tagify Free
Tiny Text Field Based Tags Input Plugin Tagify Free
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 How Do I Put A Clear Button Inside My Html Text Input Box
How Do I Put A Clear Button Inside My Html Text Input Box
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Create An Animated Search Box Using Html Css Amp 2 Javascript
Create An Animated Search Box Using Html Css Amp 2 Javascript
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Javascript Html Check Input Textbox Text Field
Javascript Html Check Input Textbox Text Field
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript

 Export Html Form To Pdf With Input Field Initialized By Js
Export Html Form To Pdf With Input Field Initialized By Js
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
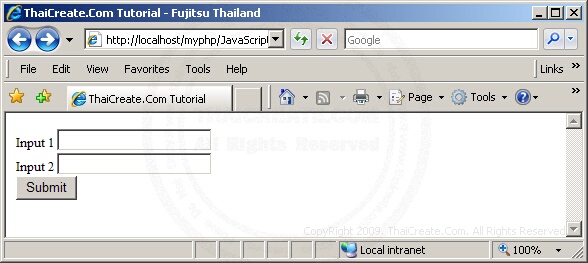
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script
 Input Type Time Gt Html Hypertext Markup Language Mdn
Input Type Time Gt Html Hypertext Markup Language Mdn
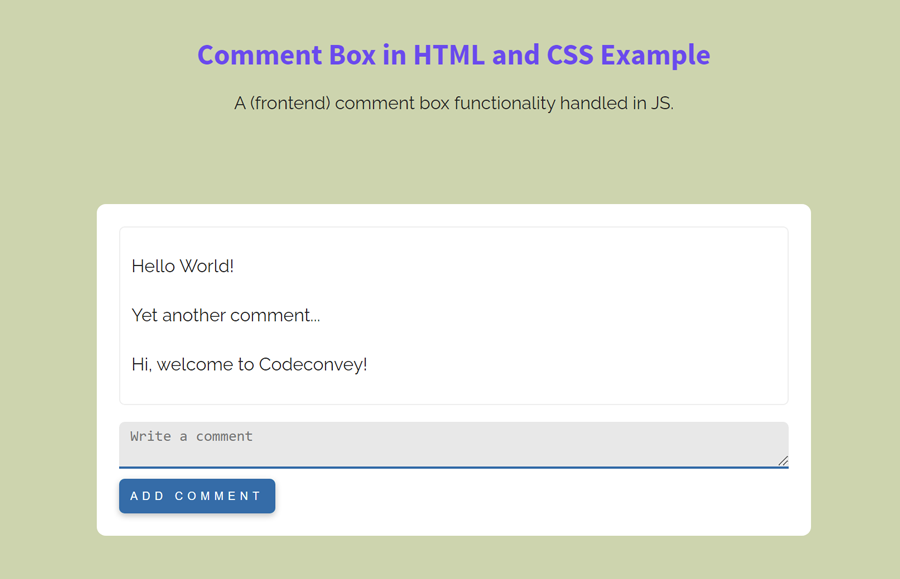
 Create A Comment Box In Html And Css Codeconvey
Create A Comment Box In Html And Css Codeconvey
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
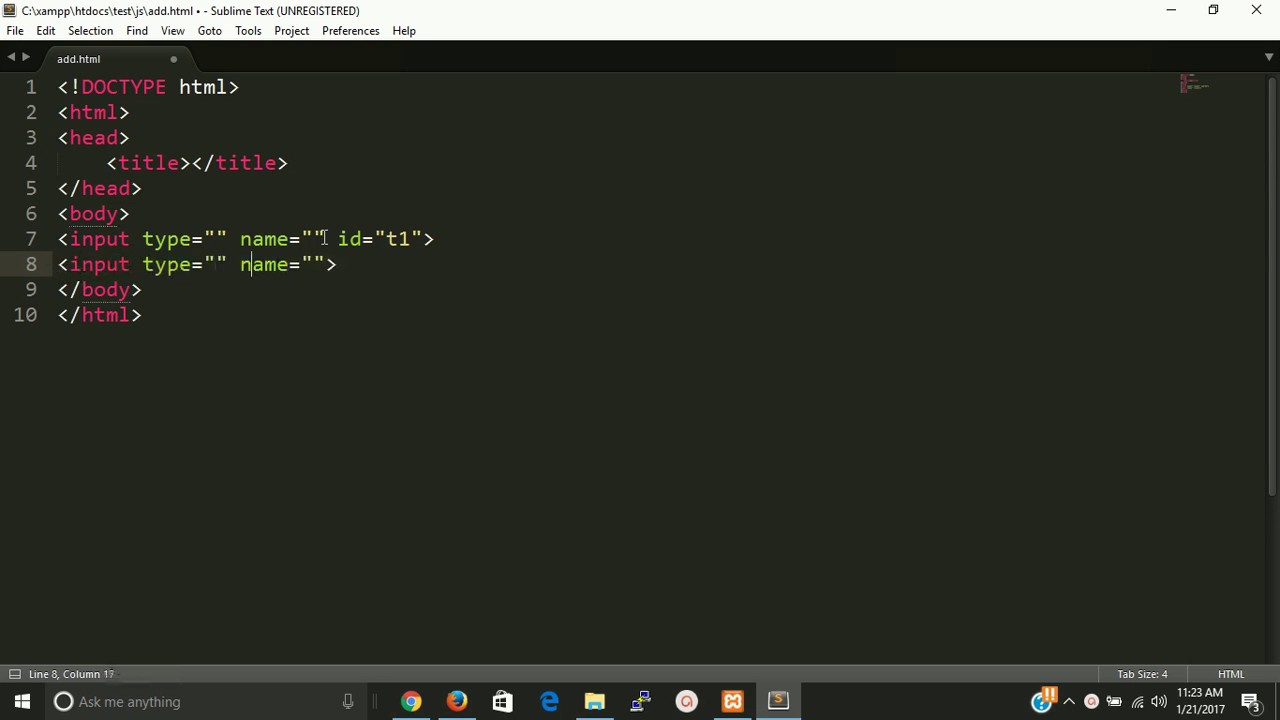
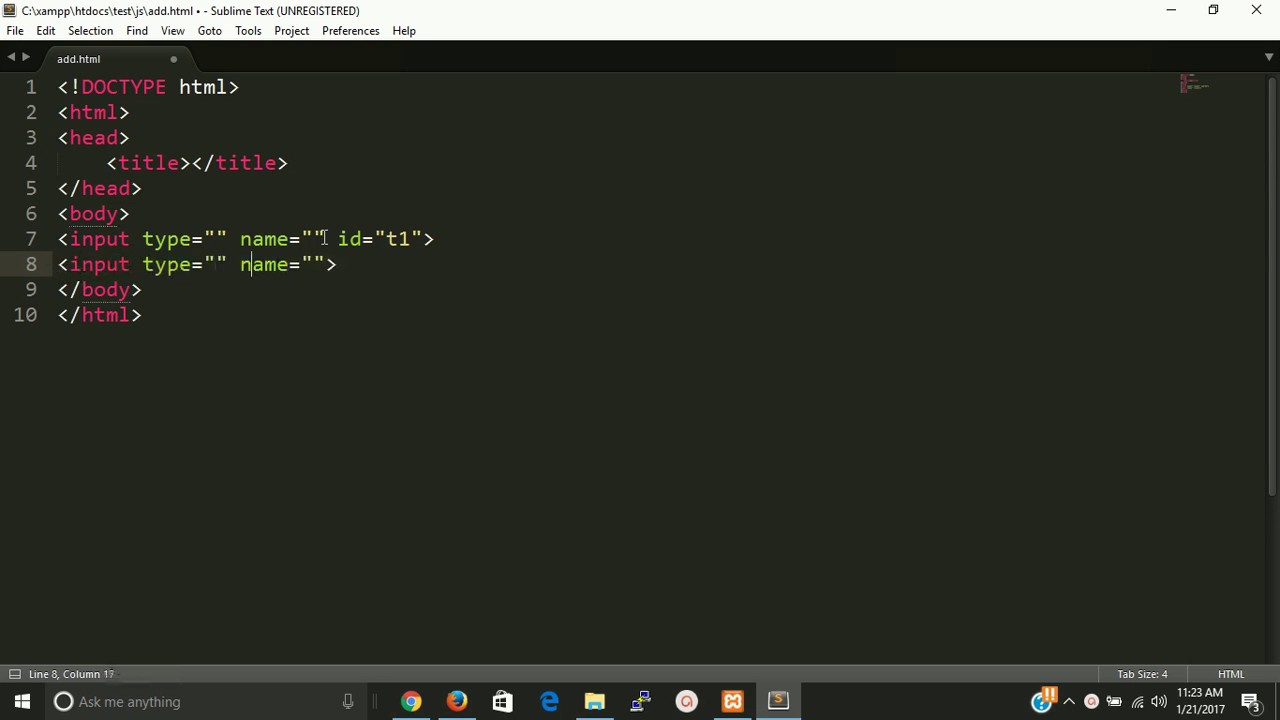
 20 Taking Input From User In Javascript Textbox
20 Taking Input From User In Javascript Textbox
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
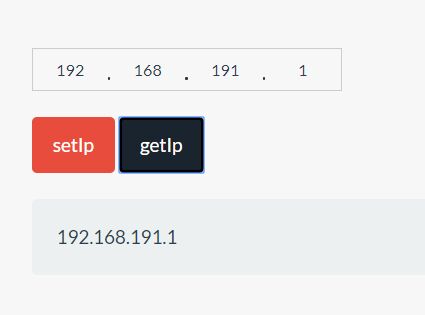
 Easy Ip V4 Input Control With Jquery Ipinput Js Free
Easy Ip V4 Input Control With Jquery Ipinput Js Free
 Input Field In Html Javascript Stack Overflow
Input Field In Html Javascript Stack Overflow
 Seperate Boxes For Each Letter In An Input Field Stack Overflow
Seperate Boxes For Each Letter In An Input Field Stack Overflow
Html5 Forms Input Types Html5 Doctor
 How To Extract The Text Value From Dynamically Created Text
How To Extract The Text Value From Dynamically Created Text
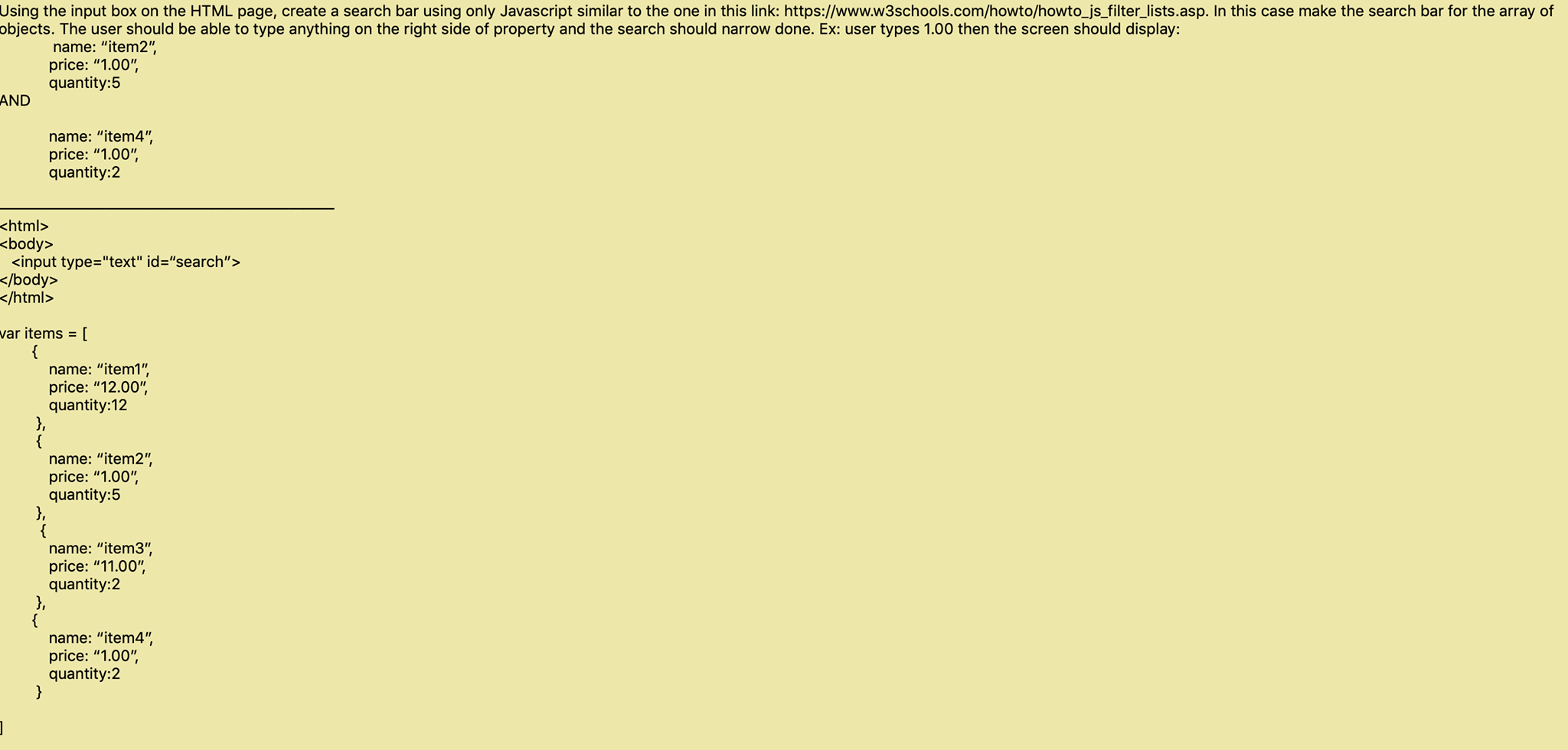
 Using The Input Box On The Html Page Create A Search Chegg Com
Using The Input Box On The Html Page Create A Search Chegg Com
 How To Make Input Field To Show Real Time Markups Stack
How To Make Input Field To Show Real Time Markups Stack
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
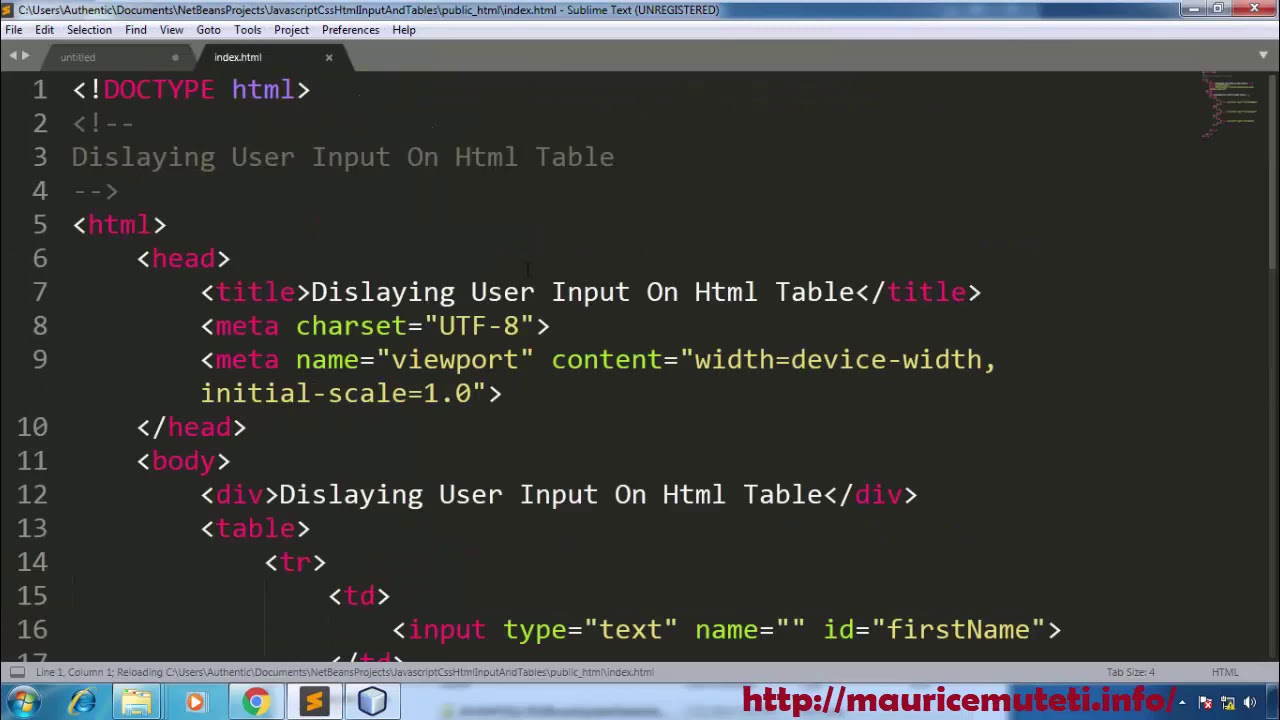
 1 Javascript Css Html Tutorial How To Add Text Input Field
1 Javascript Css Html Tutorial How To Add Text Input Field
0 Response to "30 Input Box Html Javascript"
Post a Comment